You are viewing a plain text version of this content. The canonical link for it is here.
Posted to issues@royale.apache.org by GitBox <gi...@apache.org> on 2020/05/07 13:09:24 UTC
[GitHub] [royale-asjs] nihavend opened a new issue #825: PopUpWindow is not displayed nicely and throws exception and can not save content
nihavend opened a new issue #825:
URL: https://github.com/apache/royale-asjs/issues/825
When click on button, windows should be opened and the the xml should be displayed.
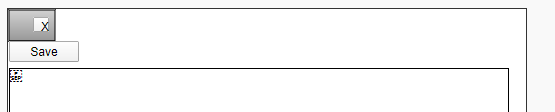
1. It is not displayed and exception thrown
2. After displayed it might be able to be saved via save button but not.
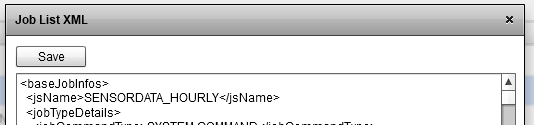
Flex View :

Royale View :

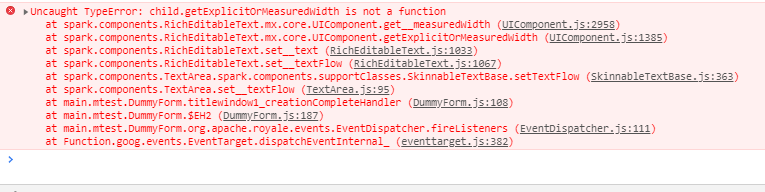
> Exception

Here is the test case (two sources):
> FindBug.mxml
```
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.apache.org/royale/spark"
xmlns:mx="library://ns.apache.org/royale/mx"
paddingBottom="0" paddingTop="0" paddingLeft="0" paddingRight="0"
height="100%" width="100%"
>
<fx:Metadata>
</fx:Metadata>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
import mx.collections.XMLListCollection;
import mx.events.FlexEvent;
import mx.events.MenuEvent;
[Bindable]
public var menuBarData2:XMLListCollection = new XMLListCollection();
protected function creationCompleteHandler2(event:FlexEvent):void
{
var roleInfo:String = "ADMIN";
var tmpXmlList:XMLListCollection = new XMLListCollection();
tmpXmlList.source = menuDataXMLList;
menuDataXMLList = tmpXmlList.source.copy();
menuBarData2.source = menuDataXMLList;
menuBarData2.refresh();
}
protected function itemClickHandler(event:MenuEvent):void {
}
private function dummyMethod(event:MouseEvent):void {
}
protected function showXML(event:MouseEvent):void {
var dummyWindow:DummyForm = PopUpManager.createPopUp(this, DummyForm, true) as DummyForm;
dummyWindow.title="Job List XML";
dummyWindow.htmlTextAsHTML = menuBarData2.children().toXMLString();
PopUpManager.centerPopUp(dummyWindow);
dummyWindow.setFocus();
}
]]>
</fx:Script>
<fx:Declarations>
<fx:XMLList id="menuDataXMLList">
<menuitem label="label-1">
<menuitem label="label-1-1"/>
<menuitem label="label-1-2"/>
</menuitem>
<menuitem label="Switch Locale" id="admin" >
<menuitem label="label-2-1"/>
<menuitem label="label-2-2"/>
<menuitem label="label-2-3" id="admin" />
</menuitem>
</fx:XMLList>
</fx:Declarations>
<s:layout>
<s:VerticalLayout gap="10" paddingRight="10" paddingLeft="10" paddingTop="10" paddingBottom="20" />
</s:layout>
<s:Button label="View XML" click="showXML(event)" visible="true" includeInLayout="true"/>
<mx:MenuBar id="menuBar_fx_Declarations" width="100%" dataProvider="{menuBarData2}" horizontalCenter="0"
itemClick="itemClickHandler(event)"
labelField="@label"
creationComplete="creationCompleteHandler2(event)"/>
</s:Application>
```
> DummyForm.mxml
```
<?xml version="1.0"?>
<!-- borderAlpha="1" -->
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.apache.org/royale/mx"
xmlns:s="library://ns.apache.org/royale/spark"
width="520" height="450"
close="removeMe();" keyDown="titleWindow_keyDown(event);"
creationComplete="titlewindow1_creationCompleteHandler(event)">
<s:layout>
<s:VerticalLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.events.CloseEvent;
import mx.events.KeyboardEvent;
import mx.events.FlexEvent;
import mx.managers.PopUpManager;
import mx.core.Keyboard;
// import flash.ui.Keyboard;
import mx.net.FileReference;
// import flashx.textLayout.conversion.TextConverter;
import org.apache.royale.textLayout.conversion.TextConverter;
import org.apache.royale.textLayout.elements.TextFlow;
[Bindable]
public var htmlTextAsHTML:String;
protected function titlewindow1_creationCompleteHandler(event:FlexEvent):void {
// Alert.show("htmlTextAsHTML : " + htmlTextAsHTML);
myText.textFlow = TextConverter.importToFlow(htmlTextAsHTML, TextConverter.PLAIN_TEXT_FORMAT) as TextFlow;
}
private function titleWindow_keyDown(evt:mx.events.KeyboardEvent):void {
COMPILE::SWF {var charCode:uint = evt.charCode;}
COMPILE::JS {var charCode:uint = evt.keyCode;}
if (charCode == Keyboard.ESCAPE) {
this.dispatchEvent(new mx.events.CloseEvent(mx.events.CloseEvent.CLOSE));
}
}
private function removeMe():void {
PopUpManager.removePopUp(this);
}
protected function button1_clickHandler(event:MouseEvent):void
{
var fileReference:FileReference = new FileReference();
fileReference.save(myText.text, "pinaraexport.xml");
}
]]>
</fx:Script>
<s:VGroup paddingLeft="10" paddingTop="10">
<s:Button label="Save" click="button1_clickHandler(event)" visible="true" includeInLayout="true"/>
<s:TextArea id="myText" width="500" height="360" textAlign="justify" fontFamily="Arial" fontSize="12" editable="false" />
</s:VGroup>
</s:TitleWindow>
```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] nihavend closed issue #825: PopUpWindow is not displayed nicely and throws exception
