You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/05/08 02:50:05 UTC
[GitHub] sunNnus opened a new issue #8302: 手动关闭 3D 柱形图的自动旋转效果,在恢复自动旋转的间隔内失效
sunNnus opened a new issue #8302: 手动关闭 3D 柱形图的自动旋转效果,在恢复自动旋转的间隔内失效
URL: https://github.com/apache/incubator-echarts/issues/8302
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
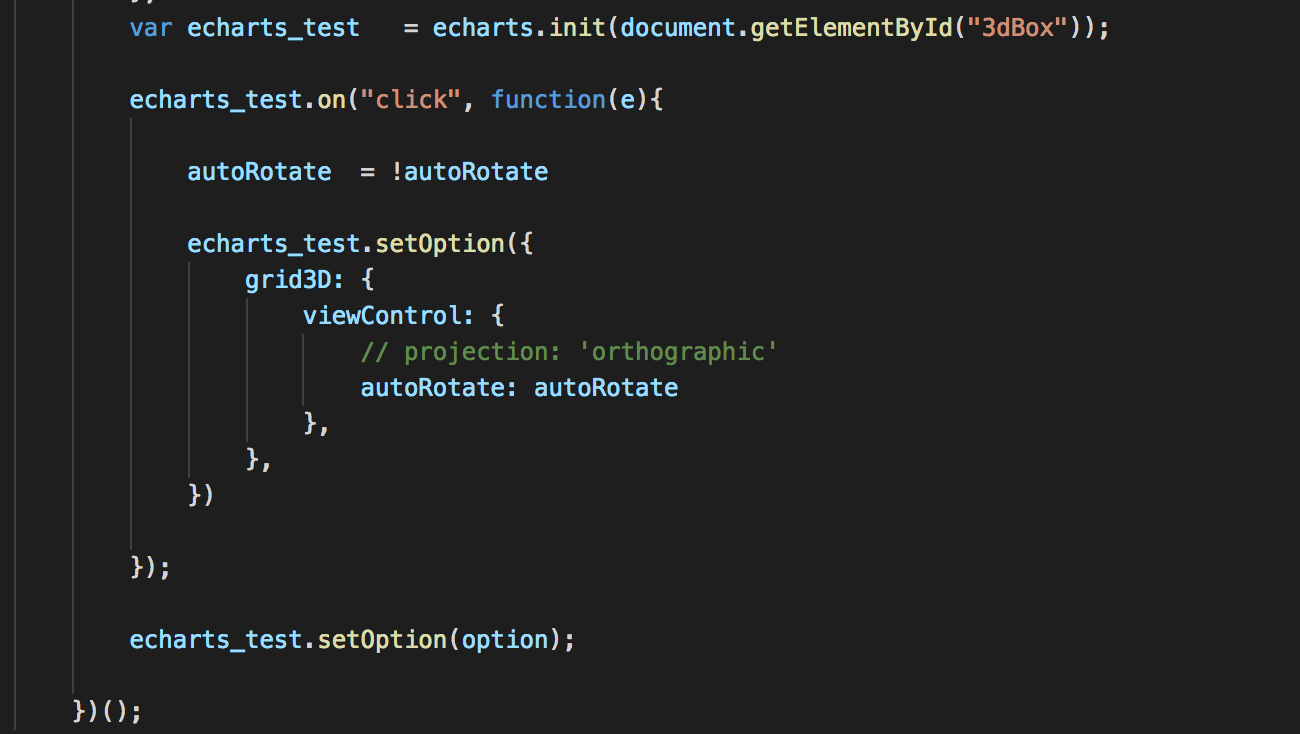
开启 3D 柱形图的自动旋转效果,3D 柱形图在受到迟滞因子(旋转,缩放等操作)时停止,然后会有一个恢复自动旋转的时间间隔,如果在这个间隔内手动禁止自动旋转效果时会失效
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]: 3.7.3 (echarts-gl 1.0.2)
