You are viewing a plain text version of this content. The canonical link for it is here.
Posted to notifications@apisix.apache.org by GitBox <gi...@apache.org> on 2022/10/13 09:35:44 UTC
[GitHub] [apisix-website] mys1024 opened a new pull request, #1359: fix: improve visibility of Blog page in dark mode
mys1024 opened a new pull request, #1359:
URL: https://github.com/apache/apisix-website/pull/1359
Fixes: #1308
Changes:
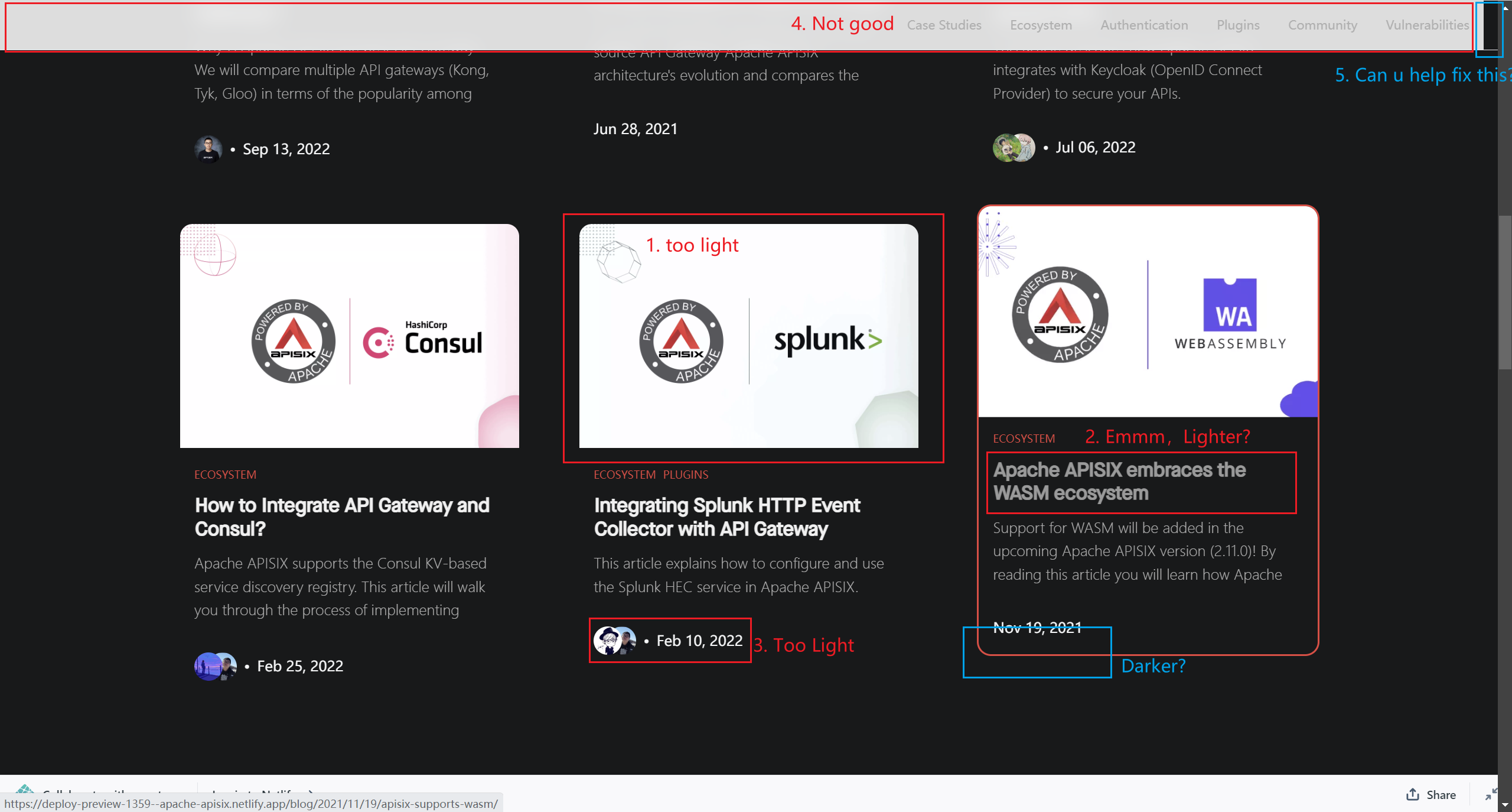
- make `BlogPostItem`'s title and description more visible
- enable dark mode switch in **Blog** page
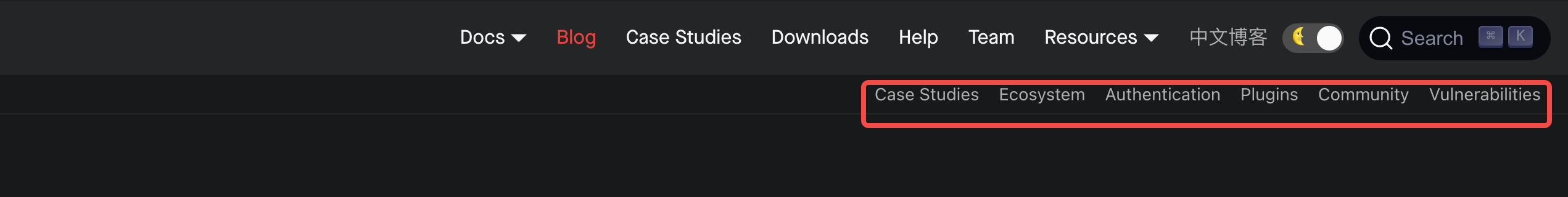
- add padding for the links of `中文博客` and `English Blog` in Navbar
Screenshots of the change:
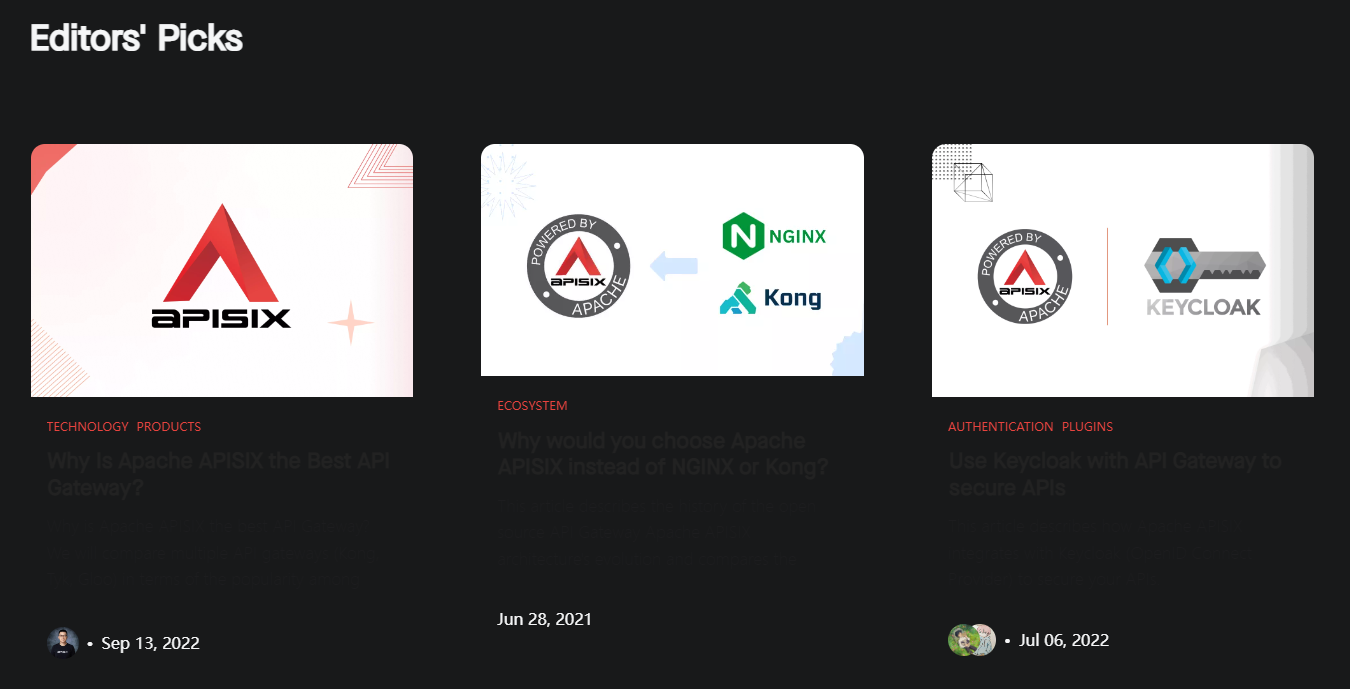
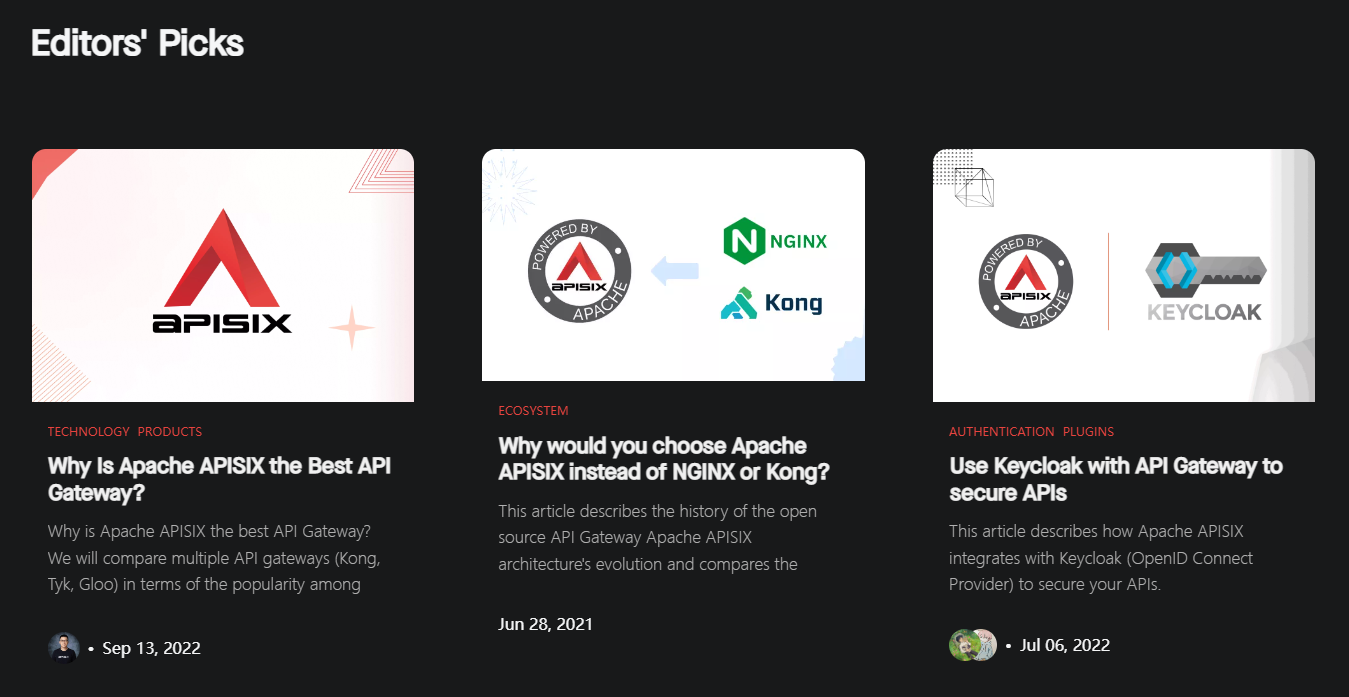
- BlogPostItem
before:

after:

- dark mode switch & padding for links of `中文博客` and `English Blog`
before:

after:

--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: notifications-unsubscribe@apisix.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [apisix-website] SkyeYoung commented on pull request #1359: fix: improve visibility of Blog page in dark mode
Posted by GitBox <gi...@apache.org>.
