You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/05/02 03:46:56 UTC
[GitHub] emloxe opened a new issue #8260: 怎样折线旁边标注文字?
emloxe opened a new issue #8260: 怎样折线旁边标注文字?
URL: https://github.com/apache/incubator-echarts/issues/8260
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
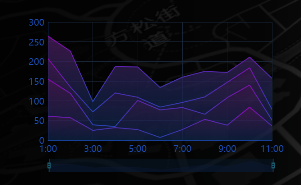
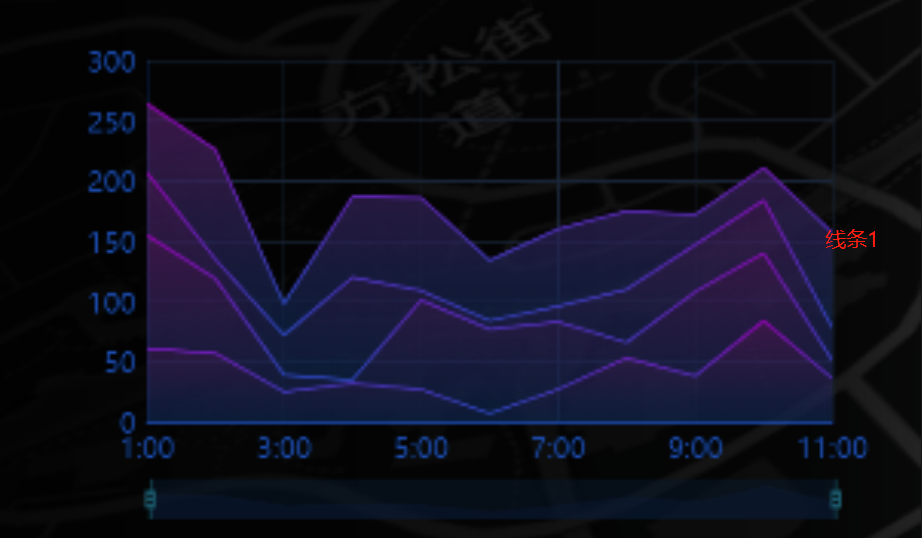
echarts折线图,如果不显示图例的话,就会不清楚该折线表示的是哪一项,可有相关配置项在折线旁边标注文字
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:4.0
+ Browser version [浏览器类型和版本]:chrome 66.0.3359.139
+ OS Version [操作系统类型和版本]:Windows 10
### Expected behaviour [期望结果]
折线旁边标注文字
### ECharts option [ECharts配置项]
### Other comments [其他信息]

显示成

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org