You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2022/04/12 06:31:26 UTC
[GitHub] [echarts] zcg8633 opened a new issue, #16873: [Bug] 渐进式渲染,直角系 热力图数据量较大时,finished事件在刚开始渲染就被触发了,而不是画完才被触发
zcg8633 opened a new issue, #16873:
URL: https://github.com/apache/echarts/issues/16873
### Version
5.2.2
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce
import * as echarts from 'echarts';
var app = {};
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
let noise = getNoiseHelper();
let xData = [];
let yData = [];
noise.seed(Math.random());
function generateData(theta, min, max) {
let data = [];
for (let i = 0; i <= 500; i++) {
for (let j = 0; j <= 500; j++) {
// let x = (max - min) * i / 200 + min;
// let y = (max - min) * j / 100 + min;
data.push([i, j, noise.perlin2(i / 40, j / 20) + 0.5]);
// data.push([i, j, normalDist(theta, x) * normalDist(theta, y)]);
}
xData.push(i);
}
for (let j = 0; j < 500; j++) {
yData.push(j);
}
return data;
}
let data = generateData(2, -5, 5);
option = {
tooltip: {},
xAxis: {
type: 'category',
data: xData
},
yAxis: {
type: 'category',
data: yData
},
visualMap: {
min: 0,
max: 1,
calculable: true,
realtime: false,
inRange: {
color: [
'#313695',
'#4575b4',
'#74add1',
'#abd9e9',
'#e0f3f8',
'#ffffbf',
'#fee090',
'#fdae61',
'#f46d43',
'#d73027',
'#a50026'
]
}
},
series: [
{
name: 'Gaussian',
type: 'heatmap',
data: data,
emphasis: {
itemStyle: {
borderColor: '#333',
borderWidth: 1
}
},
progressive: 800000,
animation: false
}
]
};
///////////////////////////////////////////////////////////////////////////
// perlin noise helper from https://github.com/josephg/noisejs
///////////////////////////////////////////////////////////////////////////
myChart.on('finished', () => {
console.log(111);
});
function getNoiseHelper() {
class Grad {
constructor(x, y, z) {
this.x = x;
this.y = y;
this.z = z;
}
dot2(x, y) {
return this.x * x + this.y * y;
}
dot3(x, y, z) {
return this.x * x + this.y * y + this.z * z;
}
}
const grad3 = [
new Grad(1, 1, 0),
new Grad(-1, 1, 0),
new Grad(1, -1, 0),
new Grad(-1, -1, 0),
new Grad(1, 0, 1),
new Grad(-1, 0, 1),
new Grad(1, 0, -1),
new Grad(-1, 0, -1),
new Grad(0, 1, 1),
new Grad(0, -1, 1),
new Grad(0, 1, -1),
new Grad(0, -1, -1)
];
const p = [
151, 160, 137, 91, 90, 15, 131, 13, 201, 95, 96, 53, 194, 233, 7, 225, 140,
36, 103, 30, 69, 142, 8, 99, 37, 240, 21, 10, 23, 190, 6, 148, 247, 120,
234, 75, 0, 26, 197, 62, 94, 252, 219, 203, 117, 35, 11, 32, 57, 177, 33,
88, 237, 149, 56, 87, 174, 20, 125, 136, 171, 168, 68, 175, 74, 165, 71,
134, 139, 48, 27, 166, 77, 146, 158, 231, 83, 111, 229, 122, 60, 211, 133,
230, 220, 105, 92, 41, 55, 46, 245, 40, 244, 102, 143, 54, 65, 25, 63, 161,
1, 216, 80, 73, 209, 76, 132, 187, 208, 89, 18, 169, 200, 196, 135, 130,
116, 188, 159, 86, 164, 100, 109, 198, 173, 186, 3, 64, 52, 217, 226, 250,
124, 123, 5, 202, 38, 147, 118, 126, 255, 82, 85, 212, 207, 206, 59, 227,
47, 16, 58, 17, 182, 189, 28, 42, 223, 183, 170, 213, 119, 248, 152, 2, 44,
154, 163, 70, 221, 153, 101, 155, 167, 43, 172, 9, 129, 22, 39, 253, 19, 98,
108, 110, 79, 113, 224, 232, 178, 185, 112, 104, 218, 246, 97, 228, 251, 34,
242, 193, 238, 210, 144, 12, 191, 179, 162, 241, 81, 51, 145, 235, 249, 14,
239, 107, 49, 192, 214, 31, 181, 199, 106, 157, 184, 84, 204, 176, 115, 121,
50, 45, 127, 4, 150, 254, 138, 236, 205, 93, 222, 114, 67, 29, 24, 72, 243,
141, 128, 195, 78, 66, 215, 61, 156, 180
];
// To remove the need for index wrapping, double the permutation table length
let perm = new Array(512);
let gradP = new Array(512);
// This isn't a very good seeding function, but it works ok. It supports 2^16
// different seed values. Write something better if you need more seeds.
