You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by "chengwb53 (via GitHub)" <gi...@apache.org> on 2023/02/16 10:56:41 UTC
[GitHub] [echarts] chengwb53 opened a new issue, #18281: [Bug] datazoom inside 横向展示 鼠标滚动方向与图表滚动方向不一致
chengwb53 opened a new issue, #18281:
URL: https://github.com/apache/echarts/issues/18281
### Version
5.4.1
### Link to Minimal Reproduction
https://codesandbox.io/s/dank-lake-pdiqvj?file=/src/index.js
### Steps to Reproduce
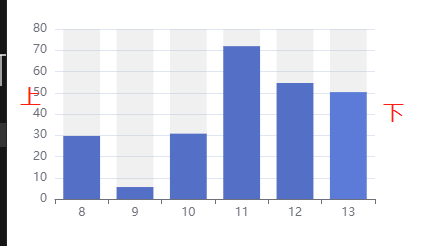
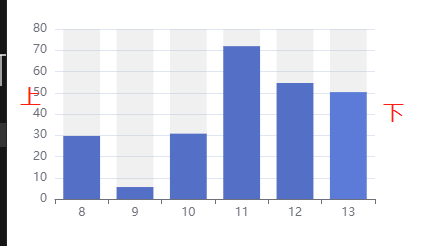
纵向布局的滚动没有问题

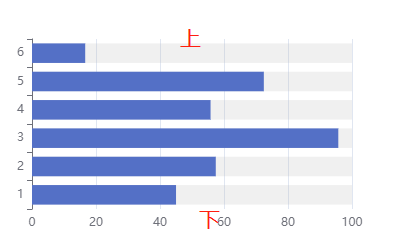
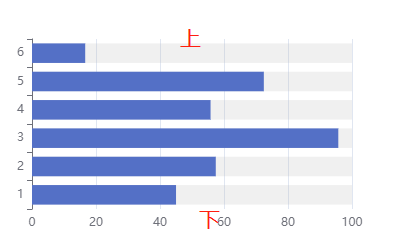
横向布局的鼠标滚动方向与数据滚动方向不一致

```js
const options = {
xAxis: {
type: "category",
data: [
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12",
"13",
"14",
"15",
"16"
]
},
dataZoom: [
{
type: "inside",
minValueSpan: 5,
maxValueSpan: 5
}
],
yAxis: {
type: "value"
},
series: [
{
data: new Array(17).fill(1).map(() => Math.random() * 100),
type: "bar",
showBackground: true,
backgroundStyle: {
color: "rgba(180, 180, 180, 0.2)"
}
}
]
}
```
当鼠标滚轮往手心内侧滚动时,图表的数据是往右侧(下)滚的,按理应该往左侧(上)
### Current Behavior
当鼠标滚轮往手心内侧滚动时,图表的数据是往右侧(下)滚的
### Expected Behavior
当鼠标滚轮往手心内侧滚动时,图表数据往左侧(上)滚
### Environment
```markdown
- OS:Windows 10
- Browser:Chrome 110.0.5481.77
- Framework: react 18.1.0
```
### Any additional comments?
或者可以添加配置控制滚动方向
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] helgasoft commented on issue #18281: [Bug] datazoom inside 横向展示 鼠标滚动方向与图表滚动方向不一致
Posted by "helgasoft (via GitHub)" <gi...@apache.org>.
helgasoft commented on issue #18281:
URL: https://github.com/apache/echarts/issues/18281#issuecomment-1435237179
I do not think it is a bug, mostly a design **preference** of the developers.
The scrolling direction looks fine to me. To **reverse** it, one might have to change the mousewheel event parameter _zrDelta_. Something like:
```
var zr = myChart.getZr();
zr.on('mousewheel', function (params) {
params.event.zrDelta = - params.wheelDelta;
console.log(params.event.zrDelta +' '+ params.wheelDelta);
// successfully updated but does not change the direction...
});
```
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [echarts] echarts-bot[bot] commented on issue #18281: [Bug] datazoom inside 横向展示 鼠标滚动方向与图表滚动方向不一致
Posted by "echarts-bot[bot] (via GitHub)" <gi...@apache.org>.
echarts-bot[bot] commented on issue #18281:
URL: https://github.com/apache/echarts/issues/18281#issuecomment-1432898950
@chengwb53 It seems you are not using English, I've helped translate the content automatically. To make your issue understood by more people and get helped, we'd like to suggest using English next time. 🤗
<details><summary><b>TRANSLATED</b></summary><br>
**TITLE**
[Bug] datazoom inside Horizontal display The mouse scroll direction is inconsistent with the chart scroll direction
**BODY**
### Version
5.4.1
### Link to Minimal Reproduction
https://codesandbox.io/s/dank-lake-pdiqvj?file=/src/index.js
### Steps to Reproduce
Vertical layout scrolls without issue

The mouse scrolling direction of the horizontal layout is inconsistent with the data scrolling direction

```js
const options = {
xAxis: {
type: "category",
data: [
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12",
"13",
"14",
"15",
"16"
]
},
dataZoom: [
{
type: "inside",
minValueSpan: 5,
maxValueSpan: 5
}
],
yAxis: {
type: "value"
},
series: [
{
data: new Array(17).fill(1).map(() => Math.random() * 100),
type: "bar",
showBackground: true,
backgroundStyle: {
color: "rgba(180, 180, 180, 0.2)"
}
}
]
}
```
When the mouse wheel scrolls to the inner side of the palm, the data in the chart scrolls to the right (down), and it should go to the left (up) logically
### Current Behavior
When the mouse wheel scrolls to the inner side of the palm, the data in the chart is scrolled to the right (down)
### Expected Behavior
When the mouse wheel scrolls to the inner side of the palm, the chart data scrolls to the left (up)
### Environment
```markdown
- OS: Windows 10
- Browser: Chrome 110.0.5481.77
- Framework: react 18.1.0
```
### Any additional comments?
Or you can add configuration to control the scrolling direction
</details>
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org