+ Browser version [浏览器类型和版本]: chrome 66.0.3359.139
+ OS Version [操作系统类型和版本]: macOS 10.12.6
### Expected behaviour [期望结果]
无论在什么时候只要手动禁止 3D 柱形图时都不会再自动旋转
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
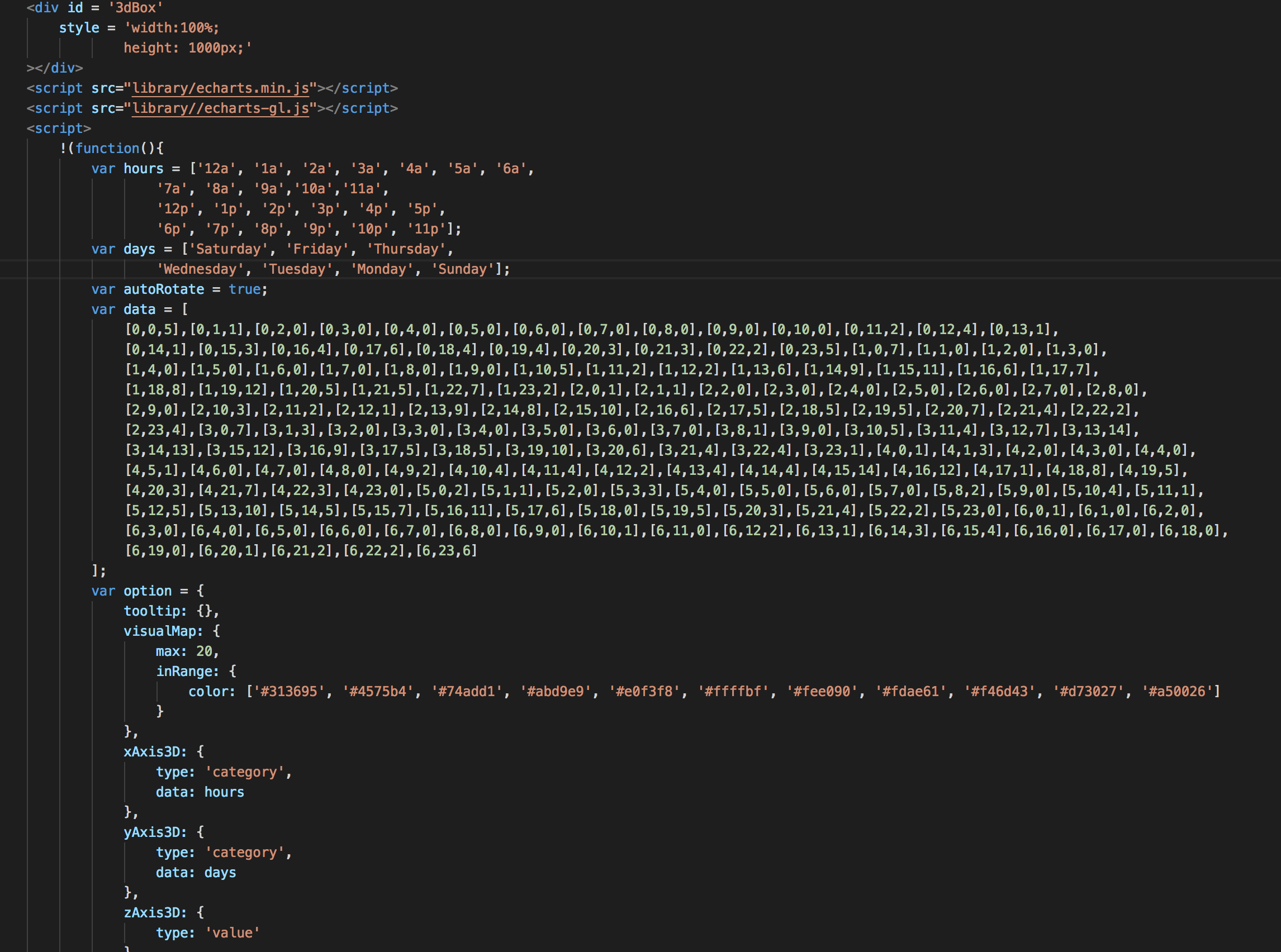
```javascript
option = {
tooltip: {},
visualMap: {
max: 20,
inRange: {
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
}
},
xAxis3D: {
type: 'category',
data: hours
},
yAxis3D: {
type: 'category',
data: days
},
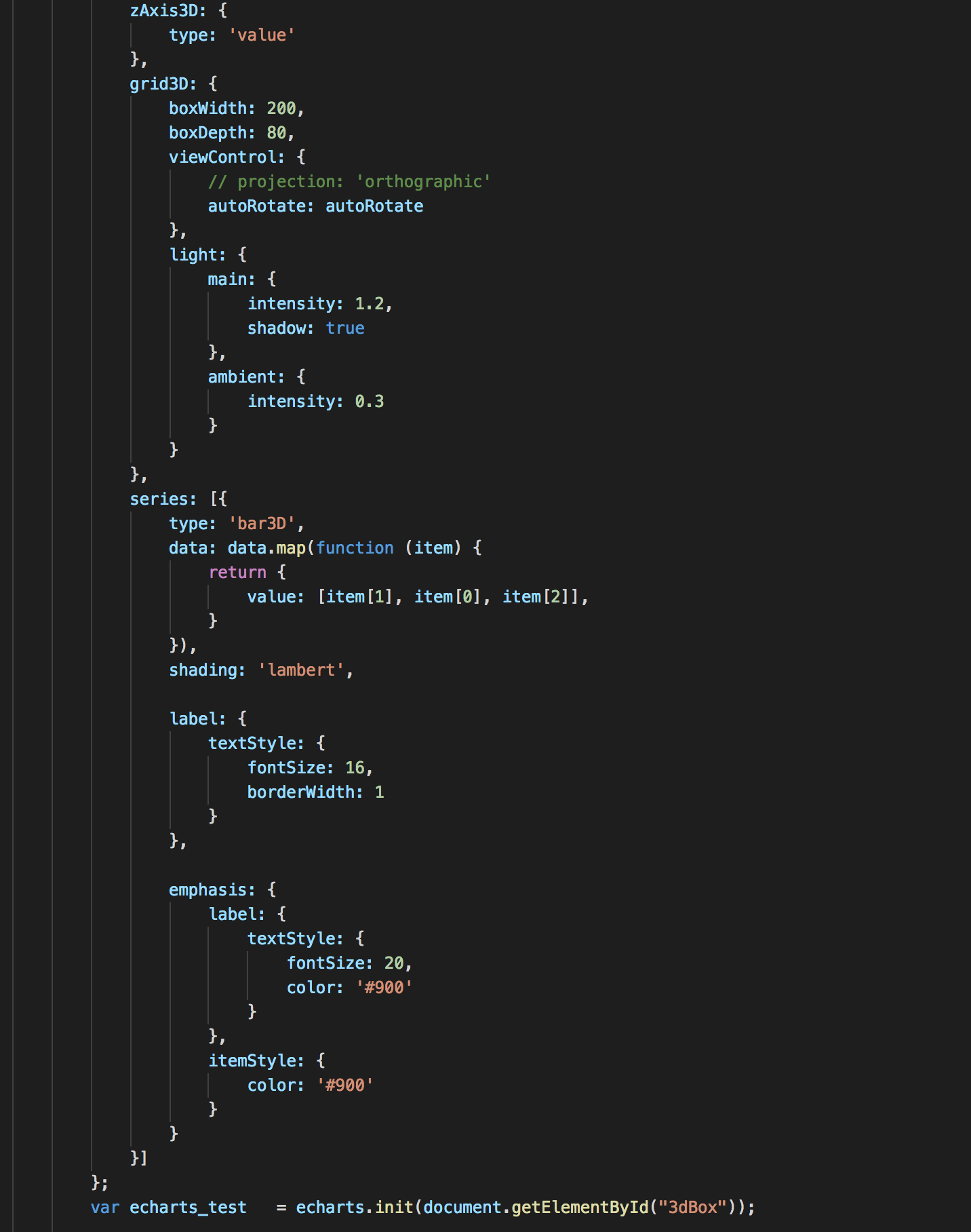
zAxis3D: {
type: 'value'
},
grid3D: {
boxWidth: 200,
boxDepth: 80,
viewControl: {
autoRotate: true
},
light: {
main: {
intensity: 1.2,
shadow: true
},
ambient: {
intensity: 0.3
}
}
},
series: [{
type: 'bar3D',
data: data.map(function (item) {
return {
value: [item[1], item[0], item[2]],
}
}),
shading: 'lambert',
label: {
textStyle: {
fontSize: 16,
borderWidth: 1
}
},
emphasis: {
label: {
textStyle: {
fontSize: 20,
color: '#900'
}
},
itemStyle: {
color: '#900'
}
}
}]
};
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->



----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org