You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/05/31 09:14:17 UTC
[GitHub] cfphoenix opened a new issue #8440: 在ionic3中用tooltip 无论我怎么设置tooltip都无法出现
cfphoenix opened a new issue #8440: 在ionic3中用tooltip 无论我怎么设置tooltip都无法出现
URL: https://github.com/apache/incubator-echarts/issues/8440
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
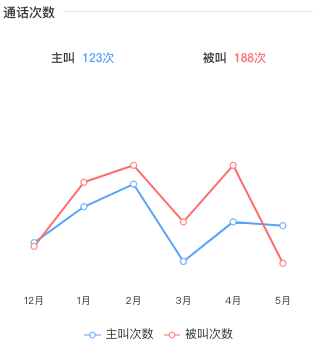
我用ionic3写移动应用 在折线图中使用tooltip tooltip无法出现
### Version & Environment [版本及环境]
用的是ionic3
+ ECharts version [ECharts 版本]:echarts用的最新版本v4.1.0.rc2
+ Browser version [浏览器类型和版本]: chrome浏览器最新版
+ OS Version [操作系统类型和版本]:mac系统
### Expected behaviour [期望结果]
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
color: ['#54A0FF', '#FF6B6B'],
legend: {
data: ['主叫次数', '被叫次数'],
bottom: 0,
itemWidth: 16,
itemHeight: 7,
},
tooltip: {
show: true,
confine: true,
trigger: 'axis',
axisPointer: {
type: 'line',
snap: true,
},
triggerOn:'none'
},
series: [
{
type: 'line',
name: '主叫次数',
symbolSize: 6,
data: [23, 42, 54, 13, 34, 32],
tooltip: {
}
},
{
type: 'line',
name: '被叫次数',
symbolSize: 6,
data: [21, 55, 64, 34, 64, 12]
}
],
xAxis: {
type: 'category',
nameTextStyle: {
},
boundaryGap: false,
data: ['12月', '1月', '2月', '3月', '4月', '5月'],
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#333333',
fontSize: 10,
},
// axisPointer:{
// show:true,
// snap:true,
// handle:{
// show:true,
// }
// },
},
yAxis: {
show: false
}
}
chart.setOption(option);
chart.on('mousemove', () => {
console.log(111)
chart.dispatchAction({
type: 'showTip',
seriesIndex:0,
});
});
chart.on('touchend', () => {
chart.dispatchAction({
type: 'hideTip',
});
});
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org