You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/07/06 08:45:09 UTC
[GitHub] HelenGuohx opened a new issue #8658: echarts柱形图溢出
HelenGuohx opened a new issue #8658: echarts柱形图溢出
URL: https://github.com/apache/incubator-echarts/issues/8658
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
[

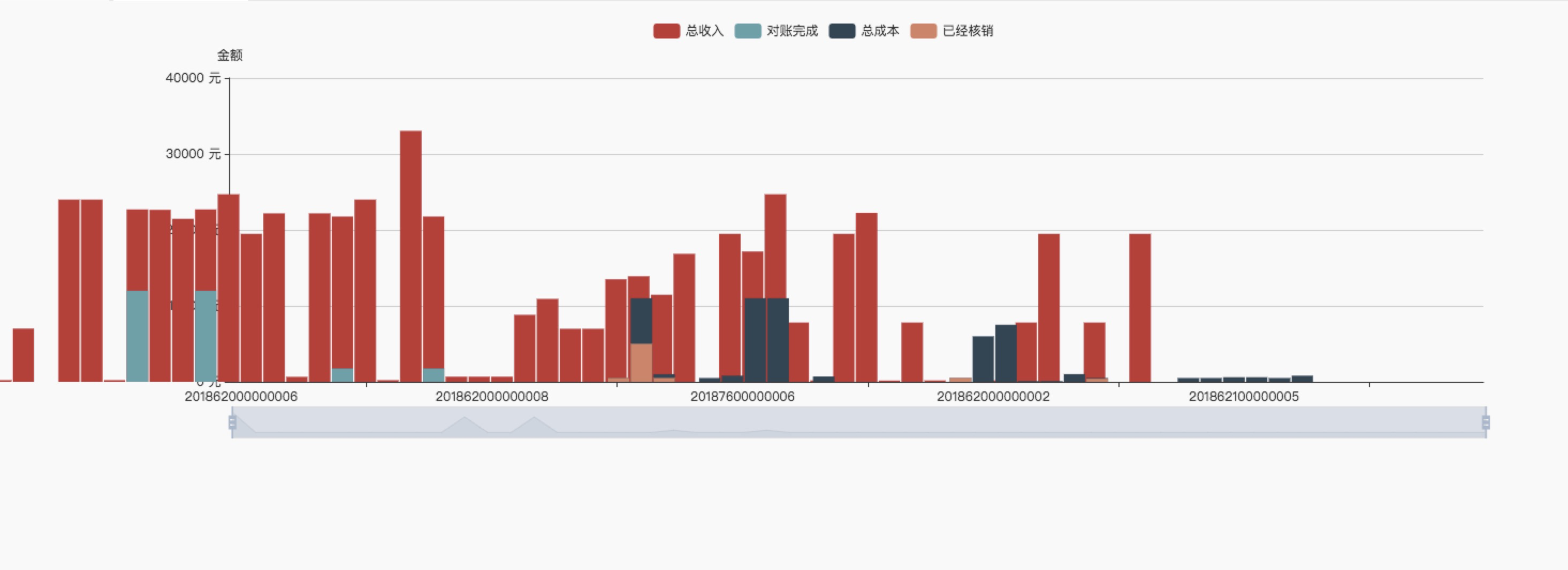
柱状图越界了,如图所示
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:
"echarts": "^4.1.0",
"echarts-for-react": "^2.0.12-beta.0",
+ Browser version [浏览器类型和版本]: Google Chrome版本 67.0.3396.79(正式版本) (64 位)
+ OS Version [操作系统类型和版本]: macos sierra 10.12.3 (16D30)
### Expected behaviour [期望结果]
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->
const option2 = {
//color: ['#3398DB'],
tooltip : {
trigger: 'item',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
//top: 20,
// textStyle: {
// color: '#fff',
// },
data:['总收入','对账完成','总成本','已经核销']
},
grid: {
x:'14%',
y:'14%',
//containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap:true,
data : xList,
// axisTick: {
// alignWithLabel: true
// }
},{
type: 'category',
boundaryGap:true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitArea: {
show: false
},
splitLine: {
show: false
},
data: xList
},
],
yAxis : [
{
type : 'value',
name: '金额',
min: 0,
position: 'left',
axisLabel: {
formatter: '{value} 元'
}
}
],
dataZoom: [
{
type: 'slider',
show: true,
xAxisIndex: [0,1],
// start: 1,
// end: 35
},
],
series : [
{
name:'总收入',
type:'bar',
zlevel: 1,
xAxisIndex:1,
itemStyle: {
normal: {
//color: '#f7734',
}
},
barWidth: optionStyle.barWidth,
data: costTotal
},
{
name:'总成本',
type:'bar',
zlevel: 1,
xAxisIndex:1,
barWidth: optionStyle.barWidth,
barGap: optionStyle.barGap,
data: allinCost
},
{
name:'对账完成',
type:'bar',
zlevel: 2,
barWidth: optionStyle.barWidth,
barGap: optionStyle.barGap,
data: alreadyVerifyCostList
},
{
name:'已经核销',
type:'bar',
zlevel: 2,
barWidth: optionStyle.barWidth,
barGap: optionStyle.barGap,
data: verifyCostList
},
]
}
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org