You are viewing a plain text version of this content. The canonical link for it is here.
Posted to issues@trafficcontrol.apache.org by GitBox <gi...@apache.org> on 2021/01/15 17:49:04 UTC
[GitHub] [trafficcontrol] rimashah25 opened a new pull request #5442: Added logic for resending registration for new-user
rimashah25 opened a new pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442
<!--
************ STOP!! ************
If this Pull Request is intended to fix a security vulnerability, DO NOT submit it! Instead, contact
the Apache Software Foundation Security Team at security@trafficcontrol.apache.org and follow the
guidelines at https://www.apache.org/security/ regarding vulnerability disclosure.
-->
## What does this PR (Pull Request) do?
<!-- Explain the changes you made here. If this fixes an Issue, identify it by
replacing the text in the checkbox item with the Issue number e.g.
- [x] This PR fixes #9001 OR is not related to any Issue
^ This will automatically close Issue number 9001 when the Pull Request is
merged (The '#' is important).
Be sure you check the box properly, see the "The following criteria are ALL
met by this PR" section for details.
-->
- [ ] This PR fixes #5340 <!-- You can check for an issue here: https://github.com/apache/trafficcontrol/issues -->
## Which Traffic Control components are affected by this PR?
<!-- Please delete all components from this list that are NOT affected by this
Pull Request. Also, feel free to add the name of a tool or script that is
affected but not on the list.
Additionally, if this Pull Request does NOT affect documentation, please
explain why documentation is not required. -->
- Traffic Portal
## What is the best way to verify this PR?
<!-- Please include here ALL the steps necessary to test your Pull Request. If
it includes tests (and most should), outline here the steps needed to run the
tests. If not, lay out the manual testing procedure and please explain why
tests are unnecessary for this Pull Request. -->
## If this is a bug fix, what versions of Traffic Control are affected?
<!-- If this PR fixes a bug, please list here all of the affected versions - to
the best of your knowledge. It's also pretty helpful to include a commit hash
of where 'master' is at the time this PR is opened (if it affects master),
because what 'master' means will change over time. For example, if this PR
fixes a bug that's present in master (at commit hash '1df853c8'), in v4.0.0,
and in the current 4.0.1 Release candidate (e.g. RC1), then this list would
look like:
- master (1df853c8)
- 4.0.0
- 4.0.1 (RC1)
If you don't know what other versions might have this bug, AND don't know how
to find the commit hash of 'master', then feel free to leave this section
blank (or, preferably, delete it entirely).
-->
-master (b4abdb4)
## The following criteria are ALL met by this PR
<!-- Check the boxes to signify that the associated statement is true. To
"check a box", replace the space inside of the square brackets with an 'x'.
e.g.
- [ x] <- Wrong
- [x ] <- Wrong
- [] <- Wrong
- [*] <- Wrong
- [x] <- Correct!
-->
- [x] This PR includes tests OR I have explained why tests are unnecessary
- [x] This PR includes documentation OR I have explained why documentation is unnecessary
- [x] This PR includes an update to CHANGELOG.md OR such an update is not necessary
- [x] This PR includes any and all required license headers
- [x] This PR **DOES NOT FIX A SERIOUS SECURITY VULNERABILITY** (see [the Apache Software Foundation's security guidelines](https://www.apache.org/security/) for details)
## Additional Information
<!-- If you would like to include any additional information on the PR for
potential reviewers please put it here.
Some examples of this would be:
- Before and after screenshots/gifs of the Traffic Portal if it is affected
- Links to other dependent Pull Requests
- References to relevant context (e.g. new/updates to dependent libraries,
mailing list records, blueprints)
Feel free to leave this section blank (or, preferably, delete it entirely).
