You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2022/11/23 07:26:02 UTC
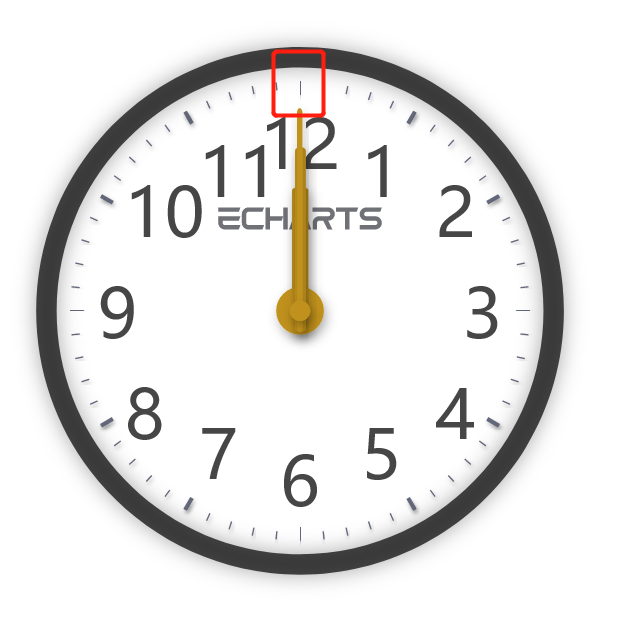
[GitHub] [echarts] init-qy opened a new issue, #17957: [Bug] The example clock render by svg display incorrectly
init-qy opened a new issue, #17957:
URL: https://github.com/apache/echarts/issues/17957
### Version
5.4.0
### Link to Minimal Reproduction
https://echarts.apache.org/examples/zh/editor.html?c=gauge-clock&renderer=svg&code=PYBwLglsB2AEC8sDeAoWsDOBTAThLGAXLANprrLkWzQCGAtlsQOQAWwArjswDRUVgAniCaxmAc1odxWXv3QYwtHGACC0cQBtRATgAMfauizQAJuq2iAtACYA7Afmx6EaMUdHntAB7EAjDaGRhggmhBgAHIc9ABGuP6BTgDGmsBJANYA7hDYxGA4HFhB1D45ADKuoqie6GHQWADKQtrE1TXo2aZgrP4ArMU1ScCpOMQkJH48YjjiMbQAFAZLPHoAdHYAlMwAutsDnhistKbAmQDCw8Cj07MLBrD3j6u9W_vBRyeZAEKaXH1O6AAvk5AW8QmEwBV6q0AbA6o1mlVYQoPqcLiMWDM5ospo9casAMyvZGYVHfX7XAlvaiHY6nADyADNGdgwAANfzUii0z5MllYMAATWINlhwM8oKcpQwABUIBkYe14U1BC1KO0UXTzpdrswsXdcYaHoTiRrSVqfn9YFSSTyGczWRzYJNbWS-azhbBRe1xUZJZ5pWVaHFNIqaoyYGAGhAAF6iXoeGqmHJKaBJUQ2fqwiM4ei0MBgeKwRkcNOQGCweYAN1ovywG3VGogjMrNbrCHgiD0DbaZpwAq4cGYzAA3CTfe1-2BB7A24VYABqMSjsUgt60NPsa6996nPIFIqw-UwFggfM9AD0F4Asr0CTZVgAOHgOJ9nO8P5-v58fp8vtY_vef7fmUv5fgB75AXY_5_mBMGAZ-8ExrA14ACy9AAbKskyoToqwYUktirDYVhYSRj7YVYfhrBhVG9FRNGsFYBJ2M8VbUfhrAsc8mhLEkD46CsPC9ISPAPqhwmiSJBJJAYAlERJ0lWNJkkElWehMTYD69IRfjPCslFUmsqFWKholrDohFmf0em0RRkwiSReHQXhj6ETRPB6XYVgWTwBKrCZvnSex
GGsBxGFVlRGG8SsMV6LJRHQQ-fjKTwZnedJYVrASmgcRJNh6TYYV6Y-mgMQFtiFaw8VYYJBgBE-pkBZ59HhbJ-FUesBk6Mx-kWcphJnOh0F3mlmFdb0hVjVhOF4RhyHXgSj4UYJOjJcVhJlEtkwEjoTH-aFVF6QSW2oVhz5repG05f5PUcXYrCsQSj3rJot3lYdrEPVYT2aF9lXEepW3Lasq3JQtBJ6DtK1MeFVZ3thAASkN-AAat-rA2BRqFvesH3I1DqNLaDMaLQS_mBMTOjsTRNPrFWBJ6Xt4VEytyPk8RC02Lh-mPnpqFlNzeH9HzAWCzzIv84RAkrANBIKXLcvVajvRmXtehxQlMviXLqly3FcVcQduN3YxzGsTpnV1b1GEGfLKkWVZ-m2VY9mSU5XXOe5-GeXjvn-fRQWEnFVYFYSsm-3VokHd1qlJLZaX6Y5PBu85PBe15Bm2wHscO6DRv4Sb-NC88C1-HY51-StdOhTz0XveFiPl-dZdrV1osC34bfQR3ZRdw-PdS0R1tKTrSnSSHStU0X4VMQjqE1_Dwd8fVoN235PtBzJCfWe7KfYennvrPHXUef5Elb91mPn1lxEzzRcVN93C1nWs0OgzXmP81WqHabfGGozrmFC2uNHz41fthBaqsE4YQojYb2gQ34-WatlZB0FjLvlQnpSYsDmrQOargqk-Dba4JsKBLBPtSFQNVqJDCawioAwihrPiw9ZajwquPcOehWFjykoSfWSxDYc3ro1We5seIsNqrLBqz4zImT8DZGi3tbZeWQYJAOai46ryjlSfy6C17SX4sRHgZF96THCi1TyjEw7RT4jLAwKlxKqS0WJUGCk9YqQnksfaFtP7cR0lI-qn4moSQUR9dqtFM79Rzv1Qx3CmbIPlnotRct3wYVYoEDCZlbaYWOiY-hwkaFUjoZzOQ7RDinFUDEYAVZRCMlrNgLkwAHQCjOCYQs1wSD3GYMxXoABSHYXIMCxlEAERM
