You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2020/04/29 12:08:33 UTC
[GitHub] [incubator-echarts] yycyeung opened a new issue #12539: TypeError: api.coord is not a function Errror
yycyeung opened a new issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539
### Version
3.8.5
### Steps to reproduce
draw polygons like https://echarts.apache.org/examples/en/editor.html?c=map-polygon
### What is expected?
many beautiful polygons in my map
### What is actually happening?
"TypeError: api.coord is not a function" appears
---
i found out that there is no coord function in my api object (no coordSys in param as well)
I search online, and people suggest me to import echarts/extension/bmap
The problem is i am using the leaflet extension but not bmap, I would like to know is it possible to draw polygon in leaflet or it is necessary to include bmap in my work?
"echarts": "^3.8.5",
"echarts-leaflet": "^1.1.0",
"leaflet": "^1.6.0"
btw....I cannot open the echarts gallery https://gallery.echartsjs.com/ is it run by u guys?
Thank you for your time ;) and Sorry if you feel like its not a bug...
<!-- This issue is generated by echarts-issue-helper. DO NOT REMOVE -->
<!-- This issue is in English. DO NOT REMOVE -->
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] echarts-bot[bot] commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
echarts-bot[bot] commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-621161139
Hi! We've received your issue and please be patient to get responded. 🎉
The average response time is expected to be within one day for weekdays.
In the meanwhile, please make sure that **you have posted enough image to demo your request**. You may also check out the [API](http://echarts.apache.org/api.html) and [chart option](http://echarts.apache.org/option.html) to get the answer.
If you don't get helped for a long time (over a week) or have an urgent question to ask, you may also send an email to dev@echarts.apache.org. Please attach the issue link if it's a technical questions.
If you are interested in the project, you may also subscribe our [mail list](https://echarts.apache.org/en/maillist.html).
Have a nice day! 🍵
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] yycyeung commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
yycyeung commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623275667
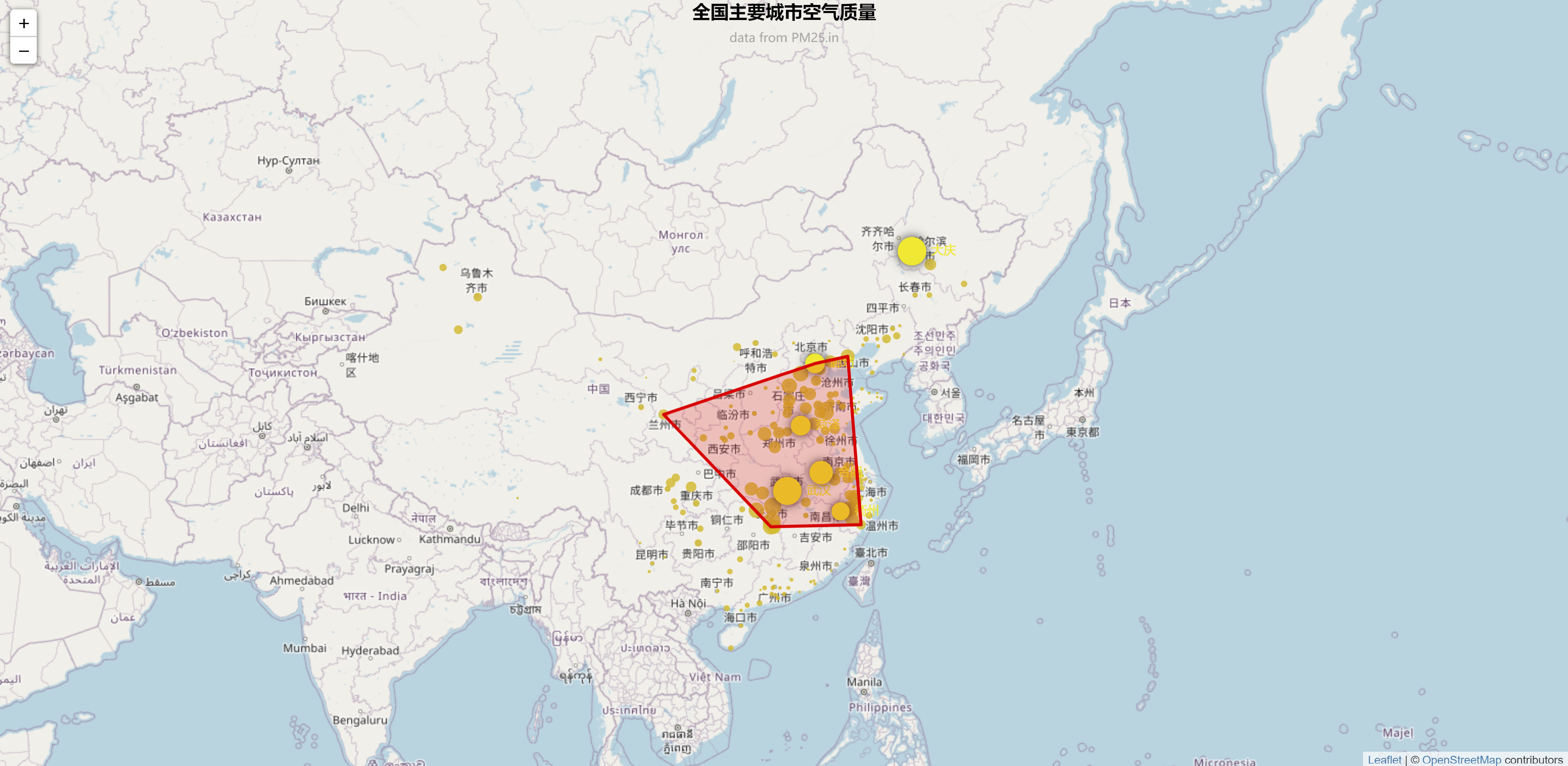
> BTW, we can also draw polygons with `leaflet` api and it's not necessary to use echarts to draw.
>
> ```js
> var leaflet = myChart.getModel().getComponent('leaflet').getLeaflet();
> var latlngs = [
> [39.53, 116.7],
> [36.03, 103.73],
> [27.87, 112.91],
> [28.01, 120.65],
> [39.95, 119.57]
> ];