-->
<!--
Licensed to the Apache Software Foundation (ASF) under one
or more contributor license agreements. See the NOTICE file
distributed with this work for additional information
regarding copyright ownership. The ASF licenses this file
to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance
with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
-->
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565657928
##########
File path: traffic_portal/app/src/common/modules/table/users/TableUsersController.js
##########
@@ -28,7 +28,8 @@ var TableUsersController = function(users, $scope, $state, locationUtils) {
{ "name": "Username", "visible": true, "searchable": true },
{ "name": "Email", "visible": true, "searchable": true },
{ "name": "Tenant", "visible": true, "searchable": true },
- { "name": "Role", "visible": true, "searchable": true }
+ { "name": "Role", "visible": true, "searchable": true },
+ { "name": "Registration Sent", field: "registrationSent", "visible": false }
Review comment:
yeah, just make it look like lines 28-31 of TableUsersController as TableUsersController uses the old style table.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 merged pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 merged pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565635227
##########
File path: traffic_portal/app/src/common/modules/table/users/TableUsersController.js
##########
@@ -28,7 +28,8 @@ var TableUsersController = function(users, $scope, $state, locationUtils) {
{ "name": "Username", "visible": true, "searchable": true },
{ "name": "Email", "visible": true, "searchable": true },
{ "name": "Tenant", "visible": true, "searchable": true },
- { "name": "Role", "visible": true, "searchable": true }
+ { "name": "Role", "visible": true, "searchable": true },
+ { "name": "Registration Sent", field: "registrationSent", "visible": false }
Review comment:
this doesn't look right. doesn't look lie the others so i'm guessing it's wrong...
##########
File path: traffic_portal/app/src/common/modules/table/users/TableUsersController.js
##########
@@ -28,7 +28,8 @@ var TableUsersController = function(users, $scope, $state, locationUtils) {
{ "name": "Username", "visible": true, "searchable": true },
{ "name": "Email", "visible": true, "searchable": true },
{ "name": "Tenant", "visible": true, "searchable": true },
- { "name": "Role", "visible": true, "searchable": true }
+ { "name": "Role", "visible": true, "searchable": true },
+ { "name": "Registration Sent", field: "registrationSent", "visible": false }
Review comment:
this doesn't look right. doesn't look like the others so i'm guessing it's wrong...
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r564703183
##########
File path: traffic_portal/app/src/common/modules/form/user/edit/FormEditUserController.js
##########
@@ -41,6 +49,10 @@ var FormEditUserController = function(user, $scope, $controller, $uibModal, $anc
saveUser(user);
};
+ $scope.resendRegistration = function(user, emailField) {
Review comment:
oops.. you are right.. I was on a different thought process.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565669596
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -108,15 +108,13 @@
<div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
Review comment:
show the registration sent field IF existing user.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565644127
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
actually, can you change it to `ng-if="!settings.isNew"` - let's always show that field for existing users.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565642671
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
actually, let's do this. can you remove `ng-if="user.newUser"`. I guess I don't really see the need for it. and also make that field not required but leave it disabled.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566248773
##########
File path: traffic_portal/test/end_to_end/users/pageData.js
##########
@@ -0,0 +1,34 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one
+ * or more contributor license agreements. See the NOTICE file
+ * distributed with this work for additional information
+ * regarding copyright ownership. The ASF licenses this file
+ * to you under the Apache License, Version 2.0 (the
+ * "License"); you may not use this file except in compliance
+ * with the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing,
+ * software distributed under the License is distributed on an
+ * "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+ * KIND, either express or implied. See the License for the
+ * specific language governing permissions and limitations
+ * under the License.
+ */
+
+module.exports = function(){
+ this.username=element(by.name('uName'));
Review comment:
oh nevermind, i think i'm gettng the table and form confused.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565647156
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
ok!
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565645454
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
Ok, and I can add if condition to show Registration Sent only if there is value?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566286523
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
Review comment:
line 132 and 133 seem redundant and probably won't work with the `readonly` attribute
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565645936
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
no, show if no value as well. it's fine if it's blank.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566249558
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -17,10 +17,26 @@
* under the License.
*/
+var pd = require('./pageData.js');
var cfunc = require('../common/commonFunctions.js');
describe('Traffic Portal Users Test Suite', function() {
+ const pageData = new pd();
const commonFunctions = new cfunc();
+ const myNewUser = {
+ username: 'user-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ fullName: 'test-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ email: 'test@cdn.viper.com',
+ roleName: 'admin',
+ tenantId: ' - root',
Review comment:
this really doesn't look like a tenant id
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565635227
##########
File path: traffic_portal/app/src/common/modules/table/users/TableUsersController.js
##########
@@ -28,7 +28,8 @@ var TableUsersController = function(users, $scope, $state, locationUtils) {
{ "name": "Username", "visible": true, "searchable": true },
{ "name": "Email", "visible": true, "searchable": true },
{ "name": "Tenant", "visible": true, "searchable": true },
- { "name": "Role", "visible": true, "searchable": true }
+ { "name": "Role", "visible": true, "searchable": true },
+ { "name": "Registration Sent", field: "registrationSent", "visible": false }
Review comment:
this doesn't look right. doesn't look like the others so i'm guessing it's wrong...I don't think there's a `field` property that jquery datatables needs. stick with the visible: false, searchable: true properties.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566247344
##########
File path: traffic_portal/test/end_to_end/users/pageData.js
##########
@@ -0,0 +1,34 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one
+ * or more contributor license agreements. See the NOTICE file
+ * distributed with this work for additional information
+ * regarding copyright ownership. The ASF licenses this file
+ * to you under the Apache License, Version 2.0 (the
+ * "License"); you may not use this file except in compliance
+ * with the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing,
+ * software distributed under the License is distributed on an
+ * "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+ * KIND, either express or implied. See the License for the
+ * specific language governing permissions and limitations
+ * under the License.
