You are viewing a plain text version of this content. The canonical link for it is here.
Posted to notifications@apisix.apache.org by GitBox <gi...@apache.org> on 2020/12/07 03:20:15 UTC
[GitHub] [apisix-dashboard] juzhiyuan commented on a change in pull request #949: feat: added info page
juzhiyuan commented on a change in pull request #949:
URL: https://github.com/apache/apisix-dashboard/pull/949#discussion_r537202706
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
Review comment:
ugly typing!
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
+ const [nodeList, setNodeList] = useState([] as any);
+ const { formatMessage } = useIntl();
+ const { Option } = Select;
+
+ useEffect(() => {
+ setNodeList(nodeListData);
+ });
+
+ return (
+ <PageContainer title={formatMessage({ id: 'page.info.pageContainer.title' })}>
+ <div className={styles.select}>
+ <Select
+ showSearch
+ style={{ width: '130px' }}
+ placeholder="Please select"
Review comment:
select what?
##########
File path: web/src/helpers.tsx
##########
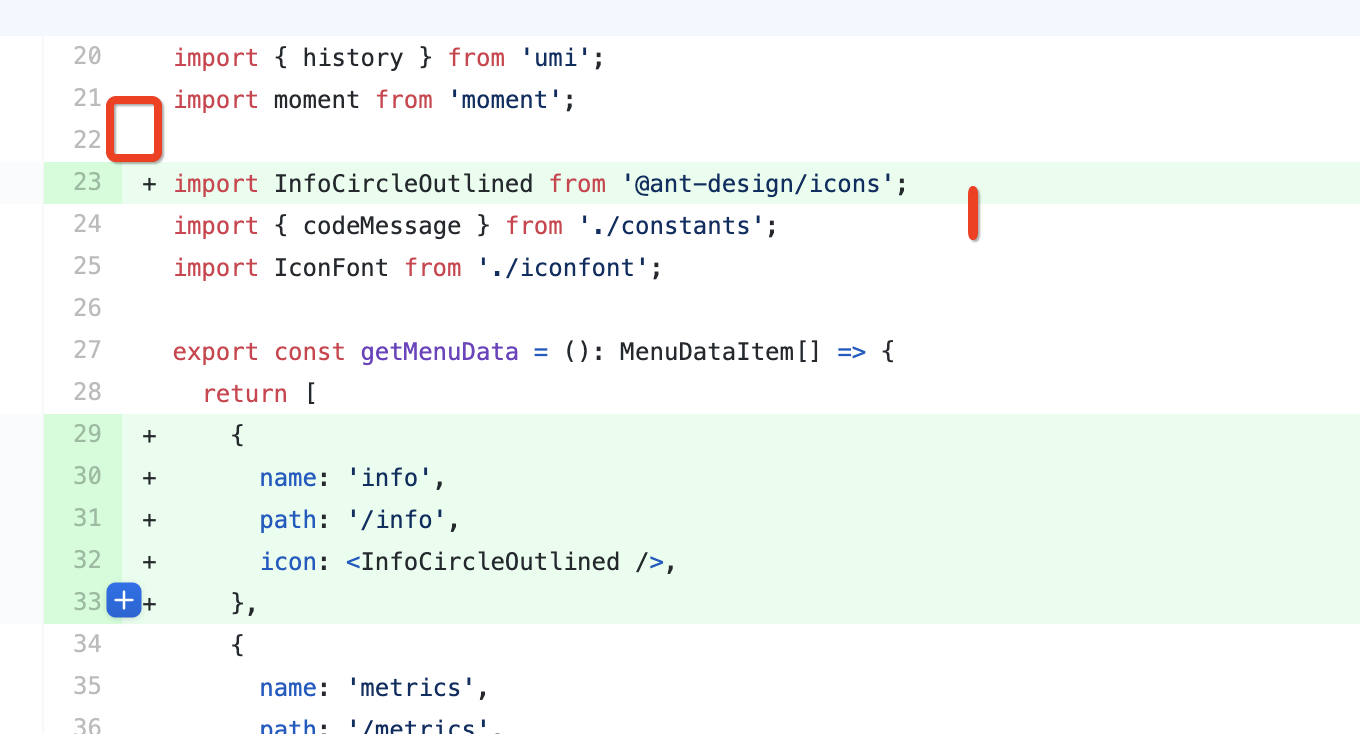
@@ -20,11 +20,17 @@ import { MenuDataItem } from '@ant-design/pro-layout';
import { history } from 'umi';
import moment from 'moment';
+import InfoCircleOutlined from '@ant-design/icons';
Review comment:
1. 
2. You may use the wrong import method
```ts
import {InfoCircleOutlined} from '@ant-design/icons';
```
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
Review comment:
bad variable name, use `data` here.
