You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/05/27 03:32:20 UTC
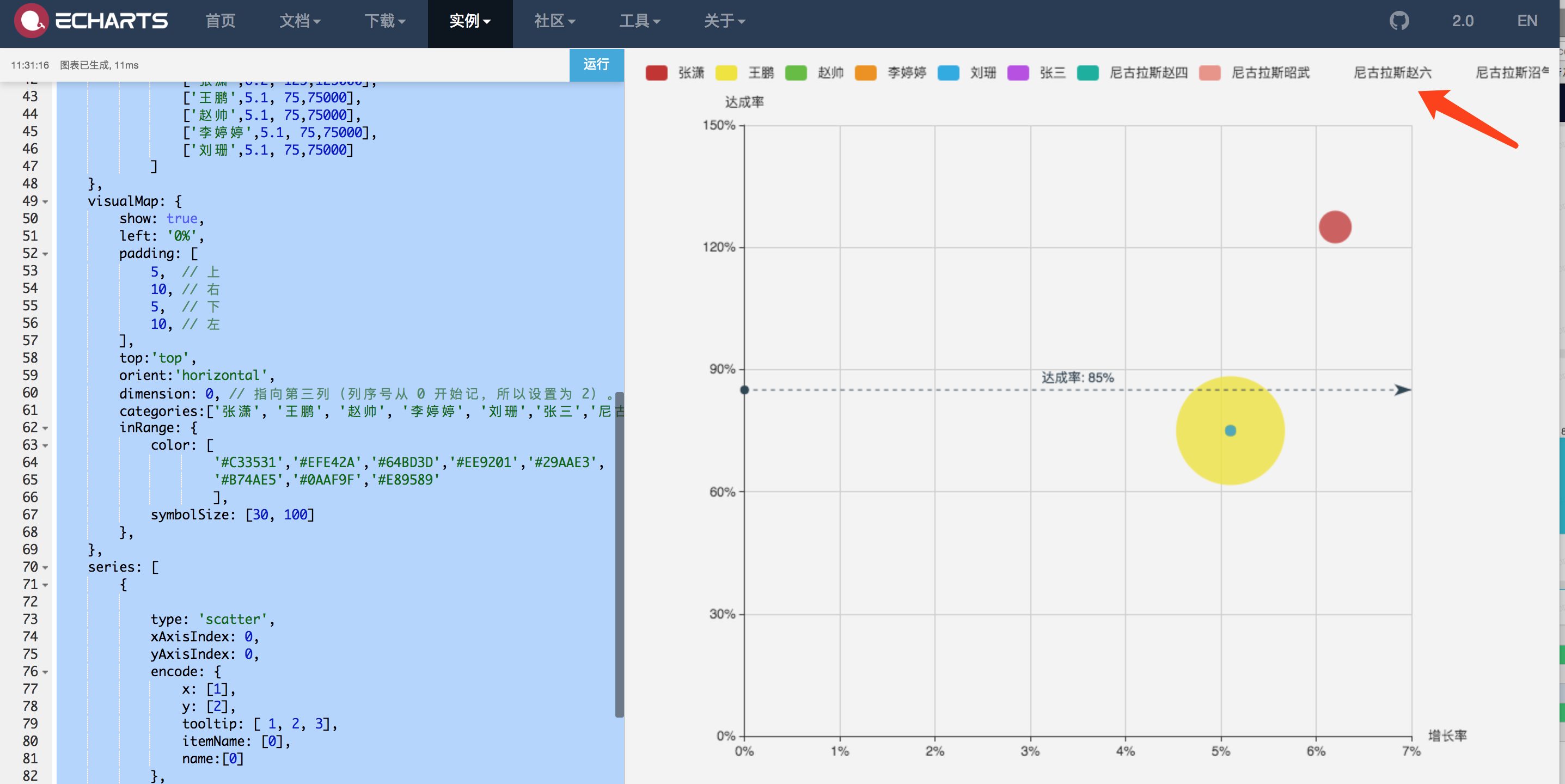
[GitHub] gebilaoman opened a new issue #8413: Echarts visualMap categories 维度数量过多显示不全
gebilaoman opened a new issue #8413: Echarts visualMap categories 维度数量过多显示不全
URL: https://github.com/apache/incubator-echarts/issues/8413
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
Echarts visualMap categories 数量过多显示不全
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:4.0.2
+ Browser version [浏览器类型和版本]:chrome Version 66.0.3359.181
+ OS Version [操作系统类型和版本]:mac 10.13.4
### Expected behaviour [期望结果]
能够进行换行显示,或者有类似于legend里面的scroll条属性
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
grid: {
left: '12%',
right: '15%',
bottom: 38
},
xAxis: {
type: 'value',
name: '增长率',
axisLabel: {
formatter: '{value}%'
}
},
yAxis: {
type: 'value',
name: '达成率',
axisLabel: {
formatter: '{value}%'
},
},
tooltip: {
show:true,
padding: 10,
backgroundColor: '#222',
borderColor: '#777',
borderWidth: 1,
formatter: function(obj) {
var value = obj.value
return `
<div style="border-bottom: 1px solid rgba(255,255,255,.3); font-size: 18px;padding-bottom: 7px;margin-bottom: 7px">
${value[0]}
</div>
成员销量: ${value[3]}万 <br>
达成率: ${value[2]}%<br>
增长率: ${value[1]}%
`
}
},
dataset: {
source: [
// ['姓名','增长率', '达成率','销售总额'],
['张潇',6.2, 125,125000],
['王鹏',5.1, 75,75000],
['赵帅',5.1, 75,75000],
['李婷婷',5.1, 75,75000],
['刘珊',5.1, 75,75000]
]
},
visualMap: {
show: true,
left: '0%',
padding: [
5, // 上
10, // 右
5, // 下
10, // 左
],
top:'top',
orient:'horizontal',
dimension: 0, // 指向第三列(列序号从 0 开始记,所以设置为 2)。
categories:['张潇', '王鹏', '赵帅', '李婷婷', '刘珊','张三','尼古拉斯赵四','尼古拉斯昭武','尼古拉斯赵六','尼古拉斯沼气'],
inRange: {
color: [
'#C33531','#EFE42A','#64BD3D','#EE9201','#29AAE3',
'#B74AE5','#0AAF9F','#E89589'
],
symbolSize: [30, 100]
},
},
series: [
{
type: 'scatter',
xAxisIndex: 0,
yAxisIndex: 0,
encode: {
x: [1],
y: [2],
tooltip: [ 1, 2, 3],
itemName: [0],
name:[0]
},
},{
type: 'scatter',
label: {
show:false,
},
visualMap: false,
markLine: {
label: {
formatter: "{b}: {c}%",
position: 'middle'
},
data: [
{yAxis: 85, name: '达成率'}
]
}
}
]
}
;
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org