You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2022/09/24 07:17:42 UTC
[GitHub] [echarts] noGarne opened a new issue, #17692: [Bug] type为lines时,使用effect箭头模块,label会多次渲染。label文字、背景图堆叠严重,影响视图。
noGarne opened a new issue, #17692:
URL: https://github.com/apache/echarts/issues/17692
### Version
4.9.0
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce
{
type: 'lines',
coordinateSystem: 'geo',
zlevel: 55,
symbol: ['none', 'none'],
lineStyle: {
normal: {
opacity: 1,
width: 10,
color: 'rgba(255,162,0,1)'
}
},
animation: false,
effect: {
show: true,
zlevel: 1111,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', //箭头图标
symbolSize: 5, //图标大小
color: '#FFE269',
},
lineStyle: {
normal: {
color: 'rgba(255, 153, 0, 0.1)',
width: 0.5, //尾迹线条宽度
opacity: 1, //尾迹线条透明度
curveness: 0.3, //尾迹线条曲直度
},
},
emphasis: {
focus: 'series',
disabled: false,
label: {
position: 'middle',
backgroundColor: {
image: require('@/common/images/addressIconNew.png')
},
width: 150,
// height: 30,
show: true,
align: 'right',
verticalAlign: 'bottom',
shadowColor: '#fff',
shadowBlur: 1,
lineHeight: 18,
color: '#fff',
fontSize: 20,
formatter: function(params) {
let stra = params.data.name.slice(0, 8);
let strb = params.data.name.slice(8);
return params.data.name.length > 8 ? `{c|}{d|${stra}}\n{e|${strb}}` :
`{c|}{d{stra}}`
},
rich: {
}
},
},
label: {
// position: 'left',
normal: {
backgroundColor: {
image: require('@/common/images/dianback.png')
},
padding: [12, 65, 10, 5],
width: 144,
show: true,
align: 'right',
verticalAlign: 'bottom',
lineHeight: 18,
color: '#fff',
fontSize: 12,
formatter: function(params) {
let stra = params.data.name.slice(0, 8);
let strb = params.data.name.slice(8);
if (params.data.name == that.miningCheck) {
return params.data.name.length > 8 ?
`{c|}{d|${stra}}\n{e|${strb}}` : `{c|}{d|${stra}}`
}
return params.data.name.length > 8 ? `{c|}{a|${stra}}\n{b|${strb}}` :
`{c|}{a|${stra}}`
},
rich: {
a: {
align: 'left',
color: '#fff',
padding: [0, 15, 0, 7],
},
b: {
align: 'left',
color: '#fff',
padding: [0, 0, 0, 25]
},
c: {
width: 10,
height: 12,
backgroundColor: {
image: require('@/common/images/addIcon.png')
},
align: 'center',
verticalAlign: 'center'
},
d: {
align: 'left',
color: '#FF9900',
padding: [0, 15, 0, 7]
},
e: {
align: 'left',
color: '#FF9900',
padding: [0, 0, 0, 25]
},
}
},
},
data: this.chartsData.map(c => {
return {
name: c.name,
coords: [
c.coords[0], c.coords[1]
]
}
}).filter(c => c.name !== '北京')
},
### Current Behavior
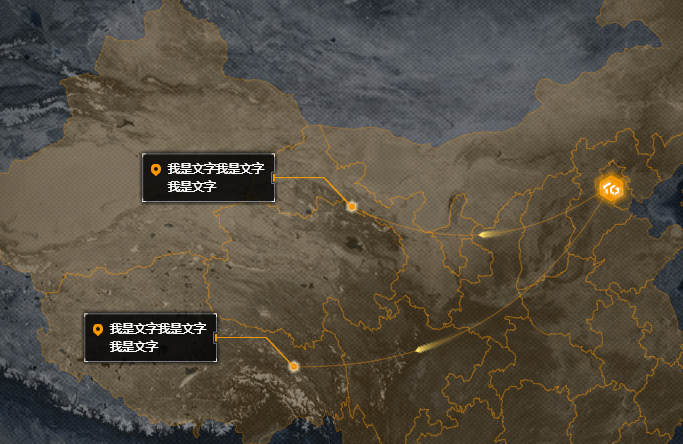
当前type为lines的label文字、背景图堆叠严重
### Expected Behavior
type为lines的label文字、背景图不堆叠
### Environment
```markdown
- OS:
- Browser:
- Framework:vue2.2
```
### Any additional comments?
_No response_
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] noGarne commented on issue #17692: [Bug] type为lines时,使用effect箭头模块,label会多次渲染。label文字、背景图堆叠严重,影响视图。
Posted by GitBox <gi...@apache.org>.