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
+ const [nodeList, setNodeList] = useState([] as any);
+ const { formatMessage } = useIntl();
+ const { Option } = Select;
+
+ useEffect(() => {
+ setNodeList(nodeListData);
+ });
+
+ return (
+ <PageContainer title={formatMessage({ id: 'page.info.pageContainer.title' })}>
+ <div className={styles.select}>
+ <Select
+ showSearch
+ style={{ width: '130px' }}
+ placeholder="Please select"
+ onChange={() => {
+ setDetail(detailData);
+ }}
+ >
+ {nodeList.map((item: any) => (
+ <Option value={item.key} lable={item.key}>
Review comment:
use key for loop
<Option key={xxx} />
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
+ const [nodeList, setNodeList] = useState([] as any);
+ const { formatMessage } = useIntl();
+ const { Option } = Select;
+
+ useEffect(() => {
+ setNodeList(nodeListData);
+ });
+
+ return (
+ <PageContainer title={formatMessage({ id: 'page.info.pageContainer.title' })}>
+ <div className={styles.select}>
+ <Select
+ showSearch
+ style={{ width: '130px' }}
+ placeholder="Please select"
+ onChange={() => {
+ setDetail(detailData);
+ }}
+ >
+ {nodeList.map((item: any) => (
Review comment:
why any?
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
+ const [nodeList, setNodeList] = useState([] as any);
+ const { formatMessage } = useIntl();
+ const { Option } = Select;
+
+ useEffect(() => {
+ setNodeList(nodeListData);
+ });
+
+ return (
+ <PageContainer title={formatMessage({ id: 'page.info.pageContainer.title' })}>
+ <div className={styles.select}>
+ <Select
+ showSearch
+ style={{ width: '130px' }}
+ placeholder="Please select"
+ onChange={() => {
+ setDetail(detailData);
+ }}
+ >
+ {nodeList.map((item: any) => (
+ <Option value={item.key} lable={item.key}>
+ {item.key}
+ </Option>
+ ))}
+ ;
Review comment:
?
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
+ const [nodeList, setNodeList] = useState([] as any);
+ const { formatMessage } = useIntl();
+ const { Option } = Select;
+
+ useEffect(() => {
+ setNodeList(nodeListData);
+ });
Review comment:
what's the difference when using `[]` and without `[]`?
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
+ const [nodeList, setNodeList] = useState([] as any);
+ const { formatMessage } = useIntl();
+ const { Option } = Select;
+
+ useEffect(() => {
+ setNodeList(nodeListData);
+ });
+
+ return (
+ <PageContainer title={formatMessage({ id: 'page.info.pageContainer.title' })}>
+ <div className={styles.select}>
+ <Select
+ showSearch
+ style={{ width: '130px' }}
+ placeholder="Please select"
+ onChange={() => {
+ setDetail(detailData);
+ }}
+ >
+ {nodeList.map((item: any) => (
+ <Option value={item.key} lable={item.key}>
+ {item.key}
+ </Option>
+ ))}
+ ;
+ </Select>
+ </div>
+ <div className={styles.wrap}>
+ {detail.map((item: any) => {
+ return (
+ <table className={styles.table}>
+ <thead>
+ <th>{item.category}</th>
+ <th> </th>
+ </thead>
+ <tbody>
+ <tr>
+ <td>{item.name}</td>
+ <td>{item.value}</td>
+ </tr>
+ <tr>
+ <td>{item.name2}</td>
+ <td>{item.value2}</td>
Review comment:
2?
##########
File path: web/src/pages/Info/List.tsx
##########
@@ -0,0 +1,125 @@
+/*
+ * Licensed to the Apache Software Foundation (ASF) under one or more
+ * contributor license agreements. See the NOTICE file distributed with
+ * this work for additional information regarding copyright ownership.
+ * The ASF licenses this file to You under the Apache License, Version 2.0
+ * (the "License"); you may not use this file except in compliance with
+ * the License. You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+import React, { useEffect, useState } from 'react';
+import { Select } from 'antd';
+import { PageContainer } from '@ant-design/pro-layout';
+import { useIntl } from 'umi';
+
+import styles from './Info.less';
+
+const detailData = [
+ {
+ category: 'system',
+ name: 'version',
+ value: '2.0',
+ name2: 'apisix_id',
+ value2: '2.1',
+ },
+ {
+ category: 'categoryA',
+ name: 'keyA',
+ value: 'valueA',
+ name2: 'customKeyA',
+ value2: 'valueKeyA',
+ },
+ {
+ category: 'categoryB',
+ name: 'keyB',
+ value: 'valueB',
+ name2: 'customKeyB',
+ value2: 'valueKeyB',
+ },
+ {
+ category: 'categoryC',
+ name: 'keyC',
+ value: 'valueC',
+ name2: 'customKeyC',
+ value2: 'valueKeyC',
+ },
+];
+
+const nodeListData = [
+ {
+ key: 'key1',
+ value: 'value1',
+ },
+ {
+ key: 'key2',
+ value: 'value2',
+ },
+ {
+ key: 'key3',
+ value: 'value3',
+ },
+];
+
+const Info: React.FC = () => {
+ const [detail, setDetail] = useState([] as any);
+ const [nodeList, setNodeList] = useState([] as any);
+ const { formatMessage } = useIntl();
+ const { Option } = Select;
+
+ useEffect(() => {
+ setNodeList(nodeListData);
+ });
+
+ return (
+ <PageContainer title={formatMessage({ id: 'page.info.pageContainer.title' })}>
+ <div className={styles.select}>
+ <Select
+ showSearch
+ style={{ width: '130px' }}
+ placeholder="Please select"
+ onChange={() => {
+ setDetail(detailData);
Review comment:
call api then set data when api is ready
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org