You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@weex.apache.org by ji...@apache.org on 2017/03/08 06:05:22 UTC
[1/3] incubator-weex git commit: * [doc] Change the guide directory
structure: Add a new type 'tools'.
Repository: incubator-weex
Updated Branches:
refs/heads/dev 20d9d5f06 -> ca43fa3c7
* [doc] Change the guide directory structure: Add a new type 'tools'.
Project: http://git-wip-us.apache.org/repos/asf/incubator-weex/repo
Commit: http://git-wip-us.apache.org/repos/asf/incubator-weex/commit/9dd6bdd4
Tree: http://git-wip-us.apache.org/repos/asf/incubator-weex/tree/9dd6bdd4
Diff: http://git-wip-us.apache.org/repos/asf/incubator-weex/diff/9dd6bdd4
Branch: refs/heads/dev
Commit: 9dd6bdd42130d12a7e9f3201d38c079914175381
Parents: 6dc87a7
Author: Yun Dong <yu...@gmail.com>
Authored: Mon Mar 6 15:47:27 2017 +0800
Committer: Yun Dong <yu...@gmail.com>
Committed: Mon Mar 6 15:47:27 2017 +0800
----------------------------------------------------------------------
doc/source/cn/guide/dev-with-weexpack.md | 11 -
doc/source/cn/guide/index.md | 114 ------
doc/source/cn/guide/intro/app-architecture.md | 2 +-
doc/source/cn/guide/intro/devtools.md | 99 -----
doc/source/cn/guide/intro/how-it-works.md | 2 +-
doc/source/cn/guide/intro/index.md | 2 +-
doc/source/cn/guide/intro/page-architecture.md | 2 +-
doc/source/cn/guide/intro/using-vue.md | 2 +-
doc/source/cn/guide/intro/web-dev-experience.md | 2 +-
doc/source/cn/guide/intro/write-once.md | 2 +-
doc/source/cn/guide/set-up-env.md | 126 ++++++
doc/source/cn/guide/tools/devtools.md | 111 ++++++
doc/source/cn/guide/tools/index.md | 11 +
doc/source/cn/guide/tools/weexpack.md | 388 +++++++++++++++++++
doc/source/cn/references/common-style.md | 11 +-
doc/source/cn/references/components/scroller.md | 8 +-
doc/source/guide/dev-with-weexpack.md | 12 -
doc/source/guide/index.md | 52 ---
doc/source/guide/intro/app-architecture.md | 2 +-
doc/source/guide/intro/devtools.md | 2 +-
doc/source/guide/intro/how-it-works.md | 2 +-
doc/source/guide/intro/index.md | 2 +-
doc/source/guide/intro/page-architecture.md | 2 +-
doc/source/guide/intro/using-vue.md | 2 +-
doc/source/guide/intro/web-dev-experience.md | 2 +-
doc/source/guide/intro/write-once.md | 2 +-
doc/source/guide/set-up-env.md | 93 +++++
doc/source/guide/tools/devtools.md | 100 +++++
doc/source/guide/tools/index.md | 11 +
doc/source/guide/tools/weexpack.md | 298 ++++++++++++++
30 files changed, 1163 insertions(+), 312 deletions(-)
----------------------------------------------------------------------
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/dev-with-weexpack.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/dev-with-weexpack.md b/doc/source/cn/guide/dev-with-weexpack.md
deleted file mode 100644
index 2f39204..0000000
--- a/doc/source/cn/guide/dev-with-weexpack.md
+++ /dev/null
@@ -1,11 +0,0 @@
----
-title: \u6784\u5efa\u5168\u65b0\u5e94\u7528
-type: guide
-order: 2
-version: 2.1
-has_chapter_content: true
----
-
-# \u6784\u5efa\u5168\u65b0\u5e94\u7528
-
-Work in process.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/index.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/index.md b/doc/source/cn/guide/index.md
index e2d43e4..22670ed 100644
--- a/doc/source/cn/guide/index.md
+++ b/doc/source/cn/guide/index.md
@@ -54,117 +54,3 @@ Vue.js \u662f Evan You \u5f00\u53d1\u7684\u6e10\u8fdb\u5f0f JavaScript \u6846\u67b6\u3002\u5f00\u53d1\u8005\u80fd\u591f\u901a\u8fc7
```
\u6211\u4eec\u6682\u65f6\u4e0d\u53bb\u5173\u5fc3 Weex \u7684\u6280\u672f\u7ec6\u8282\uff0c\u4ec5\u770b\u5927\u81f4\u7684\u4ee3\u7801\u7ed3\u6784\uff0c\u6211\u4eec\u53ef\u4ee5\u770b\u5230\u8bed\u6cd5\u5c31\u662f\u6211\u4eec\u719f\u6089\u7684 Vue\u3002\u4f60\u53ef\u4ee5\u4fee\u6539\u8fd9\u4e2a\u4f8b\u5b50\uff0c\u518d\u6b21\u626b\u7801\u5c1d\u8bd5\u3002
-
-## \u642d\u5efa\u5f00\u53d1\u73af\u5883
-
-\u4f7f\u7528 dotWe \u5bf9 Weex \u5c1d\u9c9c\u662f\u4e00\u4e2a\u4e0d\u9519\u7684\u9009\u62e9\uff0c\u4f46\u5982\u679c\u4f60\u60f3\u66f4\u4e13\u4e1a\u7684\u5f00\u53d1 Weex\uff0c dotWe \u5c31\u4e0d\u600e\u4e48\u591f\u7528\u4e86\u3002\u672c\u8282\u4f1a\u6559\u4f60\u5982\u4f55\u642d\u5efa\u672c\u5730\u5f00\u53d1\u73af\u5883\u8fdb\u884c Weex \u5f00\u53d1\u3002
-
-### \u7b2c\u4e00\u6b65\uff1a\u5b89\u88c5\u4f9d\u8d56
-
-Weex \u5b98\u65b9\u63d0\u4f9b\u4e86 weex-toolkit \u7684\u811a\u624b\u67b6\u5de5\u5177\u6765\u8f85\u52a9\u5f00\u53d1\u548c\u8c03\u8bd5\u3002\u9996\u5148\uff0c\u4f60\u9700\u8981 Node.js \u548c weex-toolkit\u3002
-
-\u5b89\u88c5 Node.js \u65b9\u5f0f\u591a\u79cd\u591a\u6837\uff0c\u6700\u7b80\u5355\u7684\u65b9\u5f0f\u662f\u5728 [Node.js \u5b98\u7f51](https://nodejs.org/en/) \u4e0b\u8f7d\u53ef\u6267\u884c\u7a0b\u5e8f\u76f4\u63a5\u5b89\u88c5\u5373\u53ef\u3002
-
-\u5bf9\u4e8e Mac\uff0c\u53ef\u4ee5\u4f7f\u7528 [Homebrew](http://brew.sh/) \u8fdb\u884c\u5b89\u88c5\uff1a
-
-```bash
-brew install node
-```
-
-> \u66f4\u591a\u5b89\u88c5\u65b9\u5f0f\u53ef\u53c2\u8003 [Node.js \u5b98\u65b9\u4fe1\u606f](https://nodejs.org/en/download/)
-
-\u5b89\u88c5\u5b8c\u6210\u540e\uff0c\u53ef\u4ee5\u4f7f\u7528\u4ee5\u4e0b\u547d\u4ee4\u68c0\u6d4b\u662f\u5426\u5b89\u88c5\u6210\u529f\uff1a
-
-```bash
-$ node -v
-v6.3.1
-$ npm -v
-3.10.3
-```
-
-\u901a\u5e38\uff0c\u5b89\u88c5\u4e86 Node.js \u73af\u5883\uff0cnpm \u5305\u7ba1\u7406\u5de5\u5177\u4e5f\u968f\u4e4b\u5b89\u88c5\u4e86\u3002\u56e0\u6b64\uff0c\u76f4\u63a5\u4f7f\u7528 npm \u6765\u5b89\u88c5 weex-toolkit\u3002
-
-> npm \u662f\u4e00\u4e2a JavaScript \u5305\u7ba1\u7406\u5de5\u5177\uff0c\u5b83\u53ef\u4ee5\u8ba9\u5f00\u53d1\u8005\u8f7b\u677e\u5171\u4eab\u548c\u91cd\u7528\u4ee3\u7801\u3002Weex \u5f88\u591a\u4f9d\u8d56\u6765\u81ea\u793e\u533a\uff0c\u540c\u6837\uff0cWeex \u4e5f\u5c06\u5f88\u591a\u5de5\u5177\u53d1\u5e03\u5230\u793e\u533a\u65b9\u4fbf\u5f00\u53d1\u8005\u4f7f\u7528\u3002
-
-**\u6ce8\u610f: ** weex-toolkit \u76ee\u524d\u4ec5\u6709\u6700\u65b0\u7684 beta \u7248\u672c\u5f00\u59cb\u624d\u652f\u6301\u521d\u59cb\u5316 Vue \u9879\u76ee\uff0c\u4f7f\u7528\u524d\u8bf7\u786e\u8ba4\u7248\u672c\u662f\u5426\u6b63\u786e\u3002
-
-```bash
-$ npm install -g weex-toolkit@beta
-```
-
-\u56fd\u5185\u5f00\u53d1\u8005\u53ef\u4ee5\u8003\u8651\u4f7f\u7528\u6dd8\u5b9d\u7684 npm \u955c\u50cf \u2014\u2014 [cnpm](https://npm.taobao.org/) \u5b89\u88c5 weex-toolkit
-
-```bash
-$ npm install -g cnpm
-$ cnpm install -g weex-toolkit@beta
-```
-
-*\u63d0\u793a\uff1a*
-
-\u5982\u679c\u63d0\u793a\u6743\u9650\u9519\u8bef\uff08*permission error*\uff09\uff0c\u4f7f\u7528 `sudo` \u5173\u952e\u5b57\u8fdb\u884c\u5b89\u88c5
-
-```bash
-$ sudo cnpm install -g weex-toolkit@beta
-```
-
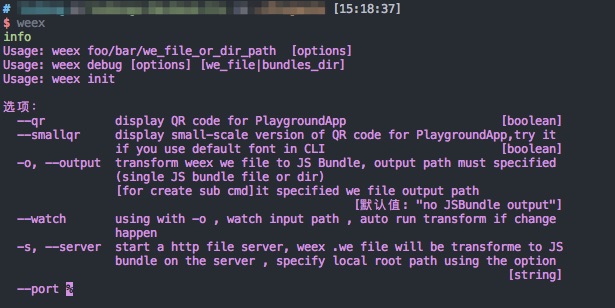
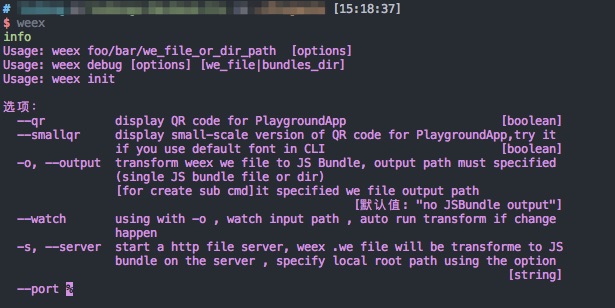
-\u5b89\u88c5\u7ed3\u675f\u540e\u4f60\u53ef\u4ee5\u76f4\u63a5\u4f7f\u7528 `weex` \u547d\u4ee4\u9a8c\u8bc1\u662f\u5426\u5b89\u88c5\u6210\u529f\uff0c\u5b83\u4f1a\u663e\u793a `weex` \u547d\u4ee4\u884c\u5de5\u5177\u5404\u53c2\u6570\uff1a
-
-
-
-### \u7b2c\u4e8c\u6b65\uff1a\u521d\u59cb\u5316
-
-\u7136\u540e\u521d\u59cb\u5316 Weex \u9879\u76ee\uff1a
-
-```bash
-$ weex init awesome-project
-```
-
-\u6267\u884c\u5b8c\u547d\u4ee4\u540e\uff0c\u5728 `awesome-project` \u76ee\u5f55\u4e2d\u5c31\u521b\u5efa\u4e86\u4e00\u4e2a\u4f7f\u7528 Weex \u548c Vue \u7684\u6a21\u677f\u9879\u76ee\u3002
-
-### \u7b2c\u4e09\u6b65\uff1a\u5f00\u53d1
-
-\u4e4b\u540e\u6211\u4eec\u8fdb\u5165\u9879\u76ee\u6240\u5728\u8def\u5f84\uff0cweex-toolkit \u5df2\u7ecf\u4e3a\u6211\u4eec\u751f\u6210\u4e86\u6807\u51c6\u9879\u76ee\u7ed3\u6784\u3002
-
-\u5728 `package.json` \u4e2d\uff0c\u5df2\u7ecf\u914d\u7f6e\u597d\u4e86\u51e0\u4e2a\u5e38\u7528\u7684 npm script\uff0c\u5206\u522b\u662f\uff1a
-
-- `build`: \u6e90\u7801\u6253\u5305\uff0c\u751f\u6210 JS Bundle
-- `dev`: webpack watch \u6a21\u5f0f\uff0c\u65b9\u4fbf\u5f00\u53d1
-- `serve`: \u5f00\u542f\u9759\u6001\u670d\u52a1\u5668
-- `debug`: \u8c03\u8bd5\u6a21\u5f0f
-
-\u6211\u4eec\u5148\u901a\u8fc7 `npm install` \u5b89\u88c5\u9879\u76ee\u4f9d\u8d56\u3002\u4e4b\u540e\u8fd0\u884c `npm run dev` \u548c `npm run serve` \u5f00\u542fwatch \u6a21\u5f0f\u548c\u9759\u6001\u670d\u52a1\u5668\u3002
-
-\u7136\u540e\u6211\u4eec\u6253\u5f00\u6d4f\u89c8\u5668\uff0c\u8fdb\u5165 `http://localhost:8080/index.html` \u5373\u53ef\u770b\u5230 weex h5 \u9875\u9762\u3002
-
-\u521d\u59cb\u5316\u65f6\u5df2\u7ecf\u4e3a\u6211\u4eec\u521b\u5efa\u4e86\u57fa\u672c\u7684\u793a\u4f8b\uff0c\u6211\u4eec\u53ef\u4ee5\u5728 `src/foo.vue` \u4e2d\u67e5\u770b\u3002
-
-\u4ee3\u7801\u5982\u4e0b\u6240\u793a\uff1a
-
-```html
-<template>
- <div class="wrapper">
- <text class="weex">Hello Weex !</text>
- <text class="vue">Hello Vue !</text>
- </div>
-</template>
-
-<style scoped>
- .wrapper {
- flex-direction: column;
- justify-content: center;
- }
- .weex {
- font-size: 60px;
- text-align: center;
- color: #1B90F7;
- }
- .vue {
- font-size: 60px;
- text-align: center;
- margin-top: 30px;
- color: #41B883;
- }
-</style>
-```
-
-\u5173\u4e8e Weex \u8bed\u6cd5\u90e8\u5206\uff0c\u4f60\u53ef\u4ee5\u76f4\u63a5\u53c2\u8003 [Vue Guide](https://vuejs.org/v2/guide/)\uff0c\u8fd9\u91cc\u4e0d\u518d\u91cd\u590d\u4ecb\u7ecd\u3002\u5982\u679c\u60a8\u60f3\u4e86\u89e3\u6709\u5173\u6280\u672f\u8be6\u60c5\u7684\u66f4\u591a\u4fe1\u606f\uff0c\u8bf7\u7ee7\u7eed\u9605\u8bfb\u4e0b\u4e00\u8282\u3002\u5e76\u4e14\u4e0d\u8981\u5fd8\u8bb0\u5728 dotWe \u5199\u4ee3\u7801\u5e76\u968f\u65f6\u9884\u89c8\u3002
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/app-architecture.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/app-architecture.md b/doc/source/cn/guide/intro/app-architecture.md
index a3f39ce..22fc35c 100644
--- a/doc/source/cn/guide/intro/app-architecture.md
+++ b/doc/source/cn/guide/intro/app-architecture.md
@@ -1,7 +1,7 @@
---
title: \u7528 Weex \u6784\u5efa\u79fb\u52a8\u5e94\u7528
type: guide
-order: 4.5
+order: 5.5
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/devtools.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/devtools.md b/doc/source/cn/guide/intro/devtools.md
deleted file mode 100644
index 4935e13..0000000
--- a/doc/source/cn/guide/intro/devtools.md
+++ /dev/null
@@ -1,99 +0,0 @@
----
-title: \u4f7f\u7528 Devtools
-type: guide
-order: 4.7
-version: 2.1
----
-
-# Devtools
-
-**weex devtools**\u662f\u4e13\u95e8\u4e3aweex\u5b9a\u5236\u7684\u4e00\u6b3e\u5b9e\u73b0\u4e86[**Chrome Debugging Protocol**](https://developer.chrome.com/devtools/docs/debugger-protocol)\u7684inspect/debug\u5de5\u5177\uff0c\u80fd\u591f\u5e2e\u52a9\u4f60\u5feb\u901f\u67e5\u770bapp\u8fd0\u884c\u72b6\u6001\u548c\u8c03\u8bd5weex\u4e2d\u7684Javascript\u4ee3\u7801\uff0c\u5f53\u524d\u652f\u6301**IOS**\u548c**Android**\u4e24\u4e2a\u5e73\u53f0\u3002
-## \u5b89\u88c5
-
-```
-$ npm install -g weex-toolkit
-```
-
-## \u7528\u6cd5
-
- weex debug [options] [we_file|bundles_dir]
-
- \u9009\u9879:
-
-```
--h, --help \u663e\u793a\u5e2e\u52a9
--V, --verbose \u663e\u793adebug\u670d\u52a1\u5668\u8fd0\u884c\u65f6\u7684\u5404\u79cdlog
--v, --version \u663e\u793a\u7248\u672c
--p, --port [port] \u8bbe\u7f6edebug\u670d\u52a1\u5668\u7aef\u53e3\u53f7 \u9ed8\u8ba4\u4e3a8088
--e, --entry [entry] debug\u4e00\u4e2a\u76ee\u5f55\u65f6,\u8fd9\u4e2a\u53c2\u6570\u6307\u5b9a\u6574\u4e2a\u76ee\u5f55\u7684\u5165\u53e3bundle\u6587\u4ef6,\u8fd9\u4e2abundle\u6587\u4ef6\u7684\u5730\u5740\u4f1a\u663e\u793a\u5728debug\u4e3b\u9875\u4e0a(\u4f5c\u4e3a\u4e8c\u7ef4\u7801)
--m, --mode [mode] \u8bbe\u7f6e\u6784\u5efawe\u6587\u4ef6\u7684\u65b9\u5f0f,transformer \u6700\u57fa\u7840\u7684\u98ce\u683c\u9002\u5408\u5355\u6587\u4ef6,loader:wepack\u98ce\u683c \u9002\u5408\u6a21\u5757\u5316\u7684\u591a\u6587\u4ef6.\u9ed8\u8ba4\u4e3atransformer
-```
-#### \u5f00\u542f\u8c03\u8bd5
-
-```
-$weex debug
-```
-
-\u5355\u7eaf\u542f\u52a8\u4e00\u4e2a\u8c03\u8bd5\u670d\u52a1\u5668,\u5e76\u540c\u65f6\u5524\u8d77chrome\u6d4f\u89c8\u5668\u6253\u5f00`\u8c03\u8bd5\u4e3b\u9875`.
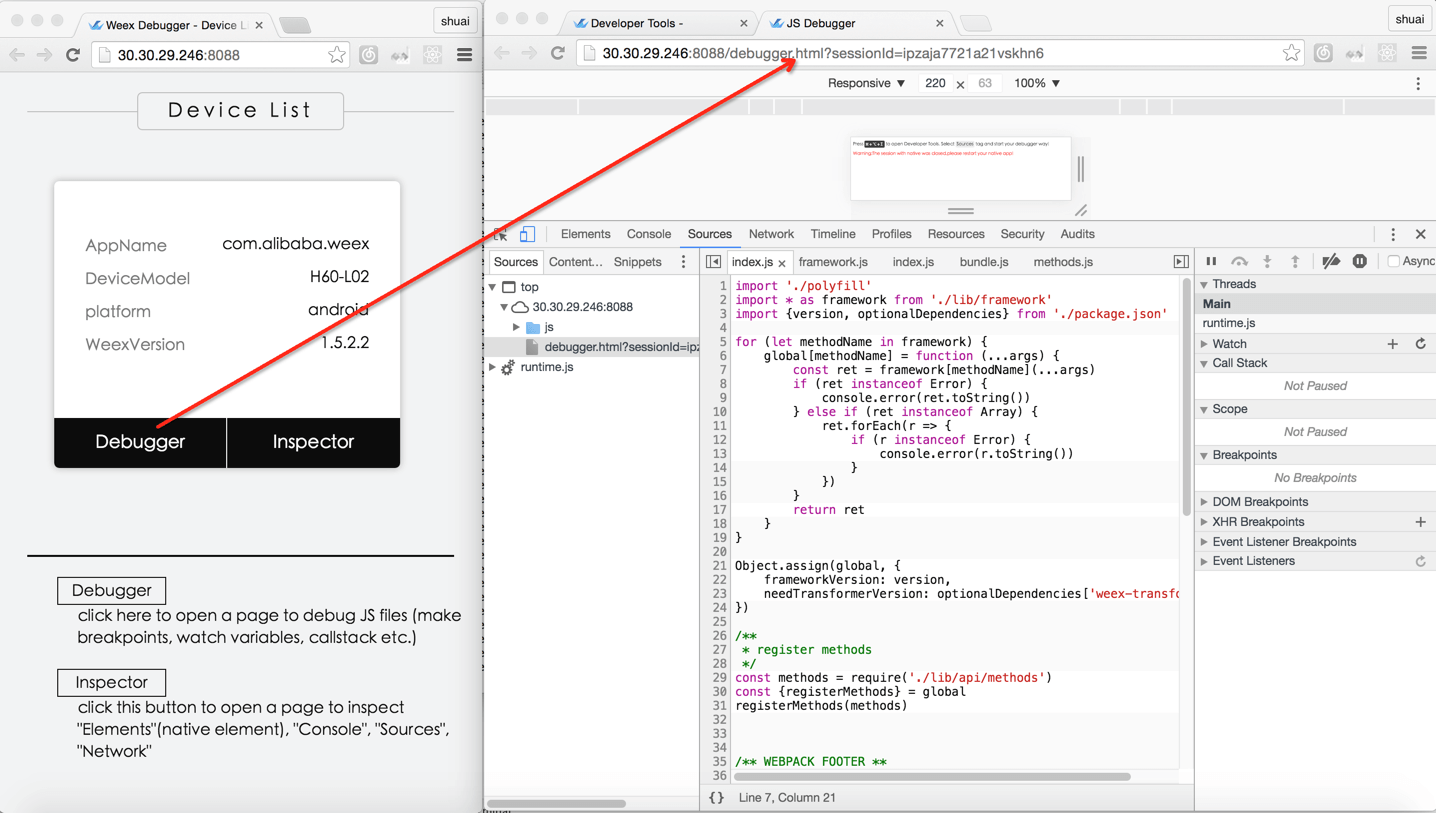
-\u8fd9\u4e2a`\u8c03\u8bd5\u4e3b\u9875`\u4e0a\u4f1a\u6709\u4e00\u4e2a\u4e8c\u7ef4\u7801,\u4f7f\u7528Playground App\u626b\u8fd9\u4e2a\u4e8c\u7ef4\u7801\u53ef\u4ee5\u5f00\u542fPlayground\u8c03\u8bd5.
-\u5f00\u542f\u8c03\u8bd5\u540e,\u8bbe\u5907\u5217\u8868\u4e2d\u4f1a\u51fa\u73b0\u60a8\u7684\u8bbe\u5907,\u6839\u636e\u63d0\u793a\u8fdb\u884c\u540e\u7eed\u7684\u8c03\u8bd5\u64cd\u4f5c
-#### \u8c03\u8bd5 we\u6587\u4ef6
-
-```
-$weex debug your_weex.we
-```
-
-\u8fd9\u4e2a\u547d\u4ee4\u4f1a\u5c06your_weex.we\u7f16\u8bd1\u6210bundlejs\u6587\u4ef6 \u90e8\u7f72\u5230debug\u670d\u52a1\u5668
-\u5e76\u542f\u52a8debug\u670d\u52a1\u5668\u5982\u4e0a\u8ff0\u547d\u4ee4\u90a3\u6837.\u6253\u5f00\u7684`\u8c03\u8bd5\u4e3b\u9875`\u4f1a\u591a\u663e\u793a\u4e00\u4e2a\u4e8c\u7ef4\u7801,\u4f7f\u7528playground app
-\u626b\u8fd9\u4e2a\u7801\u53ef\u4ee5\u52a0\u8f7dyour_weex.we.(\u6ce8\u610f\u8981\u5148\u626b\u63cf\u5f00\u542f\u8c03\u8bd5\u7684\u90a3\u4e2a\u7801)
-\u8fd9\u4e2a\u547d\u4ee4\u4f1a\u81ea\u52a8\u68c0\u6d4byour_weex.we\u6587\u4ef6\u53d8\u52a8,\u5982\u679c\u53d1\u73b0\u5185\u5bb9\u88ab\u4fee\u6539\u5219\u7acb\u5373\u91cd\u65b0\u7f16\u8bd1\u90e8\u7f72,\u5e76\u5237\u65b0debugger\u9875\u9762
-.