+ */
+
+module.exports = function(){
+ this.username=element(by.name('uName'));
Review comment:
this doesn't look right. on line 61 of table.users.tpl.html you have:
```
<td name="username" data-search="^{{::u.username}}$">{{::u.username}}</td>
```
not sure where `uName` came from
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565669532
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -108,15 +108,13 @@
<div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
<label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
<div class="col-md-10 col-sm-10 col-xs-12">
- <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'maxlength')">Too Long</small>
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" readonly>
<span ng-show="hasError(userForm.registrationSent)" class="form-control-feedback"><i class="fa fa-times"></i></span>
</div>
</div>
<div class="modal-footer">
- <button ng-if="user.newUser" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
+ <button ng-if="!settings.isNew" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
Review comment:
:(
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565641390
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
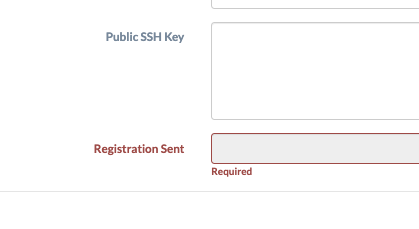
i don't think this should be required. it seems like we have some data that has newUser=true and registrationSent=null so you end up with this:

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565646219
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
just change `ng-if="user.newUser"` to `ng-if="!settings.isNew"`
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565670717
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -108,15 +108,13 @@
<div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
<label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
<div class="col-md-10 col-sm-10 col-xs-12">
- <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'maxlength')">Too Long</small>
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" readonly>
<span ng-show="hasError(userForm.registrationSent)" class="form-control-feedback"><i class="fa fa-times"></i></span>
</div>
</div>
<div class="modal-footer">
- <button ng-if="user.newUser" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
+ <button ng-if="!settings.isNew" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
Review comment:
yeah, so the dumb newUser field basically translates to "user was created via a registration and the registration is incomplete" which means the "Resend Registration" button should be displayed. Else, don't show it.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565674647
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,7 +105,7 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
- <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <div class="form-group" ng-if=!settings.isNew" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
Review comment:
missing `"`
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565670717
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -108,15 +108,13 @@
<div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
<label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
<div class="col-md-10 col-sm-10 col-xs-12">
- <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'maxlength')">Too Long</small>
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" readonly>
<span ng-show="hasError(userForm.registrationSent)" class="form-control-feedback"><i class="fa fa-times"></i></span>
</div>
</div>
<div class="modal-footer">
- <button ng-if="user.newUser" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
+ <button ng-if="!settings.isNew" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
Review comment:
yeah, so the dumb newUser field basically translates to "user was created via a registration" which means the "Resend Registration" button should be displayed.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566294598
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -17,10 +17,26 @@
* under the License.
*/
+var pd = require('./pageData.js');
var cfunc = require('../common/commonFunctions.js');
describe('Traffic Portal Users Test Suite', function() {
+ const pageData = new pd();
const commonFunctions = new cfunc();
+ const myNewUser = {
+ username: 'user-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ fullName: 'test-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ email: 'test@cdn.viper.com',
Review comment:
Already did.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566351385
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
Review comment:
I think I changed it before your comment. So line 132 is not present.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566278671
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
Review comment:
change to
``` commonFunctions.selectDropdownbyNum(pageData.roleName, 1);
commonFunctions.selectDropdownbyNum(pageData.tenantId, 1);
```
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
Review comment:
change to
```
commonFunctions.selectDropdownbyNum(pageData.roleName, 1);
commonFunctions.selectDropdownbyNum(pageData.tenantId, 1);
```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566276603
##########
File path: traffic_portal/test/end_to_end/users/pageData.js
##########
@@ -0,0 +1,34 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one
+ * or more contributor license agreements. See the NOTICE file
+ * distributed with this work for additional information
+ * regarding copyright ownership. The ASF licenses this file
+ * to you under the Apache License, Version 2.0 (the
+ * "License"); you may not use this file except in compliance
+ * with the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing,
+ * software distributed under the License is distributed on an
+ * "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+ * KIND, either express or implied. See the License for the
+ * specific language governing permissions and limitations
+ * under the License.