Posted by GitBox <gi...@apache.org>.
nihavend closed issue #825:
URL: https://github.com/apache/royale-asjs/issues/825
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] nihavend commented on issue #825: PopUpWindow is not displayed nicely and throws exception
Posted by GitBox <gi...@apache.org>.
nihavend commented on issue #825:
URL: https://github.com/apache/royale-asjs/issues/825#issuecomment-630672142
It is not implemented.
> FileReference.as
```
public function save(data:*, defaultFileName:String = null):void
{
}
```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] aharui commented on issue #825: PopUpWindow is not displayed nicely and throws exception and can not save content
Posted by GitBox <gi...@apache.org>.
aharui commented on issue #825:
URL: https://github.com/apache/royale-asjs/issues/825#issuecomment-629754336
s:TextArea is one of the most complex and heavy components in both Flex and Royale. It's main goal was browser independent text rendering and the developers created a custom data format (TextFlow) to support it. A secondary goal was right-to-left text support.
If you don't need that, then you are probably better off with a much simpler emulation. It should be possible to subclass mx.controls.TextArea and get it to work as spark.components.TextArea. One of the reasons I haven't coded that up is because I haven't figured out how to make the simpler emulation available alongside the heavy (but broken) version and let the developer choose which version to use (assuming someone someday fixes the heavy version).
I am not making the fixing of the heavy version a priority because it is going to be a lot of work and I don't think anybody really needs that functionality right now and we might run into performance and fidelity issues. My main goal is to get people up and running. It is not a goal to emulate every feature of Flex. Swapping mx:TextArea for s:TextArea is way easier and will perform better and then I can go work on other things that users are asking for.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] aharui commented on issue #825: PopUpWindow is not displayed nicely and throws exception and can not save content
Posted by GitBox <gi...@apache.org>.
aharui commented on issue #825:
URL: https://github.com/apache/royale-asjs/issues/825#issuecomment-630017743
FWIW, the showXML method is relying on deferred validation which won't work well in Royale. The method should be rewritten as:
```
protected function showXML(event:MouseEvent):void {
var dummyWindow:DummyForm = new DummyForm();
dummyWindow.title="Job List XML";
dummyWindow.htmlTextAsHTML = menuBarData2.children().toXMLString();
PopUpManager.addPopUp(dummyWindow, this, true);
PopUpManager.centerPopUp(dummyWindow);
dummyWindow.setFocus();
}
```
This sets the properties before adding to the display list so the creationComplete will run after the properties are set.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] nihavend commented on issue #825: PopUpWindow is not displayed nicely and throws exception and can not save content
Posted by GitBox <gi...@apache.org>.
nihavend commented on issue #825:
URL: https://github.com/apache/royale-asjs/issues/825#issuecomment-630526258
@aharui it looks like popup can display the content but the save button is not working. Do you want to follow with this thread or I may create a new issue ?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] aharui commented on issue #825: PopUpWindow is not displayed nicely and throws exception and can not save content
Posted by GitBox <gi...@apache.org>.
aharui commented on issue #825:
URL: https://github.com/apache/royale-asjs/issues/825#issuecomment-629591355
s:TextArea has problems, so replace it with mx:TextArea if you can.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] nihavend commented on issue #825: PopUpWindow is not displayed nicely and throws exception and can not save content
Posted by GitBox <gi...@apache.org>.
nihavend commented on issue #825:
URL: https://github.com/apache/royale-asjs/issues/825#issuecomment-629601524
> s:TextArea has problems, so replace it with mx:TextArea if you can.
If you are not planning to emulate s:TextArea and do not want to spend time on the component than I am going to try to do my best.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [royale-asjs] aharui commented on issue #825: PopUpWindow is not displayed nicely and throws exception and can not save content
Posted by GitBox <gi...@apache.org>.
aharui commented on issue #825:
URL: https://github.com/apache/royale-asjs/issues/825#issuecomment-630604201
If FileReference.save is not working, it would be better to open a new issue with a much simpler test case.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org