noGarne commented on issue #17692:
URL: https://github.com/apache/echarts/issues/17692#issuecomment-1256891508

--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] echarts-bot[bot] commented on issue #17692: [Bug] type为lines时,使用effect箭头模块,label会多次渲染。label文字、背景图堆叠严重,影响视图。
Posted by GitBox <gi...@apache.org>.
echarts-bot[bot] commented on issue #17692:
URL: https://github.com/apache/echarts/issues/17692#issuecomment-1256891452
@noGarne It seems you are not using English, I've helped translate the content automatically. To make your issue understood by more people and get helped, we'd like to suggest using English next time. 🤗
<details><summary><b>TRANSLATED</b></summary><br>
**TITLE**
When the [Bug] type is lines, using the effect arrow module, the label will be rendered multiple times. label text and background image are heavily stacked and affect the view.
**BODY**
### Version
4.9.0
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce
{
type: 'lines',
coordinateSystem: 'geo',
zlevel: 55,
symbol: ['none', 'none'],
lineStyle: {
normal: {
opacity: 1,
width: 10,
color: 'rgba(255,162,0,1)'
}
},
animation: false,
effect: {
show: true,
zlevel: 1111,
period: 4, //The arrow points to the speed, the smaller the value, the faster the speed
trailLength: 0.02, //The larger the value of trail length[0,1], the longer and heavier the trail will be
symbol: 'arrow', //arrow icon
symbolSize: 5, //icon size
color: '#FFE269',
},
lineStyle: {
normal: {
color: 'rgba(255, 153, 0, 0.1)',
width: 0.5, //The width of the trail line
opacity: 1, //The transparency of the trail line
curveness: 0.3, //The straightness of the trail line
},
},
emphasis: {
focus: 'series',
disabled: false,
label: {
position: 'middle',
backgroundColor: {
image: require('@/common/images/addressIconNew.png')
},
width: 150,
// height: 30,
show: true,
align: 'right',
verticalAlign: 'bottom',
shadowColor: '#fff',
shadowBlur: 1,
lineHeight: 18,
color: '#fff',
fontSize: 20,
formatter: function(params) {
let stra = params.data.name.slice(0, 8);
let strb = params.data.name.slice(8);
return params.data.name.length > 8 ? `{c|}{d|${stra}}\n{e|${strb}}` :
`{c|}{d{stra}}`
},
rich: {
}
},
},
label: {
// position: 'left',
normal: {
backgroundColor: {
image: require('@/common/images/dianback.png')
},
padding: [12, 65, 10, 5],
width: 144,
show: true,
align: 'right',
verticalAlign: 'bottom',
lineHeight: 18,
color: '#fff',
fontSize: 12,
formatter: function(params) {
let stra = params.data.name.slice(0, 8);
let strb = params.data.name.slice(8);
if (params.data.name == that.miningCheck) {
return params.data.name.length > 8 ?
`{c|}{d|${stra}}\n{e|${strb}}` : `{c|}{d|${stra}}`
}
return params.data.name.length > 8 ? `{c|}{a|${stra}}\n{b|${strb}}` :
`{c|}{a|${stra}}`
},
rich: {
a: {
align: 'left',
color: '#fff',
padding: [0, 15, 0, 7],
},
b: {
align: 'left',
color: '#fff',
padding: [0, 0, 0, 25]
},
c: {
width: 10,
height: 12,
backgroundColor: {
image: require('@/common/images/addIcon.png')
},
align: 'center',
verticalAlign: 'center'
},
d: {
align: 'left',
color: '#FF9900',
padding: [0, 15, 0, 7]
},
e: {
align: 'left',
color: '#FF9900',
padding: [0, 0, 0, 25]
},
}
},
},
data: this.chartsData.map(c => {
return {
name: c.name,
coords: [
c.coords[0], c.coords[1]
]
}
}).filter(c => c.name !== 'Beijing')
},
### Current Behavior
The label text and background image whose current type is lines are heavily stacked
### Expected Behavior
Label text and background images whose type is lines are not stacked
### Environment
````markdown
- OS:
- Browser:
- Framework: vue2.2
````
### Any additional comments?
_No response_
</details>
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org