You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@camel.apache.org by GitBox <gi...@apache.org> on 2020/08/19 14:12:25 UTC
[GitHub] [camel-website] aashnajena opened a new pull request #469: Provide new layout for Documentation page
aashnajena opened a new pull request #469:
URL: https://github.com/apache/camel-website/pull/469
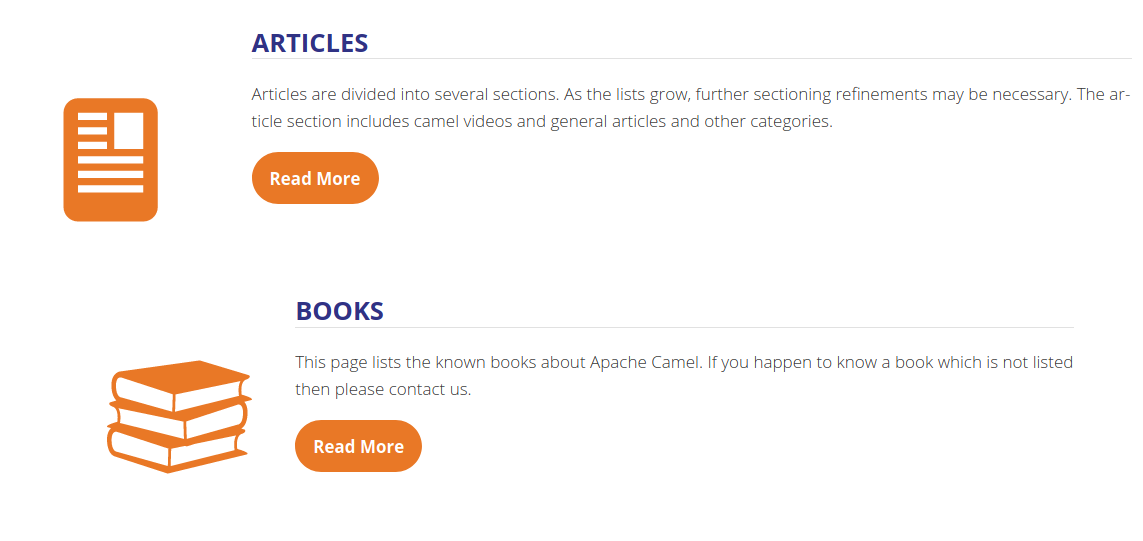
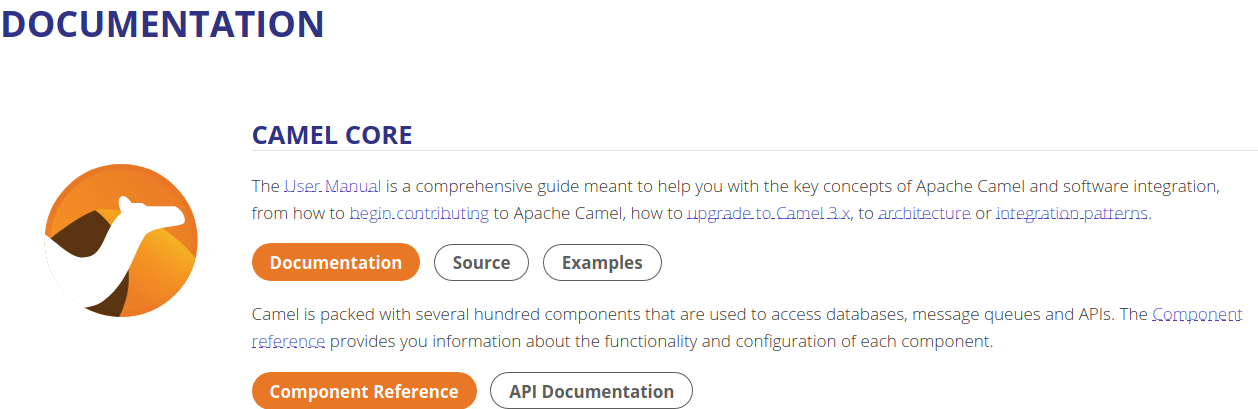
Opening this PR so that everyone can have a preview of what I was suggesting on [Camel-15392](https://issues.apache.org/jira/browse/CAMEL-15392). Benefits of new layout :
- Takes less vertical space
- Uses dark orange and light grey buttons. This draws attention to the "documentation" link as we wanted. Current layout uses buttons with partitions and a florescent orange color, which are not used anywhere else on the website. Personally the partitions make the buttons look like it has two parts, whereas they're both the same link, so it doesn't make much sense. For example, a partitioned button on [this page](https://getfedora.org/en/workstation/download/) provides a download link for either windows or macOS.
