You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@camel.apache.org by GitBox <gi...@apache.org> on 2020/03/25 18:34:40 UTC
[GitHub] [camel-website] avgupt opened a new pull request #271: Fixes
Wastage of screen real-estate on large displays
avgupt opened a new pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271
Fixes: https://issues.apache.org/jira/projects/CAMEL/issues/CAMEL-14769?filter=allopenissues
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-613906632
What's missing here is the _why_. _Why_ is very important, we have a _why_ for the current width as discussed on #94. Outcome of that discussion is to have the `Wide / Narrow` functionality. So why change this now?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-606121876
Also note the discussion previously had on #94.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on a change in pull request
#271: Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r400351844
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -113,7 +113,7 @@
/* static */
--static-margin: 0 auto;
/* frontpage */
- --frontpage-max-width: calc(1140 / var(--rem-base) * 1rem);
+ --frontpage-max-width: 87.625vw;
Review comment:
These are some very exact numbers how did you come by these?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-606117264
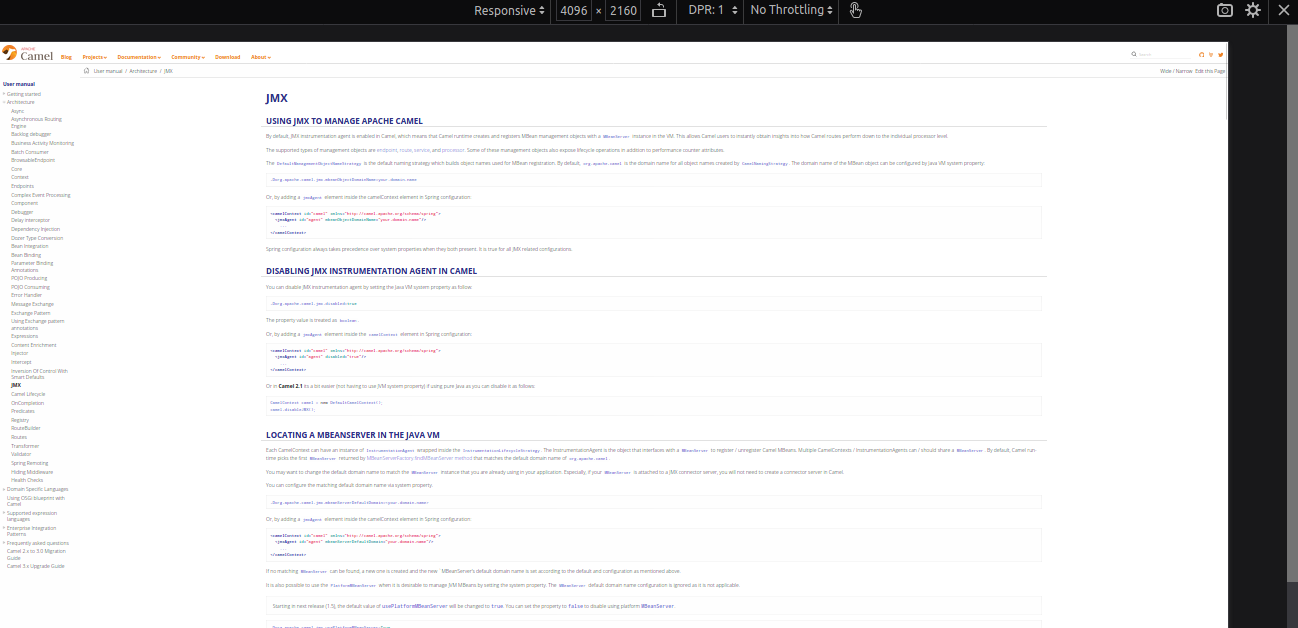
Preview is [here](https://deploy-preview-271--camel.netlify.com/)
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] avgupt commented on a change in pull request #271:
Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
avgupt commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r402986695
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -120,6 +120,7 @@
--footer-font-color: var(--color-gray-70);
--footer-link-font-color: var(--color-jet-80);
/* dimensions */
+ --vw-base--desktop: calc(100 / 1300); /* used to compute vw value from desired viewport size i.e. 1300 */
Review comment:
No, the desired viewport size is not limited by anything. Just a personal choice.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] avgupt commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
avgupt commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-607978108
@zregvart Yes I am, sorry for the delay.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-604480077
Preview is [here](https://builds.apache.org/job/Camel.website/view/change-requests/job/PR-271/Preview/manual/latest/jmx.html). Judging form that the problem is not solved.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] Delawen commented on a change in pull request #271:
Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
Delawen commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r402806861
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -120,6 +120,7 @@
--footer-font-color: var(--color-gray-70);
--footer-link-font-color: var(--color-jet-80);
/* dimensions */
+ --vw-base--desktop: calc(100 / 1300); /* used to compute vw value from desired viewport size i.e. 1300 */
Review comment:
Can I ask why 1300 is the desired viewport size? Is it limited by something else?
