You are viewing a plain text version of this content. The canonical link for it is here.
Posted to issues@royale.apache.org by GitBox <gi...@apache.org> on 2019/10/15 09:12:20 UTC
[GitHub] [royale-asjs] pashminakazi edited a comment on issue #475: s:TabBar
is not working with mx:ViewStack and s:NavigatorContent
pashminakazi edited a comment on issue #475: s:TabBar is not working with mx:ViewStack and s:NavigatorContent
URL: https://github.com/apache/royale-asjs/issues/475#issuecomment-542116472
I have created an Example with sdk build [27](http://apacheroyaleci2.westus2.cloudapp.azure.com:8080/job/royale-asjs_jsonly/27/)
File : https://paste.apache.org/44oaj
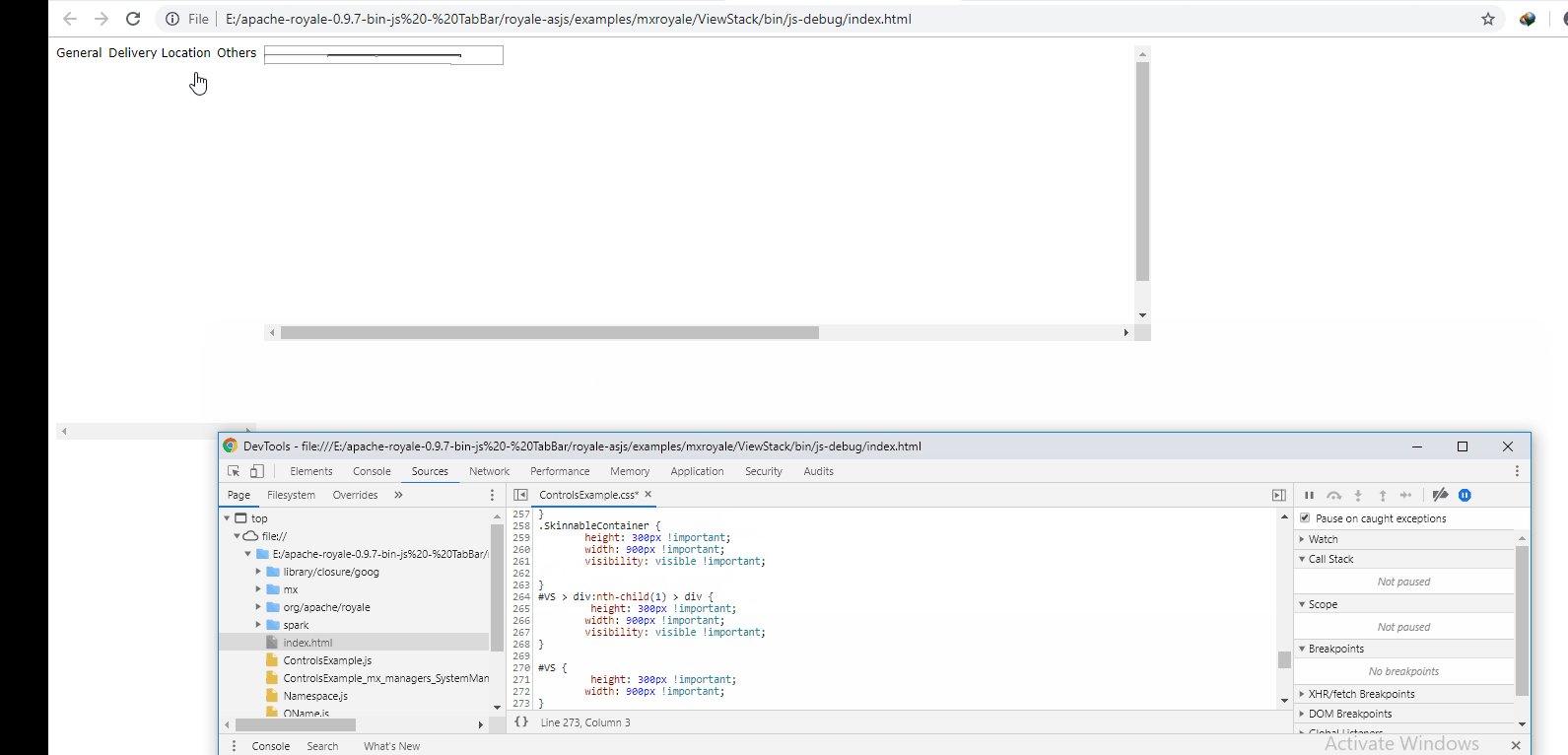