+ */
+
+module.exports = function(){
+ this.username=element(by.name('uName'));
+ this.fullName=element(by.name('fullName'));
+ this.email=element(by.name('email'));
+ this.roleName=element(by.name('role'));
+ this.tenantId=element(by.name('tenantId'));
+ this.localPasswd=element(by.name('uPass'));
+ this.confirmLocalPasswd=element(by.name('confirmPassword'));
+ this.registerSent=element(by.name('registrationSent'));
+ this.createButton=element(by.buttonText('Create'));
+ this.registerNewUserButton=element(by.buttonText('Register User'));
Review comment:
you should change this to
```
this.registerNewUserButton=element(by.name('createRegisterUserButton'));
```
better to key off of an attribute rather than button text imo. i've seen issues with that.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r564693052
##########
File path: traffic_portal/app/src/common/modules/form/user/edit/FormEditUserController.js
##########
@@ -41,6 +49,10 @@ var FormEditUserController = function(user, $scope, $controller, $uibModal, $anc
saveUser(user);
};
+ $scope.resendRegistration = function(user, emailField) {
Review comment:
do you know why it takes the `emailField` as an argument and does nothing with it?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566292665
##########
File path: traffic_portal/test/end_to_end/users/pageData.js
##########
@@ -0,0 +1,34 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one
+ * or more contributor license agreements. See the NOTICE file
+ * distributed with this work for additional information
+ * regarding copyright ownership. The ASF licenses this file
+ * to you under the Apache License, Version 2.0 (the
+ * "License"); you may not use this file except in compliance
+ * with the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing,
+ * software distributed under the License is distributed on an
+ * "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+ * KIND, either express or implied. See the License for the
+ * specific language governing permissions and limitations
+ * under the License.
+ */
+
+module.exports = function(){
+ this.username=element(by.name('uName'));
+ this.fullName=element(by.name('fullName'));
+ this.email=element(by.name('email'));
+ this.roleName=element(by.name('role'));
+ this.tenantId=element(by.name('tenantId'));
+ this.localPasswd=element(by.name('uPass'));
+ this.confirmLocalPasswd=element(by.name('confirmPassword'));
+ this.registerSent=element(by.name('registrationSent'));
+ this.createButton=element(by.buttonText('Create'));
+ this.registerNewUserButton=element(by.buttonText('Register User'));
Review comment:
ok.. i'll change that..
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565669255
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -108,15 +108,13 @@
<div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
<label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
<div class="col-md-10 col-sm-10 col-xs-12">
- <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
- <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'maxlength')">Too Long</small>
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" readonly>
<span ng-show="hasError(userForm.registrationSent)" class="form-control-feedback"><i class="fa fa-times"></i></span>
</div>
</div>
<div class="modal-footer">
- <button ng-if="user.newUser" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
+ <button ng-if="!settings.isNew" type="button" class="btn btn-default" ng-click="resendRegistration(user)">Resend Registration</button>
Review comment:
this was fine the way it was.
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -108,15 +108,13 @@
<div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
Review comment:
this one should be `ng-if="!settings.isNew"`
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566250491
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
+ expect(pageData.registerSent.getAttribute('disabled')).toBe('true');
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys('test1 updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === 'test1 updated');
});
-});
+});
Review comment:
need to add a newline at end of file
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566295449
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -17,10 +17,26 @@
* under the License.
*/
+var pd = require('./pageData.js');
var cfunc = require('../common/commonFunctions.js');
describe('Traffic Portal Users Test Suite', function() {
+ const pageData = new pd();
const commonFunctions = new cfunc();
+ const myNewUser = {
+ username: 'user-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ fullName: 'test-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ email: 'test@cdn.viper.com',
+ roleName: 'admin',
+ tenantId: ' - root',
Review comment:
it is.. but i'll use the dropdown value.