-#### \u8c03\u8bd5\u6574\u4e2abundle/we\u6587\u4ef6\u5939
-
-```
-$weex debug your/we/path -e index.we
-```
-
-\u8fd9\u4e2a\u547d\u4ee4\u4f1a\u7f16\u8bd1\u4f60\u6307\u5b9a\u76ee\u5f55\u4e0b\u7684\u6240\u6709\u7684we\u6587\u4ef6,\u5e76\u628a\u7f16\u8bd1\u597d\u7684bundlejs\u90e8\u7f72\u5230debug\u670d\u52a1\u5668,\u4ed6\u4eec\u7684\u5730\u5740\u4f1a\u6620\u5c04\u5230 http://lcoalhost:8088/weex/ \u4e0b
-\u6bd4\u5982 your/we/path/`index.we` \u53ef\u4ee5\u901a\u8fc7http://lcoalhost:8088/weex/index.js\u8bbf\u95ee
-your/we/path/`demo/test.we` \u53ef\u4ee5\u901a\u8fc7http://lcoalhost:8088/weex/demo/index.js
-
--e\u53c2\u6570\u53ef\u4ee5\u6307\u5b9a\u4e00\u4e2a\u5165\u53e3\u7684we\u6587\u4ef6,\u8fd9\u4e2a\u6587\u4ef6\u7684\u5730\u5740\u4f1a\u663e\u793a\u5728`\u8c03\u8bd5\u4e3b\u9875`\u4e0a(\u4f5c\u4e3a\u4e8c\u7ef4\u7801)
-## \u7279\u6027
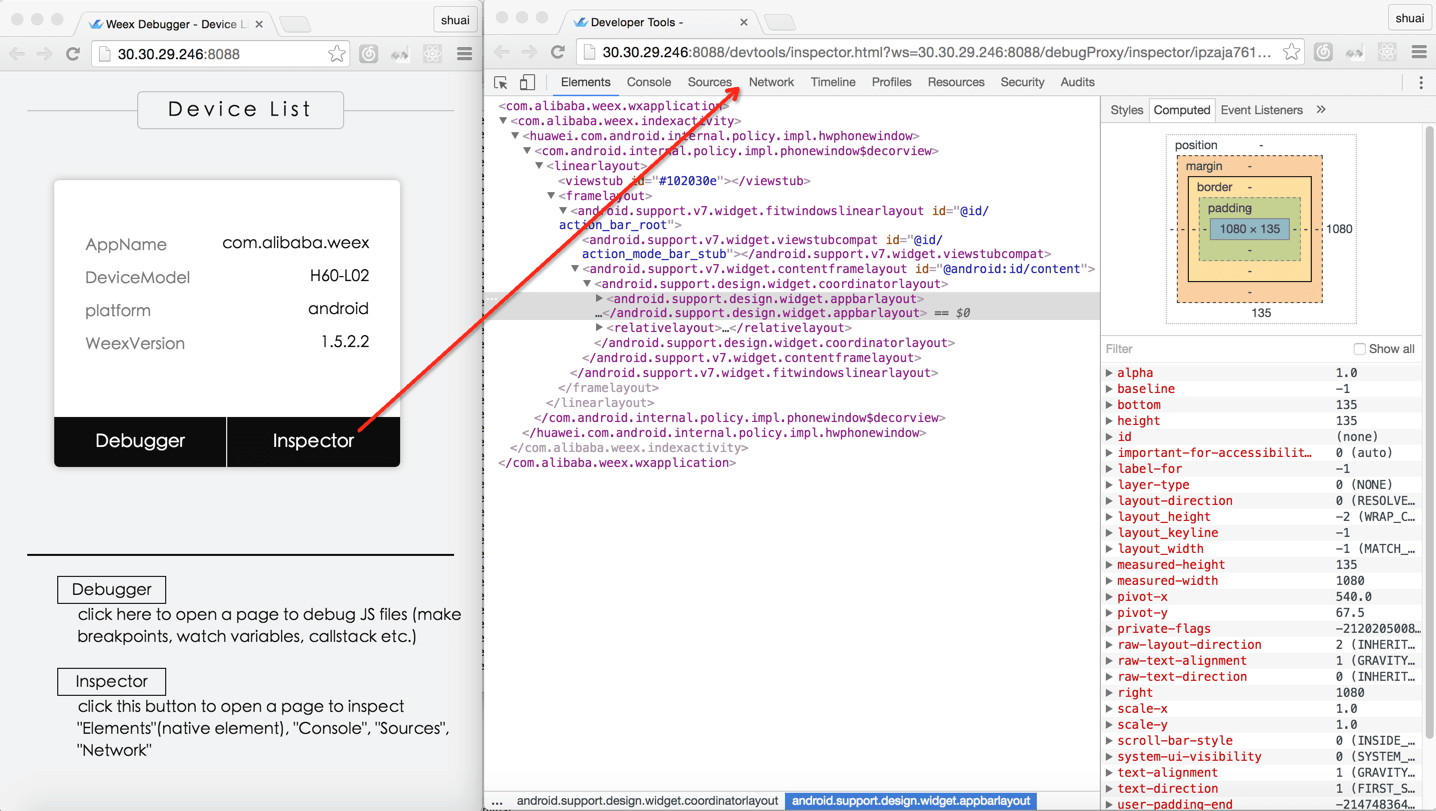
-### \u8fde\u63a5\u8bbe\u5907
-
-
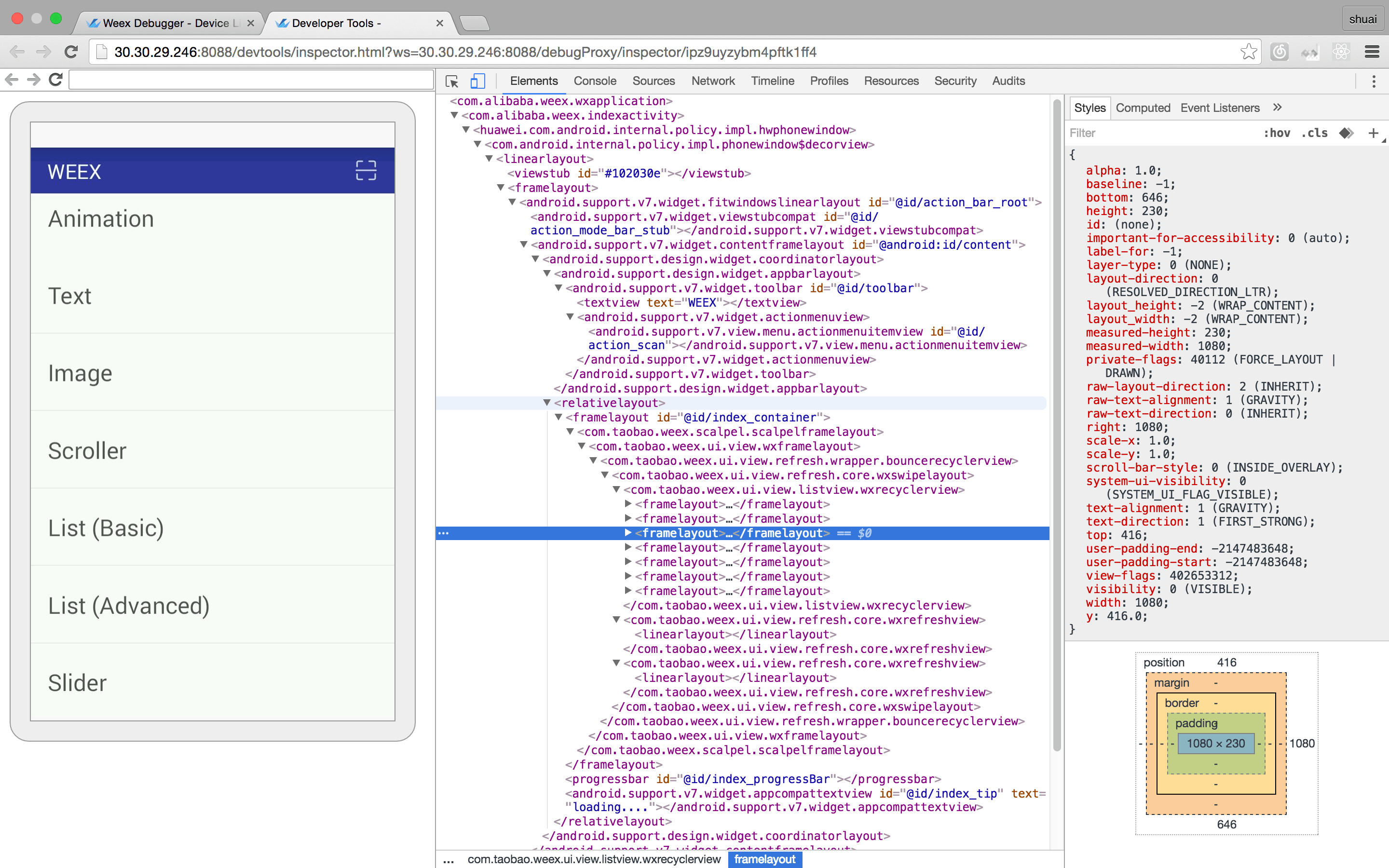
-### Inspector
-
- Inspector \u80fd\u591f\u7528\u6765\u67e5\u770b `Element` \ `NetWork` \ `Console log` \ `ScreenCast` \ `BoxModel` \ `Native View` \u7b49\u3002
-
-
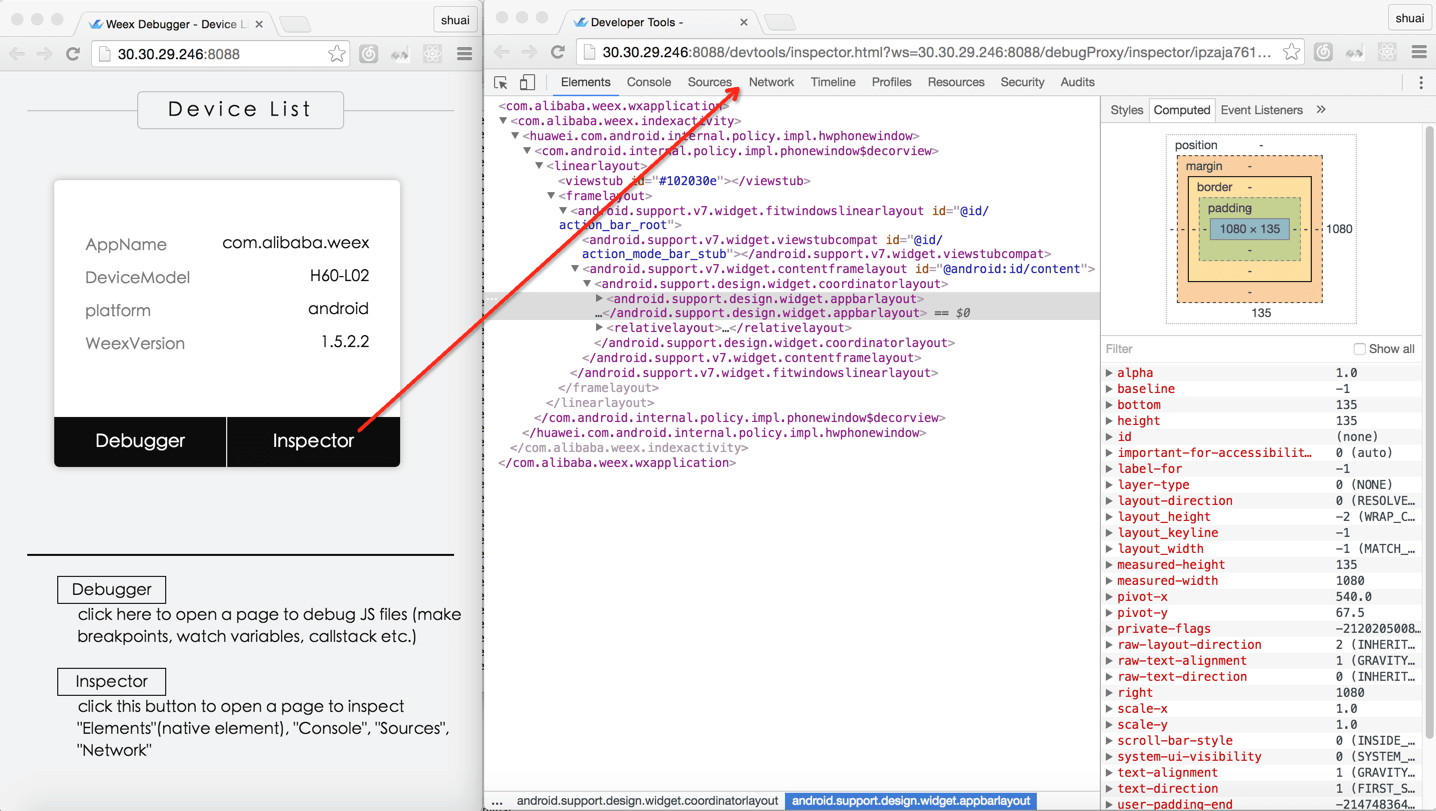
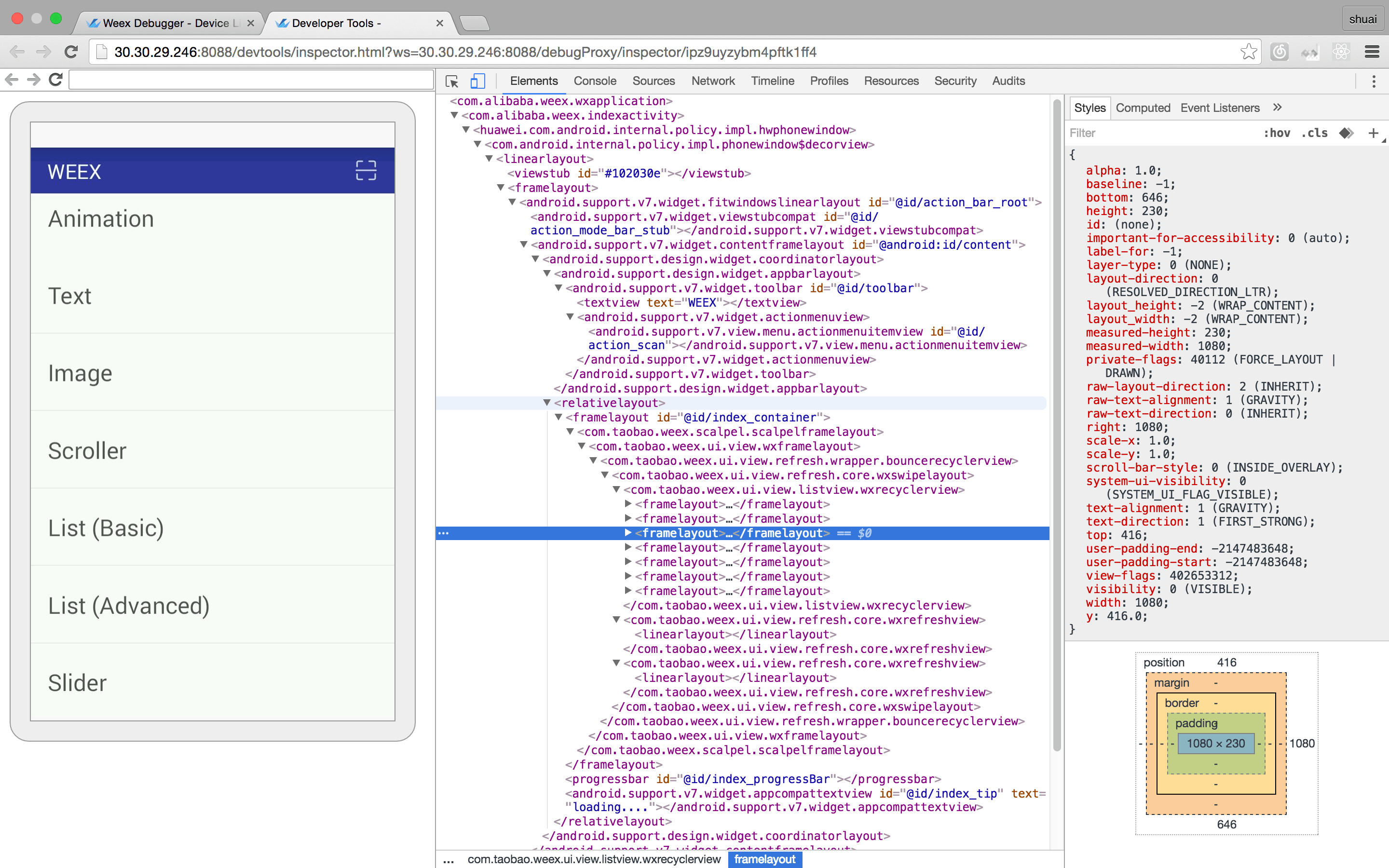
-#### Element
-
-
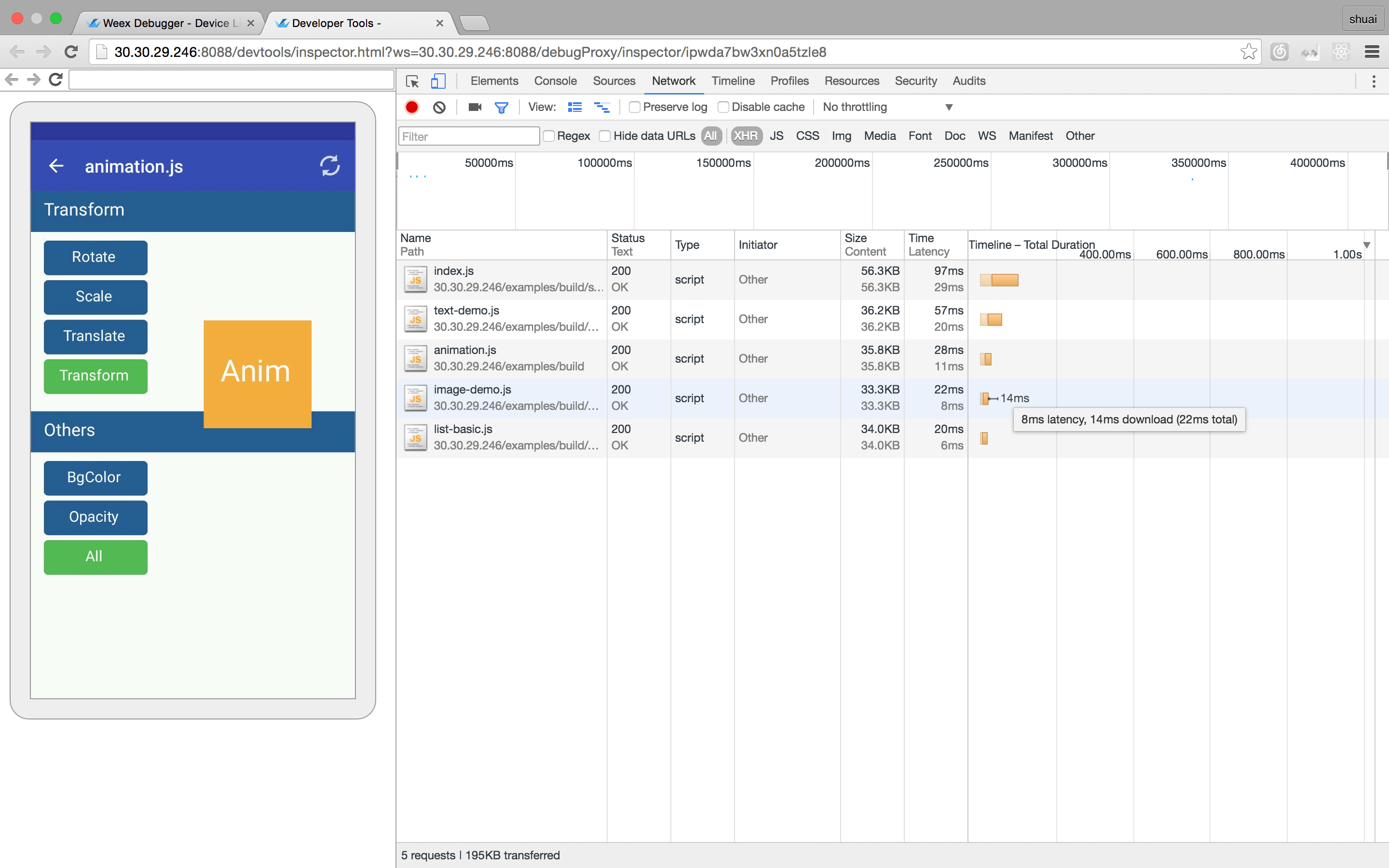
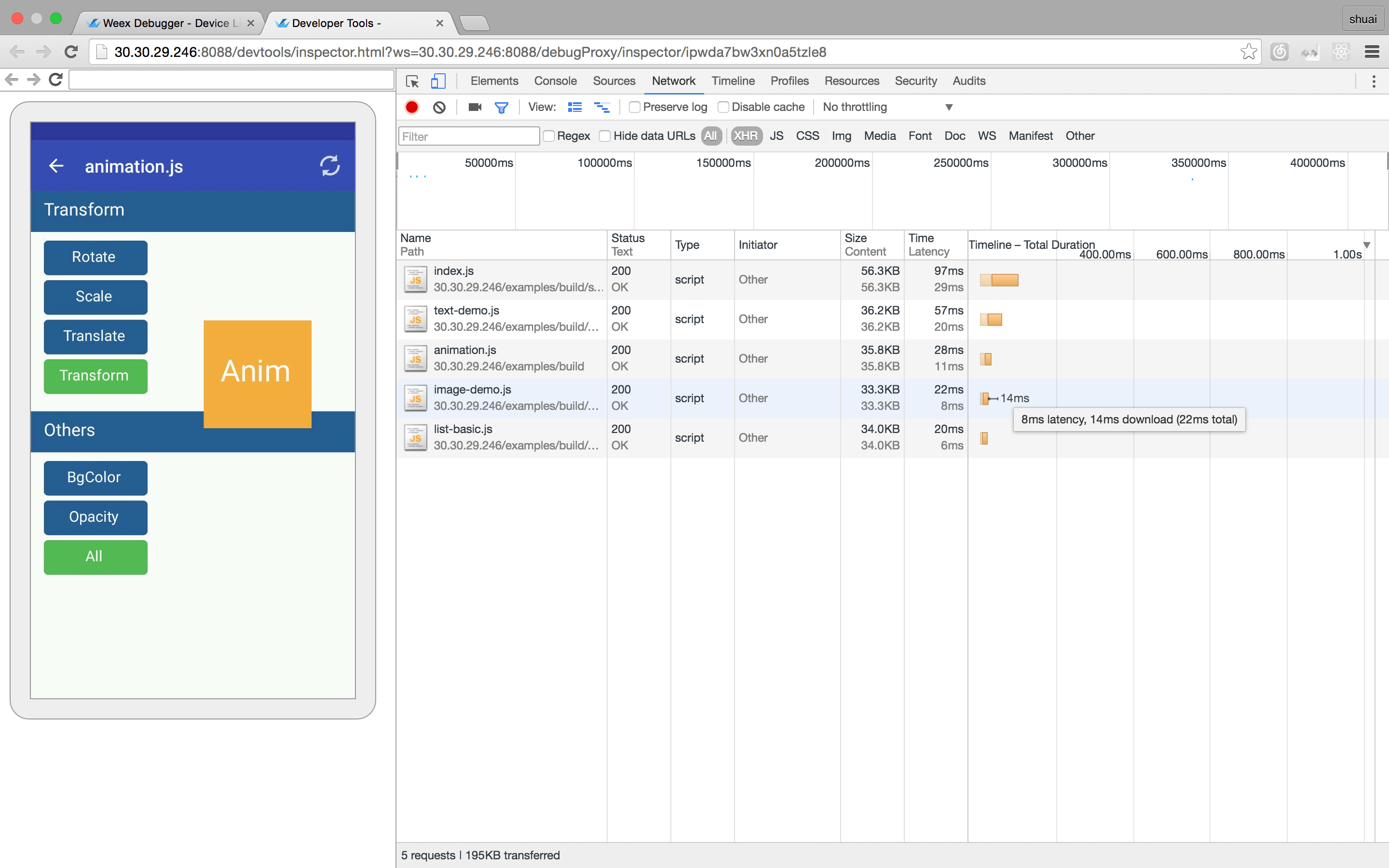
-#### NetWork
-##### \u67e5\u770b\u7f51\u7edc\u8bf7\u6c42\u7684\u603b\u8017\u65f6\u548c\u5ef6\u65f6
-
-
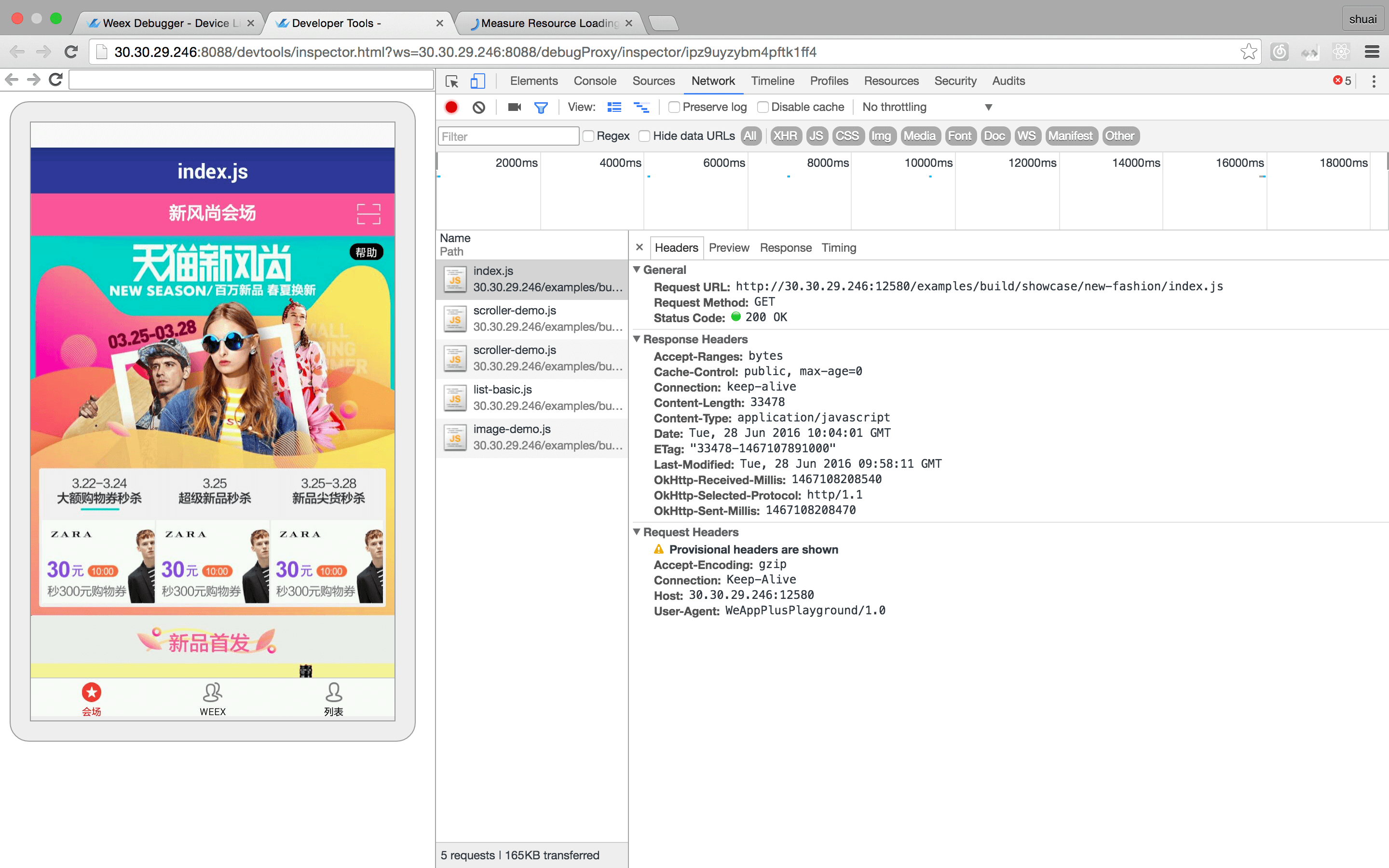
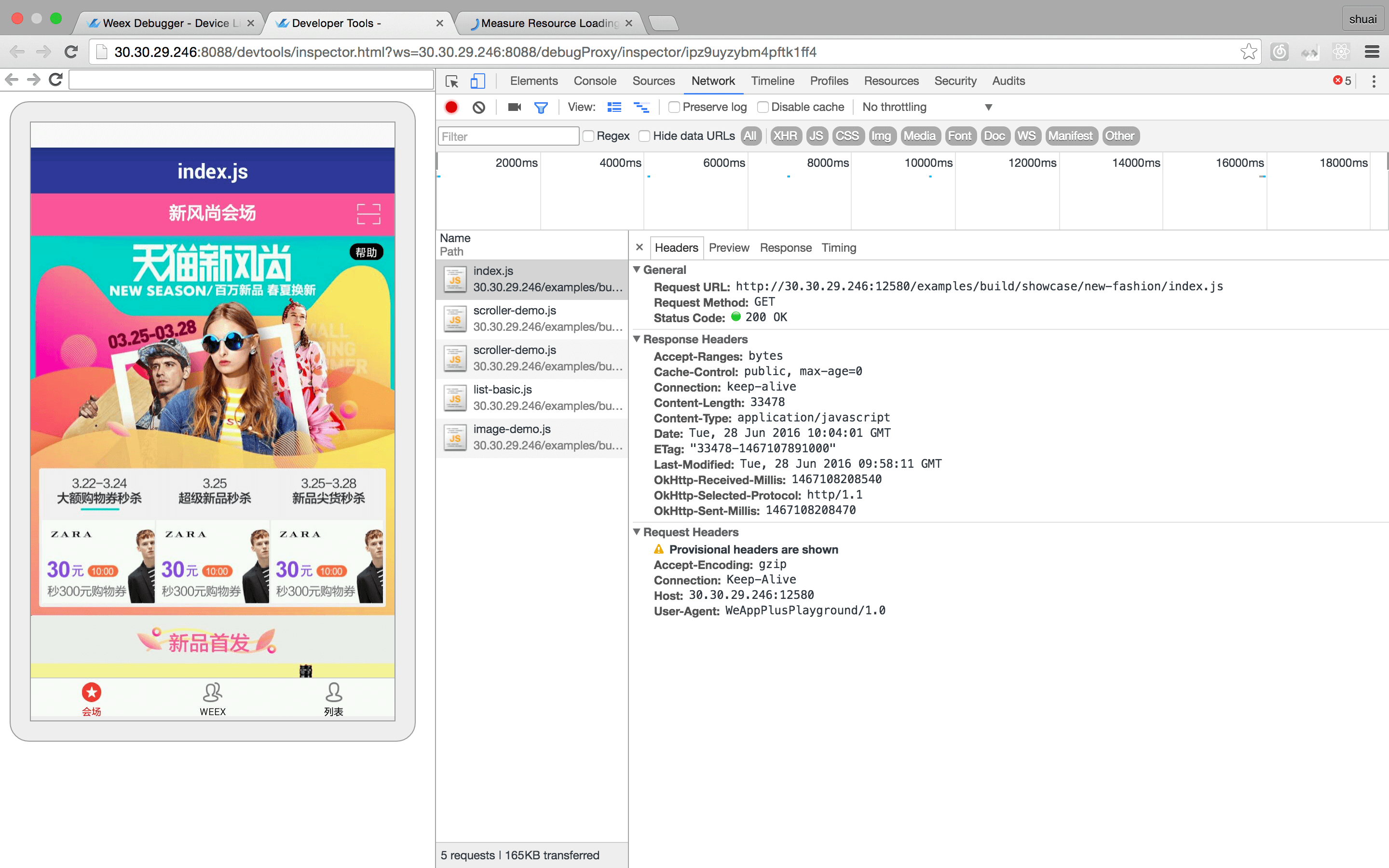
-##### \u67e5\u770b\u7f51\u7edc\u8bf7\u6c42\u7684header\u548cresponse
-
-
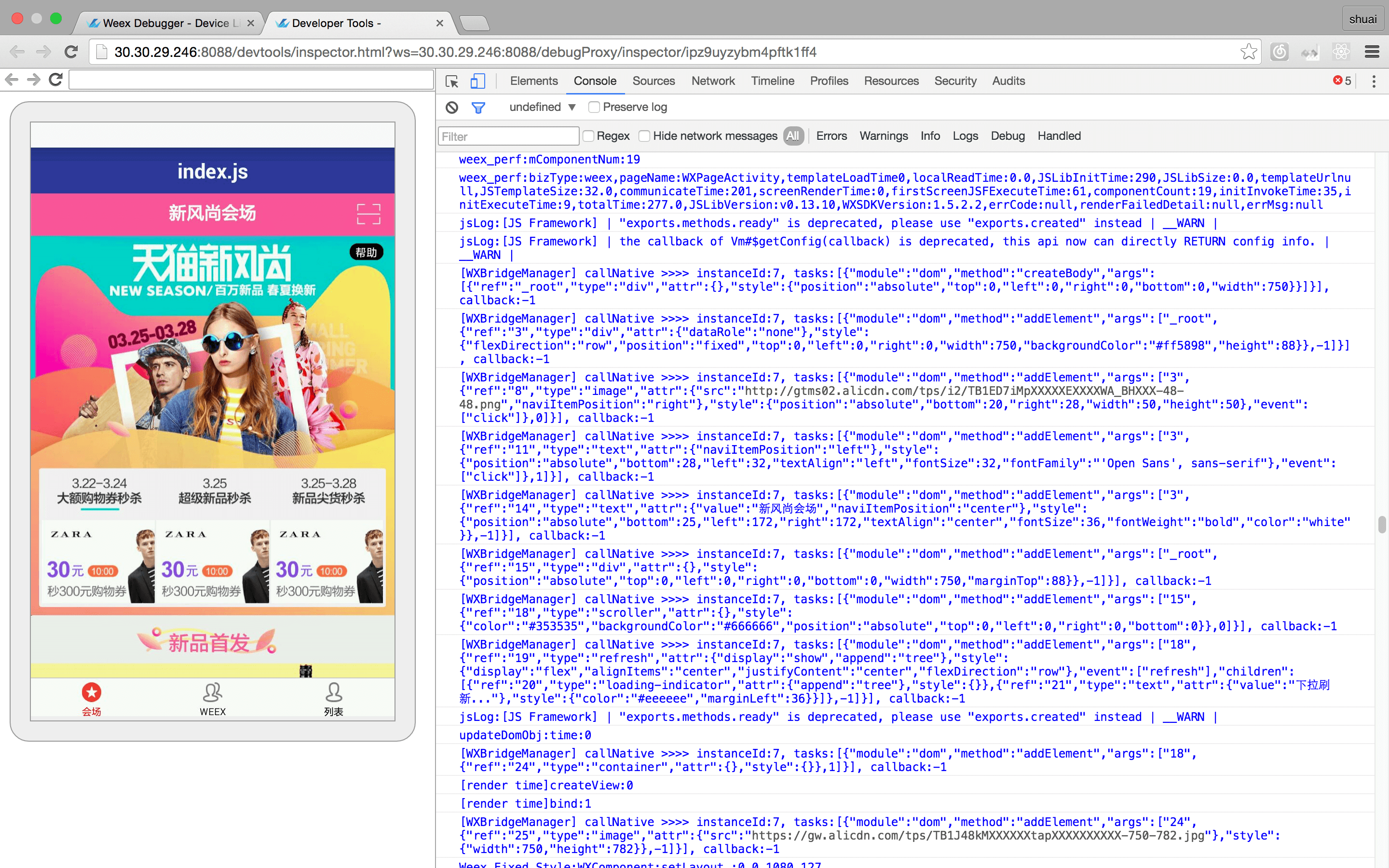
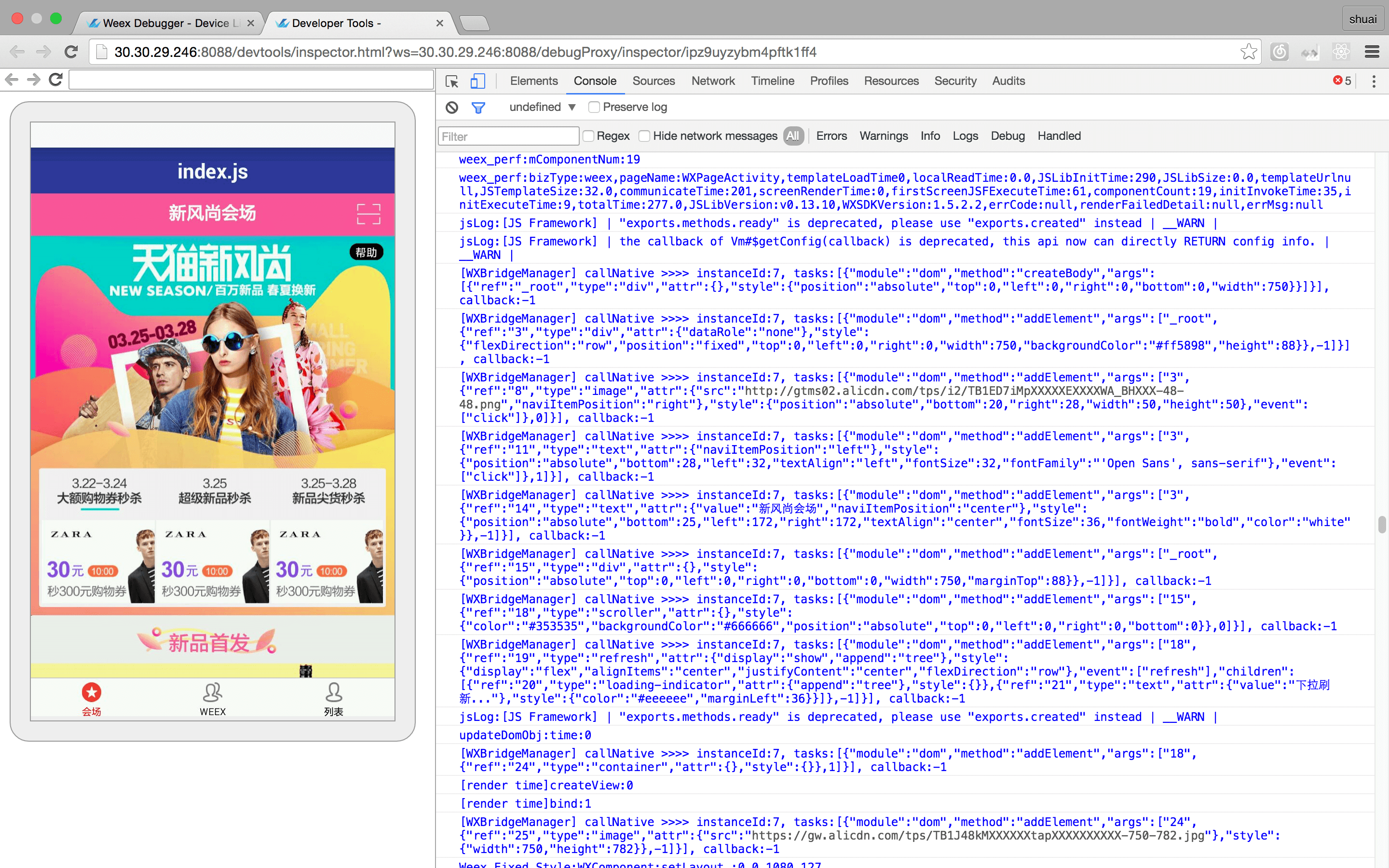
-#### \u63a7\u5236\u53f0
-
-
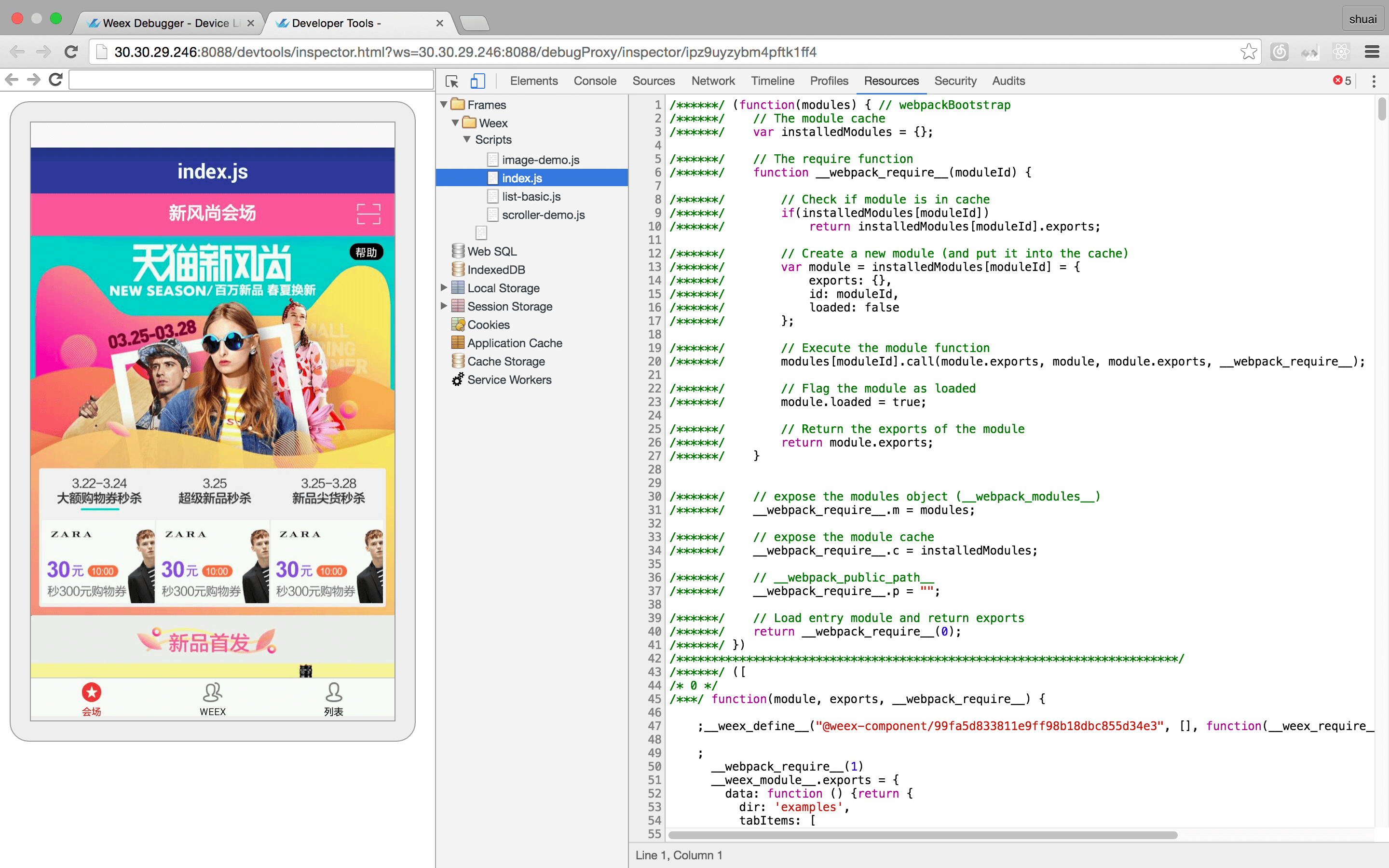
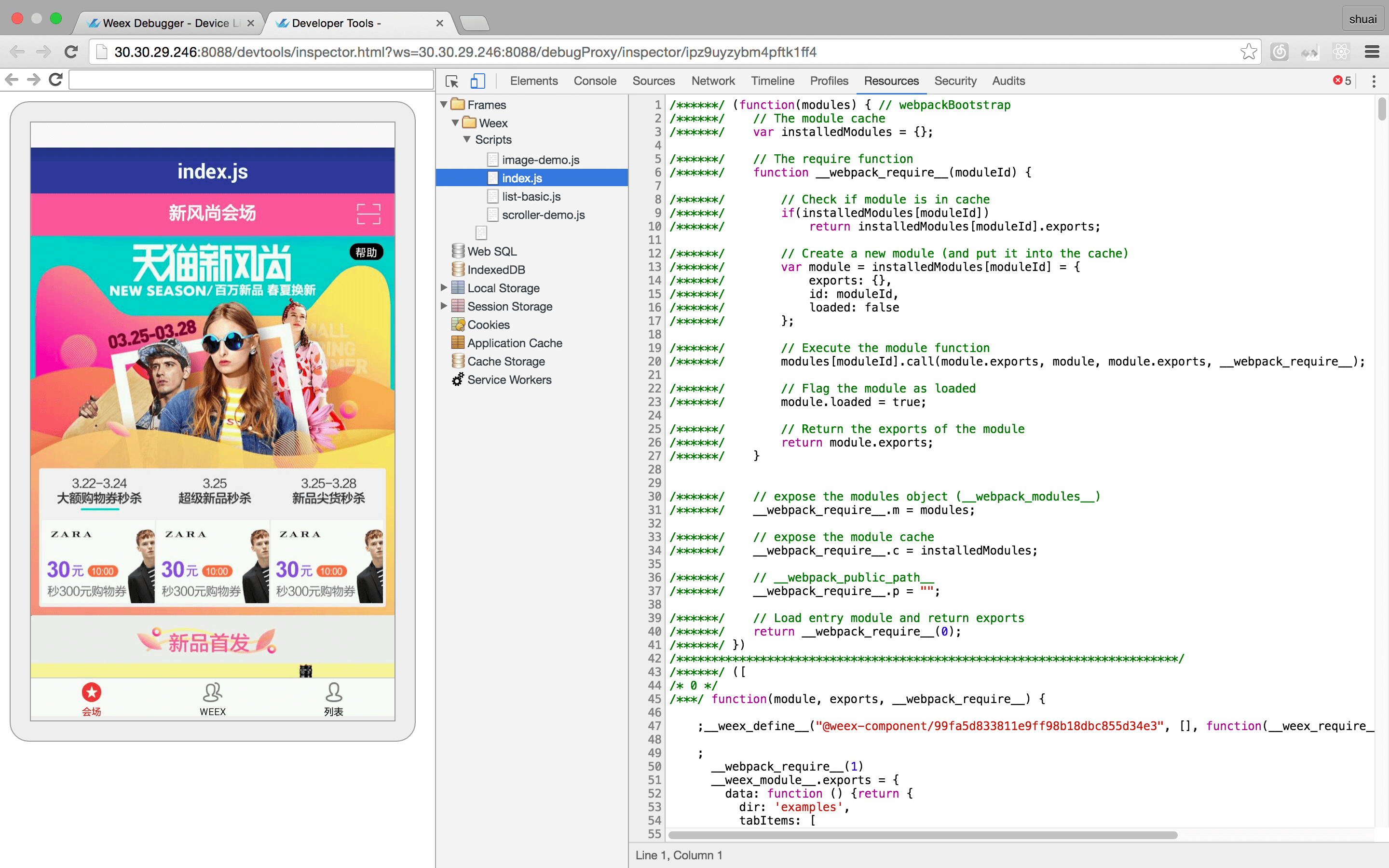
-#### \u8d44\u6e90
-
-
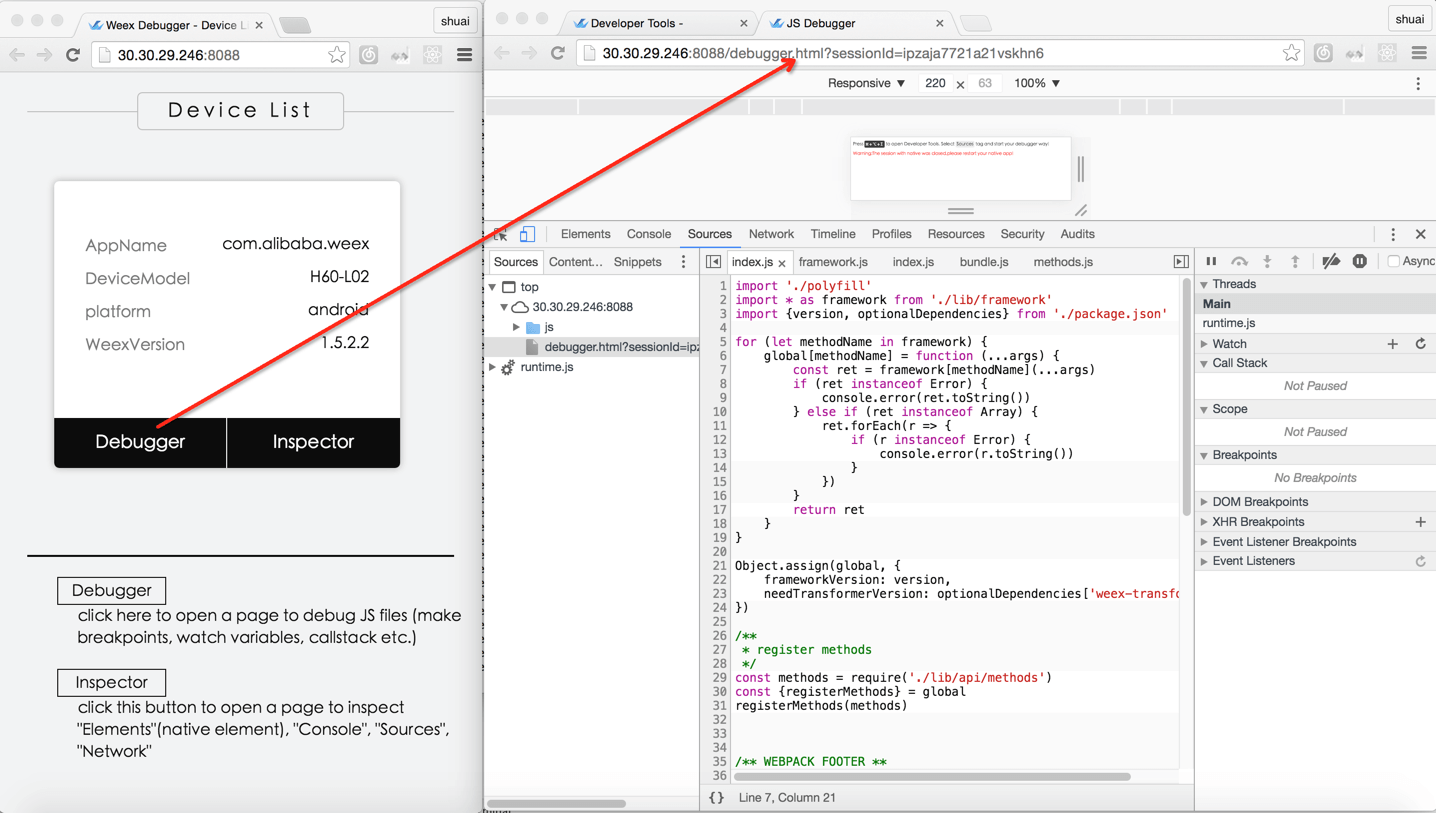
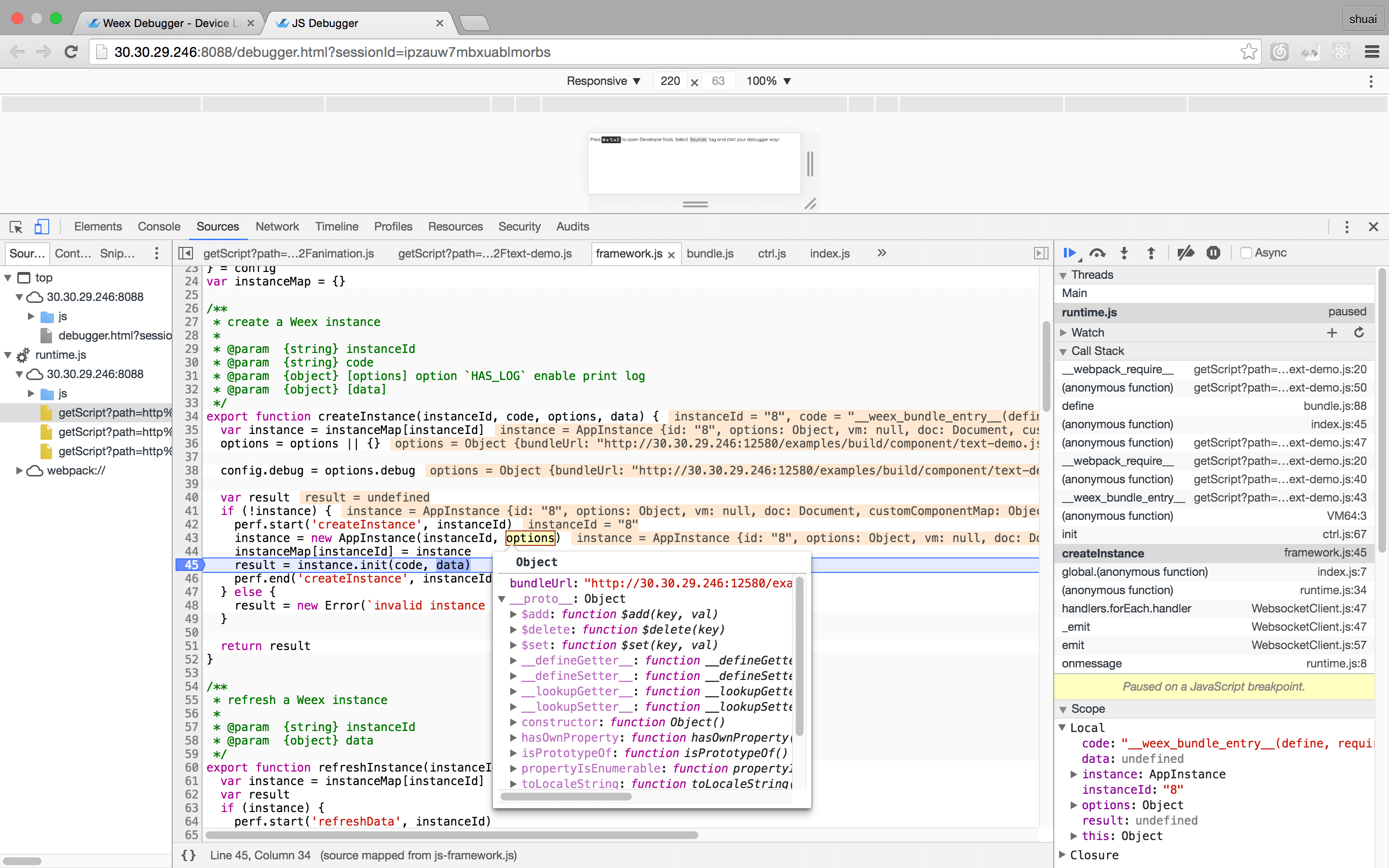
-### Debugger
-
- \u8c03\u8bd5\u5668\u7528\u6765\u8c03\u8bd5weex\u4e2d\u7684js\u4ee3\u7801\uff0c\u80fd\u591f\u8bbe\u7f6e\u65ad\u70b9\u3001\u67e5\u770b\u8c03\u7528\u6808\u3002
-
-
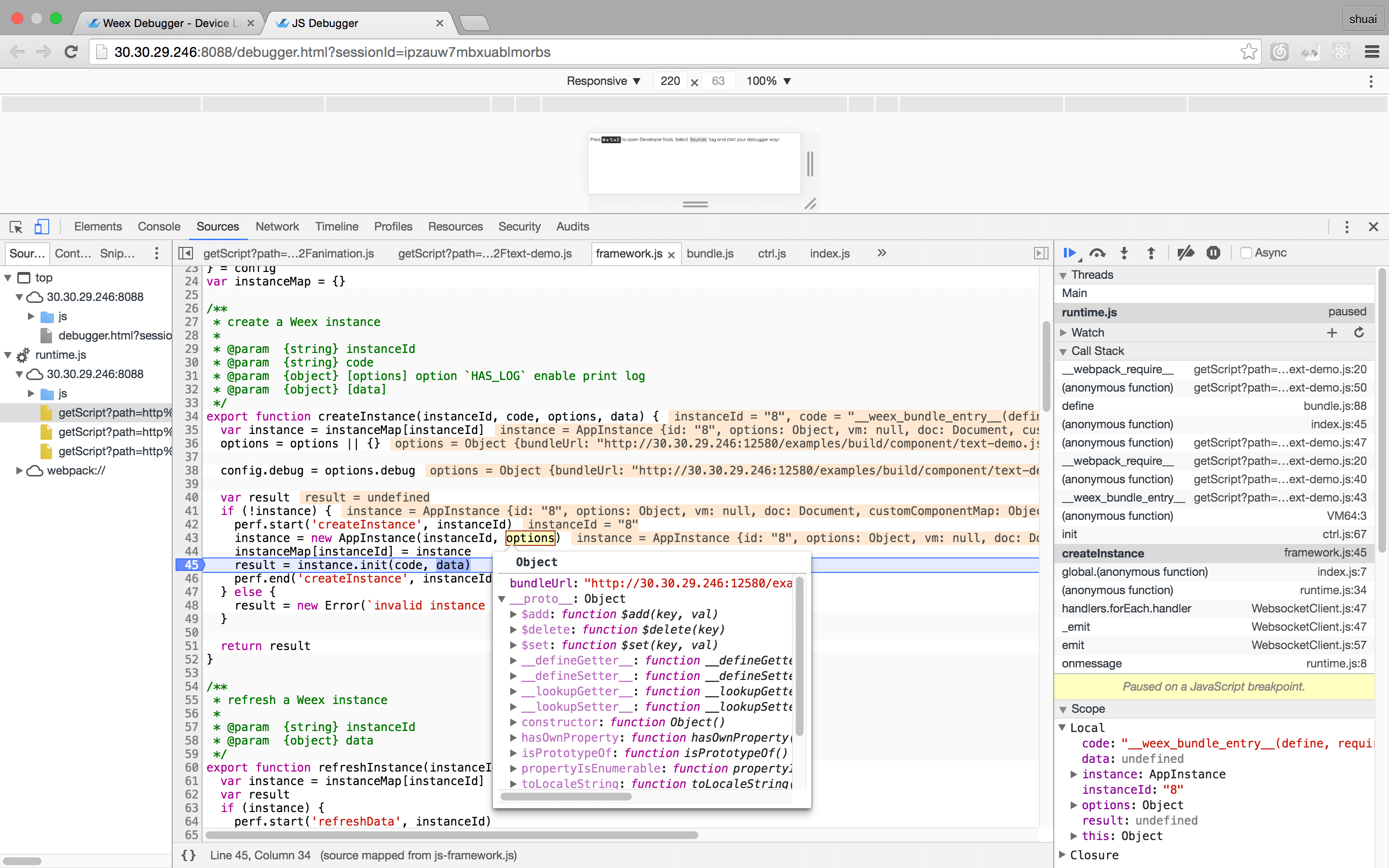
-##### Breakpoint and CallStack
-
-
-#### \u96c6\u6210devtools
-- Android
- - \u8bf7\u53c2\u8003\u6587\u6863 [Weex devtools (Android)](../../references/advanced/integrate-devtool-to-android.html), \u5176\u4e2d\u6709\u8be6\u7ec6\u8bf4\u660e\u3002
-- IOS
- - \u8bf7\u53c2\u8003\u6587\u6863 [Weex devtools (iOS)](../../references/advanced/integrate-devtool-to-ios.html), \u5176\u4e2d\u6709\u8be6\u7ec6\u8bf4\u660e\u3002
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/how-it-works.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/how-it-works.md b/doc/source/cn/guide/intro/how-it-works.md
index 4480005..51319e1 100644
--- a/doc/source/cn/guide/intro/how-it-works.md
+++ b/doc/source/cn/guide/intro/how-it-works.md
@@ -1,7 +1,7 @@
---
title: \u5de5\u4f5c\u539f\u7406
type: guide
-order: 4.1
+order: 5.1
has_chapter_content: false
chapter_title: \u4f18\u52bf\u4ecb\u7ecd
version: 2.1
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/index.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/index.md b/doc/source/cn/guide/intro/index.md
index 1ebcb4b..90e01a4 100644
--- a/doc/source/cn/guide/intro/index.md
+++ b/doc/source/cn/guide/intro/index.md
@@ -1,7 +1,7 @@
---
title: \u4ecb\u7ecd
type: guide
-order: 4
+order: 5
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/page-architecture.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/page-architecture.md b/doc/source/cn/guide/intro/page-architecture.md
index 296ee98..17b7d16 100644
--- a/doc/source/cn/guide/intro/page-architecture.md
+++ b/doc/source/cn/guide/intro/page-architecture.md
@@ -1,7 +1,7 @@
---
title: Weex \u9875\u9762\u7ed3\u6784
type: guide
-order: 4.6
+order: 5.6
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/using-vue.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/using-vue.md b/doc/source/cn/guide/intro/using-vue.md
index 3083340..42ad984 100644
--- a/doc/source/cn/guide/intro/using-vue.md
+++ b/doc/source/cn/guide/intro/using-vue.md
@@ -1,7 +1,7 @@
---
title: \u4f7f\u7528 Vue \u5f00\u53d1 Weex \u9875\u9762
type: guide
-order: 4.3
+order: 5.3
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/web-dev-experience.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/web-dev-experience.md b/doc/source/cn/guide/intro/web-dev-experience.md
index 03d33e4..d7f6163 100644
--- a/doc/source/cn/guide/intro/web-dev-experience.md
+++ b/doc/source/cn/guide/intro/web-dev-experience.md
@@ -1,7 +1,7 @@
---
title: Web \u5f00\u53d1\u4f53\u9a8c
type: guide
