You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@camel.apache.org by GitBox <gi...@apache.org> on 2020/03/10 07:33:10 UTC
[GitHub] [camel-website] CSElonewolf opened a new pull request #185: changed display:none to visible for swoosh animation to appear on mob…
CSElonewolf opened a new pull request #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185
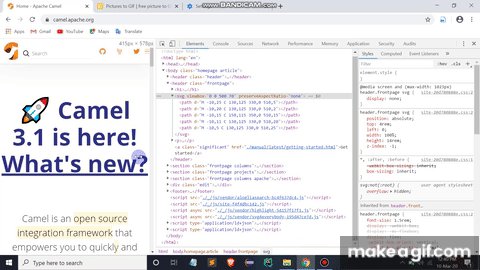
Before Change:-

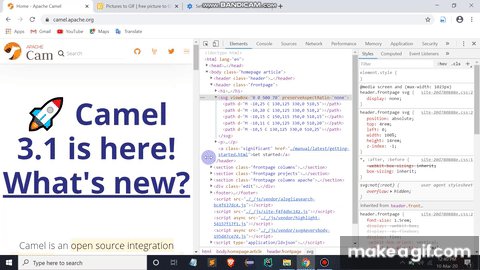
After Change :-

This looks good as I have seen such changes exists in website like [swoosh animation in mobile](https://www.gssoc.tech/index.html#about)
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597024656
Also one note, do we know about battery usage of animations on mobile, I would appreciate that we don't end up wasting folks power.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597278326
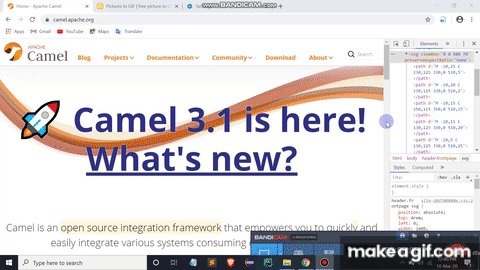
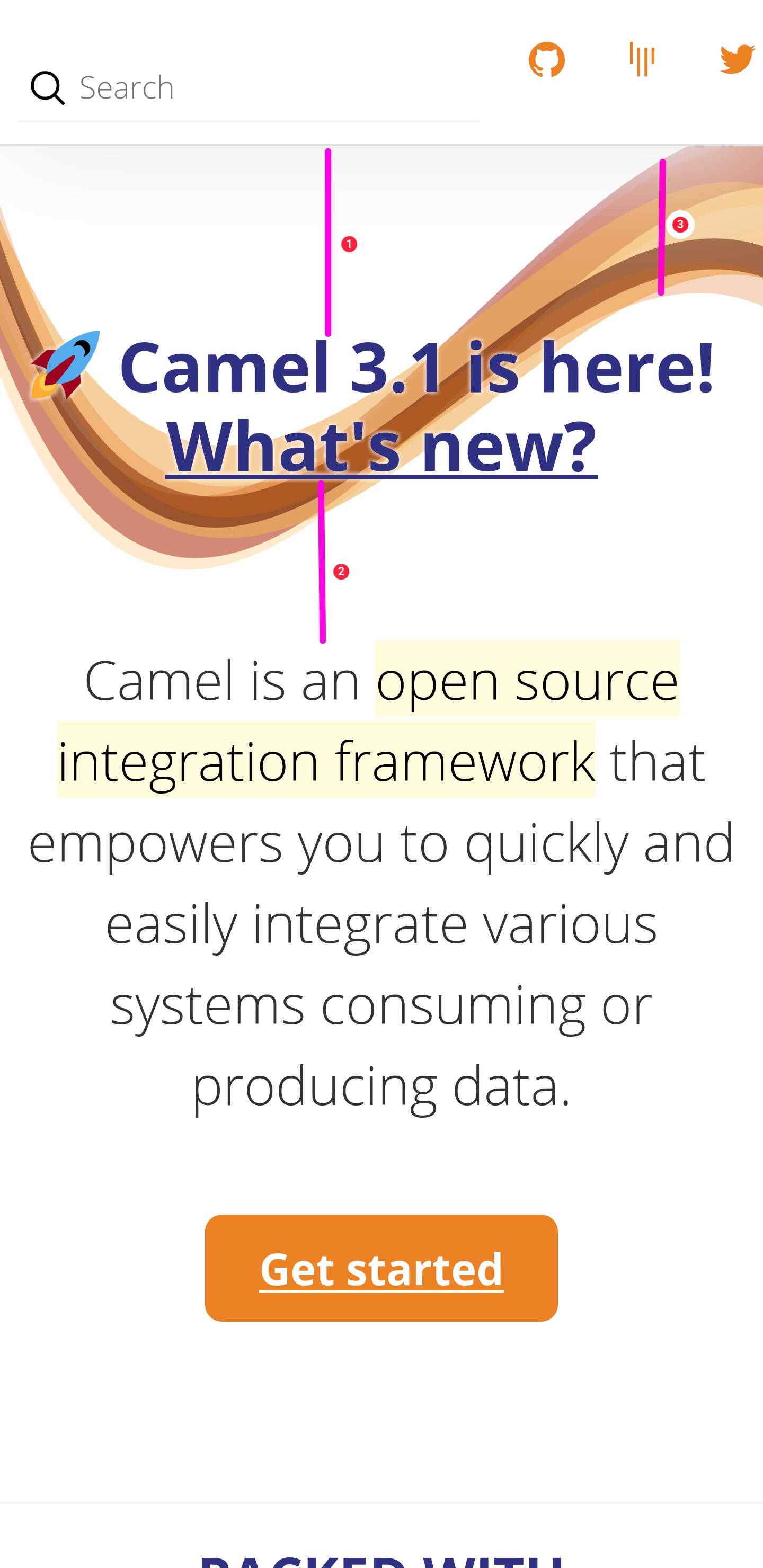
I would reduce the top margin of the `header.frontpage h1` and reduce the height of the swoosh. So that the vertical distance between the (1) and (2) is symmetrical and that the thickest part of the swoosh (3) is not at such great contrast to the thinnest part of the swoosh.