- I think this color scheme is a lot more elegant, since there aren't too many orange buttons in one line. It doesn't split for >1024px break-point as well.
- It draws structure from the way our front page is designed. Earlier we had a outlined box layout for "functionalities" as well as "projects" section on the front page, so the box layout for docs made sense. I think it's logical to follow the same kind of structure everywhere.
- For <1024px the layout is pretty much the same as before, just without the border.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [camel-website] aashnajena commented on a change in pull request #469: Provide new layout for Documentation page
Posted by GitBox <gi...@apache.org>.
aashnajena commented on a change in pull request #469:
URL: https://github.com/apache/camel-website/pull/469#discussion_r477088438
##########
File path: antora-ui-camel/src/css/docs.css
##########
@@ -1,154 +1,81 @@
-.docs {
- padding: 1rem 3rem;
-}
-
-.docs p:empty {
- display: none;
-}
-
-.section h2 {
- text-align: center;
- padding-bottom: 0;
-}
-
-.camel-project {
- width: calc(100% - 3rem);
- display: inline-flex;
- border: 1px solid var(--color-smoke-90);
+.docs,
+.community {
+ padding: 1rem 3rem 2rem;
+ display: flex;
+ width: 80%;
flex-direction: column;
- align-items: center;
- text-align: center;
- padding: 1rem 1rem 2rem 1rem;
- margin: 1.5rem;
- border-radius: 10px;
}
-.camel-project .section {
- border: none;
- padding: 0;
-}
-
-.camel-project .section.core {
- width: 100%;
+.docs .box,
+.community .box {
+ display: flex;
+ margin: 1rem auto;
}
-.camel-project .camel-documentation .links {
- background-color: var(--color-camel-orange-light);
- padding: 0 0.5rem;
- border-radius: 25px;
- color: var(--navbar-background);
+.docs .box .content,
+.community .box .content {
+ width: 70%;
}
-.camel-project .camel-documentation .links a {
- color: var(--navbar-background);
- font-weight: bolder;
+.docs .box img,
+.community .box img {
+ margin-top: 4rem;
+ height: 8vw;
Review comment:
This should be solved now.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [camel-website] zregvart commented on a change in pull request #469: Provide new layout for Documentation page
Posted by GitBox <gi...@apache.org>.
zregvart commented on a change in pull request #469:
URL: https://github.com/apache/camel-website/pull/469#discussion_r475827529
##########
File path: antora-ui-camel/src/css/docs.css
##########
@@ -1,154 +1,81 @@
-.docs {
- padding: 1rem 3rem;
-}
-
-.docs p:empty {
- display: none;
-}
-
-.section h2 {
- text-align: center;
- padding-bottom: 0;
-}
-
-.camel-project {
- width: calc(100% - 3rem);
- display: inline-flex;
- border: 1px solid var(--color-smoke-90);
+.docs,
+.community {
+ padding: 1rem 3rem 2rem;
+ display: flex;
+ width: 80%;
flex-direction: column;
- align-items: center;
- text-align: center;
- padding: 1rem 1rem 2rem 1rem;
- margin: 1.5rem;
- border-radius: 10px;
}
-.camel-project .section {
- border: none;
- padding: 0;
-}
-
-.camel-project .section.core {
- width: 100%;
+.docs .box,
+.community .box {
+ display: flex;
+ margin: 1rem auto;
}
-.camel-project .camel-documentation .links {
- background-color: var(--color-camel-orange-light);
- padding: 0 0.5rem;
- border-radius: 25px;
- color: var(--navbar-background);
+.docs .box .content,
+.community .box .content {
+ width: 70%;
}
-.camel-project .camel-documentation .links a {
- color: var(--navbar-background);
- font-weight: bolder;
+.docs .box img,
+.community .box img {
+ margin-top: 4rem;
+ height: 8vw;
Review comment:
We might need to have the width instead of the height here, or redo the SVGs so they're of the same aspect ratio.

##########
File path: antora-ui-camel/src/css/frontpage.css
##########
@@ -74,29 +74,30 @@ header.frontpage p {
line-height: 1.7rem;
}
-.frontpage a.button-dark,
-.frontpage a.button-dark:hover {
+a.button-dark,
+section.frontpage a.button-dark,
+section.frontpage a.button-dark:hover,
+a.button-dark:hover {
white-space: nowrap;
padding: 0.7rem 1rem;
Review comment:
```suggestion
padding: 0.3rem 1rem;
```
I think smaller buttons look a bit less imposing:

##########
File path: antora-ui-camel/src/css/frontpage.css
##########
@@ -74,29 +74,30 @@ header.frontpage p {
line-height: 1.7rem;
}
-.frontpage a.button-dark,
-.frontpage a.button-dark:hover {
+a.button-dark,
+section.frontpage a.button-dark,
+section.frontpage a.button-dark:hover,
+a.button-dark:hover {
white-space: nowrap;
padding: 0.7rem 1rem;
background-color: var(--color-camel-orange);
- background-image: none;
- background-repeat: no-repeat;
- background-position: 0;
color: white;
font-weight: bold;
margin-right: 0.5rem;
border-radius: 3rem;
outline: none;
display: inline-block;
- box-shadow: 0 4px #8e480b;
+ background-image: none;
}
-.frontpage a.button-light {
+a.button-light,
Review comment:
I'd start with a `a.button` selector and then have a `a.button.light` and a `a.button.dark` variant, that way any change to the `a.button` doesn't have to be redone for both variants.