function seed(seed) {
if (seed > 0 && seed < 1) {
// Scale the seed out
seed *= 65536;
}
seed = Math.floor(seed);
if (seed < 256) {
seed |= seed << 8;
}
for (let i = 0; i < 256; i++) {
let v;
if (i & 1) {
v = p[i] ^ (seed & 255);
} else {
v = p[i] ^ ((seed >> 8) & 255);
}
perm[i] = perm[i + 256] = v;
gradP[i] = gradP[i + 256] = grad3[v % 12];
}
}
seed(0);
// ##### Perlin noise stuff
function fade(t) {
return t * t * t * (t * (t * 6 - 15) + 10);
}
function lerp(a, b, t) {
return (1 - t) * a + t * b;
}
// 2D Perlin Noise
function perlin2(x, y) {
// Find unit grid cell containing point
let X = Math.floor(x),
Y = Math.floor(y);
// Get relative xy coordinates of point within that cell
x = x - X;
y = y - Y;
// Wrap the integer cells at 255 (smaller integer period can be introduced here)
X = X & 255;
Y = Y & 255;
// Calculate noise contributions from each of the four corners
let n00 = gradP[X + perm[Y]].dot2(x, y);
let n01 = gradP[X + perm[Y + 1]].dot2(x, y - 1);
let n10 = gradP[X + 1 + perm[Y]].dot2(x - 1, y);
let n11 = gradP[X + 1 + perm[Y + 1]].dot2(x - 1, y - 1);
// Compute the fade curve value for x
let u = fade(x);
// Interpolate the four results
return lerp(lerp(n00, n10, u), lerp(n01, n11, u), fade(y));
}
return {
seed,
perlin2
};
}
option && myChart.setOption(option);
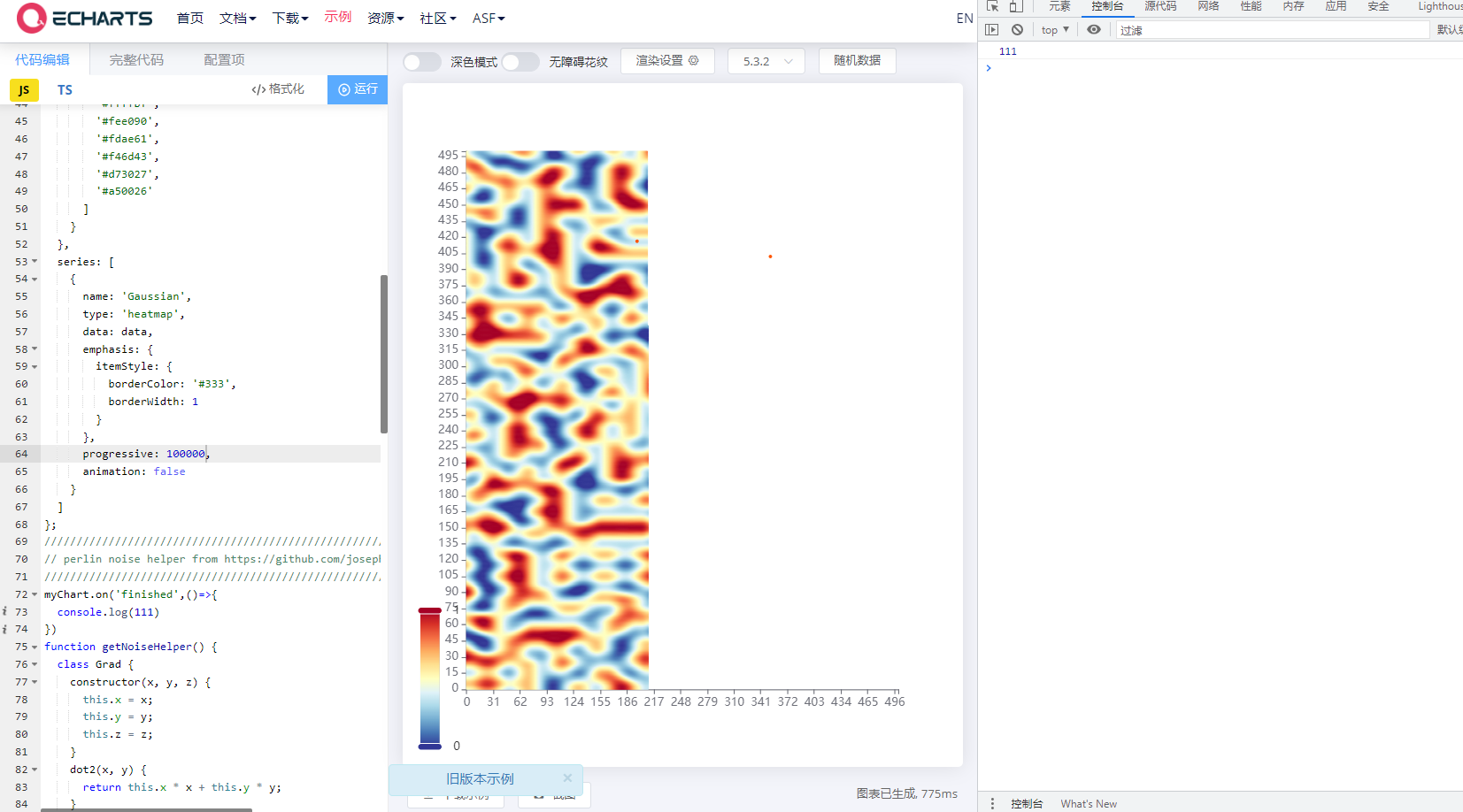
这是官网的例子
### Current Behavior

图片还没画完,已经开始执行finished事件的回调了
### Expected Behavior
渲染完之后再触发finished事件
### Environment
```markdown
- OS:
- Browser:
- Framework:
```