nh0hYCwCAVQIQsBJDAPuQoXJwhYHoCqNUO5PBDAxGIAAxA4Ow5c7DMFXBKN4IBgCuA6WGTwx43BiDPN0QgV5rz2PWILNeaw7Anwvq4lRxiHy2yBexBREd-adUCECoiwLC4sP5rLaFhUYUwqJoNbKkdfYXy6u8uwMYyk1E6M850iQlQmHEMS5gvR-kEs8M0_kYA2nQBuaQbpj4Bl7CPIWdZiJbmDB1CwPZZw9A6D8H4AAYrSmodptS7L1LcHEDwjTZVNBqGVlprjPldFqd0AonSkrVW6FpQpiCoTOX6N4pgBS0AgKGRsBx2CZGIPUzQ2A1xOEgGATZsJ6WsiZSyrpUxmCQw5e6zwph8y0DGLCLZRg5yiD0Oa6g2x-D-goLGugjAWAuGgBwQsUr0BCBECwSQ0hZBgiUCoCwap9BvBMOYDQapbAODeDm9wrafDEDoW8FIaQsg5FEPkZZUpvDlEqHymkjrnUNKwGG4IoRwhQiROUqdxYZ1zpKKO2U8p0gTu5Kul1brzkjvKMGLAdrY0oj3Gu11s7j2eEudcosl7YD3NPOeF5N5cWfKjj8hFckfZTSBf80FOlV7yMBR1YDQLNadQvii5F0KgVooJMK0STMsUGSSl89Y-KuREp6LALVZKNCUocAMppxr_VFkDWIdlgyuVrI2cujUOyriCuFaKiVBb3hanROxm42I8RKuNESHjk6LQUmIMRw1OrjX6q5JqXkxrPRmp9BuigG4khbj3Vep1sAh2HnKSMkU4zdyZCqTUupM6VncuY7pig1ScBWpwAAdQgF0QjCjFOwCcy5_juohUirFZKnzMqAuYgVcJp4Ymwtkg1dJuLcmGUKe1cphlqmk0UDTdQK1ShbUOYqfpw9d6LUevCN69ovrWntJo8wPQFGxCmQazsDT6AI1KGje0F96B43uCy-gFN1Acv2ooJm0QzBsBDDMDxotE3S0yB44oZQahG26DM8YMw1brD2A284Vw7anB5l8LAbtUpo
AQDzOWaAABRWgwyNAAFUQAdYm9U0s6Z6R5p472jI2RcgGYPOuLdS7CsHvXfe-dEJQejcndekrbXYDSjlAqWH-74cQ7KwGEHZ6L2wiK9O29iPH3MufUeab77nmvO_bi35QlgNAZ9iCsVYGsWQv-TC_5sH_0IeIii5D_lUMYow_-nFOG8XidgAR01XJtCkcI8wR8NLKMMuo50tlHLbNMd5Wj6gbHAucZC5LpTaIBWCYNCJmLqqV2SatDJm36XHQiiS47gUmX1OQ5KJuATL6CeA-HcZuMfQhmOss7UpZRmairJ5aqFj7R9cceC9xl3pu5X6kVdFk0xvzSfAS0RlPmRdXsmd2l-0GXTUDdgCN9r1qCu69JBjonnuBAVbj0YarjLaudPq41npqEWtDax0YDrUbSAxpJH1h4lfB9AnICmwEY4ryYAFAASVJzgNs8wSxligHAeYPYUBL968oWAr2EA0CwJkWAAARfMWB9-L4vBQGsOBl_TdMOf17qwZBRnmTAUwGAD-h-T-x-r-OaeaWAn-d-3-Ao14rgEBgBDYS4U2_-sAT-dCj-z-J-7AXA5-8wX-P-iMnAOAiBsAfSJKSB-2uahYaBp2egmB6AoA12qwG4l2-Yu-1-XA7BMAz2Z-iAkM9BwBFA9AggZwRwKgqwrI9I4Au-8wqAR-3IuA-ARAY-Ch1A8hIBNQ42LAOB3AfAahRgrBV2u-xAuhsAAAhJ2EqkIe0CPmMEgLOLWIUKYcQVXimgYUCPoZoeoTYVoQwBNuAfml4RqEYdwQ8oEZAZYV2MEbYZGvYY4XWMQBEW4b4cNjEUYBoSERdsYSeG_qgVEdYR4WNv4SwCgTNukeGnEaQA4ZPmUR_oCO4d4dlqkbAI0dlhsJgaCM6HoD0R0UAA
### Steps to Reproduce
1. use SVGRenderer, CanvasRenderer is OK
### Current Behavior
The path whitch has 0 height or 0 width (3,6,9,12) not show.
Without shadow(or without filter in dom) the path is show.
I try it on chrome(latest), it not displayed at all.
but on firefox, it works well in 100%, but show strange in 110%.

no test on safari
### Expected Behavior
Display correctly
### Environment
```markdown
- OS: win10
- Browser:
- Framework: any
```
### Any additional comments?
Maybe it's a bug by Chromium, but I would like to know if there is any other way to implement it
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org.apache.org
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org