You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/04/22 07:19:44 UTC
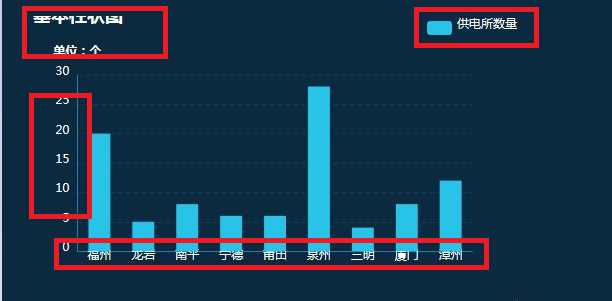
[GitHub] gaoshuze opened a new issue #8203: 使用svg渲染时,火狐浏览器出现文字位置偏移、属性无效等问题
gaoshuze opened a new issue #8203: 使用svg渲染时,火狐浏览器出现文字位置偏移、属性无效等问题
URL: https://github.com/apache/incubator-echarts/issues/8203
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
在火狐环境下,通过svg渲染相较canvas下字体普遍都向上偏移,柱间距barGap属性无效(火狐和谷歌都无效);
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:4.0.2
+ Browser version [浏览器类型和版本]:火狐57.0.4(64bit)
+ OS Version [操作系统类型和版本]:Window 7
### Expected behaviour [期望结果]
与使用canvas渲染一样位置正常渲染。
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
'title': {
'text': '基本柱状图',
'textStyle': {
'fontWeight': 'bolder',
'fontSize': 18,
'color': '#ffffff'
}
},
'grid': {
'left': '10%',
'right': '10%',
'top': '20%',
'bottom': '20%'
},
'legend':{
'show':true,
'orient':'horizontal',
'itemGap':10,
'x':'right',
'other':{
'icon':'roundRect'
},
'textStyle':{
'fontSize':12,
'color':'#ffffff',
'fontWeight':'normal'
},
'data':[{'name':'供电所数量','icon':'roundRect'}]
},
'tooltip': {
'trigger': 'axis'
},
'calculable': true,
'color': ['#28c3e6', '#37a0ea', '#337fe5', '#4149f6', '#2340cd', '#433aaf', '#3c60af', '#3685af', '#2fabaf', '#28d0af'],
'xAxis': {
'nameGap': 20,
'axisLabel': {
'fontSize': 12,
'color': '#ffffff',
'fontWeight': 'normal',
'formatter': '{value}',
'rotate': 0
},
'axisLine': {
'show': true,
'lineStyle': {
'color': '#2878b1'
}
},
'splitLine': {
'show': false,
'lineStyle': {
'color': '#064571',
'type': 'dashed',
'opacity': '0.8'
}
},
'nameTextStyle': {
'color': '#ffffff',
'fontSize': 12
},
'type': 'category',
'data': ['福州', '龙岩', '南平', '宁德', '莆田', '泉州', '三明', '厦门', '漳州']
},
'yAxis': {
'nameGap': 20,
'axisLabel': {
'fontSize': 12,
'color': '#ffffff',
'fontWeight': 'normal',
'formatter': '{value}',
'rotate': 0
},
'axisTick': {
'show': false
},
'axisLine': {
'show': true,
'lineStyle': {
'color': '#2878b1',
}
},
'splitLine': {
'show': true,
'lineStyle': {
'color': '#064571',
'type': 'dashed',
'opacity': '0.8'
}
},
'name': '单位:个',
'nameTextStyle': {
'color': '#ffffff',
'fontSize': 12
},
'type': 'value'
},
'series': [{
'name': '供电所数量',
'type': 'bar',
'data': [20,5,8,6,6,28,4,8,12],
'barCategoryGap': '50%',
'label': {
'show': false,
'fontSize': '12',
'position': 'top',
'offset': [0, 0],
'color': '#fff',
'fontWeight': 'normal',
},
'itemStyle': {
'borderWidth': '0'
},
'value': '供电所数量',
}]
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org