-order: 4.2
+order: 5.2
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/intro/write-once.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/intro/write-once.md b/doc/source/cn/guide/intro/write-once.md
index b5ecf07..e880f48 100644
--- a/doc/source/cn/guide/intro/write-once.md
+++ b/doc/source/cn/guide/intro/write-once.md
@@ -1,7 +1,7 @@
---
title: \u4e00\u6b21\u64b0\u5199\uff0c\u591a\u7aef\u8fd0\u884c
type: guide
-order: 4.4
+order: 5.4
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/set-up-env.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/set-up-env.md b/doc/source/cn/guide/set-up-env.md
new file mode 100644
index 0000000..79ff249
--- /dev/null
+++ b/doc/source/cn/guide/set-up-env.md
@@ -0,0 +1,126 @@
+---
+title: \u642d\u5efa\u5f00\u53d1\u73af\u5883
+type: guide
+order: 2
+version: 2.1
+has_chapter_content: true
+---
+
+# \u642d\u5efa\u5f00\u53d1\u73af\u5883
+
+\u4f7f\u7528 dotWe \u5bf9 Weex \u5c1d\u9c9c\u662f\u4e00\u4e2a\u4e0d\u9519\u7684\u9009\u62e9\uff0c\u4f46\u5982\u679c\u4f60\u60f3\u66f4\u4e13\u4e1a\u7684\u5f00\u53d1 Weex\uff0c dotWe \u5c31\u4e0d\u600e\u4e48\u591f\u7528\u4e86\u3002\u672c\u8282\u4f1a\u6559\u4f60\u5982\u4f55\u642d\u5efa\u672c\u5730\u5f00\u53d1\u73af\u5883\u8fdb\u884c Weex \u5f00\u53d1\u3002
+
+## \u7b2c\u4e00\u6b65\uff1a\u5b89\u88c5\u4f9d\u8d56
+
+Weex \u5b98\u65b9\u63d0\u4f9b\u4e86 weex-toolkit \u7684\u811a\u624b\u67b6\u5de5\u5177\u6765\u8f85\u52a9\u5f00\u53d1\u548c\u8c03\u8bd5\u3002\u9996\u5148\uff0c\u4f60\u9700\u8981 Node.js \u548c weex-toolkit\u3002
+
+\u5b89\u88c5 Node.js \u65b9\u5f0f\u591a\u79cd\u591a\u6837\uff0c\u6700\u7b80\u5355\u7684\u65b9\u5f0f\u662f\u5728 [Node.js \u5b98\u7f51](https://nodejs.org/en/) \u4e0b\u8f7d\u53ef\u6267\u884c\u7a0b\u5e8f\u76f4\u63a5\u5b89\u88c5\u5373\u53ef\u3002
+
+\u5bf9\u4e8e Mac\uff0c\u53ef\u4ee5\u4f7f\u7528 [Homebrew](http://brew.sh/) \u8fdb\u884c\u5b89\u88c5\uff1a
+
+```bash
+brew install node
+```
+
+> \u66f4\u591a\u5b89\u88c5\u65b9\u5f0f\u53ef\u53c2\u8003 [Node.js \u5b98\u65b9\u4fe1\u606f](https://nodejs.org/en/download/)
+
+\u5b89\u88c5\u5b8c\u6210\u540e\uff0c\u53ef\u4ee5\u4f7f\u7528\u4ee5\u4e0b\u547d\u4ee4\u68c0\u6d4b\u662f\u5426\u5b89\u88c5\u6210\u529f\uff1a
+
+```bash
+$ node -v
+v6.3.1
+$ npm -v
+3.10.3
+```
+
+\u901a\u5e38\uff0c\u5b89\u88c5\u4e86 Node.js \u73af\u5883\uff0cnpm \u5305\u7ba1\u7406\u5de5\u5177\u4e5f\u968f\u4e4b\u5b89\u88c5\u4e86\u3002\u56e0\u6b64\uff0c\u76f4\u63a5\u4f7f\u7528 npm \u6765\u5b89\u88c5 weex-toolkit\u3002
+
+> npm \u662f\u4e00\u4e2a JavaScript \u5305\u7ba1\u7406\u5de5\u5177\uff0c\u5b83\u53ef\u4ee5\u8ba9\u5f00\u53d1\u8005\u8f7b\u677e\u5171\u4eab\u548c\u91cd\u7528\u4ee3\u7801\u3002Weex \u5f88\u591a\u4f9d\u8d56\u6765\u81ea\u793e\u533a\uff0c\u540c\u6837\uff0cWeex \u4e5f\u5c06\u5f88\u591a\u5de5\u5177\u53d1\u5e03\u5230\u793e\u533a\u65b9\u4fbf\u5f00\u53d1\u8005\u4f7f\u7528\u3002
+
+**\u6ce8\u610f: ** weex-toolkit \u5728 1.0.1 \u4e4b\u540e\u624d\u652f\u6301\u521d\u59cb\u5316 Vue \u9879\u76ee\uff0c\u4f7f\u7528\u524d\u8bf7\u786e\u8ba4\u7248\u672c\u662f\u5426\u6b63\u786e\u3002
+
+```bash
+$ npm install -g weex-toolkit
+$ weex -v
+
+v1.0.3
+weex-builder : v0.2.4
+weex-previewer : v1.3.4
+```
+
+\u56fd\u5185\u5f00\u53d1\u8005\u53ef\u4ee5\u8003\u8651\u4f7f\u7528\u6dd8\u5b9d\u7684 npm \u955c\u50cf \u2014\u2014 [cnpm](https://npm.taobao.org/) \u5b89\u88c5 weex-toolkit
+
+```bash
+$ npm install -g cnpm
+$ cnpm install -g weex-toolkit
+```
+
+*\u63d0\u793a\uff1a*
+
+\u5982\u679c\u63d0\u793a\u6743\u9650\u9519\u8bef\uff08*permission error*\uff09\uff0c\u4f7f\u7528 `sudo` \u5173\u952e\u5b57\u8fdb\u884c\u5b89\u88c5
+
+```bash
+$ sudo cnpm install -g weex-toolkit
+```
+
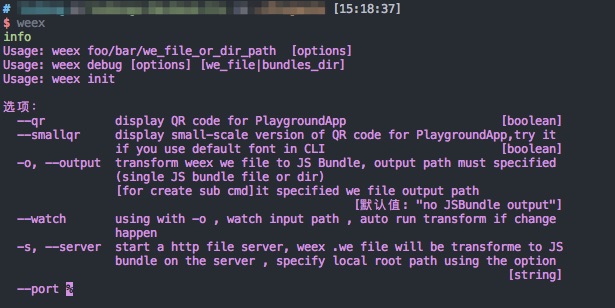
+\u5b89\u88c5\u7ed3\u675f\u540e\u4f60\u53ef\u4ee5\u76f4\u63a5\u4f7f\u7528 `weex` \u547d\u4ee4\u9a8c\u8bc1\u662f\u5426\u5b89\u88c5\u6210\u529f\uff0c\u5b83\u4f1a\u663e\u793a `weex` \u547d\u4ee4\u884c\u5de5\u5177\u5404\u53c2\u6570\uff1a
+
+
+
+## \u7b2c\u4e8c\u6b65\uff1a\u521d\u59cb\u5316
+
+\u7136\u540e\u521d\u59cb\u5316 Weex \u9879\u76ee\uff1a
+
+```bash
+$ weex init awesome-project
+```
+
+\u6267\u884c\u5b8c\u547d\u4ee4\u540e\uff0c\u5728 `awesome-project` \u76ee\u5f55\u4e2d\u5c31\u521b\u5efa\u4e86\u4e00\u4e2a\u4f7f\u7528 Weex \u548c Vue \u7684\u6a21\u677f\u9879\u76ee\u3002
+
+## \u7b2c\u4e09\u6b65\uff1a\u5f00\u53d1
+
+\u4e4b\u540e\u6211\u4eec\u8fdb\u5165\u9879\u76ee\u6240\u5728\u8def\u5f84\uff0cweex-toolkit \u5df2\u7ecf\u4e3a\u6211\u4eec\u751f\u6210\u4e86\u6807\u51c6\u9879\u76ee\u7ed3\u6784\u3002
+
