You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/09/27 10:09:21 UTC
[GitHub] mexvod opened a new issue #9141: Negative line calculate stack
mexvod opened a new issue #9141: Negative line calculate stack
URL: https://github.com/apache/incubator-echarts/issues/9141
option = {
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : [1,2,3,4,5]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
type:'line',
stack: '1',
data:[110,120, 120, 101,115]
},
{
type:'line',
stack: '1',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {normal: {}},
data:[134,200, -20, 181,143]
}
]
};

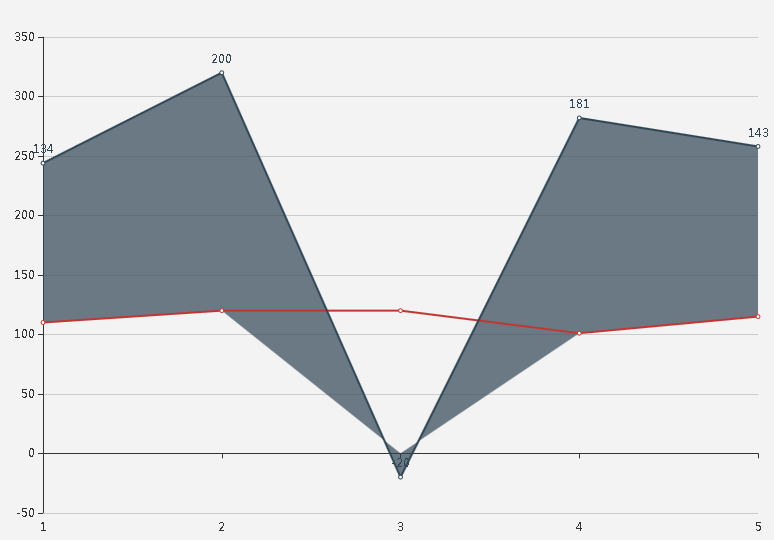
Negative areaStyle badly !!
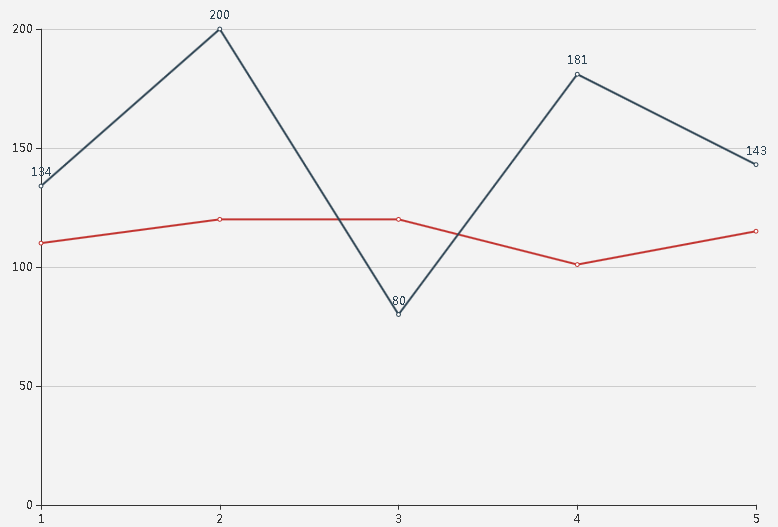
Next:
option = {
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : [1,2,3,4,5]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
type:'line',
data:[110,120, 120, 101,115]
},
{
type:'line',
label: {
normal: {
show: true,
position: 'top'
}
},
data:[134,200, 80, 181,143]
}
]
};

How to make:

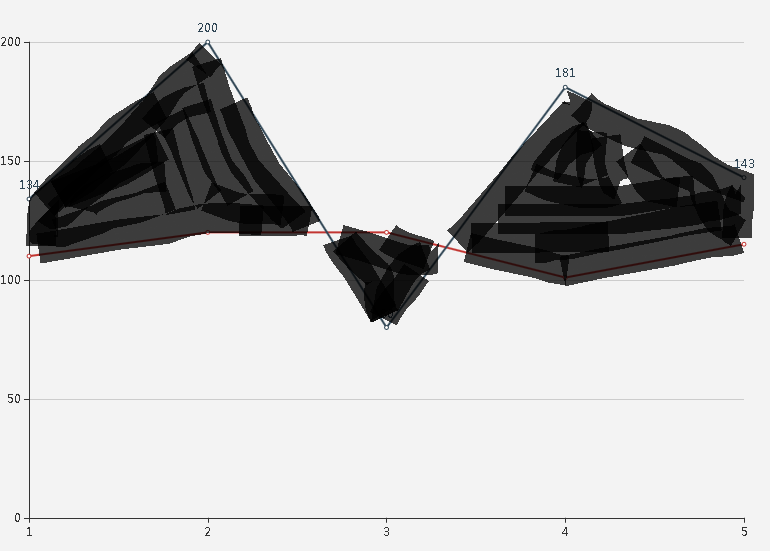
how to paint over these areas?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org