You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/04/17 01:46:35 UTC
[GitHub] IcarusLc opened a new issue #8170: echarts图例颜色展示bug
IcarusLc opened a new issue #8170: echarts图例颜色展示bug
URL: https://github.com/apache/incubator-echarts/issues/8170
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
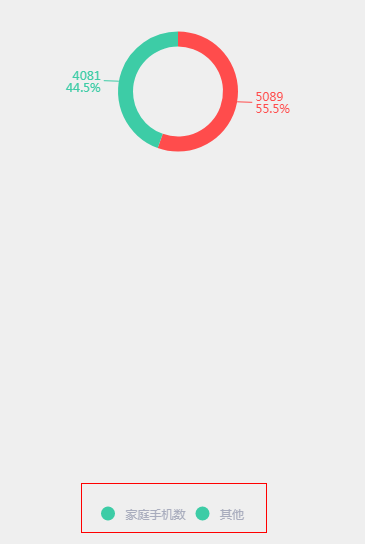
当serise下的data的name为 "家庭手机数" 时,图例的颜色会变成color配置的颜色,修改name为任意字符串则图例颜色会跟随data下的itemStyle的颜色变化.
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:
+ Browser version [浏览器类型和版本]:
+ OS Version [操作系统类型和版本]:
echarts 2.6.0
浏览器 chrome 65.0.3325.181
OS win7
实际结果:

### Expected behaviour [期望结果]

### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
"series": [{
"radius": [45, 60],
"center": ["50%", "50%"],
"hoverOffset": 5,
"name": "家庭手机数",
"type": "pie",
"label": {
"normal": {
"formatter": "{c}\n{d}%"
}
},
"labelLine": {
"normal": {
"length": 3
}
},
"data": [{
"name": "家庭手机数",
"value": "5089",
"itemStyle": {
"normal": {
"color": "#ff4c4c"
}
}
}, {
"name": "其他",
"value": "4081",
"itemStyle": {
"normal": {
"color": "#3dcca6"
}
}
}]
}],
"color": ["#3dcca6"],
"backgroundColor": "rgba(22,28,53,0)",
"textStyle": {},
"legend": {
"type": "scroll",
"left": "center",
"bottom": "bottom",
"textStyle": {
"color": "#a8acbd"
},
"data": [{
"name": "家庭手机数",
"icon": "circle"
}, {
"name": "其他",
"icon": "circle"
}]
}
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org