You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2022/11/14 04:05:37 UTC
[GitHub] [echarts] li-guanlong opened a new issue, #17910: [Bug] 鼠标悬浮图表标线上时,线消失了
li-guanlong opened a new issue, #17910:
URL: https://github.com/apache/echarts/issues/17910
### Version
5.3.0
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce

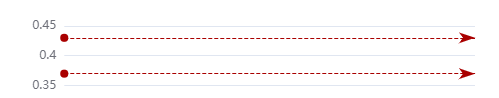
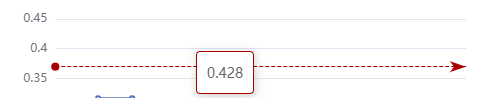
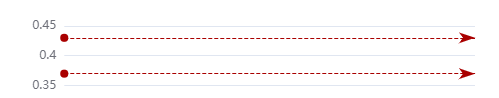
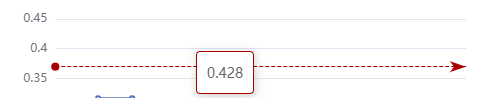
鼠标悬浮上去之后:

### Current Behavior
配置代码:
`{ data: [{ yAxis: 0.428 }, { yAxis: 0.372 }], label: { show: false, formatter: (value) => { return value.data.yAxis }, silent: true, position: 'insideEndBottom' }, lineStyle: { color: 'rgb(169 0 0)' }, tooltip: { formatter: (value) => { return value.data.yAxis + '' } } }`
### Expected Behavior
怎么配置让线悬浮状态别消失不见了
### Environment
```markdown
- OS:
- Browser:
- Framework:
```
### Any additional comments?
_No response_
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] echarts-bot[bot] commented on issue #17910: [Bug] 鼠标悬浮图表标线上时,线消失了
Posted by GitBox <gi...@apache.org>.
echarts-bot[bot] commented on issue #17910:
URL: https://github.com/apache/echarts/issues/17910#issuecomment-1313064305
@li-guanlong It seems you are not using English, I've helped translate the content automatically. To make your issue understood by more people and get helped, we'd like to suggest using English next time. 🤗
<details><summary><b>TRANSLATED</b></summary><br>
**TITLE**
[Bug] When the mouse hovers over the chart line, the line disappears
**BODY**
### Version
5.3.0
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce

After the mouse hovers up:

### Current Behavior
Configuration code:
`{ data: [{ yAxis: 0.428 }, { yAxis: 0.372 }], label: { show: false, formatter: (value) => { return value.data.yAxis }, silent: true, position: 'insideEndBottom' }, lineStyle: { color: 'rgb(169 0 0 )' }, tooltip: { formatter: (value) => { return value.data.yAxis + '' } } }`
### Expected Behavior
How to configure so that the line suspension state does not disappear
### Environment
```markdown
- OS:
- Browser:
- Framework:
```
### Any additional comments?
_No response_
</details>
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org