You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/07/16 02:53:09 UTC
[GitHub] 5016427 opened a new issue #8698: 仪表板在某些浏览器版本中数据展现字体异常
5016427 opened a new issue #8698: 仪表板在某些浏览器版本中数据展现字体异常
URL: https://github.com/apache/incubator-echarts/issues/8698
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
项目中使用的仪表板在360浏览器10.0版本中,以及IE9,microsoft edge浏览器中,出现了数据展现字体异常,字体显示的非常的小。之前一直使用的360浏览器9.1版本是没有问题的。
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:echarts 2.2.7
+ Browser version [浏览器类型和版本]:360浏览器 10.0极速模式
+ OS Version [操作系统类型和版本]:window 7旗舰版 service pack 1
### Expected behaviour [期望结果]
字体恢复正常
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
series: [
{
name: name,
type: 'gauge',
min:0,
max:150,
radius:'100%',
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 8,
color:[[0.333, '#fe7686'], [0.666, '#129FF7'], [1, '#7BCE4C']]
}
},
axisTick: { // 坐标轴小标记
show: true,
splitNumber:3,
length:2
},
axisLabel: {
show:false
},
splitLine: { // 分隔线
show:true,
length: 10, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
detail:{
show:true,
fontSize:1,
color:'auto',
formatter:'{value}%'
},
title:{
show:true,
fontSize:1,
padding:[10,0,0,0]
},
pointer: {
width:3
},
label: {
normal: {
formatter: '{c}',
position: 'inside'
}
},
data: [{value: 0.4, name: '达成率'}]
}
]
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->
之前360浏览器9.1版本截图:

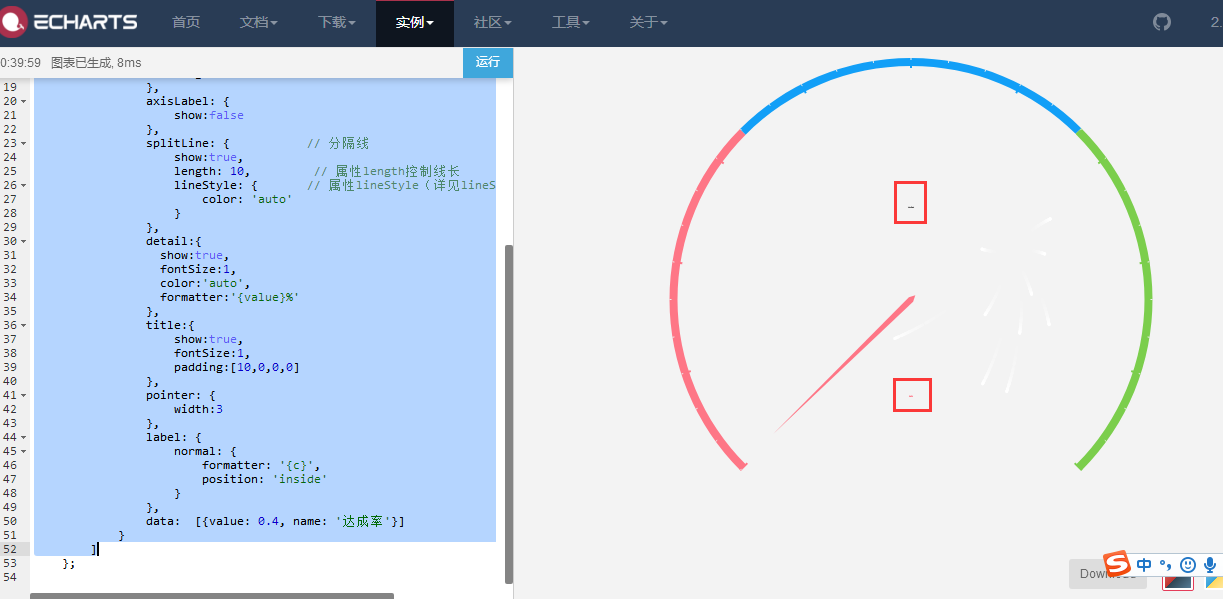
问题截图:

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org