+\u5728 `package.json` \u4e2d\uff0c\u5df2\u7ecf\u914d\u7f6e\u597d\u4e86\u51e0\u4e2a\u5e38\u7528\u7684 npm script\uff0c\u5206\u522b\u662f\uff1a
+
+- `build`: \u6e90\u7801\u6253\u5305\uff0c\u751f\u6210 JS Bundle
+- `dev`: webpack watch \u6a21\u5f0f\uff0c\u65b9\u4fbf\u5f00\u53d1
+- `serve`: \u5f00\u542f\u9759\u6001\u670d\u52a1\u5668
+- `debug`: \u8c03\u8bd5\u6a21\u5f0f
+
+\u6211\u4eec\u5148\u901a\u8fc7 `npm install` \u5b89\u88c5\u9879\u76ee\u4f9d\u8d56\u3002\u4e4b\u540e\u8fd0\u884c `npm run dev` \u548c `npm run serve` \u5f00\u542fwatch \u6a21\u5f0f\u548c\u9759\u6001\u670d\u52a1\u5668\u3002
+
+\u7136\u540e\u6211\u4eec\u6253\u5f00\u6d4f\u89c8\u5668\uff0c\u8fdb\u5165 `http://localhost:8080/index.html` \u5373\u53ef\u770b\u5230 weex h5 \u9875\u9762\u3002
+
+\u521d\u59cb\u5316\u65f6\u5df2\u7ecf\u4e3a\u6211\u4eec\u521b\u5efa\u4e86\u57fa\u672c\u7684\u793a\u4f8b\uff0c\u6211\u4eec\u53ef\u4ee5\u5728 `src/foo.vue` \u4e2d\u67e5\u770b\u3002
+
+\u4ee3\u7801\u5982\u4e0b\u6240\u793a\uff1a
+
+```html
+<template>
+ <div class="wrapper">
+ <text class="weex">Hello Weex !</text>
+ <text class="vue">Hello Vue !</text>
+ </div>
+</template>
+
+<style scoped>
+ .wrapper {
+ flex-direction: column;
+ justify-content: center;
+ }
+ .weex {
+ font-size: 60px;
+ text-align: center;
+ color: #1B90F7;
+ }
+ .vue {
+ font-size: 60px;
+ text-align: center;
+ margin-top: 30px;
+ color: #41B883;
+ }
+</style>
+```
+
+\u5173\u4e8e Weex \u8bed\u6cd5\u90e8\u5206\uff0c\u4f60\u53ef\u4ee5\u76f4\u63a5\u53c2\u8003 [Vue Guide](https://vuejs.org/v2/guide/)\uff0c\u8fd9\u91cc\u4e0d\u518d\u91cd\u590d\u4ecb\u7ecd\u3002\u5982\u679c\u60a8\u60f3\u4e86\u89e3\u6709\u5173\u6280\u672f\u8be6\u60c5\u7684\u66f4\u591a\u4fe1\u606f\uff0c\u8bf7\u7ee7\u7eed\u9605\u8bfb\u4e0b\u4e00\u8282\u3002\u5e76\u4e14\u4e0d\u8981\u5fd8\u8bb0\u5728 dotWe \u5199\u4ee3\u7801\u5e76\u968f\u65f6\u9884\u89c8\u3002
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/tools/devtools.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/tools/devtools.md b/doc/source/cn/guide/tools/devtools.md
new file mode 100644
index 0000000..f1c4dbc
--- /dev/null
+++ b/doc/source/cn/guide/tools/devtools.md
@@ -0,0 +1,111 @@
+---
+title: \u4f7f\u7528 Devtools
+type: guide
+order: 4.1
+version: 2.1
+has_chapter_content: true
+---
+
+# Devtools
+
+**weex devtools** \u662f\u4e13\u95e8\u4e3a Weex \u5b9a\u5236\u7684\u4e00\u6b3e\u5b9e\u73b0\u4e86 [**Chrome Debugging Protocol**](https://developer.chrome.com/devtools/docs/debugger-protocol) \u7684 inspect/debug \u5de5\u5177\uff0c\u80fd\u591f\u5e2e\u52a9\u4f60\u5feb\u901f\u67e5\u770b app \u8fd0\u884c\u72b6\u6001\u548c\u8c03\u8bd5 weex \u4e2d\u7684 Javascript \u4ee3\u7801\uff0c\u5f53\u524d\u652f\u6301 **iOS** \u548c **Android** \u4e24\u4e2a\u5e73\u53f0\u3002
+
+1. \u652f\u6301 Android \u548c iOS \u8c03\u8bd5
+2. \u652f\u6301\u771f\u673a\u548c\u6a21\u62df\u5668
+3. \u53ef\u4ee5\u68c0\u67e5 native Elements, vdom, network, Console, Resource
+4. \u53ef\u4ee5\u8c03\u8bd5 js/wx/Rx \u7b49\u524d\u7aef\u6e90\u7801\u6587\u4ef6
+5. \u652f\u6301\u540c\u65f6\u5728\u524d\u7aef\u6587\u4ef6\u548c native (Android\uff0fiOS) \u6587\u4ef6\u4e0a\u65ad\u70b9\u8c03\u8bd5
+6. \u652f\u6301\u8fdc\u7a0b\u8c03\u8bd5\uff0c\u4e0d\u9700\u8981\u771f\u673a USB \u8fde\u63a5\u7535\u8111
+7. \u652f\u6301 screencast \u548c select element \u529f\u80fd
+8. \u652f\u6301\u540c\u65f6\u8c03\u8bd5\u591a\u4e2a\u5e94\u7528\u548c\u5ba2\u6237\u7aef
+
+## \u5b89\u88c5
+
+```
+$ npm install -g weex-toolkit
+```
+
+## \u7528\u6cd5
+
+ weex debug [options] [we_file|bundles_dir]
+
+ \u9009\u9879:
+
+```
+-h, --help \u663e\u793a\u5e2e\u52a9
+-V, --verbose \u663e\u793a debug \u670d\u52a1\u5668\u8fd0\u884c\u65f6\u7684\u5404\u79cd log
+-v, --version \u663e\u793a\u7248\u672c
+-p, --port [port] \u8bbe\u7f6e debug \u670d\u52a1\u5668\u7aef\u53e3\u53f7 \u9ed8\u8ba4\u4e3a 8088
+-e, --entry [entry] debug \u4e00\u4e2a\u76ee\u5f55\u65f6,\u8fd9\u4e2a\u53c2\u6570\u6307\u5b9a\u6574\u4e2a\u76ee\u5f55\u7684\u5165\u53e3 bundle \u6587\u4ef6,\u8fd9\u4e2a bundle \u6587\u4ef6\u7684\u5730\u5740\u4f1a\u663e\u793a\u5728debug\u4e3b\u9875\u4e0a(\u4f5c\u4e3a\u4e8c\u7ef4\u7801)
+-m, --mode [mode] \u8bbe\u7f6e\u6784\u5efawe\u6587\u4ef6\u7684\u65b9\u5f0f, transformer \u6700\u57fa\u7840\u7684\u98ce\u683c\u9002\u5408\u5355\u6587\u4ef6, loader:wepack \u98ce\u683c \u9002\u5408\u6a21\u5757\u5316\u7684\u591a\u6587\u4ef6\u3002\u9ed8\u8ba4\u4e3a transformer
+```
+
+#### \u5f00\u542f\u8c03\u8bd5
+
+```
+$ weex debug
+```
+
+\u5355\u7eaf\u542f\u52a8\u4e00\u4e2a\u8c03\u8bd5\u670d\u52a1\u5668,\u5e76\u540c\u65f6\u5524\u8d77chrome\u6d4f\u89c8\u5668\u6253\u5f00`\u8c03\u8bd5\u4e3b\u9875`.
