You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2019/06/10 07:54:52 UTC
[GitHub] [incubator-echarts] mmmaomao21 opened a new issue #10642: 如何将柱状图x轴 刻度标签放在轴刻度下
mmmaomao21 opened a new issue #10642: 如何将柱状图x轴 刻度标签放在轴刻度下
URL: https://github.com/apache/incubator-echarts/issues/10642
### What problem does this feature solve?
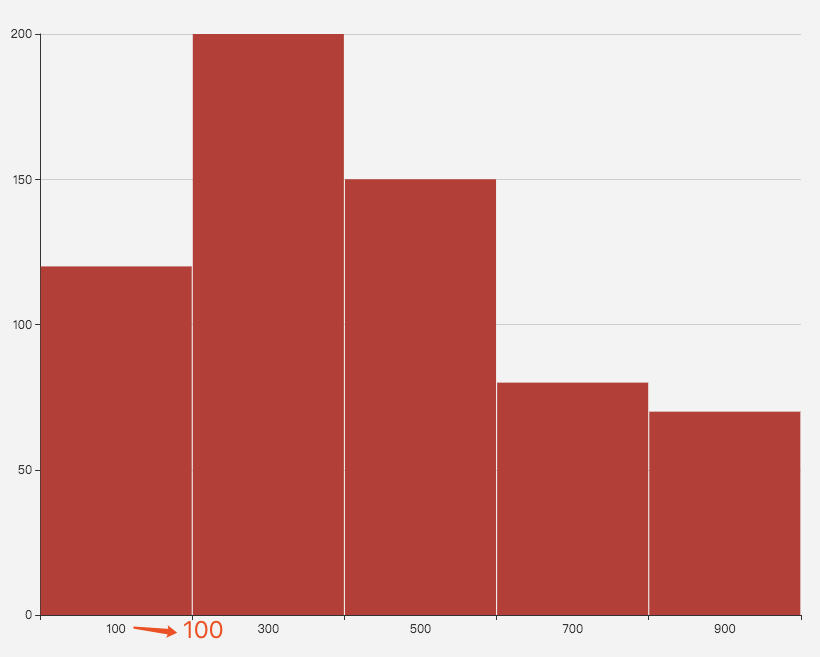
怎么样能在柱状图type为category的情况下,使柱状图x轴 刻度标签放在轴刻度下。主要是为了表现在0到100之间的数据,如果放在柱状图的正下方,容易让人理解为当x轴值为100的时候的数据
### What does the proposed API look like?
期望:100放在刻度下方,而不是放在柱状图正下方

现有配置能做到吗?
<!-- This issue is generated by echarts-issue-helper. DO NOT REMOVE -->
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org