You are viewing a plain text version of this content. The canonical link for it is here.
Posted to issues@royale.apache.org by GitBox <gi...@apache.org> on 2017/11/14 04:29:29 UTC
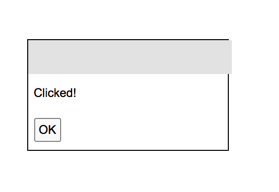
[GitHub] justinmclean opened a new issue #87: Alert title bar goes over RSH border
justinmclean opened a new issue #87: Alert title bar goes over RSH border
URL: https://github.com/apache/royale-asjs/issues/87
Example code to reproduce:
```
<?xml version="1.0" encoding="utf-8"?>
<js:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:js="library://ns.apache.org/royale/basic">
<js:valuesImpl>
<js:SimpleCSSValuesImpl/>
</js:valuesImpl>
<fx:Script><![CDATA[
import org.apache.royale.html.Alert;
public function clickMe():void {
Alert.show("Clicked!", this);
}
]]></fx:Script>
<js:initialView>
<js:View width="200" height="200">
<js:Container>
<js:beads>
<js:VerticalLayout />
</js:beads>
<js:TextButton text="Click Me" click="clickMe()" />
</js:Container>
</js:View>
</js:initialView>
</js:Application>
```

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services