You are viewing a plain text version of this content. The canonical link for it is here.
Posted to issues@royale.apache.org by GitBox <gi...@apache.org> on 2019/09/02 11:42:39 UTC
[GitHub] [royale-asjs] pashminakazi opened a new issue #464: Layout Issue
after porting flex to royale
pashminakazi opened a new issue #464: Layout Issue after porting flex to royale
URL: https://github.com/apache/royale-asjs/issues/464
Blank screen /Missing elements on screen after porting every module from flex to royale
Example : https://paste.apache.org/iczng
What i have observed is:
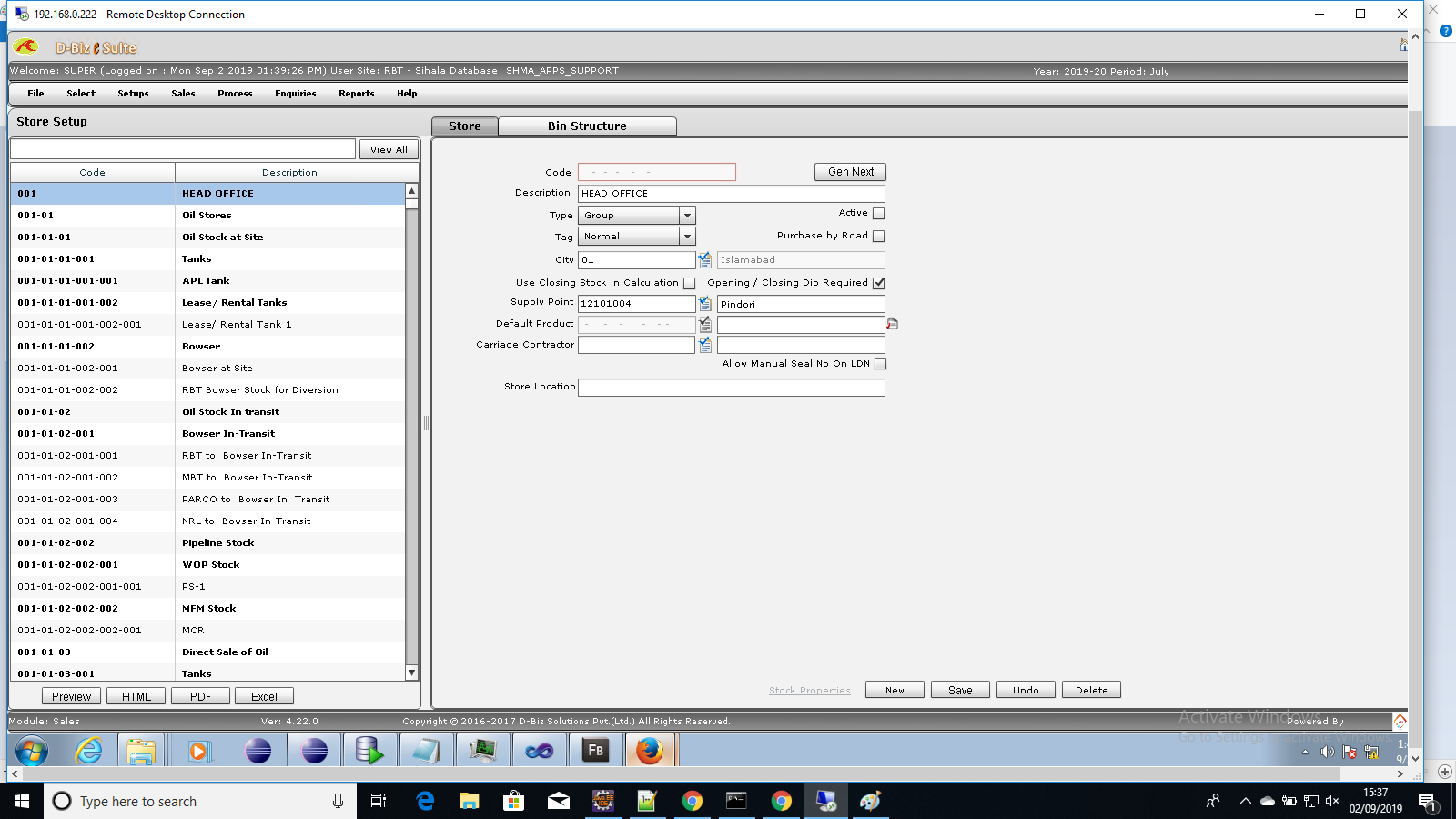
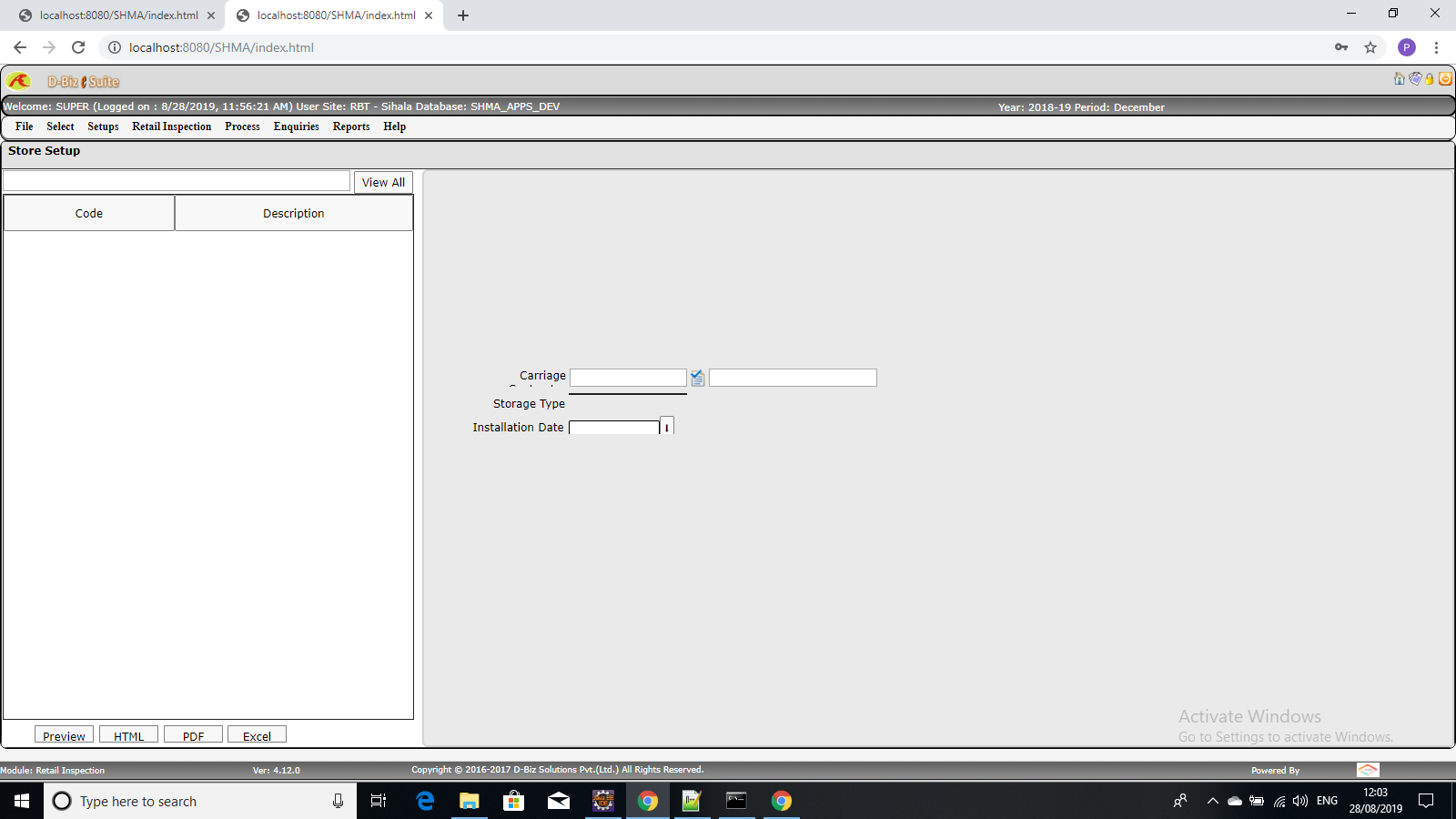
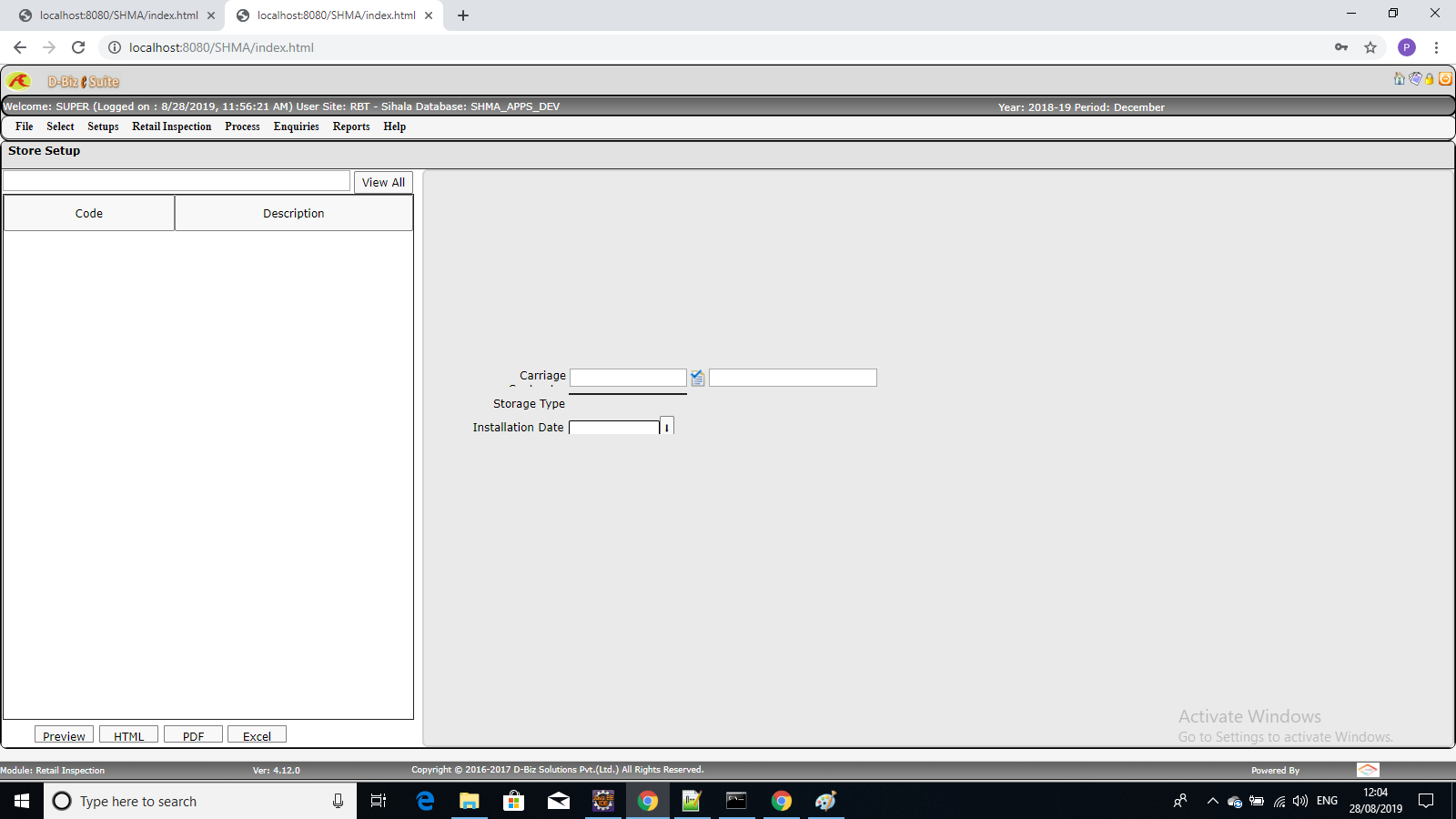
x y left right top bottom height width properties in different controls are not working correctly.
controls are overlapped some times and some time only few controls are shown others are hidden behind others.
Alignment of the controls is totally different on screen in flex output and royale output.
In Flex:


In Royale


----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services