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
+ expect(pageData.registerSent.getAttribute('disabled')).toBe('true');
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys('test1 updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === 'test1 updated');
});
-});
+});
Review comment:
Ok.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566450990
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
+ expect(pageData.registerSent.getAttribute('disabled')).toBe('true');
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys('test1 updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === 'test1 updated');
});
-});
+});
Review comment:
https://stackoverflow.com/questions/729692/why-should-text-files-end-with-a-newline
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565645342
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,8 +105,19 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
+ <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <label class="control-label col-md-2 col-sm-2 col-xs-12">Registration Sent</label>
+ <div class="col-md-10 col-sm-10 col-xs-12">
+ <input name="registrationSent" type="text" class="form-control" ng-model="user.registrationSent" ng-maxlength="128" required ng-disabled="!settings.isNew">
+ <small class="input-error" ng-show="hasPropertyError(userForm.registrationSent, 'required')">Required</small>
Review comment:
also change `ng-disabled="!settings.isNew"` to `disabled` - there's no reason why this field would ever be enabled.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566247576
##########
File path: traffic_portal/test/end_to_end/users/pageData.js
##########
@@ -0,0 +1,34 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one
+ * or more contributor license agreements. See the NOTICE file
+ * distributed with this work for additional information
+ * regarding copyright ownership. The ASF licenses this file
+ * to you under the Apache License, Version 2.0 (the
+ * "License"); you may not use this file except in compliance
+ * with the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing,
+ * software distributed under the License is distributed on an
+ * "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+ * KIND, either express or implied. See the License for the
+ * specific language governing permissions and limitations
+ * under the License.
+ */
+
+module.exports = function(){
+ this.username=element(by.name('uName'));
Review comment:
this might explain your broken TP tests
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565644923
##########
File path: traffic_portal/app/src/common/modules/table/users/TableUsersController.js
##########
@@ -28,7 +28,8 @@ var TableUsersController = function(users, $scope, $state, locationUtils) {
{ "name": "Username", "visible": true, "searchable": true },
{ "name": "Email", "visible": true, "searchable": true },
{ "name": "Tenant", "visible": true, "searchable": true },
- { "name": "Role", "visible": true, "searchable": true }
+ { "name": "Role", "visible": true, "searchable": true },
+ { "name": "Registration Sent", field: "registrationSent", "visible": false }
Review comment:
There is.. it has been used in other controllers, such as servers, delivery service. etc. So, it is not wrong, just different.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566292261
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
+ expect(pageData.registerSent.getAttribute('disabled')).toBe('true');
Review comment:
yeah.. and that is what I changed..
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566277804
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
+ expect(pageData.registerSent.getAttribute('disabled')).toBe('true');
Review comment:
this is supposed to be `readonly` now, right?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566292910
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
Review comment:
ok..
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566249916
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -17,10 +17,26 @@
* under the License.
*/
+var pd = require('./pageData.js');
var cfunc = require('../common/commonFunctions.js');
describe('Traffic Portal Users Test Suite', function() {
+ const pageData = new pd();
const commonFunctions = new cfunc();
+ const myNewUser = {
+ username: 'user-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ fullName: 'test-' + commonFunctions.shuffle('abcdefghijklmonpqrstuvwxyz0123456789'),
+ email: 'test@cdn.viper.com',
Review comment:
also, make sure non-comcast values in open source
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566267806
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
Review comment:
this is too fragile imo. i would do this instead
```
commonFunctions.selectDropdownbyNum(pageData.tenantId, 1);
```
to just select the first thing in the dropdown. also do this for role
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r564693052
##########
File path: traffic_portal/app/src/common/modules/form/user/edit/FormEditUserController.js
##########
@@ -41,6 +49,10 @@ var FormEditUserController = function(user, $scope, $controller, $uibModal, $anc
saveUser(user);
};
+ $scope.resendRegistration = function(user, emailField) {
Review comment:
