You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/05/29 10:53:17 UTC
[GitHub] zackfly opened a new issue #8424: 如何实现固定刻度标签在坐标轴上
zackfly opened a new issue #8424: 如何实现固定刻度标签在坐标轴上
URL: https://github.com/apache/incubator-echarts/issues/8424
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
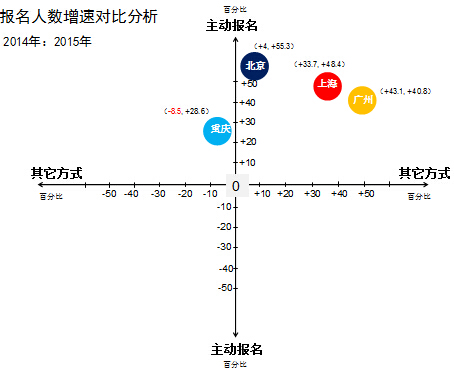
我想实现在有四象限的情况下坐标轴刻度位于坐标轴上,而不是grid底部。
### Expected behaviour [期望结果]

### ECharts option [ECharts配置项]
```
var data = [
[1, 20],
[2, 30]
];
// See https://github.com/ecomfe/echarts-stat
var myRegression = ecStat.regression('exponential', data);
myRegression.points.sort(function(a, b) {
return a[0] - b[0];
});
option = {
title: {
text: '1981 - 1998 gross domestic product GDP (trillion yuan)',
subtext: 'By ecStat.regression',
sublink: 'https://github.com/ecomfe/echarts-stat',
left: 'center'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: [
{x: '7%', y: '7%', width: '38%', height: '38%',containLabel:false},
],
xAxis: {
axisLabel : {
// inside: true ,
margin: 0
},
min:-100,
max:100,
splitLine: {
lineStyle: {
type: 'dashed'
}
},
splitNumber: 20
},
yAxis: {
type: 'value',
min:-100,
max:100,
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
series: [{
name: 'scatter',
type: 'scatter',
markLine :{
data: [
[
{
// 起点和终点的项会共用一个 name
name: '最小值到最大值',
type: 'min'
},
{
type: 'max'
}
],
]
},
label: {
emphasis: {
show: true,
position: 'left',
textStyle: {
color: 'blue',
fontSize: 16
}
}
},
data: data
}]
};
```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org