+\u8fd9\u4e2a`\u8c03\u8bd5\u4e3b\u9875`\u4e0a\u4f1a\u6709\u4e00\u4e2a\u4e8c\u7ef4\u7801,\u4f7f\u7528Playground App\u626b\u8fd9\u4e2a\u4e8c\u7ef4\u7801\u53ef\u4ee5\u5f00\u542fPlayground\u8c03\u8bd5.
+\u5f00\u542f\u8c03\u8bd5\u540e,\u8bbe\u5907\u5217\u8868\u4e2d\u4f1a\u51fa\u73b0\u60a8\u7684\u8bbe\u5907,\u6839\u636e\u63d0\u793a\u8fdb\u884c\u540e\u7eed\u7684\u8c03\u8bd5\u64cd\u4f5c
+#### \u8c03\u8bd5 we\u6587\u4ef6
+
+```
+$weex debug your_weex.we
+```
+
+\u8fd9\u4e2a\u547d\u4ee4\u4f1a\u5c06your_weex.we\u7f16\u8bd1\u6210bundlejs\u6587\u4ef6 \u90e8\u7f72\u5230debug\u670d\u52a1\u5668
+\u5e76\u542f\u52a8debug\u670d\u52a1\u5668\u5982\u4e0a\u8ff0\u547d\u4ee4\u90a3\u6837.\u6253\u5f00\u7684`\u8c03\u8bd5\u4e3b\u9875`\u4f1a\u591a\u663e\u793a\u4e00\u4e2a\u4e8c\u7ef4\u7801,\u4f7f\u7528playground app
+\u626b\u8fd9\u4e2a\u7801\u53ef\u4ee5\u52a0\u8f7dyour_weex.we.(\u6ce8\u610f\u8981\u5148\u626b\u63cf\u5f00\u542f\u8c03\u8bd5\u7684\u90a3\u4e2a\u7801)
+\u8fd9\u4e2a\u547d\u4ee4\u4f1a\u81ea\u52a8\u68c0\u6d4byour_weex.we\u6587\u4ef6\u53d8\u52a8,\u5982\u679c\u53d1\u73b0\u5185\u5bb9\u88ab\u4fee\u6539\u5219\u7acb\u5373\u91cd\u65b0\u7f16\u8bd1\u90e8\u7f72,\u5e76\u5237\u65b0debugger\u9875\u9762
+.
+#### \u8c03\u8bd5\u6574\u4e2abundle/we\u6587\u4ef6\u5939
+
+```
+$weex debug your/we/path -e index.we
+```
+
+\u8fd9\u4e2a\u547d\u4ee4\u4f1a\u7f16\u8bd1\u4f60\u6307\u5b9a\u76ee\u5f55\u4e0b\u7684\u6240\u6709\u7684we\u6587\u4ef6,\u5e76\u628a\u7f16\u8bd1\u597d\u7684bundlejs\u90e8\u7f72\u5230debug\u670d\u52a1\u5668,\u4ed6\u4eec\u7684\u5730\u5740\u4f1a\u6620\u5c04\u5230 http://lcoalhost:8088/weex/ \u4e0b
+\u6bd4\u5982 your/we/path/`index.we` \u53ef\u4ee5\u901a\u8fc7http://lcoalhost:8088/weex/index.js\u8bbf\u95ee
+your/we/path/`demo/test.we` \u53ef\u4ee5\u901a\u8fc7http://lcoalhost:8088/weex/demo/index.js
+
+-e\u53c2\u6570\u53ef\u4ee5\u6307\u5b9a\u4e00\u4e2a\u5165\u53e3\u7684we\u6587\u4ef6,\u8fd9\u4e2a\u6587\u4ef6\u7684\u5730\u5740\u4f1a\u663e\u793a\u5728`\u8c03\u8bd5\u4e3b\u9875`\u4e0a(\u4f5c\u4e3a\u4e8c\u7ef4\u7801)
+## \u7279\u6027
+### \u8fde\u63a5\u8bbe\u5907
+
+
+### Inspector
+
+ Inspector \u80fd\u591f\u7528\u6765\u67e5\u770b `Element` \ `NetWork` \ `Console log` \ `ScreenCast` \ `BoxModel` \ `Native View` \u7b49\u3002
+
+
+#### Element
+
+
+#### NetWork
+##### \u67e5\u770b\u7f51\u7edc\u8bf7\u6c42\u7684\u603b\u8017\u65f6\u548c\u5ef6\u65f6
+
+
+##### \u67e5\u770b\u7f51\u7edc\u8bf7\u6c42\u7684header\u548cresponse
+
+
+#### \u63a7\u5236\u53f0
+
+
+#### \u8d44\u6e90
+
+
+### Debugger
+
+ \u8c03\u8bd5\u5668\u7528\u6765\u8c03\u8bd5weex\u4e2d\u7684js\u4ee3\u7801\uff0c\u80fd\u591f\u8bbe\u7f6e\u65ad\u70b9\u3001\u67e5\u770b\u8c03\u7528\u6808\u3002
+
+
+##### Breakpoint and CallStack
+
+
+#### \u96c6\u6210devtools
+- Android
+ - \u8bf7\u53c2\u8003\u6587\u6863 [Weex devtools (Android)](../../references/advanced/integrate-devtool-to-android.html), \u5176\u4e2d\u6709\u8be6\u7ec6\u8bf4\u660e\u3002
+- IOS
+ - \u8bf7\u53c2\u8003\u6587\u6863 [Weex devtools (iOS)](../../references/advanced/integrate-devtool-to-ios.html), \u5176\u4e2d\u6709\u8be6\u7ec6\u8bf4\u660e\u3002
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/tools/index.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/tools/index.md b/doc/source/cn/guide/tools/index.md
new file mode 100644
index 0000000..a9c5a26
--- /dev/null
+++ b/doc/source/cn/guide/tools/index.md
@@ -0,0 +1,11 @@
+---
+title: \u5468\u8fb9\u5de5\u5177
+type: guide
+order: 4
+version: 2.1
+---
+
+# \u5468\u8fb9\u5de5\u5177
+
+- [Devtools](./devtools.html)
+- [Weexpack](./weexpack.html)
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/guide/tools/weexpack.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/tools/weexpack.md b/doc/source/cn/guide/tools/weexpack.md
new file mode 100644
index 0000000..ac64dd7
--- /dev/null
+++ b/doc/source/cn/guide/tools/weexpack.md
@@ -0,0 +1,388 @@
+---
+title: \u4f7f\u7528 Weexpack
+type: guide
+order: 4.2
+version: 2.1
+---
+
+# \u4f7f\u7528 Weexpack
+
+## weexpack \u4ecb\u7ecd
+
+weexpack \u662f weex \u65b0\u4e00\u4ee3\u7684\u5de5\u7a0b\u5f00\u53d1\u5957\u4ef6\uff0c\u662f\u57fa\u4e8e weex \u5feb\u901f\u642d\u5efa\u5e94\u7528\u539f\u578b\u7684\u5229\u5668\u3002\u5b83\u80fd\u591f\u5e2e\u52a9\u5f00\u53d1\u8005\u901a\u8fc7\u547d\u4ee4\u884c\u521b\u5efa Weex \u5de5\u7a0b\uff0c\u6dfb\u52a0\u76f8\u5e94\u5e73\u53f0\u7684 Weex app \u6a21\u7248\uff0c\u5e76\u57fa\u4e8e\u6a21\u7248\u4ece\u672c\u5730\u3001GitHub \u6216\u8005 Weex \u5e94\u7528\u5e02\u573a\u5b89\u88c5\u63d2\u4ef6\uff0c\u5feb\u901f\u6253\u5305 Weex \u5e94\u7528\u5e76\u5b89\u88c5\u5230\u624b\u673a\u8fd0\u884c\uff0c\u5bf9\u4e8e\u5177\u6709\u5206\u4eab\u7cbe\u795e\u7684\u5f00\u53d1\u8005\u800c\u8a00\u8fd8\u80fd\u591f\u521b\u5efa Weex \u63d2\u4ef6\u6a21\u7248\u5e76\u53d1\u5e03\u63d2\u4ef6\u5230 Weex \u5e94\u7528\u5e02\u573a\u3002
+
+**\u6ce8\u610f\uff1a** weexpack \u76ee\u524d\u6682\u4e0d\u652f\u6301\u642d\u5efa Vue 2.0 \u7248\u672c\u7684 Weex\u3002
+
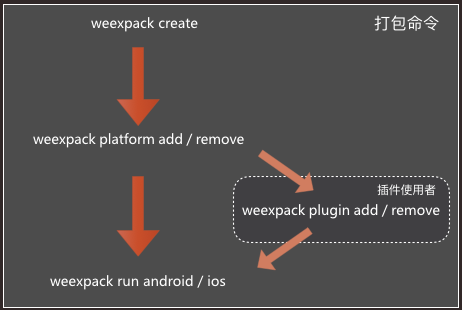
+weexpack \u6240\u63d0\u4f9b\u7684\u547d\u4ee4\u5927\u81f4\u53ef\u5206\u4e3a\u4e09\u7ec4\uff0c\u5206\u522b\u662f\uff1a
+
+* \u6253\u5305\u547d\u4ee4
+ * **weexpack create** \u2014 \u521b\u5efa Weex \u5de5\u7a0b\u9879\u76ee\u3002
+ * **weexpack platform add/remove** \u2014 \u5b89\u88c5\uff0f\u79fb\u9664 Weex \u5e94\u7528\u6a21\u7248\uff0c\u9ed8\u8ba4\u6a21\u7248\u652f\u6301 Weex bundle \u8c03\u8bd5\u548c\u63d2\u4ef6\u673a\u5236\u3002
+ * **weexpack platform list** \u2014 \u67e5\u770b\u5df2\u5b89\u88c5\u7684\u5e73\u53f0\u6a21\u7248\u53ca\u7248\u672c\u3002
+ * **weexpack platform run** - \u6253\u5305\u5e94\u7528\u5e76\u5b89\u88c5\u5230\u8bbe\u5907\u8fd0\u884c\u3002
+
+
+* \u63d2\u4ef6\u4f7f\u7528\u8005\u547d\u4ee4
+ * **weexpack plugin add/remove** \u2014 \u5b89\u88c5\uff0f\u79fb\u9664 Weex \u63d2\u4ef6\uff0c\u652f\u6301\u4ece\u672c\u5730\u3001GitHub \u6216\u8005 Weex \u5e94\u7528\u5e02\u573a\u5b89\u88c5\u63d2\u4ef6\u3002
+
+ * **weexpack plugin list** \u2014 \u67e5\u770b\u5df2\u5b89\u88c5\u7684\u63d2\u4ef6\u53ca\u7248\u672c\u3002
+
+
+* \u63d2\u4ef6\u5f00\u53d1\u8005\u547d\u4ee4
+
+ * **weexpack plugin create** - \u751f\u6210 Weex \u63d2\u4ef6\u6a21\u7248\uff0c\u4e3b\u8981\u662f\u914d\u7f6e\u6587\u4ef6\u548c\u5fc5\u9700\u7684\u76ee\u5f55\u3002
+ * **weexpack plugin publish** - \u53d1\u5e03\u63d2\u4ef6\u5230 Weex \u63d2\u4ef6\u5e02\u573a\u3002
+
+
+## \u5b89\u88c5
+
+### \u73af\u5883\u8981\u6c42
+
+ - \u76ee\u524d\u652f\u6301 Mac\u3001windows\u3001linux \u5e73\u53f0 ( windows \u4e0b\u4ec5\u80fd\u6253\u5305 android )\u3002
+ - \u914d\u7f6e [Node.js][1] \u73af\u5883\uff0c\u5e76\u4e14\u5b89\u88c5 [npm][2] \u5305\u7ba1\u7406\u5668 (`\u9700\u8981 node6.0+`)\u3002
+ - \u5982\u679c\u8981\u652f\u6301 iOS \u5e73\u53f0\u5219\u9700\u8981\u914d\u7f6e iOS \u5f00\u53d1\u73af\u5883\uff1a
+ - \u5b89\u88c5 [Xcode IDE][3] \uff0c\u542f\u52a8\u4e00\u6b21 Xcode \uff0c\u4f7f Xcode \u81ea\u52a8\u5b89\u88c5\u5f00\u53d1\u8005\u5de5\u5177\u548c\u786e\u8ba4\u4f7f\u7528\u534f\u8bae\u3002
+ - \u5b89\u88c5 cocoaPods\u3002
+ - \u5982\u679c\u8981\u652f\u6301 Android \u5e73\u53f0\u5219\u9700\u8981\u914d\u7f6e Android \u5f00\u53d1\u73af\u5883\uff1a
+ - \u5b89\u88c5 [Android Studio][4]\uff08\u63a8\u8350\uff09\u6216\u8005 [Android SDK][7]\u3002\u6253\u5f00 [AVD Manager][5] \uff0c\u65b0\u5efa Android \u6a21\u62df\u5668\u5e76\u542f\u52a8\uff08\u5982\u679c\u6709\u5b89\u88c5 [Docker][6] \uff0c\u8bf7\u5173\u95ed Docker Server \uff09\u3002
+ - \u4fdd\u8bc1 Android build-tool \u7684\u7248\u672c\u4e3a 23.0.2\u3002
+
+#### \u5b89\u88c5\u547d\u4ee4
+
+\u9996\u5148\uff0c\u5168\u5c40\u5b89\u88c5 weex-pack \u547d\u4ee4\uff1a
+
+```bash
+$ npm install -g weexpack
+```
+
+\u6216\u8005 \u5728 clone \u7684 weexpack \u6839\u76ee\u5f55\u4e0b\u6267\u884c
+
+```bash
+$ npm install
+```
+
+## \u6253\u5305\u53ca\u63d2\u4ef6\u4f7f\u7528
+
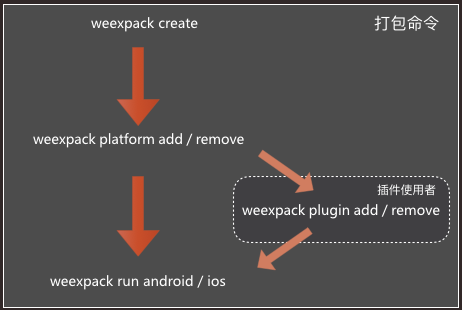
+\u6253\u5305\u4e3b\u8981\u8fc7\u7a0b\u5982\u4e0b\u56fe\u6240\u793a\uff0c\u5176\u4e2d\u63d2\u4ef6\u64cd\u4f5c\u662f\u6253\u5305\u8fc7\u7a0b\u7684\u53ef\u9009\u9879\uff0c\u4e0d\u662f\u5fc5\u987b\u7684\u3002
+
+
+
+### \u8be6\u7ec6\u6b65\u9aa4
+
+#### 1. \u521b\u5efa weexpack \u5de5\u7a0b
+
+```bash
+$ weexpack create appName
+```
+
+\u751f\u6210\u5de5\u7a0b\u7684\u76ee\u5f55\u5982\u4e0b\uff1a
+
+```
+WeexProject
+\u251c\u2500\u2500 README.md
+\u251c\u2500\u2500 android.config.json
+\u251c\u2500\u2500 config.xml
+\u251c\u2500\u2500 hooks
+\u2502�� \u2514\u2500\u2500 README.md
+\u251c\u2500\u2500 ios.config.json
+\u251c\u2500\u2500 package.json
+\u251c\u2500\u2500 platforms // \u5e73\u53f0\u6a21\u7248\u76ee\u5f55
+\u251c\u2500\u2500 plugins // \u63d2\u4ef6\u4e0b\u8f7d\u76ee\u5f55
+\u2502�� \u2514\u2500\u2500 README.md
+\u251c\u2500\u2500 src // \u4e1a\u52a1\u4ee3\u7801\uff08we\u6587\u4ef6\uff09\u76ee\u5f55
+\u2502�� \u2514\u2500\u2500 index.we
+\u251c\u2500\u2500 start
+\u251c\u2500\u2500 start.bat
+\u251c\u2500\u2500 tools
+\u2502�� \u2514\u2500\u2500 webpack.config.plugin.js
+\u251c\u2500\u2500 web
+\u2502�� \u251c\u2500\u2500 index.html
+\u2502�� \u251c\u2500\u2500 index.js
+\u2502�� \u2514\u2500\u2500 js
+\u2502�� \u2514\u2500\u2500 init.js
+\u2514\u2500\u2500 webpack.config.js
+```
+
+\u901a\u8fc7 create \u547d\u4ee4\u521b\u5efa\u7684\u5de5\u7a0b\u9ed8\u8ba4\u4e0d\u5305\u542b iOS \u548c Android \u5de5\u7a0b\u6a21\u7248\uff0c\u521b\u5efa\u5b8c\u6210\u4e4b\u540e\u5c31\u53ef\u4ee5\u5207\u6362\u5230 appName \u76ee\u5f55\u4e0b\u5e76\u5b89\u88c5\u4f9d\u8d56\u3002
+
+```bash
+$ cd appName && npm install
+```
+
+#### 2. \u5b89\u88c5 Weex \u5e94\u7528\u6a21\u7248
+
+\u6dfb\u52a0\u5e94\u7528\u6a21\u7248\uff0c\u5b98\u65b9\u63d0\u4f9b\u7684\u6a21\u7248\u9ed8\u8ba4\u652f\u6301 Weex bundle \u8c03\u8bd5\u548c\u63d2\u4ef6\u673a\u5236\uff0c\u6ce8\u610f\u6a21\u7248\u540d\u79f0\u5747\u4e3a\u5c0f\u5199\uff0c\u6a21\u7248\u88ab\u5b89\u88c5\u5230 platforms \u76ee\u5f55\u4e0b\u3002
+
+* android \u6a21\u7248
+
+ ```bash
+ $ weexpack platform add android
+ ```
+
+* iOS \u6a21\u7248
+
+ ```bash
+ $ weexpack platform add ios
+ ```
+
+android \u5e73\u53f0\uff0c\u5b89\u88c5\u540e platforms \u76ee\u5f55\u5982\u4e0b
+
+```
+platforms
+\u2514\u2500\u2500 android
+ \u251c\u2500\u2500 LICENSE
+ \u251c\u2500\u2500 NOTICE
+ \u251c\u2500\u2500 README.md
+ \u251c\u2500\u2500 app
+ \u2502�� \u251c\u2500\u2500 build
+ \u2502�� \u251c\u2500\u2500 build.gradle
+ \u2502�� \u251c\u2500\u2500 proguard-rules.pro
+ \u2502�� \u2514\u2500\u2500 src
+ \u251c\u2500\u2500 appframework
+ \u2502�� \u251c\u2500\u2500 build
+ \u2502�� \u251c\u2500\u2500 build.gradle
+ \u2502�� \u251c\u2500\u2500 proguard-rules.pro
+ \u2502�� \u2514\u2500\u2500 src
+ \u251c\u2500\u2500 build
+ \u2502�� \u2514\u2500\u2500 generated
+ \u251c\u2500\u2500 build.gradle
+ \u251c\u2500\u2500 codeStyleSettings.xml
+ \u251c\u2500\u2500 gradle
+ \u2502�� \u2514\u2500\u2500 wrapper
+ \u251c\u2500\u2500 gradle.properties
+ \u251c\u2500\u2500 gradlew
+ \u251c\u2500\u2500 gradlew.bat
+ \u251c\u2500\u2500 settings.gradle
+ \u2514\u2500\u2500 weexplugin
+ \u251c\u2500\u2500 build.gradle
+ \u251c\u2500\u2500 proguard-rules.pro
+ \u2514\u2500\u2500 src
+
+```
+
+ios\u5e73\u53f0\uff0c\u5b89\u88c5\u540e platforms \u76ee\u5f55\u5982\u4e0b
+
+```
+platforms
+�� \u2514\u2500\u2500 ios
+�� \u251c\u2500\u2500 LICENSE
+�� \u251c\u2500\u2500 Podfile
+�� \u251c\u2500\u2500 README.md
+�� \u251c\u2500\u2500 WeexDemo
+�� \u2502�� \u251c\u2500\u2500 AppDelegate.h
+�� \u2502�� \u251c\u2500\u2500 AppDelegate.m
+�� \u2502�� \u251c\u2500\u2500 Assets.xcassets
+�� \u2502�� \u251c\u2500\u2500 DemoDefine.h
+�� \u2502�� \u251c\u2500\u2500 Images.xcassets
+�� \u2502�� \u251c\u2500\u2500 WeexConfig
+�� \u2502�� \u251c\u2500\u2500 WeexDemo-Info.plist
+�� \u2502�� \u251c\u2500\u2500 WeexScanner
+�� \u2502�� \u251c\u2500\u2500 config.xml
+�� \u2502�� \u251c\u2500\u2500 main.m
+�� \u2502�� \u2514\u2500\u2500 weex-icon.png
+�� \u251c\u2500\u2500 WeexDemo.xcodeproj
+�� \u2502�� \u251c\u2500\u2500 project.pbxproj
+�� \u2502�� \u251c\u2500\u2500 project.xcworkspace
+�� \u2502�� \u251c\u2500\u2500 xcshareddata
+�� \u2502�� \u2514\u2500\u2500 xcuserdata
+�� \u251c\u2500\u2500 WeexDemo.xcworkspace
+�� \u2502�� \u251c\u2500\u2500 contents.xcworkspacedata
+�� \u2502�� \u251c\u2500\u2500 xcshareddata
+�� \u2502�� \u2514\u2500\u2500 xcuserdata
+�� \u251c\u2500\u2500 WeexDemoTests
+�� \u2502�� \u251c\u2500\u2500 Info.plist
+�� \u2502�� \u2514\u2500\u2500 WeexDemoTests.m
+�� \u251c\u2500\u2500 WeexUITestDemo-Info.plist
+�� \u251c\u2500\u2500 WeexUITestDemoUITests
+�� \u2502�� \u251c\u2500\u2500 Info.plist
+�� \u2502�� \u2514\u2500\u2500 WeexUITestDemoUITests.m
+�� \u251c\u2500\u2500 Weexplugin
+�� \u2502�� \u251c\u2500\u2500 Podfile
+�� \u2502�� \u251c\u2500\u2500 Weexplugin
+�� \u2502�� \u251c\u2500\u2500 Weexplugin.podspec
+�� \u2502�� \u251c\u2500\u2500 Weexplugin.xcodeproj
+�� \u2502�� \u2514\u2500\u2500 WeexpluginTests
+�� \u251c\u2500\u2500 bundlejs
+
+ ```
+
+\u5bf9\u4e8e\u5df2\u5b89\u88c5\u7684\u6a21\u7248\u53ef\u4ee5\u4f7f\u7528 weexpack platform list \u547d\u4ee4\u67e5\u770b\u3002
+
+* \u67e5\u770b\u5df2\u5b89\u88c5\u6a21\u7248
+
+ ```bash
+ $ weexpack platform list
+ ```
+
+ \u793a\u4f8b\u7ed3\u679c\uff1a
+
+ ```
+ Installed platforms:
+ android
+ Available platforms:
+ android ^6.2.1
+ ```
+
+\u5982\u679c\u60f3\u8981\u5220\u9664\u67d0\u4e2a\u4e0d\u9700\u8981\u7684\u5e73\u53f0\u53ef\u4ee5\u4f7f\u7528 weexpack platform remove \u79fb\u9664\uff0c\u6bd4\u5982 Windows \u5e73\u53f0\u7528\u6237\u662f\u4e0d\u9700\u8981 iOS \u6a21\u7248\u7684\uff0c\u53ef\u7528\u5982\u4e0b\u547d\u4ee4\u79fb\u9664\u3002
+
+
+* \u79fb\u9664\u76f8\u5e94\u5e73\u53f0\u6a21\u7248
+
+ ```bash
+ $ weexpack platform remove ios
+ ```
+
+#### 3. \u5b89\u88c5 Weex \u63d2\u4ef6\uff08\u53ef\u9009\u9879\uff09
+
+\u6dfb\u52a0\u60f3\u8981\u4f7f\u7528\u7684\u63d2\u4ef6\uff0c\u652f\u6301\u4ece\u672c\u5730\u6216\u8005 Weex \u5e94\u7528\u5e02\u573a\u5b89\u88c5\u63d2\u4ef6\u3002
+
+* \u4ece\u672c\u5730\u6dfb\u52a0\u63d2\u4ef6\uff0c\u5728\u5f00\u53d1\u63d2\u4ef6\u65f6\u4f1a\u7ecf\u5e38\u7528\u5230
+
+ ```bash
+ $ weexpack plugin add path/to/plugin
+ ```
+
+* \u4ece\u63d2\u4ef6\u5e02\u573a\u6dfb\u52a0\u63d2\u4ef6\uff0c\u4f8b\u5982 weex-chart\u3002
+
+ ```bash
+ $ weexpack plugin add weex-chart
+ ```
+
+\u6a21\u7248\u7684 weexplugin \u662f\u63d2\u4ef6\u5b89\u88c5\u7684\u76ee\u6807\u5de5\u7a0b\u3002\u4ee5 Android \u4e3a\u4f8b\uff0c\u5176\u76ee\u5f55\u5982\u4e0b\uff1a
+
+```
+weexplugin
+\u251c\u2500\u2500 build.gradle // \u63d2\u4ef6\u7f16\u8bd1\u811a\u672c\uff0c\u5de5\u5177\u81ea\u52a8\u7ef4\u62a4
+\u251c\u2500\u2500 libs
+\u251c\u2500\u2500 proguard-rules.pro
+\u251c\u2500\u2500 src
+\u2502 \u2514\u2500\u2500 main
+\u2502 \u251c\u2500\u2500 AndroidManifest.xml // \u63d2\u4ef6android manifest\u914d\u7f6e\u6587\u4ef6
+\u2502 \u251c\u2500\u2500 java
+\u2502 \u2502 \u251c\u2500\u2500 // \u63d2\u4ef6src\u5b89\u88c5\u76ee\u5f55
+\u2502 \u2502 \u2514\u2500\u2500 com
+\u2502 \u2502 \u2514\u2500\u2500 alibaba
+\u2502 \u2502 \u2514\u2500\u2500 weex
+\u2502 \u2502 \u2514\u2500\u2500 plugin
