You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/05/13 10:25:48 UTC
[GitHub] tiasen opened a new issue #8332: 内存泄露,移动端使用后卡顿
tiasen opened a new issue #8332: 内存泄露,移动端使用后卡顿
URL: https://github.com/apache/incubator-echarts/issues/8332
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
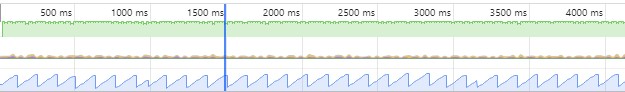
ionic使用echarts后(测试非ionic使用也会出现相同问题),内存泄露(如图),单个页面图表多的话,导致移动端页面非常卡顿
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:3.8.3
+ Browser version [浏览器类型和版本]:webview
+ OS Version [操作系统类型和版本]:Android/IOS
### Expected behaviour [期望结果]
页面绘制结束后,内存不再增长,保证性能
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option ={
"grid": {
"top": 50,
"bottom": 50
},
"radar": {
"name": {
"textStyle": {
"color": "#fff"
},
"fontSize": 10
},
"indicator": [
{
"name": "总收入",
"min": 0,
"max": 1.0402
}, {
"name": "邮政申诉率",
"min": 0,
"max": 0.5556
}, {
"name": "万票有责服务投诉",
"min": 0,
"max": 0.5556
}, {
"name": "异常网点",
"min": 0,
"max": 0.6667
}, {
"name": "百万件遗失",
"min": 0,
"max": 0.6667
}, {
"name": "超3天积压件",
"min": 0,
"max": 0.625
}
],
"splitNumber": 1,
"splitLine": {
"show": false
},
"splitArea": {
"areaStyle": {
"color": "#fff",
"opacity": 0.2
}
},
"axisLine": {
"lineStyle": {
"color": "rgba(255,255,255,0.1)"
}
}
},
"series": [
{
"type": "radar",
"symbolSize": 0,
"clockwise": true,
"lineStyle": {
"normal": {
"width": 1,
"type": "dotted"
}
},
"data": [
{
"value": [
0.8016,
0.5556,
0.5519,
0.2927,
0.3489,
0.3915
],
"lineStyle": {
"normal": {
"type": "solid",
"width": 1
}
},
"areaStyle": {
"normal": {
"opacity": 0.4
}
},
"silent": true
},
[
0.9589,
0.4545,
0.453,
0.3333,
0.4,
0.4167
],
[
1,
0.5,
0.5,
0.5,
0.5,
0.5
],
[
1.0402,
0.5556,
0.5556,
0.6667,
0.6667,
0.625
]
]
}
],
"color": ["#BA55D3", "#ff2222", "rgb(255,216,57) ", "#32db64"]
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org