> L.polygon(latlngs, { color: 'red' }).addTo(leaflet);
> ```
>
> Also, that's our expected result.
>
> 
lol you are right, thanks a lot ;DDDDD
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] yycyeung commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
yycyeung commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623223317
> A `coordinateSystem` in your case is required. If you want to use echarts in leaflet, you may need an echarts plugin for leaflet. Within the example, it can draw polygons by using the [custom series](https://echarts.apache.org/en/option.html#series-custom) since it depends on the plugin [Extension for Baidu Map](https://github.com/apache/incubator-echarts/tree/master/extension/bmap) which is provided officially.
> There may be no need to use bmap, you can search in Github with the keyword `leaflet-echarts` to pick one suitable for you.
> BTW, I think the version you are using is too old, it's better to upgrade it to 4.x. :)
>
> 
yess. I use echarts-leaflet, the third one in the pic I updated the echarts to 4.X.X but still got "prepareCustoms[coordSys.type] is not a function"
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] susiwen8 commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
susiwen8 commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-621221761
@yycyeung Have you tried the latest ECharts? Version 4.7?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart edited a comment on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
plainheart edited a comment on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623239002
@yycyeung My pleasure.
**Fixing code**
```js
LeafletCoordSys.prototype.prepareCustoms = function (data) {
var rect = this.getViewRect();
return {
coordSys: {
type: 'leaflet',
x: rect.x,
y: rect.y,
width: rect.width,
height: rect.height
},
api: {
coord: echarts.util.bind(this.dataToPoint, this),
size: echarts.util.bind(dataToCoordSize, this)
}
};
};
function dataToCoordSize(dataSize, dataItem) {
dataItem = dataItem || [0, 0];
return echarts.util.map([0, 1], function (dimIdx) {
var val = dataItem[dimIdx];
var halfSize = dataSize[dimIdx] / 2;
var p1 = [];
var p2 = [];
p1[dimIdx] = val - halfSize;
p2[dimIdx] = val + halfSize;
p1[1 - dimIdx] = p2[1 - dimIdx] = dataItem[1 - dimIdx];
return Math.abs(this.dataToPoint(p1)[dimIdx] - this.dataToPoint(p2)[dimIdx]);
}, this);
}
```
- Add codes above to the dist file `echarts-leaflet.js` after [line 87](https://github.com/gnijuohz/echarts-leaflet/blob/master/dist/echarts-leaflet.js#L87) or modify the source file `LeafletCoordSys.js` and rebuild it.
- Rerun your project and we can see the expected result. (Maybe need to rebuild if you are using esModule)