+\u2502 \u2502 \u251c\u2500\u2500 ConfigXmlParser.java // \u914d\u7f6e\u6587\u4ef6\u89e3\u6790\u5668
+\u2502 \u2502 \u251c\u2500\u2500 PluginConfig.java // \u5916\u90e8\u63a5\u53e3
+\u2502 \u2502 \u251c\u2500\u2500 PluginEntry.java // \u63d2\u4ef6\u63cf\u8ff0
+\u2502 \u2502 \u2514\u2500\u2500 PluginManager.java // \u63d2\u4ef6\u7ba1\u7406\u5668
+\u2502 \u2514\u2500\u2500 res // \u63d2\u4ef6\u8d44\u6e90\u5b89\u88c5\u76ee\u5f55
+\u2502 \u251c\u2500\u2500 drawable
+\u2502 \u251c\u2500\u2500 values
+\u2502 \u2502 \u2514\u2500\u2500 strings.xml
+\u2502 \u2514\u2500\u2500 xml
+\u2502 \u2514\u2500\u2500 config.xml // \u63d2\u4ef6\u914d\u7f6e\u6587\u4ef6\uff0cPluginManager \u89e3\u6790\u914d\u7f6e\u6587\u4ef6\u52a0\u8f7d\u63d2\u4ef6
+```
+
+\u5bf9\u4e8e\u5df2\u5b89\u88c5\u7684\u63d2\u4ef6\u53ef\u4ee5\u4f7f\u7528 weexpack plugin list \u547d\u4ee4\u67e5\u770b\u3002
+
+* \u67e5\u770b\u5df2\u5b89\u88c5\u63d2\u4ef6
+
+ ```bash
+ $ weexpack plugin list
+ ```
+
+\u5982\u679c\u60f3\u8981\u5220\u9664\u67d0\u4e2a\u4e0d\u9700\u8981\u7684\u63d2\u4ef6\u53ef\u4ee5\u4f7f\u7528 weexpack plugin remove \u79fb\u9664\uff0c\u6bd4\u5982 weex-chart
+
+* \u79fb\u9664\u63d2\u4ef6\uff0c\u4f8b\u5982 weex-chart
+
+ ```bash
+ $ weexpack plugin remove weex-chart
+ ```
+
+
+
+#### 4. \u6253\u5305\u5e94\u7528\u5e76\u5b89\u88c5\u8fd0\u884c
+
+\u5b8c\u6210\u4ee5\u4e0a\u6b65\u9aa4\u5e76 Weex \u4ee3\u7801\u653e\u5728 src \u76ee\u5f55\u4e0b\uff0c\u5c31\u53ef\u4ee5\u6253\u5305\u8fd0\u884c\u4e86\uff0c\u6253\u5305\u8fc7\u7a0b\u4e2d\u53ef\u80fd\u8981\u4e0b\u8f7d\u4f9d\u8d56\u548c\u7f16\u8bd1\u5de5\u5177\uff0c\u8fd9\u4f1a\u662f\u4e2a\u8f83\u4e3a\u8017\u65f6\u7684\u8fc7\u7a0b\uff0c\u5b89\u88c5\u8fd0\u884c\u9700\u8981\u6253\u5f00\u6a21\u62df\u5668\u6216\u8005\u8fde\u63a5\u8bbe\u5907\u3002
+
+* \u6253\u5305\u8fd0\u884c android \u5e94\u7528
+
+ ```bash
+ $ weexpack run android
+ ```
+
+ \u4f60\u53ef\u4ee5\u66f4\u6539\u9879\u76ee\u76ee\u5f55\u4e0b\u7684 android.config.json
+ * AppName: \u5e94\u7528\u540d
+ * AppId: application_id \u5305\u540d
+ * SplashText: \u6b22\u8fce\u9875\u4e0a\u9762\u7684\u6587\u5b57
+ * WeexBundle: \u6307\u5b9a\u7684 Weex bundle \u6587\u4ef6\uff08\u652f\u6301\u6587\u4ef6\u540d\u548c url \u7684\u5f62\u5f0f\uff09
+
+ \u6587\u4ef6\u540d\u5219\u4ee5\u672c\u5730\u6587\u4ef6\u7684\u65b9\u5f0f\u52a0\u8f7d bundle, url \u5219\u4ee5\u8fdc\u7a0b\u7684\u65b9\u5f0f\u52a0\u8f7d bundle
+ \u5982\u679c\u4ee5\u672c\u5730\u65b9\u5f0f\u6307\u5b9a bundle, `.we` \u6587\u4ef6\u8bf7\u653e\u5230 src \u76ee\u5f55\u3002
+
+* \u6253\u5305\u8fd0\u884c iOS \u5e94\u7528
+ * \u6a21\u62df\u5668\u8fd0\u884c
+
+ ```bash
+ $ weexpack run ios
+ ```
+
+ * \u6784\u5efa ipa \u5305
+
+ ```bash
+ $ weexpack build ios
+ ```
+
+ \u6784\u5efa\u5305\u7684\u8fc7\u7a0b\u4e2d\uff0c\u5c06\u4f1a\u63d0\u793a\u8ba9\u60a8\u8f93\u5165 `CodeSign\uff08\u8bc1\u4e66\uff09`\uff0c`Profile(provisioning profile)`,`AppId`\uff0c\u53ea\u6709\u8f93\u5165\u771f\u5b9e\u7684\u8fd9\u4e9b\u4fe1\u606f\u624d\u80fd\u6210\u529f\u6253\u5305\u3002
+ \u5176\u4f59\u5982 AppName , \u548c\u5165\u53e3 Weex bundle \u6587\u4ef6\u53ef\u4ee5\u7f16\u8f91\u9879\u76ee\u76ee\u5f55\u4e0b\u7684 ios.config.json \u914d\u7f6e\u3002
+ \u6253\u5b8c\u5305\u6210\u529f\u4e4b\u540e\uff0c\u53ef\u4ee5\u5728 `/playground/build/ipa_build/` \u76ee\u5f55\u4e0b\u83b7\u53d6 ipa \u6587\u4ef6
+
+ **\u6ce8\uff1a\u8bc1\u4e66\u9700\u8981\u9884\u5148\u5b89\u88c5\u5230 keychain \u4e2d\uff0c\u5728 keychain \u4e2d\u70b9\u51fb\u53f3\u952e\u83b7\u53d6\u8bc1\u4e66 `id`\uff08\u8bc1\u4e66\u540d\u79f0\uff09\uff0c`provisioning profile` \u6587\u4ef6\uff08*mobileprovision\uff09\u9700\u8981\u83b7\u53d6 UUID\uff0c\u8fdb\u5165[\u76ee\u5f55](https://github.com/weexteam/weex-pack/tree/dev/generator/platforms/templates) \u53ef\u4ee5\u770b\u5230 `mobileprovision_UUID.sh` \u6587\u4ef6\uff0c\u6b64\u6587\u4ef6\u53ef\u4ee5\u83b7\u53d6\u5230 UUID**
+
+ `mobileprovision_UUID.sh` \u7528\u6cd5\u5982\u4e0b\uff1a
+
+ ```bash
+ $ ./mobileprovision_UUID.sh � \*mobileprovision
+ ```
+
+ \u53c2\u6570\uff08\*mobileprovision\uff09\u4e3a `provisioning profile` \u6587\u4ef6\u8def\u5f84
+
+* \u6253\u5305 Web \u5e73\u53f0\uff1a
+
+ ```bash
+ $ weexpack build web
+ ```
+
+ \u8fd9\u6837\u4f60\u53ef\u4ee5\u628a\u6253\u5305\u540e\u7684\u8d44\u6e90\u4e0a\u4f20\u5230 CDN \u670d\u52a1\u5668\uff0c\u7136\u540e\u4e0a\u7ebf\u4f60\u7684 Web \u9879\u76ee\u3002
+
+* \u5728 Web \u5e73\u53f0\u8fd0\u884c\uff1a
+
+ ```bash
+ $ weexpack run web
+ ```
+
+#### 5.\u73b0\u6709\u5e94\u7528\u96c6\u6210\u63d2\u4ef6 \u2014\u2014 \u7ec4\u4ef6\u5bb9\u5668
+
+* \u7ec4\u4ef6\u5bb9\u5668\u4f5c\u7528
+
+ �\u63d2\u4ef6\u53ef\u4ee5\u901a\u8fc7\u7ec4\u4ef6\u5bb9\u5668\u7684\u65b9\u5f0f\u96c6\u6210\u5230\u5ba2\u6237\u7aef\uff08app\uff09\uff0c\u7ec4\u4ef6\u5bb9\u5668\u53ef\u4ee5\u65b9\u4fbf\u751f\u6210\u4e8c\u8fdb\u5236\u5305\uff0c\u73b0\u6709\u5e94\u7528\u53ef\u4ee5\u901a\u8fc7\u5404\u79cd\u5f62\u5f0f\u628a\u4e8c\u8fdb\u5236\u5305\u6216\u6e90\u7801\u96c6\u6210\u8fdb\u53bb\uff0c\u6bd4\u5982 iOS \u53ef\u4ee5\u901a\u8fc7 pod \u4f9d\u8d56 � \u7684\u5f62\u5f0f\u7b49\u3002\u5728 weexpack \u521b\u5efa\u7684\u6839\u76ee\u5f55\u4e0b\uff0c\u8fd0\u884c weexpack plugin add/remove \u547d\u4ee4\u76f4\u63a5\u5b89\u88c5/\u5220\u9664 Weex plugin \u5230\u7ec4\u4ef6\u5bb9\u5668\u4e2d\u3002
+
+* \u7ec4\u4ef6\u5bb9\u5668\u83b7\u53d6
+ * \u65b9\u5f0f1\uff1a\u901a\u8fc7\u7b2c\u4e8c\u6b65<sup>[[link](#weex-plugin)]</sup>\u751f\u6210\u7684 Android/iOS \u76ee\u5f55\u4e2d\u5305\u542b Weexplugin \u76ee\u5f55\uff0c\u6b64\u76ee\u5f55\u662f\u7ec4\u4ef6\u5bb9\u5668
+ * \u65b9\u5f0f2\uff1a\u901a\u8fc7 repo \u5730\u5740 clone \u4ee3\u7801 [iOS\u5730\u5740](https://github.com/weexteam/weexpluginContainer-iOS) [Android \u5730\u5740](https://github.com/weexteam/weexplugin-android)
+
+## \u63d2\u4ef6\u53d1\u5e03
+
+\u5bf9\u4e8e\u63d2\u4ef6\u5f00\u53d1\u8005\u6765\u8bf4\uff0c\u4e5f\u6709\u4e00\u7ec4\u7528\u4e8e\u521b\u5efa\u548c\u53d1\u5e03\u63d2\u4ef6\u7684\u547d\u4ee4\uff0c[\u524d\u5f80](./README_plugin.md) \u67e5\u770b\u8be6\u7ec6\u6587\u6863
+
+
+
+## \u63d2\u4ef6\u5f00\u53d1\u6587\u6863
+
++ [\u5f00\u53d1 web \u7684\u63d2\u4ef6\u6559\u7a0b](./doc/plugin-devloping-web.md)
+
+
+## \u793a\u4f8b
+[\u4f7f\u7528 Weexpack \u6253\u5305\u51fa\u4e00\u4e2a Weex \u7248\u7684 \u300aOne App\u300b](https://github.com/weexteam/weex-pack/wiki/Create-Weex-One-App-with-Weexpack)
+
+[1]: https://nodejs.org/
+[2]: https://www.npmjs.com/
+[3]: https://itunes.apple.com/us/app/xcode/id497799835?mt=12
+[4]: https://developer.android.com/studio/install.html
+[5]: https://developer.android.com/studio/run/managing-avds.html
+[6]: https://www.docker.com/
+[7]: https://developer.android.com/studio/releases/sdk-tools.html
+[8]: https://developer.android.com/studio/run/managing-avds.html
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/references/common-style.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/common-style.md b/doc/source/cn/references/common-style.md
index 033a45c..4c12380 100644
--- a/doc/source/cn/references/common-style.md
+++ b/doc/source/cn/references/common-style.md
@@ -91,15 +91,16 @@ Weex \u5bf9\u4e8e\u957f\u5ea6\u503c\u76ee\u524d\u53ea\u652f\u6301*\u50cf\u7d20*\u503c\uff0c\u4e0d\u652f\u6301\u76f8\u5bf9\u5355\u4f4d\uff08`em`\u3001
### \u6ce8\u610f\uff1a
+
Weex \u76d2\u6a21\u578b\u7684 `box-sizing` \u9ed8\u8ba4\u4e3a `border-box`\uff0c\u5373\u76d2\u5b50\u7684\u5bbd\u9ad8\u5305\u542b\u5185\u5bb9\u3001\u5185\u8fb9\u8ddd\u548c\u8fb9\u6846\u7684\u5bbd\u5ea6\uff0c\u4e0d\u5305\u542b\u5916\u8fb9\u8ddd\u7684\u5bbd\u5ea6\u3002
-\u76ee\u524d\u5728 `<image>` \u7ec4\u4ef6\u4e0a\u5c1a\u65e0\u6cd5\u53ea\u5b9a\u4e49\u4e00\u4e2a\u6216\u51e0\u4e2a\u89d2\u7684 `border-radius`\u3002\u6bd4\u5982\u4f60\u65e0\u6cd5\u5728\u8fd9\u4e24\u4e2a\u7ec4\u4ef6\u4e0a\u4f7f\u7528 `border-top-left-radius`\u3002\u8be5\u7ea6\u675f\u53ea\u5bf9iOS\u751f\u6548\uff0cAndroid\u5e76\u4e0d\u53d7\u6b64\u9650\u5236\u3002
+\u76ee\u524d\u5728 `<image>` \u7ec4\u4ef6\u4e0a\u5c1a\u65e0\u6cd5\u53ea\u5b9a\u4e49\u4e00\u4e2a\u6216\u51e0\u4e2a\u89d2\u7684 `border-radius`\u3002\u6bd4\u5982\u4f60\u65e0\u6cd5\u5728\u8fd9\u4e24\u4e2a\u7ec4\u4ef6\u4e0a\u4f7f\u7528 `border-top-left-radius`\u3002\u8be5\u7ea6\u675f\u53ea\u5bf9 iOS \u751f\u6548\uff0cAndroid \u5e76\u4e0d\u53d7\u6b64\u9650\u5236\u3002
-\u5c3d\u7ba1 `overflow:hidden` \u5728android\u4e0a\u662f\u9ed8\u8ba4\u884c\u4e3a\uff0c\u4f46\u53ea\u6709\u4e0b\u5217\u6761\u4ef6\u90fd\u6ee1\u8db3\u65f6\uff0c\u4e00\u4e2a\u7236view\u624d\u4f1a\u53bbclip\u5b83\u7684\u5b50view\u3002\u8fd9\u4e2a\u9650\u5236\u53ea\u5bf9Android\u751f\u6548\uff0ciOS\u4e0d\u53d7\u5f71\u54cd\u3002
+\u5c3d\u7ba1 `overflow:hidden` \u5728 Android \u4e0a\u662f\u9ed8\u8ba4\u884c\u4e3a\uff0c\u4f46\u53ea\u6709\u4e0b\u5217\u6761\u4ef6\u90fd\u6ee1\u8db3\u65f6\uff0c\u4e00\u4e2a\u7236 view \u624d\u4f1a\u53bb clip \u5b83\u7684\u5b50 view\u3002\u8fd9\u4e2a\u9650\u5236\u53ea\u5bf9 Android \u751f\u6548\uff0ciOS \u4e0d\u53d7\u5f71\u54cd\u3002
* \u7236view\u662f`div`, `a`, `cell`, `refresh` \u6216 `loading`\u3002
-* \u7cfb\u7edf\u7248\u672c\u662fAndroid 4.3\u6216\u66f4\u9ad8\u3002
-* \u7cfb\u7edf\u7248\u672c\u4e0d\u662fAndorid 7.0\u3002
-* \u7236view\u6ca1\u6709`background-image`\u5c5e\u6027\u6216\u7cfb\u7edf\u7248\u672c\u662fAndroid 5.0\u6216\u66f4\u9ad8\u3002
+* \u7cfb\u7edf\u7248\u672c\u662f Android 4.3 \u6216\u66f4\u9ad8\u3002
+* \u7cfb\u7edf\u7248\u672c\u4e0d\u662f Andorid 7.0\u3002
+* \u7236 view \u6ca1\u6709 `background-image` \u5c5e\u6027\u6216\u7cfb\u7edf\u7248\u672c\u662f Android 5.0 \u6216\u66f4\u9ad8\u3002
### \u793a\u4f8b\uff1a
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/cn/references/components/scroller.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/components/scroller.md b/doc/source/cn/references/components/scroller.md
index 694ce87..297f712 100644
--- a/doc/source/cn/references/components/scroller.md
+++ b/doc/source/cn/references/components/scroller.md
@@ -33,10 +33,10 @@ version: 2.1
- `show-scrollbar {boolean}`\uff1a\u53ef\u9009\u503c\u4e3a `true`/ `false`\uff0c\u9ed8\u8ba4\u503c\u4e3a `true`\u3002\u63a7\u5236\u662f\u5426\u51fa\u73b0\u6eda\u52a8\u6761\u3002
- `scroll-direction {string}`\uff1a\u53ef\u9009\u4e3a `horizontal` \u6216\u8005 `vertical`\uff0c\u9ed8\u8ba4\u503c\u4e3a `vertical` \u3002\u5b9a\u4e49\u6eda\u52a8\u7684\u65b9\u5411\u3002
- - `scroll-direction`\u5b9a\u4e49\u4e86scroller\u7684\u6eda\u52a8\u65b9\u5411\uff0c`flex-direction`\u5b9a\u4e49\u4e86scroller\u7684\u5e03\u5c40\u65b9\u5411\uff0c\u4e24\u4e2a\u65b9\u5411\u5fc5\u987b\u4e00\u81f4\u3002
- - `scroll-direction`\u7684\u9ed8\u8ba4\u503c\u662f`vertical`,`flex-direction`\u7684\u9ed8\u8ba4\u503c\u662f`row`\u3002
- - \u5f53\u9700\u8981\u4e00\u4e2a\u6c34\u5e73\u65b9\u5411\u7684scroller\u65f6\uff0c\u4f7f\u7528`scroll-direction:horizontal`\u548c`flex-direction: row`\u3002
- - \u5f53\u9700\u8981\u4e00\u4e2a\u7ad6\u76f4\u65b9\u5411\u7684scroller\u65f6\uff0c\u4f7f\u7528`scroll-direction:vertical`\u548c`flex-direction: column`\u3002\u7531\u4e8e\u8fd9\u4e24\u4e2a\u503c\u5747\u662f\u9ed8\u8ba4\u503c\uff0c\u5f53\u9700\u8981\u4e00\u4e2a\u7ad6\u76f4\u65b9\u5411\u7684scroller\u65f6\uff0c\u8fd9\u4e24\u4e2a\u503c\u53ef\u4ee5\u4e0d\u8bbe\u7f6e\u3002
+ - `scroll-direction`\u5b9a\u4e49\u4e86 scroller \u7684\u6eda\u52a8\u65b9\u5411\uff0c`flex-direction` \u5b9a\u4e49\u4e86 scroller \u7684\u5e03\u5c40\u65b9\u5411\uff0c\u4e24\u4e2a\u65b9\u5411\u5fc5\u987b\u4e00\u81f4\u3002
+ - `scroll-direction` \u7684\u9ed8\u8ba4\u503c\u662f `vertical`, `flex-direction` \u7684\u9ed8\u8ba4\u503c\u662f `row`\u3002
+ - \u5f53\u9700\u8981\u4e00\u4e2a\u6c34\u5e73\u65b9\u5411\u7684 scroller \u65f6\uff0c\u4f7f\u7528 `scroll-direction:horizontal` \u548c `flex-direction: row`\u3002
+ - \u5f53\u9700\u8981\u4e00\u4e2a\u7ad6\u76f4\u65b9\u5411\u7684 scroller \u65f6\uff0c\u4f7f\u7528 `scroll-direction:vertical` \u548c `flex-direction: column`\u3002\u7531\u4e8e\u8fd9\u4e24\u4e2a\u503c\u5747\u662f\u9ed8\u8ba4\u503c\uff0c\u5f53\u9700\u8981\u4e00\u4e2a\u7ad6\u76f4\u65b9\u5411\u7684 scroller \u65f6\uff0c\u8fd9\u4e24\u4e2a\u503c\u53ef\u4ee5\u4e0d\u8bbe\u7f6e\u3002
- `loadmoreoffset {number}`\uff1a\u9ed8\u8ba4\u503c\u4e3a 0\uff0c\u89e6\u53d1 `loadmore` \u4e8b\u4ef6\u6240\u9700\u8981\u7684\u5782\u76f4\u504f\u79fb\u8ddd\u79bb\uff08\u8bbe\u5907\u5c4f\u5e55\u5e95\u90e8\u4e0e\u9875\u9762\u5e95\u90e8\u4e4b\u95f4\u7684\u8ddd\u79bb\uff09\u3002\u5f53\u9875\u9762\u7684\u6eda\u52a8\u6761\u6eda\u52a8\u5230\u8db3\u591f\u63a5\u8fd1\u9875\u9762\u5e95\u90e8\u65f6\u5c06\u4f1a\u89e6\u53d1 `loadmore` \u8fd9\u4e2a\u4e8b\u4ef6\u3002

http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/dev-with-weexpack.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/dev-with-weexpack.md b/doc/source/guide/dev-with-weexpack.md
deleted file mode 100644
index 9dd9b42..0000000
--- a/doc/source/guide/dev-with-weexpack.md
+++ /dev/null
@@ -1,12 +0,0 @@
----
-title: Build A New App
-type: guide
-order: 2
-version: 2.1
-has_chapter_content: true
----
-
-# Build a New App
-
-
-Work in progress.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/index.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/index.md b/doc/source/guide/index.md
index 6c11d54..c43176a 100644
--- a/doc/source/guide/index.md
+++ b/doc/source/guide/index.md
@@ -56,55 +56,3 @@ As shown in the following code\uff1a
It's too easy\uff0cright? Let's focus on the syntax, obviously this is vue.
You can try to modify the Hello World, then generate a new QR code to scan.
-
-## Set up development environment
-
-Use dotWe is a good choice, But if you want to develop locally on your own machine, you will set up your development environment.
-
-You will need Node.js and the Weex CLi.
-
-You can installing Node using [nvm](https://github.com/creationix/nvm) (Simple bash script to manage multiple active node.js versions). Run the following commands in a Terminal after installing nvm:
-
-```bash
-$ nvm install 6.10.0
-$ nvm use 6.10.0
-```
-
-Node.js comes with npm, which lets you install the Weex Cli.
-
-Run the following command in a Terminal:
-
-```bash
-$ npm install -g weex-toolkit@beta
-```
-
-**NOTE: ** If you get an error like "permission error", try installing with `sudo`.
-
-
-Then you can use the weex command to verify that the installation is successful:
-
-
-
-### Generate a new Weex project
-
-You can use CLi to generate a Weex project called "awesome-project". Run the following command in a Terminal:
-
-```bash
-$ weex init awesome-project
-```
-
-Then we enter the awesome-project folder, the CLi has been for us to generate a standard project structure.
-
-### Usage
-
-We enter the awesome-project folder and install dependencies with the following commands:
-
-```bash
-npm install
-```
-
-Then we run `npm run dev` and `npm run serve` to start watch mode and static server.
-
-Finally, we can see the Weex page in `http://localhost:8080/index.html`.
-
-If you're curious to learn more about technical details, continue on to the next. And don't forget to write code at [dotWe](https://dotwe.org) and preview at anytime.
