You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/07/13 10:58:17 UTC
[GitHub] luyanping opened a new issue #8696: echarts在极坐标轴的情况下,图形上的label无法显示
luyanping opened a new issue #8696: echarts在极坐标轴的情况下,图形上的label无法显示
URL: https://github.com/apache/incubator-echarts/issues/8696
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
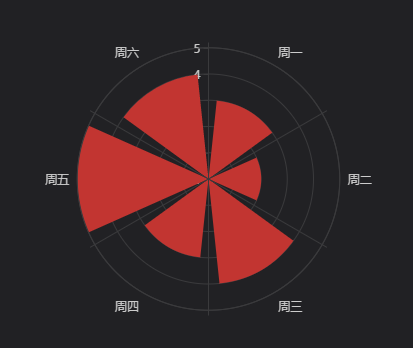
echarts在极坐标轴的情况下,图形上的文本标签无法显示。
此次我是在极坐标的情况下,画了一个柱状图,在series下设置:
series: [{
type: 'bar',
label:{
show: true,
position: 'inside',
},
coordinateSystem: 'polar',
data: [3, 2, 4, 3, 5, 4],
}],
柱状图上并没有标签显示出来。上网搜索,发现不止我一个人提出这种问题,但是并没有找到解决方案。
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]: 4.1.0(当前官网最新版)
+ Browser version [浏览器类型和版本]: 谷歌
+ OS Version [操作系统类型和版本]:
### Expected behaviour [期望结果]
希望开发echart的大佬们能够加上这个功能。
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
backgroundColor: '#212124',
angleAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六'],
axisLabel:{
interval: 0,
color: '#ccc'
},
axisTick:{
interval: 0,
},
axisLine: {
lineStyle: {
color: '#3A3A3C'
}
},
splitLine: {
show: true,
lineStyle: {
color: '#3A3A3C'
}
},
z: 10
},
radiusAxis: {
axisLabel:{
color: '#ccc'
},
axisLine: {
lineStyle: {
color: '#3A3A3C'
}
},
splitLine: {
show: true,
lineStyle: {
color: '#3A3A3C'
}
},
},
polar: {
radius: '75%',
},
series: [{
type: 'bar',
label:{
show: true,
position: 'inside',
},
data: [3, 2, 4, 3, 5, 4],
coordinateSystem: 'polar',
}],
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org