##########
File path: antora-ui-camel/src/css/frontpage.css
##########
@@ -74,29 +74,30 @@ header.frontpage p {
line-height: 1.7rem;
}
-.frontpage a.button-dark,
-.frontpage a.button-dark:hover {
+a.button-dark,
+section.frontpage a.button-dark,
+section.frontpage a.button-dark:hover,
+a.button-dark:hover {
white-space: nowrap;
padding: 0.7rem 1rem;
background-color: var(--color-camel-orange);
- background-image: none;
- background-repeat: no-repeat;
- background-position: 0;
color: white;
font-weight: bold;
margin-right: 0.5rem;
border-radius: 3rem;
outline: none;
display: inline-block;
- box-shadow: 0 4px #8e480b;
+ background-image: none;
}
-.frontpage a.button-light {
+a.button-light,
+a.button-light:hover {
padding: 0.7rem 1rem;
Review comment:
```suggestion
padding: 0.3rem 1rem;
```
We could try a bit smaller buttons.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [camel-website] zregvart closed pull request #469: Provide new layout for Documentation page
Posted by GitBox <gi...@apache.org>.
zregvart closed pull request #469:
URL: https://github.com/apache/camel-website/pull/469
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [camel-website] zregvart commented on pull request #469: Provide new layout for Documentation page
Posted by GitBox <gi...@apache.org>.
zregvart commented on pull request #469:
URL: https://github.com/apache/camel-website/pull/469#issuecomment-716641617
I think with #471 merged we no longer need this. @aashnajena please reopen if there is something missing from this work.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [camel-website] aashnajena commented on a change in pull request #469: Provide new layout for Documentation page
Posted by GitBox <gi...@apache.org>.
aashnajena commented on a change in pull request #469:
URL: https://github.com/apache/camel-website/pull/469#discussion_r475833993
##########
File path: antora-ui-camel/src/css/docs.css
##########
@@ -1,154 +1,81 @@
-.docs {
- padding: 1rem 3rem;
-}
-
-.docs p:empty {
- display: none;
-}
-
-.section h2 {
- text-align: center;
- padding-bottom: 0;
-}
-
-.camel-project {
- width: calc(100% - 3rem);
- display: inline-flex;
- border: 1px solid var(--color-smoke-90);
+.docs,
+.community {
+ padding: 1rem 3rem 2rem;
+ display: flex;
+ width: 80%;
flex-direction: column;
- align-items: center;
- text-align: center;
- padding: 1rem 1rem 2rem 1rem;
- margin: 1.5rem;
- border-radius: 10px;
}
-.camel-project .section {
- border: none;
- padding: 0;
-}
-
-.camel-project .section.core {
- width: 100%;
+.docs .box,
+.community .box {
+ display: flex;
+ margin: 1rem auto;
}
-.camel-project .camel-documentation .links {
- background-color: var(--color-camel-orange-light);
- padding: 0 0.5rem;
- border-radius: 25px;
- color: var(--navbar-background);
+.docs .box .content,
+.community .box .content {
+ width: 70%;
}
-.camel-project .camel-documentation .links a {
- color: var(--navbar-background);
- font-weight: bolder;
+.docs .box img,
+.community .box img {
+ margin-top: 4rem;
+ height: 8vw;
Review comment:
When exactly are you seeing this problem? For me, the alignment is correct for all screen widths. We can still add a max-width rule to make sure this doesn't happen.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [camel-website] zregvart commented on pull request #469: Provide new layout for Documentation page
Posted by GitBox <gi...@apache.org>.
zregvart commented on pull request #469:
URL: https://github.com/apache/camel-website/pull/469#issuecomment-677918351
The build of Hugo pages is failing with:
```
Error: Error building site: "/opt/build/repo/content/docs/_index.md:69:6": failed to extract shortcode: shortcode "div" has no .Inner, yet a closing tag was provided
```
And we seem to have more changes that caused more conflicts here.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org