(I really could be missing something, just wanted to make sure it escalates properly to bigger dimensions)
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on a change in pull request
#271: Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r400352393
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -130,10 +130,10 @@
--nav-panel-height: calc(var(--nav-height) - var(--drawer-height));
--nav-panel-height--desktop: calc(var(--nav-height--desktop) - var(--drawer-height));
--nav-width: calc(270 / var(--rem-base) * 1rem);
- --doc-max-width: calc(720 / var(--rem-base) * 1rem);
- --doc-max-width--desktop: calc(828 / var(--rem-base) * 1rem);
- --static-max-width: calc(720 / var(--rem-base) * 1rem);
- --static-max-width--desktop: calc(1140 / var(--rem-base) * 1rem);
+ --doc-max-width: 81vw;
+ --doc-max-width--desktop: 64vw;
+ --static-max-width: 81vw;
+ --static-max-width--desktop: 88vw;
Review comment:
Previously we had this based on screen resolutions and the rem unit, not sure where these numbers come from, can you explain them?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] Delawen commented on a change in pull request #271:
Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
Delawen commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r402806861
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -120,6 +120,7 @@
--footer-font-color: var(--color-gray-70);
--footer-link-font-color: var(--color-jet-80);
/* dimensions */
+ --vw-base--desktop: calc(100 / 1300); /* used to compute vw value from desired viewport size i.e. 1300 */
Review comment:
Can I ask why 1300 is the desired viewport size? Is it limited by something else?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] avgupt edited a comment on issue #271: Fixes
Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
avgupt edited a comment on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-614217264
The Wide functionality results in complete coverage of the website area which I believe, is not how the website is designed. This fix aims at handling the problem of wastage of screen real-estate on large displays while retaining the design of the website i.e. the left and right margins. To the best of my understanding, the objective of Wide / Narrow functionality was to handle tables that are extra-large while this fix aims at resizing the max-width with respect to a viewport width.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] avgupt commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
avgupt commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-614217264
The Wide functionality results in complete coverage of the website area which I believe, is not how the website is designed. This fix aims at handling the problem of wastage of screen real-estate on real-estate while retaining the design of the website i.e. the left and right margins. To the best of my understanding, the objective of Wide / Narrow functionality was to handle tables that are extra-large while this fix aims at resizing the max-width with respect to a viewport width.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-614481439
@avgupt Okay, lets try this approach, can you rebase this (seems that there are conflicts now). Seems that with this the Wide/Narrow functionality is no longer needed, would it make sense to remove it?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] avgupt commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
avgupt commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-605443017
Here's the preview

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-607969536
@avgupt are you working on this?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] Delawen commented on issue #271: Fixes Wastage of
screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
Delawen commented on issue #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#issuecomment-608291926
On my 1920x1024 screen looks the preview looks good.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] avgupt commented on a change in pull request #271:
Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
avgupt commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r402986695
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -120,6 +120,7 @@
--footer-font-color: var(--color-gray-70);
--footer-link-font-color: var(--color-jet-80);
/* dimensions */
+ --vw-base--desktop: calc(100 / 1300); /* used to compute vw value from desired viewport size i.e. 1300 */
Review comment:
No, the desired viewport size is not limited by anything. Just a personal coice.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on a change in pull request
#271: Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
zregvart commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r402903733
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -131,9 +132,9 @@
--nav-panel-height--desktop: calc(var(--nav-height--desktop) - var(--drawer-height));
--nav-width: calc(270 / var(--rem-base) * 1rem);
--doc-max-width: calc(720 / var(--rem-base) * 1rem);
- --doc-max-width--desktop: calc(828 / var(--rem-base) * 1rem);
+ --doc-max-width--desktop: calc(828 * var(--vw-base--desktop) * 1vw);
--static-max-width: calc(720 / var(--rem-base) * 1rem);
- --static-max-width--desktop: calc(1140 / var(--rem-base) * 1rem);
+ --static-max-width--desktop: calc(1140 * var(--vw-base--desktop) * 1vw);
Review comment:
This change in formulas seems arbitrary, what we had matches this logic: we want to have the width in vw. So to do that we divide the number in px by the base rem size, giving us the number of rems in a number of pixels, when we multiply that by 1 rem to get resulting the measure in vw.
You seem to multiply a number by a percentage and then multiply that by a device width varying unit. Can you explain the logic behind the changed formula?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] avgupt commented on a change in pull request #271:
Fixes Wastage of screen real-estate on large displays
Posted by GitBox <gi...@apache.org>.
avgupt commented on a change in pull request #271: Fixes Wastage of screen real-estate on large displays
URL: https://github.com/apache/camel-website/pull/271#discussion_r402981749
##########
File path: antora-ui-camel/src/css/vars.css
##########
@@ -131,9 +132,9 @@
--nav-panel-height--desktop: calc(var(--nav-height--desktop) - var(--drawer-height));
--nav-width: calc(270 / var(--rem-base) * 1rem);
--doc-max-width: calc(720 / var(--rem-base) * 1rem);
- --doc-max-width--desktop: calc(828 / var(--rem-base) * 1rem);
+ --doc-max-width--desktop: calc(828 * var(--vw-base--desktop) * 1vw);
--static-max-width: calc(720 / var(--rem-base) * 1rem);
- --static-max-width--desktop: calc(1140 / var(--rem-base) * 1rem);
+ --static-max-width--desktop: calc(1140 * var(--vw-base--desktop) * 1vw);
Review comment:
I have calculated the variable --vw-base--desktop using a viewport width of 1300 (which we can change when we decide a standard value). As explained [here](https://stackoverflow.com/questions/28295072/how-can-i-convert-px-to-vw-in-javascript), the variable `--vw-base--desktop` stores the value of 1px in vw. To get the required max-width in vw, I multiplied the number in px by the variable `--vw-base--desktop`. Then I multiplied the number by 1vw to get the resulting measure in vw.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services