do you know why it takes the `emailField` as an argument and does nothing with it? pretty sure you can get rid of that 2nd arg.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566295552
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
+ expect(pageData.registerSent.getAttribute('disabled')).toBe('true');
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys('test1 updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === 'test1 updated');
});
-});
+});
Review comment:
Ok. why?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566292261
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
+ pageData.tenantId.sendKeys(myNewRegisteredUser.tenantId);
+ expect(pageData.registerEmailButton.isEnabled()).toBe(true);
+ pageData.registerEmailButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should update a new registered user', function() {
+ console.log('Updating the new registered user: ' + myNewRegisteredUser.email);
+ browser.setLocation("users");
+ pageData.searchFilter.clear();
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewRegisteredUser.email);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('email')).getText().then(function(val){
+ return val === myNewRegisteredUser.email;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ expect(pageData.registerSent.isEnabled()).toBe(false);
+ expect(pageData.registerSent.getAttribute('disabled')).toBe('true');
Review comment:
yeah.. and that is what I changed.. i think your comment came before my last change
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r565674647
##########
File path: traffic_portal/app/src/common/modules/form/user/form.user.tpl.html
##########
@@ -105,7 +105,7 @@
<textarea name="publicSshKey" rows="5" class="form-control" ng-model="user.publicSshKey"></textarea>
</div>
</div>
- <div class="form-group" ng-if="user.newUser" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
+ <div class="form-group" ng-if=!settings.isNew" ng-class="{'has-error': hasError(userForm.registrationSent), 'has-feedback': hasError(userForm.registrationSent)}">
Review comment:
missing `"` on ng-if
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] mitchell852 commented on pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
mitchell852 commented on pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#issuecomment-767697309
you'll also want to add a "Registration Sent" column to all the "users" tables found in common/modules/table...
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [trafficcontrol] rimashah25 commented on a change in pull request #5442: Added logic for resending registration for new-user
Posted by GitBox <gi...@apache.org>.
rimashah25 commented on a change in pull request #5442:
URL: https://github.com/apache/trafficcontrol/pull/5442#discussion_r566349931
##########
File path: traffic_portal/test/end_to_end/users/users-spec.js
##########
@@ -41,6 +57,84 @@ describe('Traffic Portal Users Test Suite', function() {
expect(first.isSelected()).toBe(false);
let tableColumns = element.all(by.css('#usersTable tr:first-child td'));
expect(tableColumns.count()).toBe(4);
+ first.click();
+ });
+
+ it('should open new users form page', function() {
+ console.log("Open new users form page");
+ browser.driver.findElement(by.name('createUserButton')).click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/new");
+ });
+
+ it('should create a new user', function () {
+ console.log("Creating a new user");
+ expect(pageData.createButton.isEnabled()).toBe(false);
+ pageData.username.sendKeys(myNewUser.username);
+ pageData.fullName.sendKeys(myNewUser.fullName);
+ pageData.email.sendKeys(myNewUser.email);
+ pageData.roleName.sendKeys(myNewUser.roleName);
+ pageData.tenantId.sendKeys(myNewUser.tenantId);
+ pageData.localPasswd.sendKeys(myNewUser.localPasswd);
+ pageData.confirmLocalPasswd.sendKeys(myNewUser.confirmLocalPasswd);
+ expect(pageData.createButton.isEnabled()).toBe(true);
+ pageData.createButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users");
+ });
+
+ it('should update a user', function() {
+ console.log('Updating the new user: ' + myNewUser.username);
+ browser.sleep(250);
+ pageData.searchFilter.sendKeys(myNewUser.username);
+ browser.sleep(250);
+ element.all(by.repeater('u in ::users')).filter(function(row){
+ return row.element(by.name('username')).getText().then(function(val){
+ return val === myNewUser.username;
+ });
+ }).get(0).click();
+ browser.sleep(1000);
+ pageData.fullName.clear();
+ pageData.fullName.sendKeys(myNewUser.fullName + ' updated');
+ pageData.updateButton.click();
+ expect(pageData.fullName.getText() === myNewUser.fullName + ' updated');
+ });
+
+ it('should open new registered users form page', function() {
+ console.log("Open new register users form page");
+ browser.setLocation("users");
+ pageData.registerNewUserButton.click();
+ expect(browser.getCurrentUrl().then(commonFunctions.urlPath)).toEqual(commonFunctions.urlPath(browser.baseUrl)+"#!/users/register");
+ });
+
+ it('should create a new registered user', function () {
+ console.log("Creating a new registered user");
+ expect(pageData.registerEmailButton.isEnabled()).toBe(false);
+ pageData.email.sendKeys(myNewRegisteredUser.email);
+ pageData.roleName.sendKeys(myNewRegisteredUser.roleName);
Review comment:
Done!
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org