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/app-architecture.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/app-architecture.md b/doc/source/guide/intro/app-architecture.md
index d7b3bc6..5dd1e1f 100644
--- a/doc/source/guide/intro/app-architecture.md
+++ b/doc/source/guide/intro/app-architecture.md
@@ -1,7 +1,7 @@
---
title: Mobile App Architecture
type: guide
-order: 4.5
+order: 5.5
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/devtools.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/devtools.md b/doc/source/guide/intro/devtools.md
index 3104e02..f9b32b4 100644
--- a/doc/source/guide/intro/devtools.md
+++ b/doc/source/guide/intro/devtools.md
@@ -1,7 +1,7 @@
---
title: Using Devtools
type: guide
-order: 4.7
+order: 5.7
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/how-it-works.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/how-it-works.md b/doc/source/guide/intro/how-it-works.md
index f67f8b4..e66ead8 100644
--- a/doc/source/guide/intro/how-it-works.md
+++ b/doc/source/guide/intro/how-it-works.md
@@ -1,7 +1,7 @@
---
title: How it works
type: guide
-order: 4.1
+order: 5.1
has_chapter_content: false
chapter_title: Intro
version: 2.1
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/index.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/index.md b/doc/source/guide/intro/index.md
index 24c8236..54117fc 100644
--- a/doc/source/guide/intro/index.md
+++ b/doc/source/guide/intro/index.md
@@ -1,7 +1,7 @@
---
title: Intro
type: guide
-order: 4
+order: 5
has_chapter_content: false
chapter_title: Intro
version: 2.1
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/page-architecture.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/page-architecture.md b/doc/source/guide/intro/page-architecture.md
index a9d8014..77085f9 100644
--- a/doc/source/guide/intro/page-architecture.md
+++ b/doc/source/guide/intro/page-architecture.md
@@ -1,7 +1,7 @@
---
title: Weex Page Architecture
type: guide
-order: 4.6
+order: 5.6
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/using-vue.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/using-vue.md b/doc/source/guide/intro/using-vue.md
index 9d981ee..0f08498 100644
--- a/doc/source/guide/intro/using-vue.md
+++ b/doc/source/guide/intro/using-vue.md
@@ -1,7 +1,7 @@
---
title: Using Vue
type: guide
-order: 4.3
+order: 5.3
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/web-dev-experience.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/web-dev-experience.md b/doc/source/guide/intro/web-dev-experience.md
index 81d0ff2..c24c8cc 100644
--- a/doc/source/guide/intro/web-dev-experience.md
+++ b/doc/source/guide/intro/web-dev-experience.md
@@ -1,7 +1,7 @@
---
title: Web Dev Experience
type: guide
-order: 4.2
+order: 5.2
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/intro/write-once.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/write-once.md b/doc/source/guide/intro/write-once.md
index 382b7b4..9507d21 100644
--- a/doc/source/guide/intro/write-once.md
+++ b/doc/source/guide/intro/write-once.md
@@ -1,7 +1,7 @@
---
title: Write once, Run Everywhere
type: guide
-order: 4.4
+order: 5.4
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/set-up-env.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/set-up-env.md b/doc/source/guide/set-up-env.md
new file mode 100644
index 0000000..338502b
--- /dev/null
+++ b/doc/source/guide/set-up-env.md
@@ -0,0 +1,93 @@
+---
+title: Set Up Development Environment
+type: guide
+order: 2
+version: 2.1
+has_chapter_content: true
+---
+
+# Set up development environment
+
+Use dotWe is a good choice, But if you want to develop locally on your own machine, you will set up your development environment.
+
+You will need Node.js and the Weex CLi.
+
+You can installing Node using [nvm](https://github.com/creationix/nvm) (Simple bash script to manage multiple active node.js versions). Run the following commands in a Terminal after installing nvm:
+
+```bash
+$ nvm install 6.10.0
+$ nvm use 6.10.0
+```
+
+Node.js comes with npm, which lets you install the Weex Cli.
+
+Run the following command in a Terminal:
+
+```bash
+$ npm install -g weex-toolkit
+$ weex -v
+
+v1.0.3
+weex-builder : v0.2.4
+weex-previewer : v1.3.4
+```
+
+**NOTE: ** If you get an error like "permission error", try installing with `sudo`.
+
+
+Then you can use the weex command to verify that the installation is successful:
+
+
+
+### Generate a new Weex project
+
+You can use CLi to generate a Weex project called "awesome-project". Run the following command in a Terminal:
+
+```bash
+$ weex init awesome-project
+```
+
+Then we enter the awesome-project folder, the CLi has been for us to generate a standard project structure.
+
+### Usage
+
+We enter the awesome-project folder and install dependencies with the following commands:
+
+```bash
+npm install
+```
+
+Then we run `npm run dev` and `npm run serve` to start watch mode and static server.
+
+Finally, we can see the Weex page in `http://localhost:8080/index.html`.
+
+You can modify this page in `src/foo.vue`. The code is shown below:
+
+```html
+<template>
+ <div class="wrapper">
+ <text class="weex">Hello Weex !</text>
+ <text class="vue">Hello Vue !</text>
+ </div>
+</template>
+
+<style scoped>
+ .wrapper {
+ flex-direction: column;
+ justify-content: center;
+ }
+ .weex {
+ font-size: 60px;
+ text-align: center;
+ color: #1B90F7;
+ }
+ .vue {
+ font-size: 60px;
+ text-align: center;
+ margin-top: 30px;
+ color: #41B883;
+ }
+</style>
+```
+
+If you're curious to learn more about technical details, continue on to the next. And don't forget to write code at [dotWe](https://dotwe.org) and preview at anytime.
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/tools/devtools.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/tools/devtools.md b/doc/source/guide/tools/devtools.md
new file mode 100644
index 0000000..9fd9de3
--- /dev/null
+++ b/doc/source/guide/tools/devtools.md
@@ -0,0 +1,100 @@
+---
+title: Using Devtools
+type: guide
+order: 4.1
+version: 2.1
+---
+
+# Devtools
+
+Weex devtools is a custom devtools for weex that implements [Chrome Debugging Protocol](https://developer.chrome.com/devtools/docs/debugger-protocol), it is designed to help you quickly inspect your app and debug your JS bundle source in a chrome web page, both Android and IOS platform are supported.
+
+## Install
+
+```
+ $ npm install -g weex-toolkit
+```
+#### usage
+```
+weex debug [options] [we_file|bundles_dir]
+
+ Options:
+
+ -h, --help output usage information
+ -V, --verbose display logs of debugger server
+ -v, --version display version
+ -p, --port [port] set debugger server port
+ -e, --entry [entry] set the entry bundlejs path when you specific the bundle server root path
+ -m, --mode [mode] set build mode [transformer|loader]
+ -w, --watch watch we file changes auto build them and refresh debugger page![default enabled]
+```
+
+#### start debugger
+```
+$weex debug
+```
+this command will start debug server and launch a chrome opening `DeviceList` page.
+this page will display a qrcode ,you can use `Playground App` scan it for starting debug.
+
+#### start debugger with a we file
+```
+$weex debug your_weex.we
+```
+this command will compile `your_weex.we` to `your_weex.js` and start the debug server as upon command.
+`your_weex.js` will deploy on the server and displayed in `DeviceList` page as another qrcode contain the url of your_weex.js
+
+
+#### start debugger with a directory of we files
+```
+$weex debug your/we/path -e index.we
+```
+this command will build every file in your/we/path and deploy them on the bundle server. your directory will mapping to http://localhost:port/weex/
+use -e to set the entry of these bundles. and the url of "index.we" will display on device list page as another qrcode.
+
+## Features
+
+### Connect devices
+ devices")
+
+### Inspector
+ Inspector can be used to show your `Element` \ `Network` \ `Console log` \ `ScreenCast` \ `BoxModel` \ `Native View` and so on.
+
+
+
+#### Element
+##### native view element
+
+
+##### weex dom element
+
+
+#### Network
+
+##### show the total time and latency
+
+
+##### show the header and response
+
+
+#### Console
+
+
+#### Resource
+
+
+### Debugger
+
+ Debugger can be used to debug your bundle js source, you can set `Breakpoint` \ watch `CallStack`.
+
+
+
+#### Breakpoint and CallStack
+
+
+
+## Integrate devtools
+
+* Android
+ * See the doc [Weex devtools (Android)](../../references/advanced/integrate-devtool-to-android.html), it will lead you to config and use it step by step.
+* IOS
+ * See the doc [Weex devtools (iOS)](../../references/advanced/integrate-devtool-to-ios.html), it will lead you to config and use it step by step.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/tools/index.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/tools/index.md b/doc/source/guide/tools/index.md
new file mode 100644
index 0000000..8a2de8e
--- /dev/null
+++ b/doc/source/guide/tools/index.md
@@ -0,0 +1,11 @@
+---
+title: Tools
+type: guide
+order: 4
+version: 2.1
+---
+
+# Tools
+
+- [Devtools](./devtools.html)
+- [Weexpack](./weexpack.html)
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/9dd6bdd4/doc/source/guide/tools/weexpack.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/tools/weexpack.md b/doc/source/guide/tools/weexpack.md
new file mode 100644
index 0000000..699431f
--- /dev/null
+++ b/doc/source/guide/tools/weexpack.md
@@ -0,0 +1,298 @@
+---
+title: Using Weexpack
+type: guide
+order: 4.2
+version: 2.1
+---
+
+# Using Weexpack
+
+## Weexpack introduction
+
+Weexpack is our next generation of engineering development kits, it helps to setup wWex application from scratch quickly. With simple commands, developers could create a Weex project, add different platform template, could install plugins from local, GitHub or Weex market, could pack up his application project and run on mobile. For those who would like to share his own plugins, he could publish them to the Weex market.
+
+weexpack commands can be grouped to three parts:
+* application package
+ * **weexpack create** \u2014 create Weex project.
+ * **weexpack platform add/remove** \u2014 add\uff0fremove Weex platform template\uff0cit support plugins and Weex bundle debugging by default.
+ * **weexpack platform list** \u2014 query installed platforms and its version.
+ * **weexpack platform run** - pack/build/run application.
+
+* plugin usuage
+ * **weexpack plugin add/remove** \u2014 add/remove Weex plugin, support to install from local, Github or market.
+ * **weexpack plugin list** \u2014 query installed plugins and its version.
+
+* plugin development
+ * **weexpack plugin create** - create plugin template with necessary config file and directory.
+ * **weexpack plugin publish** - publish plugin to market.
+
+
+## Installation
+### pre-environmental requirements
+
+- Supported on Mac linux windows.
+- Configure the [Node.js] [1] environment and install the [npm] [2] package manager.(need node 6.0+)
+- Configure iOS development environment:
+ - Install [Xcode IDE] [3] to launch Xcode once so that Xcode automatically installs the Developer Tools and confirms the usage protocol.
+ - Install cocoaPods
+- Configure the Android development environment:
+ - Install [Android Studio] [4] and open the new project. Open the menu bar, open the [AVD Manager] [5], the new Android emulator and start. (If you have installed [Docker] [6], close the Docker Server.)
+ - Or just download the [Android SDK] [7], run the command line [AVD Manager] [8], create a new Android emulator and launch it.
+ - Make sure that Android build-tool version is 23.0.2
+
+### Instructions
+
+First, install the weex-pack command globally:
+
+```bash
+$ npm install -g weexpack
+```
+
+or run the following command under the root path of your cloned weexpack repo
+
+```bash
+$ npm install
+```
+
+## Pack application (and plugin usuage)
+
+Following graph shows how to pack a application, plugin related parts werenot a must.
+
+
+
+### Steps in detail
+
+#### 1. create a weexpack project
+
+```bash
+$ weexpack create appName
+```
+
+will create directory as follows\uff1a
+
+```
+WeexProject
+\u251c\u2500\u2500 README.md
+\u251c\u2500\u2500 android.config.json
+\u251c\u2500\u2500 config.xml
+\u251c\u2500\u2500 hooks
+\u2502�� \u2514\u2500\u2500 README.md
+\u251c\u2500\u2500 ios.config.json
+\u251c\u2500\u2500 package.json
+\u251c\u2500\u2500 platforms // platform template directory
+\u251c\u2500\u2500 plugins // plugins download to here
+\u2502�� \u2514\u2500\u2500 README.md
+\u251c\u2500\u2500 src // application\uff08we/vue file\uff09directory
+\u2502�� \u2514\u2500\u2500 index.we
+\u251c\u2500\u2500 start
+\u251c\u2500\u2500 start.bat
+\u251c\u2500\u2500 tools
+\u2502�� \u2514\u2500\u2500 webpack.config.plugin.js
+\u251c\u2500\u2500 web
+\u2502�� \u251c\u2500\u2500 index.html
+\u2502�� \u251c\u2500\u2500 index.js
+\u2502�� \u2514\u2500\u2500 js
+\u2502�� \u2514\u2500\u2500 init.js
+\u2514\u2500\u2500 webpack.config.js
+```
+
+Above project template has no ios/android directory by default, you should change to appName path to install necessary dependency.
+
+```bash
+$ cd appName && npm install
+```
+
+#### 2. install Weex application template
+
+Application template by default support Weex plugins and Weex bundle debugging. Please note template name are in lower-case, template was installed under platforms directory.
+
+* android template
+
+```bash
+$ weexpack platform add android
+```
+
+* ios template
+
+```bash
+$ weexpack platform add ios
+```
+
+Take android platform as example\uff0cthe directory under platforms looks as following:
+
+```
+platforms
+\u2514\u2500\u2500 android
+ \u251c\u2500\u2500 LICENSE
+ \u251c\u2500\u2500 NOTICE
+ \u251c\u2500\u2500 README.md
+ \u251c\u2500\u2500 app
+ \u2502�� \u251c\u2500\u2500 build
+ \u2502�� \u251c\u2500\u2500 build.gradle
+ \u2502�� \u251c\u2500\u2500 proguard-rules.pro
+ \u2502�� \u2514\u2500\u2500 src
+ \u251c\u2500\u2500 appframework
+ \u2502�� \u251c\u2500\u2500 build
+ \u2502�� \u251c\u2500\u2500 build.gradle
+ \u2502�� \u251c\u2500\u2500 proguard-rules.pro
+ \u2502�� \u2514\u2500\u2500 src
+ \u251c\u2500\u2500 build
+ \u2502�� \u2514\u2500\u2500 generated
+ \u251c\u2500\u2500 build.gradle
+ \u251c\u2500\u2500 codeStyleSettings.xml
+ \u251c\u2500\u2500 gradle
+ \u2502�� \u2514\u2500\u2500 wrapper
+ \u251c\u2500\u2500 gradle.properties
+ \u251c\u2500\u2500 gradlew
+ \u251c\u2500\u2500 gradlew.bat
+ \u251c\u2500\u2500 settings.gradle
+ \u2514\u2500\u2500 weexplugin
+ \u251c\u2500\u2500 build.gradle
+ \u251c\u2500\u2500 proguard-rules.pro
+ \u2514\u2500\u2500 src
+
+```
+
+* query installed platforms
+
+ ```bash
+ $ weexpack platform list
+ ```
+
+ you will get result like\uff1a
+
+ ```
+ Installed platforms:
+ android
+ Available platforms:
+ android ^6.2.1
+ ```
+
+* remove platform template
+
+ Please use remove command to remove unnecessary platform, for example user want to remove ios template in windows platform.
+
+ ```bash
+ $ weexpack platform remove ios
+ ```
+
+#### 3. install Weex plugin\uff08optional\uff09
+
+* add plugins from local
+
+ ```bash
+ $ weexpack plugin add path/to/plugin
+ ```
+
+* add plugins from Weex market\uff0cfor example weex-chart
+
+ ```bash
+ $ weexpack plugin add weex-chart
+ ```
+
+ weexplugin directory was the target directory where plugin was installed. Take android as an example\uff1a
+
+ ```
+ weexplugin
+ \u251c\u2500\u2500 build.gradle // plugin build script, maintained by weexpack tool
+ \u251c\u2500\u2500 libs
+ \u251c\u2500\u2500 proguard-rules.pro
+ \u251c\u2500\u2500 src
+ \u2502 \u2514\u2500\u2500 main
+ \u2502 \u251c\u2500\u2500 AndroidManifest.xml // plugin android manifest file
+ \u2502 \u251c\u2500\u2500 java
+ \u2502 \u2502 \u251c\u2500\u2500 // \u63d2\u4ef6src\u5b89\u88c5\u76ee\u5f55
+ \u2502 \u2502 \u2514\u2500\u2500 com
+ \u2502 \u2502 \u2514\u2500\u2500 alibaba
+ \u2502 \u2502 \u2514\u2500\u2500 weex
+ \u2502 \u2502 \u2514\u2500\u2500 plugin
+ \u2502 \u2502 \u251c\u2500\u2500 ConfigXmlParser.java // config file parser
+ \u2502 \u2502 \u251c\u2500\u2500 PluginConfig.java // external interface
+ \u2502 \u2502 \u251c\u2500\u2500 PluginEntry.java // plugin description
+ \u2502 \u2502 \u2514\u2500\u2500 PluginManager.java // plugin manager
+ \u2502 \u2514\u2500\u2500 res // plugin resource path
+ \u2502 \u251c\u2500\u2500 drawable
+ \u2502 \u251c\u2500\u2500 values
+ \u2502 \u2502 \u2514\u2500\u2500 strings.xml
+ \u2502 \u2514\u2500\u2500 xml
+ \u2502 \u2514\u2500\u2500 config.xml // plugin config file, which used by PluginManager when install
+ ```
+
+* query installed plugins
+
+ ```bash
+ $ weexpack plugin list
+ ```
+
+* remove installed plugin\uff0cfor example weex-chart
+
+ ```bash
+ $ weexpack plugin remove weex-chart
+ ```
+
+#### 4. pack application and run
+
+After all above steps, you could modify your application we/vue files under src directory. And then, use run command to pack and run your application. Run command will download building tools and all dependencies which may take a while, and open monitor or connect to mobile device to execute your application afterwards.
+
+* for android application
+
+ ```bash
+ $ weexpack run android
+ ```
+
+ You could modify your project information in android.config.json file:
+
+ - AppName: the name of the project
+ - AppId: application_id the name of the package
+ - SplashText: the text in welcome page
+ - WeexBundle: the bundle file (could be local file or remote url). For Local file please put your we/vue files under the src directory
+
+* for ios platform
+
+ * simulator
+
+ ```bash
+ $ weexpack run ios
+ ```
+
+ * Build ipa
+
+ ```bash
+ $ weexpack build ios
+ ```
+
+ this command will prompt for CodeSign, Profile(provisioning profile), AppId to build ipa. Other information like AppName, Weex bundle could be configured as you like in the file ios.config.json. After this command, ipa file could be created under the directory `/playground/build/ipa_build/`.
+
+ Note: For details about various requirements to deploy to a device, refer to the Launch Your App On Devices section of Apple's [About App Distribution Workflows][9]. Briefly, you need to do the following before deploying:
+
+ 1. CodeSign should be installed to keychain, click keychain to get the id;
+ 2. provisioning profile need UUID. you could use the file mobileprovision_UUID.sh to generate UUID as follows:
+
+ ```
+ $ ./mobileprovision_UUID.sh abcpath
+ ```
+ abcpath is the path of provisioning profile file.
+
+* for Web platform
+
+ ```bash
+ $ weexpack run web
+ ```
+
+## Plugin development and publishment
+
+
+
+## Examples
+
+ [Create Weex One App with Weexpack](https://github.com/weexteam/weex-pack/wiki/Create-Weex-One-App-with-Weexpack)
+
+ [1]: https://nodejs.org/
+ [2]: https://www.npmjs.com/
+ [3]: https://itunes.apple.com/us/app/xcode/id497799835?mt=12
+ [4]: https://developer.android.com/studio/install.html
+ [5]: https://developer.android.com/studio/run/managing-avds.html
+ [6]: https://www.docker.com/
+ [7]: https://developer.android.com/studio/releases/sdk-tools.html
+ [8]: https://developer.android.com/studio/run/managing-avds.html
+ [9]: https://developer.apple.com/library/content/documentation/IDEs/Conceptual/AppDistributionGuide/Introduction/Introduction.html
[3/3] incubator-weex git commit: Merge branch 'feature-tools-doc' of
https://github.com/DoranYun/incubator-weex into dev This closes #54
Posted by ji...@apache.org.
Merge branch 'feature-tools-doc' of https://github.com/DoranYun/incubator-weex into dev
This closes #54
Project: http://git-wip-us.apache.org/repos/asf/incubator-weex/repo
Commit: http://git-wip-us.apache.org/repos/asf/incubator-weex/commit/ca43fa3c
Tree: http://git-wip-us.apache.org/repos/asf/incubator-weex/tree/ca43fa3c
Diff: http://git-wip-us.apache.org/repos/asf/incubator-weex/diff/ca43fa3c
Branch: refs/heads/dev
Commit: ca43fa3c705abde1f0fc8411d0c4af4de20f13ec
Parents: 20d9d5f f683878
Author: Jinjiang <zh...@me.com>
Authored: Wed Mar 8 14:04:50 2017 +0800
Committer: Jinjiang <zh...@me.com>
Committed: Wed Mar 8 14:04:50 2017 +0800
----------------------------------------------------------------------
doc/source/cn/guide/dev-with-weexpack.md | 11 -
doc/source/cn/guide/index.md | 114 ------
doc/source/cn/guide/intro/app-architecture.md | 2 +-
doc/source/cn/guide/intro/devtools.md | 99 -----
doc/source/cn/guide/intro/how-it-works.md | 2 +-
doc/source/cn/guide/intro/index.md | 2 +-
doc/source/cn/guide/intro/page-architecture.md | 2 +-
doc/source/cn/guide/intro/using-vue.md | 2 +-
doc/source/cn/guide/intro/web-dev-experience.md | 2 +-
doc/source/cn/guide/intro/write-once.md | 2 +-
doc/source/cn/guide/set-up-env.md | 128 ++++++
doc/source/cn/guide/tools/devtools.md | 111 ++++++
doc/source/cn/guide/tools/index.md | 11 +
doc/source/cn/guide/tools/weexpack.md | 388 +++++++++++++++++++
.../cn/references/advanced/extend-to-ios.md | 231 +++++------
doc/source/cn/references/common-style.md | 11 +-
doc/source/cn/references/components/cell.md | 2 +-
doc/source/cn/references/components/scroller.md | 8 +-
doc/source/cn/references/gesture.md | 3 +-
doc/source/guide/dev-with-weexpack.md | 12 -
doc/source/guide/index.md | 52 ---
doc/source/guide/intro/app-architecture.md | 2 +-
doc/source/guide/intro/devtools.md | 100 -----
doc/source/guide/intro/how-it-works.md | 2 +-
doc/source/guide/intro/index.md | 2 +-
doc/source/guide/intro/page-architecture.md | 2 +-
doc/source/guide/intro/using-vue.md | 2 +-
doc/source/guide/intro/web-dev-experience.md | 2 +-
doc/source/guide/intro/write-once.md | 2 +-
doc/source/guide/set-up-env.md | 93 +++++
doc/source/guide/tools/devtools.md | 100 +++++
doc/source/guide/tools/index.md | 11 +
doc/source/guide/tools/weexpack.md | 300 ++++++++++++++
33 files changed, 1288 insertions(+), 525 deletions(-)
----------------------------------------------------------------------
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/ca43fa3c/doc/source/cn/references/components/cell.md
----------------------------------------------------------------------
[2/3] incubator-weex git commit: * [doc] Update cn docs,
all changes are shown below:
Posted by ji...@apache.org.
* [doc] Update cn docs, all changes are shown below:
- Weex supports horizontalpan/verticalpan currently;
- weex-toolkit@release supports Vue 2.0 template;
- Fix typo.