SkyeYoung commented on PR #1359:
URL: https://github.com/apache/apisix-website/pull/1359#issuecomment-1281736713
> @SkyeYoung Got it. I will use a brightness filter to make it darker. What rate do you think is appropriate?
I don't know, pls try it yourself.
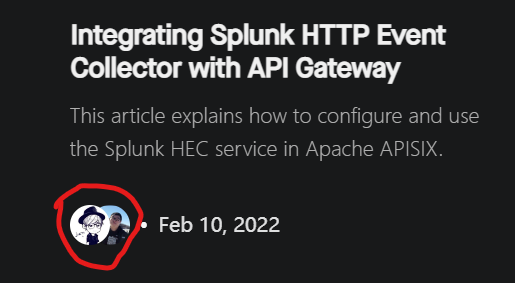
> In addition, should I set a same filter for avatars to make them darker in dark mode?
Sure, great idea, just do it.
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: notifications-unsubscribe@apisix.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [apisix-website] mys1024 commented on pull request #1359: fix: improve visibility of Blog page in dark mode
Posted by GitBox <gi...@apache.org>.
mys1024 commented on PR #1359:
URL: https://github.com/apache/apisix-website/pull/1359#issuecomment-1277352871
> It doesn't look good enough, you can think about it again.
>
> 
Got it, I'll deal with it later
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: notifications-unsubscribe@apisix.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [apisix-website] guoqqqi commented on pull request #1359: fix: improve visibility of Blog page in dark mode
Posted by GitBox <gi...@apache.org>.
guoqqqi commented on PR #1359:
URL: https://github.com/apache/apisix-website/pull/1359#issuecomment-1280431371
Hi, @mys1024 Thank you for your first contribution!
There are also some minor issues:
1. In dark mode, the secondary title is not obvious enough.
2. No hover style for secondary headers in dark theme.

--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: notifications-unsubscribe@apisix.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [apisix-website] netlify[bot] commented on pull request #1359: fix: improve visibility of Blog page in dark mode
Posted by GitBox <gi...@apache.org>.
netlify[bot] commented on PR #1359:
URL: https://github.com/apache/apisix-website/pull/1359#issuecomment-1277321284
### <span aria-hidden="true">👷</span> Deploy Preview for *apache-apisix* processing.
| Name | Link |
|---------------------------------|------------------------|
|<span aria-hidden="true">🔨</span> Latest commit | b3c45351b025662c0ec972791b984f73416b155a |
|<span aria-hidden="true">🔍</span> Latest deploy log | https://app.netlify.com/sites/apache-apisix/deploys/6347dbf08c47fe0008c8d9d5 |
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: notifications-unsubscribe@apisix.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [apisix-website] bzp2010 merged pull request #1359: fix: improve visibility of Blog page in dark mode
Posted by GitBox <gi...@apache.org>.
bzp2010 merged PR #1359:
URL: https://github.com/apache/apisix-website/pull/1359
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: notifications-unsubscribe@apisix.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [apisix-website] mys1024 commented on pull request #1359: fix: improve visibility of Blog page in dark mode
Posted by GitBox <gi...@apache.org>.
mys1024 commented on PR #1359:
URL: https://github.com/apache/apisix-website/pull/1359#issuecomment-1280455970
> Use a filter to make this image a bit darker? (no opacity)
@SkyeYoung Got it. I will use a brightness filter to make it darker. What rate do you think is appropriate?
In addition, should I set a filter for avatars to make them darker in dark mode?

--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: notifications-unsubscribe@apisix.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org