You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/08/04 07:35:17 UTC
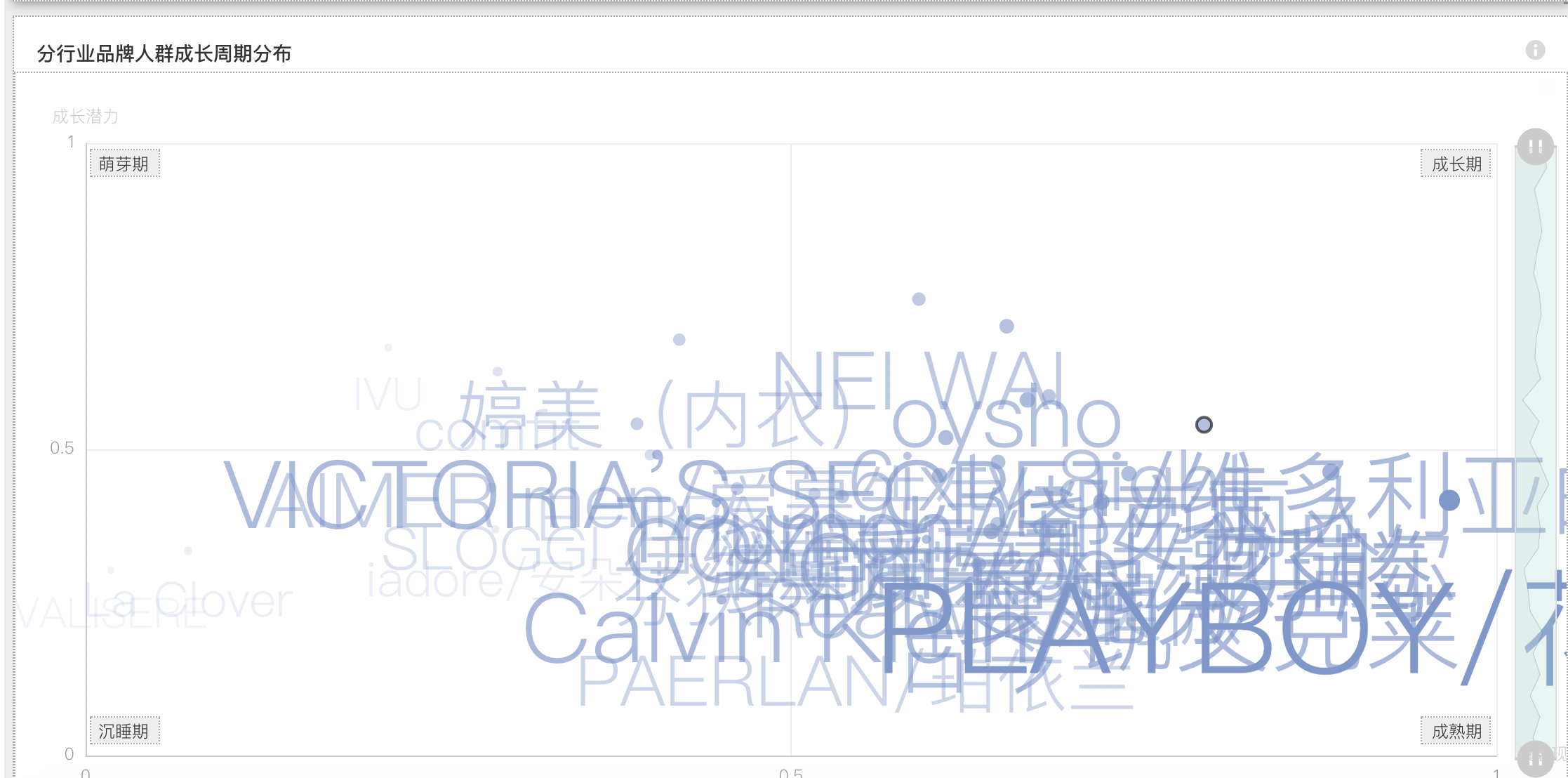
[GitHub] Ellery0924 opened a new issue #8814: 使用SVG渲染器的情况下,图形元素标签的字体大小无效
Ellery0924 opened a new issue #8814: 使用SVG渲染器的情况下,图形元素标签的字体大小无效
URL: https://github.com/apache/incubator-echarts/issues/8814
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
使用SVG渲染器的情况下,图形元素标签的字体大小无效
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]: 4.1.0
+ Browser version [浏览器类型和版本]: Chrome
+ OS Version [操作系统类型和版本]: MacOS
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org