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
plainheart commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-621222062
A `coordinateSystem` in your case is required. If you want to use echarts in leaflet, you may need an echarts plugin for leaflet. Within the example, it can draw polygons by using the [custom series](https://echarts.apache.org/en/option.html#series-custom) since it depends on the plugin [Extension for Baidu Map](https://github.com/apache/incubator-echarts/tree/master/extension/bmap) which is provided officially.
There may be no need to use bmap, you can search in Github with the keyword `leaflet-echarts` to pick one suitable for you.
BTW, I think the version you are using is too old, it's better to upgrade it to 4.x. :)

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
plainheart commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623239002
@yycyeung My pleasure.
**Fixing code**
```js
LeafletCoordSys.prototype.prepareCustoms = function (data) {
var rect = this.getViewRect();
return {
coordSys: {
type: 'leaflet',
x: rect.x,
y: rect.y,
width: rect.width,
height: rect.height
},
api: {
coord: echarts.util.bind(this.dataToPoint, this),
size: echarts.util.bind(dataToCoordSize, this)
}
};
};
function dataToCoordSize(dataSize, dataItem) {
dataItem = dataItem || [0, 0];
return echarts.util.map([0, 1], function (dimIdx) {
var val = dataItem[dimIdx];
var halfSize = dataSize[dimIdx] / 2;
var p1 = [];
var p2 = [];
p1[dimIdx] = val - halfSize;
p2[dimIdx] = val + halfSize;
p1[1 - dimIdx] = p2[1 - dimIdx] = dataItem[1 - dimIdx];
return Math.abs(this.dataToPoint(p1)[dimIdx] - this.dataToPoint(p2)[dimIdx]);
}, this);
}
```
- Add codes above to the dist file `echarts-leaflet.js` after [line 87](https://github.com/gnijuohz/echarts-leaflet/blob/master/dist/echarts-leaflet.js#L87) or modify the source file and rebuild it.
- Rerun your project and we can see the expected result. (Maybe need to rebuild if you are using esModule)

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart edited a comment on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
plainheart edited a comment on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623240560
BTW, we can also draw polygons with `leaflet` api and it's not necessary to use echarts to draw.
```js
var leaflet = myChart.getModel().getComponent('leaflet').getLeaflet();
var latlngs = [
[39.53, 116.7],
[36.03, 103.73],
[27.87, 112.91],
[28.01, 120.65],
[39.95, 119.57]
];
L.polygon(latlngs, { color: 'red' }).addTo(leaflet);
```
Also, that's our expected result.

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
plainheart commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623240560
BTW, we can also draw polygons with `leaflet` api and it's not necessary to use echarts to draw.
```js
var leaflet = myChart.getModel().getComponent('leaflet').getLeaflet();
var latlngs = [
[39.53, 116.7],
[36.03, 103.73],
[27.87, 112.91],
[28.01,120.65],
[39.95, 119.57]
];
L.polygon(latlngs, { color: 'red' }).addTo(leaflet);
```
Also, that's our expected result.

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] yycyeung commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
yycyeung commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623236679
> @yycyeung OK! I have found this error is caused by the `echarts-leaflet` plugin since this plugin does not support custom series. I will give you some fixing suggestions later. :)
great! thanks a lot
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
plainheart commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623235969
@yycyeung OK! I have found this error is caused by the `echarts-leaflet` plugin since this plugin does not support custom series. I will give you some fixing suggestions later. :)
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] yycyeung commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
yycyeung commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-623223129
> @yycyeung Have you tried the latest ECharts? Version 4.7?
Yesss. still got "prepareCustoms[coordSys.type] is not a function"
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] Ovilia commented on issue #12539: TypeError: api.coord is not a function Errror
Posted by GitBox <gi...@apache.org>.
Ovilia commented on issue #12539:
URL: https://github.com/apache/incubator-echarts/issues/12539#issuecomment-624442195
@yycyeung If your problem has been solved, please close the issue.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org