You are viewing a plain text version of this content. The canonical link for it is here.
Posted to notifications@apisix.apache.org by GitBox <gi...@apache.org> on 2021/06/14 08:01:15 UTC
[GitHub] [apisix-dashboard] guoqqqi commented on a change in pull request #1907: feat: Use monaco editor
guoqqqi commented on a change in pull request #1907:
URL: https://github.com/apache/apisix-dashboard/pull/1907#discussion_r650541643
##########
File path: web/cypress/integration/consumer/create-consumer-with-api-breaker-plugin-form.spec.js
##########
@@ -60,17 +59,13 @@ context('Create and delete consumer with api-breaker plugin form', () => {
});
cy.focused(selector.drawer).should('exist');
cy.get(selector.disabledSwitcher).click();
- // edit codemirror
- cy.get(selector.codeMirror)
- .first()
- .then((editor) => {
- editor[0].CodeMirror.setValue(
- JSON.stringify({
- key: 'test',
- }),
- );
- cy.contains('button', 'Submit').click();
- });
+
+ // edit monaco
+ cy.window().then((window) => {
+ cy.waitUntil(() => window.monacoEditor)
Review comment:
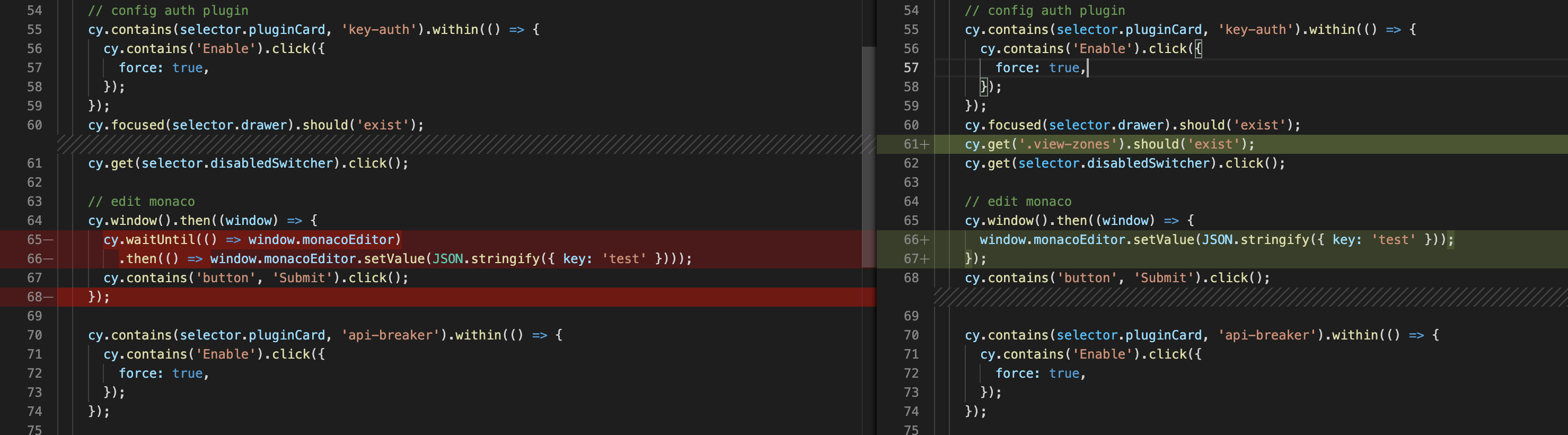
Hi @qian0817 You can add the assertion after 60 lines of focused
```
cy.get('.view-zones').should('exist');
```
This ensures that the ```monacoEditor``` is initialized successfully before manipulating the dom
##########
File path: web/cypress/integration/consumer/create-consumer-with-api-breaker-plugin-form.spec.js
##########
@@ -60,17 +59,13 @@ context('Create and delete consumer with api-breaker plugin form', () => {
});
cy.focused(selector.drawer).should('exist');
cy.get(selector.disabledSwitcher).click();
- // edit codemirror
- cy.get(selector.codeMirror)
- .first()
- .then((editor) => {
- editor[0].CodeMirror.setValue(
- JSON.stringify({
- key: 'test',
- }),
- );
- cy.contains('button', 'Submit').click();
- });
+
+ // edit monaco
+ cy.window().then((window) => {
+ cy.waitUntil(() => window.monacoEditor)
Review comment:
like this

--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org