### Any additional comments?
_No response_
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] zhangsai521314 commented on issue #16873: [Bug] 渐进式渲染,直角系 热力图数据量较大时,finished事件在刚开始渲染就被触发了,而不是画完才被触发
Posted by GitBox <gi...@apache.org>.
zhangsai521314 commented on issue #16873:
URL: https://github.com/apache/echarts/issues/16873#issuecomment-1097638762
解决了吗
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] echarts-bot[bot] commented on issue #16873: [Bug] 渐进式渲染,直角系 热力图数据量较大时,finished事件在刚开始渲染就被触发了,而不是画完才被触发
Posted by GitBox <gi...@apache.org>.
echarts-bot[bot] commented on issue #16873:
URL: https://github.com/apache/echarts/issues/16873#issuecomment-1096159976
@zcg8633 It seems you are not using English, I've helped translate the content automatically. To make your issue understood by more people and get helped, we'd like to suggest using English next time. 🤗
<details><summary><b>TRANSLATED</b></summary><br>
**TITLE**
[Bug] Progressive rendering, when the volume of right-angle heat map data is large, the finished event is triggered at the beginning of rendering, rather than being triggered after painting
</details>
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] zcg8633 commented on issue #16873: [Bug] 渐进式渲染,直角系 热力图数据量较大时,finished事件在刚开始渲染就被触发了,而不是画完才被触发
Posted by GitBox <gi...@apache.org>.
zcg8633 commented on issue #16873:
URL: https://github.com/apache/echarts/issues/16873#issuecomment-1255993965
hello,can someone solve this issue?
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org