Project: http://git-wip-us.apache.org/repos/asf/incubator-weex/repo
Commit: http://git-wip-us.apache.org/repos/asf/incubator-weex/commit/f6838783
Tree: http://git-wip-us.apache.org/repos/asf/incubator-weex/tree/f6838783
Diff: http://git-wip-us.apache.org/repos/asf/incubator-weex/diff/f6838783
Branch: refs/heads/dev
Commit: f683878399471b8171127983ec078cf22879328b
Parents: 9dd6bdd
Author: Yun Dong <yu...@gmail.com>
Authored: Tue Mar 7 14:31:02 2017 +0800
Committer: Yun Dong <yu...@gmail.com>
Committed: Tue Mar 7 14:31:02 2017 +0800
----------------------------------------------------------------------
doc/source/cn/guide/set-up-env.md | 8 +-
doc/source/cn/guide/tools/weexpack.md | 2 +-
.../cn/references/advanced/extend-to-ios.md | 231 ++++++++++---------
doc/source/cn/references/components/cell.md | 2 +-
doc/source/cn/references/gesture.md | 3 +-
doc/source/guide/intro/devtools.md | 100 --------
doc/source/guide/set-up-env.md | 2 +-
doc/source/guide/tools/weexpack.md | 2 +
8 files changed, 131 insertions(+), 219 deletions(-)
----------------------------------------------------------------------
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/cn/guide/set-up-env.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/set-up-env.md b/doc/source/cn/guide/set-up-env.md
index 79ff249..5d77a45 100644
--- a/doc/source/cn/guide/set-up-env.md
+++ b/doc/source/cn/guide/set-up-env.md
@@ -12,7 +12,7 @@ has_chapter_content: true
## \u7b2c\u4e00\u6b65\uff1a\u5b89\u88c5\u4f9d\u8d56
-Weex \u5b98\u65b9\u63d0\u4f9b\u4e86 weex-toolkit \u7684\u811a\u624b\u67b6\u5de5\u5177\u6765\u8f85\u52a9\u5f00\u53d1\u548c\u8c03\u8bd5\u3002\u9996\u5148\uff0c\u4f60\u9700\u8981 Node.js \u548c weex-toolkit\u3002
+Weex \u5b98\u65b9\u63d0\u4f9b\u4e86 weex-toolkit \u7684\u811a\u624b\u67b6\u5de5\u5177\u6765\u8f85\u52a9\u5f00\u53d1\u548c\u8c03\u8bd5\u3002\u9996\u5148\uff0c\u4f60\u9700\u8981 Node.js \u548c [Weex CLi](https://github.com/weexteam/weex-toolkit)\u3002
\u5b89\u88c5 Node.js \u65b9\u5f0f\u591a\u79cd\u591a\u6837\uff0c\u6700\u7b80\u5355\u7684\u65b9\u5f0f\u662f\u5728 [Node.js \u5b98\u7f51](https://nodejs.org/en/) \u4e0b\u8f7d\u53ef\u6267\u884c\u7a0b\u5e8f\u76f4\u63a5\u5b89\u88c5\u5373\u53ef\u3002
@@ -46,12 +46,14 @@ $ weex -v
v1.0.3
weex-builder : v0.2.4
weex-previewer : v1.3.4
-```
+```
+
\u56fd\u5185\u5f00\u53d1\u8005\u53ef\u4ee5\u8003\u8651\u4f7f\u7528\u6dd8\u5b9d\u7684 npm \u955c\u50cf \u2014\u2014 [cnpm](https://npm.taobao.org/) \u5b89\u88c5 weex-toolkit
+
```bash
-$ npm install -g cnpm
+$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install -g weex-toolkit
```
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/cn/guide/tools/weexpack.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/tools/weexpack.md b/doc/source/cn/guide/tools/weexpack.md
index ac64dd7..ee1a26c 100644
--- a/doc/source/cn/guide/tools/weexpack.md
+++ b/doc/source/cn/guide/tools/weexpack.md
@@ -372,7 +372,7 @@ weexplugin
## \u63d2\u4ef6\u5f00\u53d1\u6587\u6863
-+ [\u5f00\u53d1 web \u7684\u63d2\u4ef6\u6559\u7a0b](./doc/plugin-devloping-web.md)
++ [\u5f00\u53d1 web \u7684\u63d2\u4ef6\u6559\u7a0b](https://github.com/weexteam/weex-pack/blob/master/doc/plugin-devloping-web.md)
## \u793a\u4f8b
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/cn/references/advanced/extend-to-ios.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/advanced/extend-to-ios.md b/doc/source/cn/references/advanced/extend-to-ios.md
index 4edecf4..25872bb 100644
--- a/doc/source/cn/references/advanced/extend-to-ios.md
+++ b/doc/source/cn/references/advanced/extend-to-ios.md
@@ -11,119 +11,126 @@ version: 2.1
Weex SDK \u53ea\u63d0\u4f9b\u6e32\u67d3\uff0c\u800c\u4e0d\u662f\u5176\u4ed6\u7684\u80fd\u529b\uff0c\u5982\u679c\u4f60\u9700\u8981 \u50cf\u7f51\u7edc\uff0c\u56fe\u7247\uff0cURL\u8df3\u8f6c\u8fd9\u4e9b\u7279\u6027\uff0c\u9700\u8981\u81ea\u5df1\u52a8\u624b\u5b9e\u73b0\u4ed6\u4eec
\u4f8b\u5982\uff0c\u5982\u679c\u4f60\u60f3\u5b9e\u73b0\u4e00\u4e2aurl\u5730\u5740\u8df3\u8f6c\u51fd\u6570\uff0c\u4f60\u53ef\u4ee5\u6309\u7167\u5982\u4e0b\u6b65\u9aa4\u5b9e\u73b0\u4e00\u4e2a Module
-1. **\u81ea\u5b9a\u4e49module\u7684\u6b65\u9aa4**
- 1. \u81ea\u5b9a\u4e49\u7684module\u7c7b \u5fc5\u987b\u5b9e\u73b0 `WXModuleProtocol`
- 2. \u5fc5\u987b\u6dfb\u52a0\u5b8f`WX_EXPORT_METHOD`, \u5b83\u53ef\u4ee5\u88abweex\u8bc6\u522b\uff0c\u5b83\u7684\u53c2\u6570\u662f JavaScript\u8c03\u7528 module\u6307\u5b9a\u65b9\u6cd5\u7684\u53c2\u6570
- 3. \u6dfb\u52a0`@synthesized weexInstance`\uff0c\u6bcf\u4e2amoudle\u5bf9\u8c61\u88ab\u7ed1\u5b9a\u5230\u4e00\u4e2a\u6307\u5b9a\u7684\u5b9e\u4f8b\u4e0a
- 4. Module \u65b9\u6cd5\u4f1a\u5728UI\u7ebf\u7a0b\u4e2d\u88ab\u8c03\u7528\uff0c\u6240\u4ee5\u4e0d\u8981\u505a\u592a\u591a\u8017\u65f6\u7684\u4efb\u52a1\u5728\u8fd9\u91cc\uff0c\u5982\u679c\u8981\u5728\u5176\u4ed6\u7ebf\u7a0b\u6267\u884c\u6574\u4e2amodule \u65b9\u6cd5\uff0c\u9700\u8981\u5b9e\u73b0`WXModuleProtocol`\u4e2d`- (NSThread *)targetExecuteThread`\u7684\u65b9\u6cd5\uff0c\u8fd9\u6837\uff0c\u5206\u53d1\u5230\u8fd9\u4e2amodule\u7684\u4efb\u52a1\u4f1a\u5728\u6307\u5b9a\u7684\u7ebf\u7a0b\u4e2d\u8fd0\u884c
- 5. Weex \u7684\u53c2\u6570\u53ef\u4ee5\u662f String \u6216\u8005Map
- 6. Module \u652f\u6301\u8fd4\u56de\u503c\u7ed9 JavaScript\u4e2d\u7684\u56de\u8c03\uff0c\u56de\u8c03\u7684\u7c7b\u578b\u662f`WXModuleCallback`,\u56de\u8c03\u7684\u53c2\u6570\u53ef\u4ee5\u662fString\u6216\u8005Map
-
- ```object-c
- @implementation WXEventModule
- @synthesize weexInstance;
- WX_EXPORT_METHOD(@selector(openURL:callback))
- - (void)openURL:(NSString *)url callback:(WXModuleCallback)callback
- {
- NSString *newURL = url;
- if ([url hasPrefix:@"//"]) {
- newURL = [NSString stringWithFormat:@"http:%@", url];
- } else if (![url hasPrefix:@"http"]) {
- newURL = [NSURL URLWithString:url relativeToURL:weexInstance.scriptURL].absoluteString;
- }
-
- UIViewController *controller = [[WXDemoViewController alloc] init];
- ((WXDemoViewController *)controller).url = [NSURL URLWithString:newURL];
-
- [[weexInstance.viewController navigationController] pushViewController:controller animated:YES];
- callback(@{@"result":@"success"});
- }
-
- @end
- ```
-2. **Register the module**
- \u901a\u8fc7\u8c03\u7528 WXSDKEngine \u4e2d\u7684 `registerModule:withClass`\u65b9\u6cd5\u6765\u6ce8\u518c\u81ea\u5df1\u7684module
-
- ```object-c
- WXSDKEngine.h
- /**
- * @abstract Registers a module for a given name
- * @param name The module name to register
- * @param clazz The module class to register
- **/
- + (void)registerModule:(NSString *)name withClass:(Class)clazz;
- [WXSDKEngine registerModule:@"event" withClass:[WXEventModule class]];
- ```
-3. **\u4f7f\u7528\u81ea\u5df1\u7684module**
- \u8fd9\u91cc\u7684 require \u91cc\u9762\u7684event \u5c31\u662f\u5728 \u4e0a\u4e00\u6b65\u8c03\u7528`registerModule:` \u6ce8\u518cmodule \u65f6\u5019\u7684name
-
- ```javascript
- var eventModule = weex.requireModule('event');
- eventModule.openURL('url',function(ret) {
- nativeLog(ret);
- });
- ```
-
- Weex SDK\u6ca1\u6709 \u56fe\u7247\u4e0b\u8f7d\uff0cnavigation \u64cd\u4f5c\u7684\u80fd\u529b\uff0c\u8bf7\u5927\u5bb6\u81ea\u5df1\u5b9e\u73b0\u8fd9\u4e9b protocol
-
-4. **WXImgLoaderProtocol**
-
- weexSDK \u6ca1\u6709\u56fe\u7247\u4e0b\u8f7d\u7684\u80fd\u529b\uff0c\u9700\u8981\u5b9e\u73b0 WXImgLoaderProtocol,\u53c2\u8003\u4e0b\u9762\u7684\u4f8b\u5b50
-
- ```object-c
- WXImageLoaderProtocol.h
- @protocol WXImgLoaderProtocol <WXModuleProtocol>
- /**
- * @abstract Creates a image download handler with a given URL
- * @param imageUrl The URL of the image to download
- * @param imageFrame The frame of the image you want to set
- * @param options : The options to be used for this download
- * @param completedBlock : A block called once the download is completed.
- image : the image which has been download to local.
- error : the error which has happened in download.
- finished : a Boolean value indicating whether download action has finished.
- */
- -(id<WXImageOperationProtocol>)downloadImageWithURL:(NSString *)url imageFrame:(CGRect)imageFrame userInfo:(NSDictionary *)options completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock;
- @end
- ```
-
- \u5b9e\u73b0\u4e0a\u8ff0\u534f\u8bae
-
- ```object-c
- @implementation WXImgLoaderDefaultImpl
- #pragma mark -
- #pragma mark WXImgLoaderProtocol
-
- - (id<WXImageOperationProtocol>)downloadImageWithURL:(NSString *)url imageFrame:(CGRect)imageFrame userInfo:(NSDictionary *)userInfo completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock
- {
- if ([url hasPrefix:@"//"]) {
- url = [@"http:" stringByAppendingString:url];
- }
- return (id<WXImageOperationProtocol>)[[SDWebImageManager sharedManager] downloadImageWithURL:[NSURL URLWithString:url] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
- } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
- if (completedBlock) {
- completedBlock(image, error, finished);
- }
- }];
- }
- @end
- ```
-
-5. **handler\u6ce8\u518c**
+
+### **\u81ea\u5b9a\u4e49module\u7684\u6b65\u9aa4**
+1. \u81ea\u5b9a\u4e49\u7684module\u7c7b \u5fc5\u987b\u5b9e\u73b0 `WXModuleProtocol`
+2. \u5fc5\u987b\u6dfb\u52a0\u5b8f`WX_EXPORT_METHOD`, \u5b83\u53ef\u4ee5\u88abweex\u8bc6\u522b\uff0c\u5b83\u7684\u53c2\u6570\u662f JavaScript\u8c03\u7528 module\u6307\u5b9a\u65b9\u6cd5\u7684\u53c2\u6570
+3. \u6dfb\u52a0`@synthesized weexInstance`\uff0c\u6bcf\u4e2amoudle\u5bf9\u8c61\u88ab\u7ed1\u5b9a\u5230\u4e00\u4e2a\u6307\u5b9a\u7684\u5b9e\u4f8b\u4e0a
+4. Module \u65b9\u6cd5\u4f1a\u5728UI\u7ebf\u7a0b\u4e2d\u88ab\u8c03\u7528\uff0c\u6240\u4ee5\u4e0d\u8981\u505a\u592a\u591a\u8017\u65f6\u7684\u4efb\u52a1\u5728\u8fd9\u91cc\uff0c\u5982\u679c\u8981\u5728\u5176\u4ed6\u7ebf\u7a0b\u6267\u884c\u6574\u4e2amodule \u65b9\u6cd5\uff0c\u9700\u8981\u5b9e\u73b0`WXModuleProtocol`\u4e2d`- (NSThread *)targetExecuteThread`\u7684\u65b9\u6cd5\uff0c\u8fd9\u6837\uff0c\u5206\u53d1\u5230\u8fd9\u4e2amodule\u7684\u4efb\u52a1\u4f1a\u5728\u6307\u5b9a\u7684\u7ebf\u7a0b\u4e2d\u8fd0\u884c
+5. Weex \u7684\u53c2\u6570\u53ef\u4ee5\u662f String \u6216\u8005Map
+6. Module \u652f\u6301\u8fd4\u56de\u503c\u7ed9 JavaScript\u4e2d\u7684\u56de\u8c03\uff0c\u56de\u8c03\u7684\u7c7b\u578b\u662f`WXModuleCallback`,\u56de\u8c03\u7684\u53c2\u6570\u53ef\u4ee5\u662fString\u6216\u8005Map
+
+ ```object-c
+ @implementation WXEventModule
+ @synthesize weexInstance;
+ WX_EXPORT_METHOD(@selector(openURL:callback))
+ - (void)openURL:(NSString *)url callback:(WXModuleCallback)callback
+ {
+ NSString *newURL = url;
+ if ([url hasPrefix:@"//"]) {
+ newURL = [NSString stringWithFormat:@"http:%@", url];
+ } else if (![url hasPrefix:@"http"]) {
+ newURL = [NSURL URLWithString:url relativeToURL:weexInstance.scriptURL].absoluteString;
+ }
+
+ UIViewController *controller = [[WXDemoViewController alloc] init];
+ ((WXDemoViewController *)controller).url = [NSURL URLWithString:newURL];
+
+ [[weexInstance.viewController navigationController] pushViewController:controller animated:YES];
+ callback(@{@"result":@"success"});
+ }
+
+ @end
+ ```
+
+\u53e6\u5916\uff0c`0.10.0` \u5f00\u59cb\u652f\u6301\u540c\u6b65\u6a21\u5757 API \u8c03\u7528\uff0c\u60a8\u53ef\u4ee5\u4f7f\u7528\u5b8f `WX_EXPORT_METHOD_SYNC` \u5bfc\u51fa\u6a21\u5757\u65b9\u6cd5\uff0c\u8fd9\u4e9b\u65b9\u6cd5\u53ef\u4ee5\u4f7f JavaScript \u63a5\u53d7\u4ece native \u8fd4\u56de\u7684\u503c\uff0c\u5b83\u53ea\u80fd\u5728 JS \u7ebf\u7a0b\u88ab\u8c03\u7528\u3002
+
+### \u6ce8\u518c module
+
+\u901a\u8fc7\u8c03\u7528 WXSDKEngine \u4e2d\u7684 `registerModule:withClass`\u65b9\u6cd5\u6765\u6ce8\u518c\u81ea\u5df1\u7684module
+
+```object-c
+WXSDKEngine.h
+/**
+* @abstract Registers a module for a given name
+* @param name The module name to register
+* @param clazz The module class to register
+**/
++ (void)registerModule:(NSString *)name withClass:(Class)clazz;
+[WXSDKEngine registerModule:@"event" withClass:[WXEventModule class]];
+```
+
+### \u4f7f\u7528\u81ea\u5df1\u7684 module
+
+\u8fd9\u91cc\u7684 require \u91cc\u9762\u7684 event \u5c31\u662f\u5728 \u4e0a\u4e00\u6b65\u8c03\u7528 `registerModule:` \u6ce8\u518c module \u65f6\u5019\u7684 name
+
+```javascript
+var eventModule = weex.requireModule('event');
+eventModule.openURL('url',function(ret) {
+ nativeLog(ret);
+});
+```
+
+Weex SDK \u6ca1\u6709 \u56fe\u7247\u4e0b\u8f7d\uff0cnavigation \u64cd\u4f5c\u7684\u80fd\u529b\uff0c\u8bf7\u5927\u5bb6\u81ea\u5df1\u5b9e\u73b0\u8fd9\u4e9b protocol
+
+## WXImgLoaderProtocol
+
+weexSDK \u6ca1\u6709\u56fe\u7247\u4e0b\u8f7d\u7684\u80fd\u529b\uff0c\u9700\u8981\u5b9e\u73b0 WXImgLoaderProtocol, \u53c2\u8003\u4e0b\u9762\u7684\u4f8b\u5b50
+
+```object-c
+WXImageLoaderProtocol.h
+@protocol WXImgLoaderProtocol <WXModuleProtocol>
+/**
+* @abstract Creates a image download handler with a given URL
+* @param imageUrl The URL of the image to download
+* @param imageFrame The frame of the image you want to set
+* @param options : The options to be used for this download
+* @param completedBlock : A block called once the download is completed.
+ image : the image which has been download to local.
+ error : the error which has happened in download.
+ finished : a Boolean value indicating whether download action has finished.
+*/
+-(id<WXImageOperationProtocol>)downloadImageWithURL:(NSString *)url imageFrame:(CGRect)imageFrame userInfo:(NSDictionary *)options completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock;
+@end
+```
+
+\u5b9e\u73b0\u4e0a\u8ff0\u534f\u8bae
+
+```object-c
+@implementation WXImgLoaderDefaultImpl
+#pragma mark -
+#pragma mark WXImgLoaderProtocol
+
+- (id<WXImageOperationProtocol>)downloadImageWithURL:(NSString *)url imageFrame:(CGRect)imageFrame userInfo:(NSDictionary *)userInfo completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock
+{
+ if ([url hasPrefix:@"//"]) {
+ url = [@"http:" stringByAppendingString:url];
+ }
+ return (id<WXImageOperationProtocol>)[[SDWebImageManager sharedManager] downloadImageWithURL:[NSURL URLWithString:url] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
+ } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
+ if (completedBlock) {
+ completedBlock(image, error, finished);
+ }
+ }];
+}
+@end
+```
+
+### handler\u6ce8\u518c
- \u4f60\u53ef\u4ee5\u901a\u8fc7WXSDKEngine \u4e2d\u7684 `registerHandler:withProtocol`\u6ce8\u518chandler
-
- ```object-c
- WXSDKEngine.h
- /**
- * @abstract Registers a handler for a given handler instance and specific protocol
- * @param handler The handler instance to register
- * @param protocol The protocol to confirm
- */
- + (void)registerHandler:(id)handler withProtocol:(Protocol *)protocol;
-
- [WXSDKEngine registerHandler:[WXImgLoaderDefaultImpl new] withProtocol:@protocol(WXImgLoaderProtocol)]
- ```
+\u4f60\u53ef\u4ee5\u901a\u8fc7WXSDKEngine \u4e2d\u7684 `registerHandler:withProtocol`\u6ce8\u518chandler
+
+```object-c
+WXSDKEngine.h
+/**
+* @abstract Registers a handler for a given handler instance and specific protocol
+* @param handler The handler instance to register
+* @param protocol The protocol to confirm
+*/
++ (void)registerHandler:(id)handler withProtocol:(Protocol *)protocol;
+
+[WXSDKEngine registerHandler:[WXImgLoaderDefaultImpl new] withProtocol:@protocol(WXImgLoaderProtocol)]
+```
## Components \u6269\u5c55
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/cn/references/components/cell.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/components/cell.md b/doc/source/cn/references/components/cell.md
index 8f90d9c..f4baaae 100644
--- a/doc/source/cn/references/components/cell.md
+++ b/doc/source/cn/references/components/cell.md
@@ -17,7 +17,7 @@ version: 2.1
**\u6ce8\u610f\uff1a**
-\u4f60\u4e0d\u80fd\u7ed9 `<cell>` \u8bbe\u5b9a`flex`\u503c\u3002 `<cell>`\u7684\u5bbd\u5ea6\u7b49\u4e8e\u7236\u7ec4\u4ef6 `<list>` \u7684\u5bbd\u5ea6\uff0c\u5e76\u4e14 `<cell>` \u9ad8\u5ea6\u81ea\u9002\u5e94\u3002
+\u7531\u4e8e `<cell>` \u672c\u8eab\u662f\u4e00\u4e2a\u5bb9\u5668\uff0c\u5176\u5e03\u5c40\u7531 `<list>` \u8fdb\u884c\u7ba1\u7406\uff0c\u4f60\u4e0d\u80fd\u7ed9 `<cell>` \u8bbe\u5b9a`flex`\u503c\u3002 `<cell>`\u7684\u5bbd\u5ea6\u7b49\u4e8e\u7236\u7ec4\u4ef6 `<list>` \u7684\u5bbd\u5ea6\uff0c\u5e76\u4e14 `<cell>` \u9ad8\u5ea6\u81ea\u9002\u5e94\uff0c\u6307\u5b9a `margin` \u6837\u5f0f\u4e5f\u4e0d\u8d77\u4f5c\u7528\u3002
- \u901a\u7528\u6837\u5f0f\uff1a\u652f\u6301\u6240\u6709\u901a\u7528\u6837\u5f0f
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/cn/references/gesture.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/gesture.md b/doc/source/cn/references/gesture.md
index f4d566d..be81e45 100644
--- a/doc/source/cn/references/gesture.md
+++ b/doc/source/cn/references/gesture.md
@@ -26,7 +26,8 @@ Weex \u5c01\u88c5\u4e86\u539f\u751f\u7684\u89e6\u6478\u4e8b\u4ef6\u4ee5\u63d0\u4f9b\u624b\u52bf\u7cfb\u7edf\u3002\u4f7f\u7528\u624b\u52bf\u7c7b\u4f3c\u4e8e
- `panstart`
- `panmove`
- `panend`
-
+ - `horizontalpan` <span class="api-version">v0.10+</span>\uff1a\u624b\u52bf\u7684 `start/move/end` \u72b6\u6001\u4fdd\u5b58\u5728 `state` \u7279\u6027\u4e2d\u3002\u76ee\u524d\u8be5\u624b\u52bf\u5728 Android \u4e0b\u4f1a\u4e0e click \u4e8b\u4ef6\u51b2\u7a81\u3002
+ - `verticalpan` <span class="api-version">v0.10+</span>\uff1a\u52bf\u7684 `start/move/end` \u72b6\u6001\u4fdd\u5b58\u5728 `state` \u7279\u6027\u4e2d\u3002\u76ee\u524d\u8be5\u624b\u52bf\u5728 Android \u4e0b\u4f1a\u4e0e click \u4e8b\u4ef6\u51b2\u7a81\u3002
- **Swipe**\uff1a`swipe` \u5c06\u4f1a\u5728\u7528\u6237\u5728\u5c4f\u5e55\u4e0a\u6ed1\u52a8\u65f6\u89e6\u53d1\uff0c\u4e00\u6b21\u8fde\u7eed\u7684\u6ed1\u52a8\u53ea\u4f1a\u89e6\u53d1\u4e00\u6b21 `swiper` \u624b\u52bf\u3002
- **LongPress**\uff1a`LongPress` \u5c06\u4f1a\u5728\u89e6\u6478\u70b9\u8fde\u7eed\u4fdd\u6301 500 ms\u4ee5\u4e0a\u65f6\u89e6\u53d1\u3002
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/guide/intro/devtools.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/intro/devtools.md b/doc/source/guide/intro/devtools.md
deleted file mode 100644
index f9b32b4..0000000
--- a/doc/source/guide/intro/devtools.md
+++ /dev/null
@@ -1,100 +0,0 @@
----
-title: Using Devtools
-type: guide
-order: 5.7
-version: 2.1
----
-
-# Devtools
-
-Weex devtools is a custom devtools for weex that implements [Chrome Debugging Protocol](https://developer.chrome.com/devtools/docs/debugger-protocol), it is designed to help you quickly inspect your app and debug your JS bundle source in a chrome web page, both Android and IOS platform are supported.
-
-## Install
-
-```
- $ npm install -g weex-toolkit
-```
-#### usage
-```
-weex debug [options] [we_file|bundles_dir]
-
- Options:
-
- -h, --help output usage information
- -V, --verbose display logs of debugger server
- -v, --version display version
- -p, --port [port] set debugger server port
- -e, --entry [entry] set the entry bundlejs path when you specific the bundle server root path
- -m, --mode [mode] set build mode [transformer|loader]
- -w, --watch watch we file changes auto build them and refresh debugger page![default enabled]
-```
-
-#### start debugger
-```
-$weex debug
-```
-this command will start debug server and launch a chrome opening `DeviceList` page.
-this page will display a qrcode ,you can use `Playground App` scan it for starting debug.
-
-#### start debugger with a we file
-```
-$weex debug your_weex.we
-```
-this command will compile `your_weex.we` to `your_weex.js` and start the debug server as upon command.
-`your_weex.js` will deploy on the server and displayed in `DeviceList` page as another qrcode contain the url of your_weex.js
-
-
-#### start debugger with a directory of we files
-```
-$weex debug your/we/path -e index.we
-```
-this command will build every file in your/we/path and deploy them on the bundle server. your directory will mapping to http://localhost:port/weex/
-use -e to set the entry of these bundles. and the url of "index.we" will display on device list page as another qrcode.
-
-## Features
-
-### Connect devices
- devices")
-
-### Inspector
- Inspector can be used to show your `Element` \ `Network` \ `Console log` \ `ScreenCast` \ `BoxModel` \ `Native View` and so on.
-
-
-
-#### Element
-##### native view element
-
-
-##### weex dom element
-
-
-#### Network
-
-##### show the total time and latency
-
-
-##### show the header and response
-
-
-#### Console
-
-
-#### Resource
-
-
-### Debugger
-
- Debugger can be used to debug your bundle js source, you can set `Breakpoint` \ watch `CallStack`.
-
-
-
-#### Breakpoint and CallStack
-
-
-
-## Integrate devtools
-
-* Android
- * See the doc [Weex devtools (Android)](../../references/advanced/integrate-devtool-to-android.html), it will lead you to config and use it step by step.
-* IOS
- * See the doc [Weex devtools (iOS)](../../references/advanced/integrate-devtool-to-ios.html), it will lead you to config and use it step by step.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/guide/set-up-env.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/set-up-env.md b/doc/source/guide/set-up-env.md
index 338502b..71ad2fd 100644
--- a/doc/source/guide/set-up-env.md
+++ b/doc/source/guide/set-up-env.md
@@ -10,7 +10,7 @@ has_chapter_content: true
Use dotWe is a good choice, But if you want to develop locally on your own machine, you will set up your development environment.
-You will need Node.js and the Weex CLi.
+You will need Node.js and the [Weex CLi](https://github.com/weexteam/weex-toolkit).
You can installing Node using [nvm](https://github.com/creationix/nvm) (Simple bash script to manage multiple active node.js versions). Run the following commands in a Terminal after installing nvm:
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/f6838783/doc/source/guide/tools/weexpack.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/tools/weexpack.md b/doc/source/guide/tools/weexpack.md
index 699431f..dd0ee36 100644
--- a/doc/source/guide/tools/weexpack.md
+++ b/doc/source/guide/tools/weexpack.md
@@ -283,6 +283,8 @@ After all above steps, you could modify your application we/vue files under src

+[Plugin development guide](https://github.com/weexteam/weex-pack/blob/master/doc/plugin-devloping-web.md)
+
## Examples
[Create Weex One App with Weexpack](https://github.com/weexteam/weex-pack/wiki/Create-Weex-One-App-with-Weexpack)