You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2019/10/16 09:07:28 UTC
[GitHub] [incubator-echarts] foolzhang commented on a change in pull request
#11186: FIX #11176 xAxis.axisTick.interval appears different between
echart4 and echart3.8
foolzhang commented on a change in pull request #11186: FIX #11176 xAxis.axisTick.interval appears different between echart4 and echart3.8
URL: https://github.com/apache/incubator-echarts/pull/11186#discussion_r335359507
##########
File path: src/coord/Axis.js
##########
@@ -315,7 +320,10 @@ function fixOnBandTicksCoords(axis, ticksCoords, tickCategoryInterval, alignWith
ticksItem.coord -= shift / ((tickCategoryInterval + 1) * 2);
}
});
- last = {coord: ticksCoords[ticksLen - 1].coord + shift};
+
+ diffSize = tickLen - ticksCoords[ticksLen - 1].tickValue;
Review comment:
@pissang thanks your time , i am feel sorry about not consider dataZoom , but if like this
```suggestion
diffSize = tickLen - ticksCoords[ticksLen - 1].tickValue;
```
in my test demo axis-interval.html
```suggestion
{
show: true,
interval: function (index) {
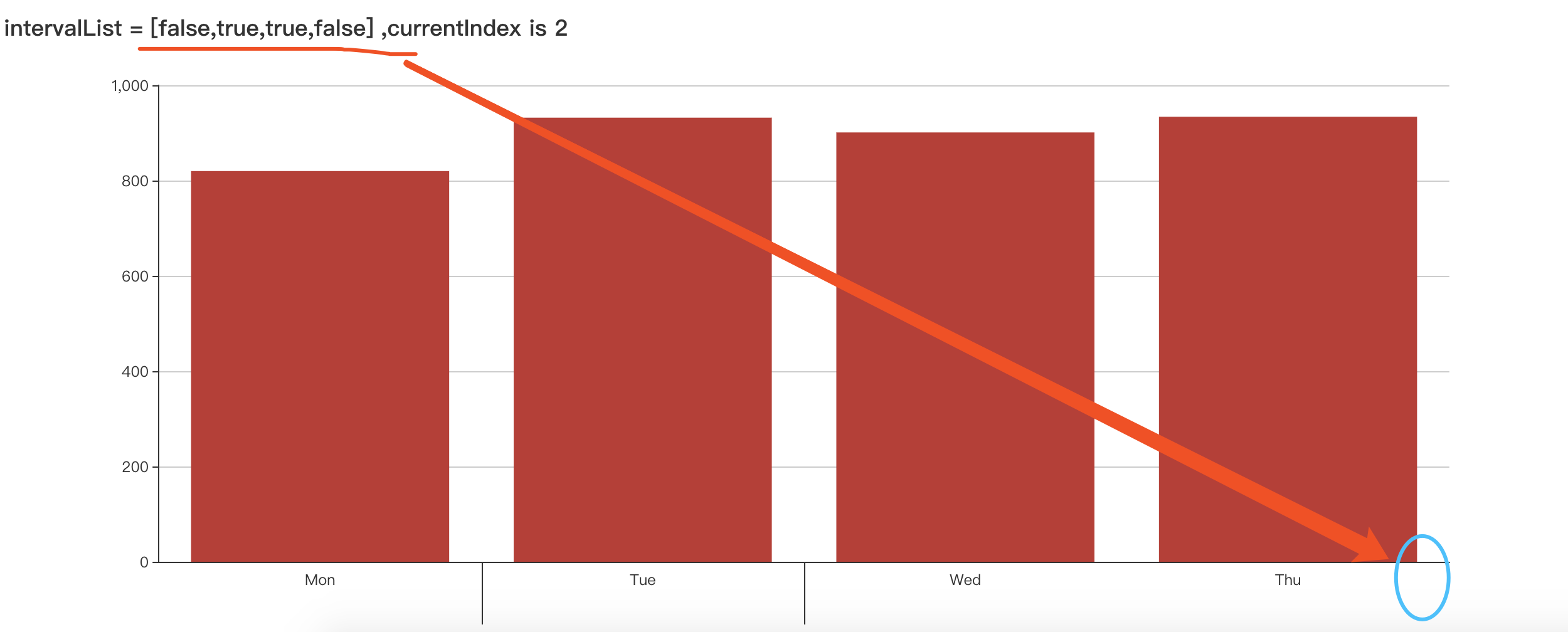
// [false, true, true, false],
// [false, true, false, true],
return testArr[dataIndex][index]
},
```
axis's lastTick will last.
eg:[false, true, true, false]

eg:[false, true, false, true]

i review my submit , i think init tickLen should like this
`
var dataExtent = this.scale.getExtent();
// obtain all the ticks
var tickLen = this.scale.getTicks().length + dataExtent[0];
fixOnBandTicksCoords(
this, ticksCoords, result.tickCategoryInterval, alignWithLabel, opt.clamp,tickLen
);
...
`
after that, i test my case and axis-interval2.html with dataZoon, it's work now.
will pull request again, thanks you time again
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org