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597501090
Thanks!
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart merged pull request #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
zregvart merged pull request #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597278492
Preview is [here](https://builds.apache.org/job/Camel.website/job/PR-185/Preview/index.html).
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] CSElonewolf commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
CSElonewolf commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597043138
> Also one note, do we know about battery usage of animations on mobile, I would appreciate that we don't end up wasting folks power.
I guess mostly the site is visited either in Desktop or Laptop and seldom on mobile.So, battery is not an issue.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on a change in pull request #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
zregvart commented on a change in pull request #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#discussion_r390234385
##########
File path: antora-ui-camel/src/css/frontpage.css
##########
@@ -232,7 +232,7 @@ section.frontpage h1 {
}
header.frontpage svg {
- display: none;
+ display: visible;
Review comment:
Perhaps removing the whole rule would serve the same purpose?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] CSElonewolf commented on a change in pull request #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
CSElonewolf commented on a change in pull request #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#discussion_r390258973
##########
File path: antora-ui-camel/src/css/frontpage.css
##########
@@ -232,7 +232,7 @@ section.frontpage h1 {
}
header.frontpage svg {
- display: none;
+ display: visible;
Review comment:
Ok.Sure.Thats a great Idea.I was too thinking about the abnormal font-size of the `<h1>` tag content as soon as the screen was reduced from 1023px.
I will be changing the font-size and will also increase the opacity of the shadow of the h1 tag's content.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
zregvart commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597024208
I think the swoosh looks a bit awkwardly shrunk when compressed from the side. We might need to resize in the vertical space as well, perhaps by reducing the font sizes on smaller resolutions.
For example, this looks a bit better to me:

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] CSElonewolf commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
CSElonewolf commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597444390
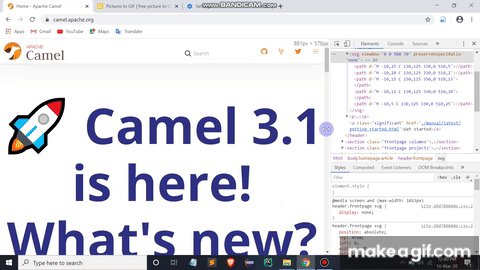
<img width="236" alt="Annotation 2020-03-11 102627" src="https://user-images.githubusercontent.com/51082429/76383741-ca59c300-6382-11ea-8731-adac829fc470.png">
This is the Preview
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] CSElonewolf commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
CSElonewolf commented on issue #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#issuecomment-597561194
Most welcome @zregvart
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
[GitHub] [camel-website] CSElonewolf commented on a change in pull request #185: changed display:none to visible for swoosh animation to appear on mob…
Posted by GitBox <gi...@apache.org>.
CSElonewolf commented on a change in pull request #185: changed display:none to visible for swoosh animation to appear on mob…
URL: https://github.com/apache/camel-website/pull/185#discussion_r390258973
##########
File path: antora-ui-camel/src/css/frontpage.css
##########
@@ -232,7 +232,7 @@ section.frontpage h1 {
}
header.frontpage svg {
- display: none;
+ display: visible;
Review comment:
Ok.Sure.Thats a great Idea.I was too thinking about the abnormal font-size of the <h1> tag content as soon as the screen was reduced from 1023px.
I will be changing the font-size and will also increase the opacity of the shadow of the <h1> tag's content.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services