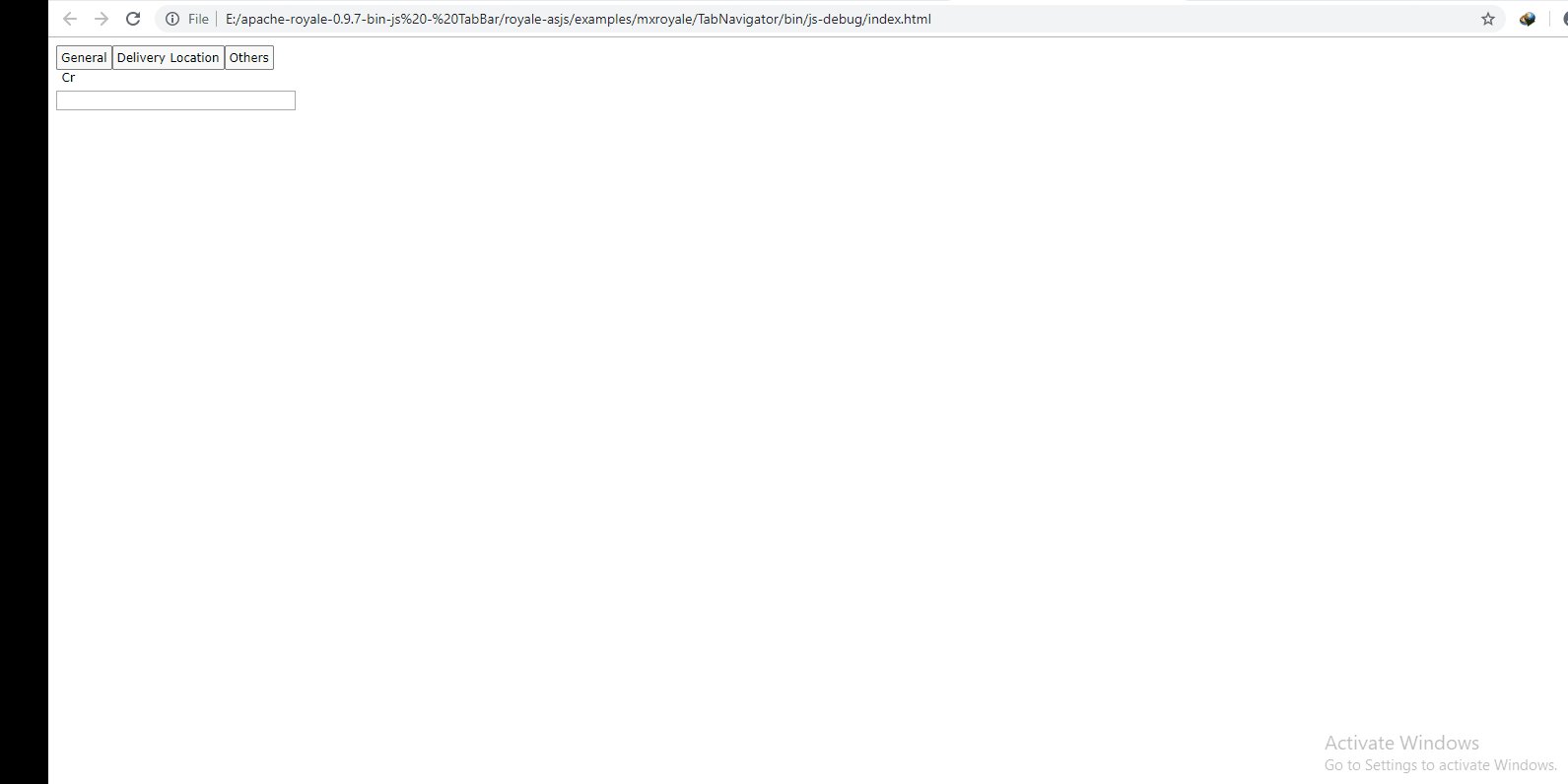
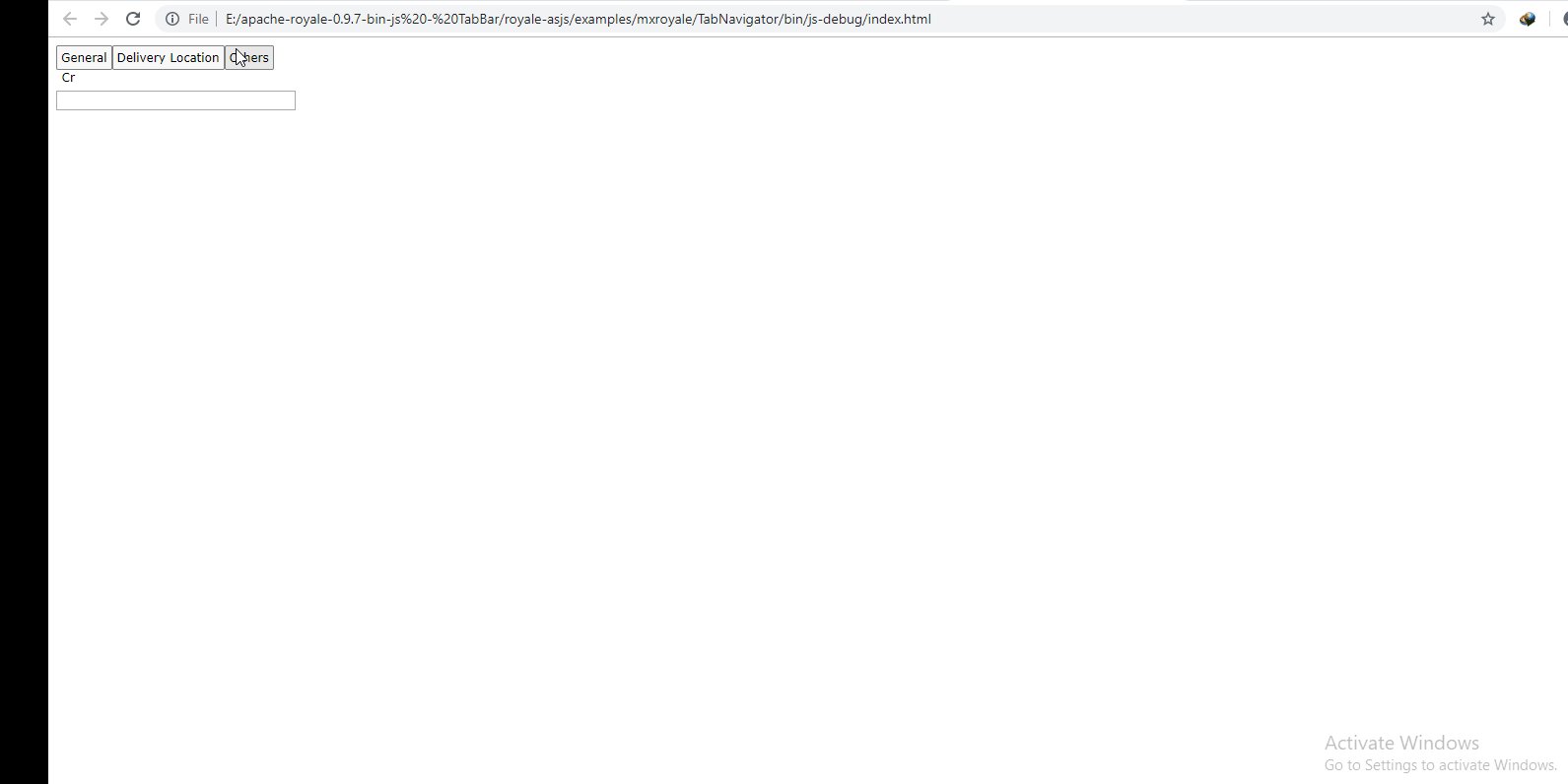
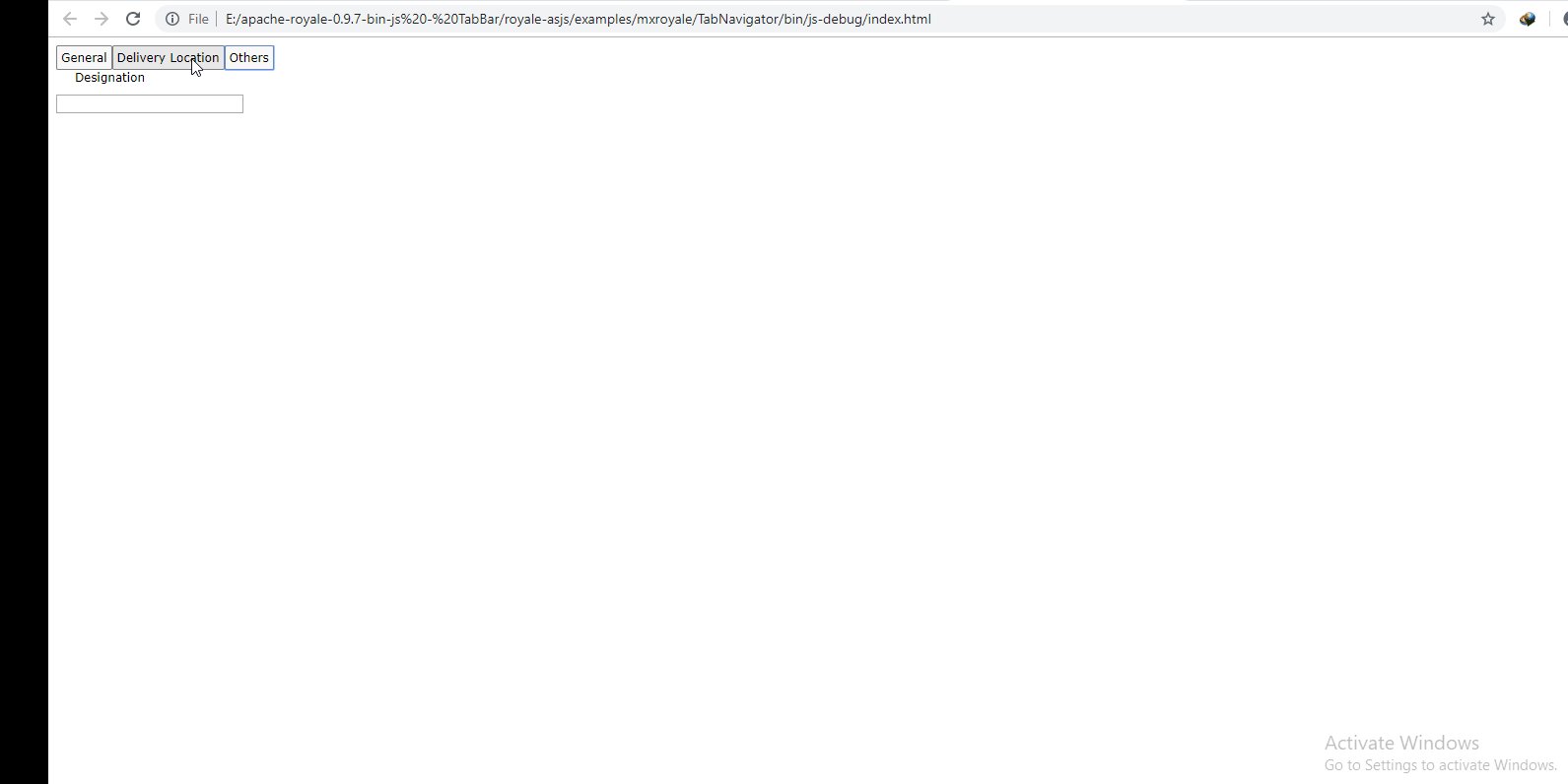
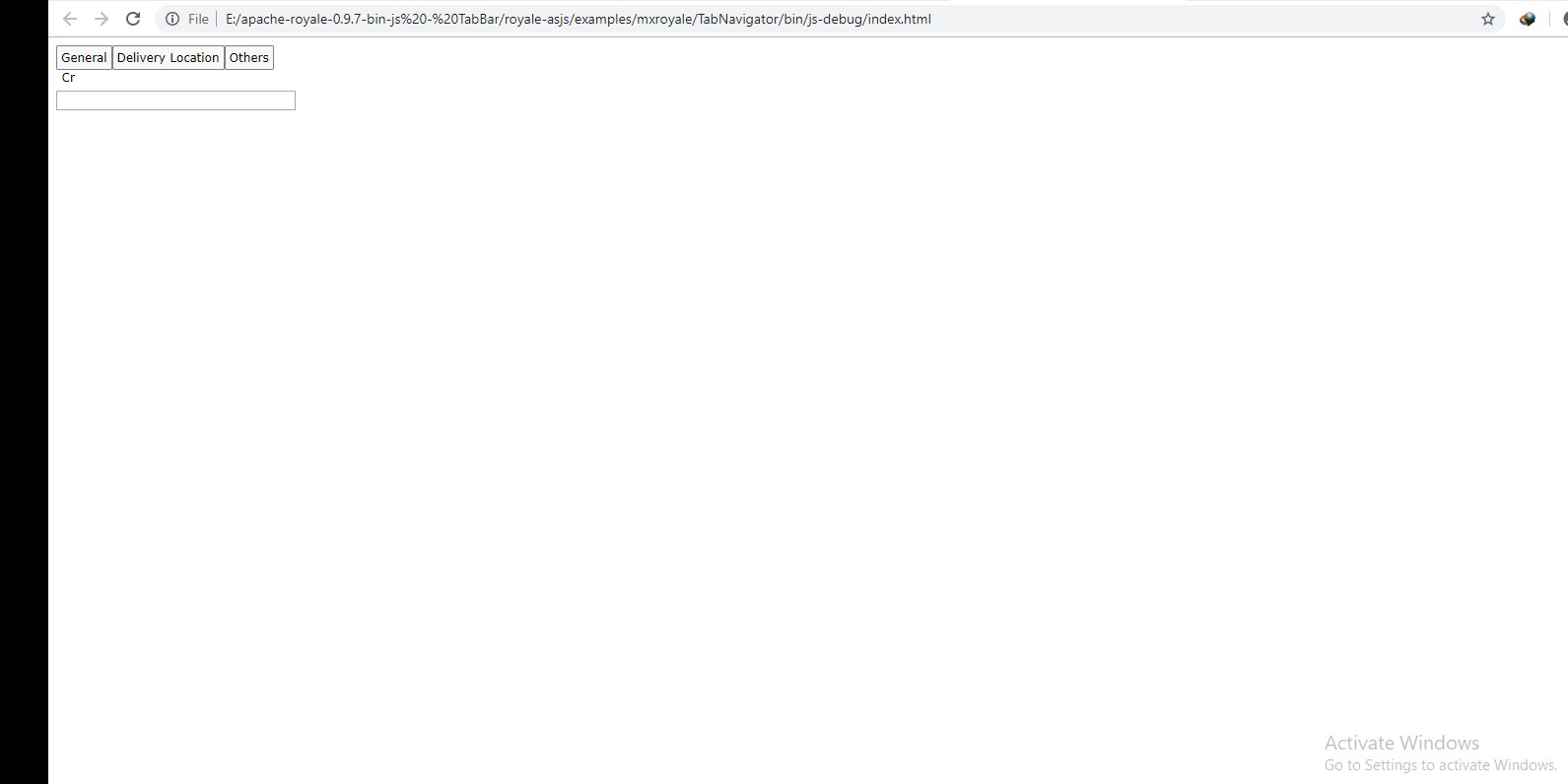
index.html was not showing viewstack and tabBar after adding some css we can see tabBar buttons and ViewStack but Issue not resolved.
Layout is overlapped and Components are not on their places.
Output :

It should be like

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services