You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@weex.apache.org by ha...@apache.org on 2017/10/16 07:04:38 UTC
incubator-weex-site git commit: remove useless chapter configure
Repository: incubator-weex-site
Updated Branches:
refs/heads/master a11dfa464 -> 748fef739
remove useless chapter configure
Project: http://git-wip-us.apache.org/repos/asf/incubator-weex-site/repo
Commit: http://git-wip-us.apache.org/repos/asf/incubator-weex-site/commit/748fef73
Tree: http://git-wip-us.apache.org/repos/asf/incubator-weex-site/tree/748fef73
Diff: http://git-wip-us.apache.org/repos/asf/incubator-weex-site/diff/748fef73
Branch: refs/heads/master
Commit: 748fef739785c379b2c723aae3acaaab994585ea
Parents: a11dfa4
Author: Hanks <zh...@gmail.com>
Authored: Mon Oct 16 15:04:22 2017 +0800
Committer: Hanks <zh...@gmail.com>
Committed: Mon Oct 16 15:04:22 2017 +0800
----------------------------------------------------------------------
README.md | 1 +
_drafts/get-started.md | 2 +-
source/cn/wiki/common-events.md | 1 -
source/cn/wiki/css-units.md | 1 -
source/cn/wiki/design-principles.md | 1 -
source/cn/wiki/index.md | 1 -
source/cn/wiki/platform-difference.md | 1 -
source/tools/helders.md | 68 ------------------------------
source/tools/helpers.md | 68 ++++++++++++++++++++++++++++++
9 files changed, 70 insertions(+), 74 deletions(-)
----------------------------------------------------------------------
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/README.md
----------------------------------------------------------------------
diff --git a/README.md b/README.md
index 462a316..eef4d15 100644
--- a/README.md
+++ b/README.md
@@ -10,6 +10,7 @@ This is the source code of Weex official website.
First you should install the [Node.js](https://nodejs.org/), then run:
```bash
+npm install
npm run server
```
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/_drafts/get-started.md
----------------------------------------------------------------------
diff --git a/_drafts/get-started.md b/_drafts/get-started.md
index 98d8060..a958043 100644
--- a/_drafts/get-started.md
+++ b/_drafts/get-started.md
@@ -17,7 +17,7 @@ Weex is a framework for building Mobile cross-platform high performance UI appli
**VueJS is developed by [Evan You](https://twitter.com/youyuxi).**
-Weex now fully supports VueJS 2.x officailly. Weex put Vue 2.x as its built-in JS Framework, making it powerful for building native apps!.
+Weex now fully supports VueJS 2.x officially. Weex put Vue 2.x as its built-in JS Framework, making it powerful for building native apps!.
## Hello world Example
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/source/cn/wiki/common-events.md
----------------------------------------------------------------------
diff --git a/source/cn/wiki/common-events.md b/source/cn/wiki/common-events.md
index 33841f1..279b581 100644
--- a/source/cn/wiki/common-events.md
+++ b/source/cn/wiki/common-events.md
@@ -4,7 +4,6 @@ type: wiki
group: 事件
order: 4.1
version: 2.1
-has_chapter_content: true
---
# 通用事件
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/source/cn/wiki/css-units.md
----------------------------------------------------------------------
diff --git a/source/cn/wiki/css-units.md b/source/cn/wiki/css-units.md
index c76aa8b..4bed920 100644
--- a/source/cn/wiki/css-units.md
+++ b/source/cn/wiki/css-units.md
@@ -4,7 +4,6 @@ type: wiki
group: 样式
order: 3.3
version: 2.1
-has_chapter_content: true
---
# CSS 单位
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/source/cn/wiki/design-principles.md
----------------------------------------------------------------------
diff --git a/source/cn/wiki/design-principles.md b/source/cn/wiki/design-principles.md
index c72ba3a..8e338b4 100644
--- a/source/cn/wiki/design-principles.md
+++ b/source/cn/wiki/design-principles.md
@@ -3,6 +3,5 @@ title: 设计理念
type: wiki
group: Design
order: 1.4
-has_chapter_content: false
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/source/cn/wiki/index.md
----------------------------------------------------------------------
diff --git a/source/cn/wiki/index.md b/source/cn/wiki/index.md
index e21fa47..62fff5c 100644
--- a/source/cn/wiki/index.md
+++ b/source/cn/wiki/index.md
@@ -3,7 +3,6 @@ title: 工作原理
type: wiki
group: Design
order: 1.1
-has_chapter_content: false
chapter_title: 优势介绍
version: 2.1
---
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/source/cn/wiki/platform-difference.md
----------------------------------------------------------------------
diff --git a/source/cn/wiki/platform-difference.md b/source/cn/wiki/platform-difference.md
index 7c8fad4..db19820 100644
--- a/source/cn/wiki/platform-difference.md
+++ b/source/cn/wiki/platform-difference.md
@@ -4,7 +4,6 @@ type: wiki
group: Design
order: 1.5
version: 2.1
-has_chapter_content: true
---
# Weex 和 Web 平台的差异
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/source/tools/helders.md
----------------------------------------------------------------------
diff --git a/source/tools/helders.md b/source/tools/helders.md
deleted file mode 100644
index 317e4f0..0000000
--- a/source/tools/helders.md
+++ /dev/null
@@ -1,68 +0,0 @@
----
-title: Weex Language Support Plugin
-type: tools
-order: 5.1
-version: 2.1
----
-
-# Weex Language Support Plugin
-
-[Weex Language Support](https://plugins.jetbrains.com/plugin/9189-weex-language-support) is a official tools to code highlight, automatic completion,lint and other functions in IDEA, WebStorm or the others IDEs.
-
-### Supported IDEs
-You can install and use this plugin on the following IDEs on any operating system:
-**IntelliJ IDEA Ultimate, PhpStorm, WebStorm, PyCharm, RubyMine, AppCode, CLion, Gogland, Rider**
-
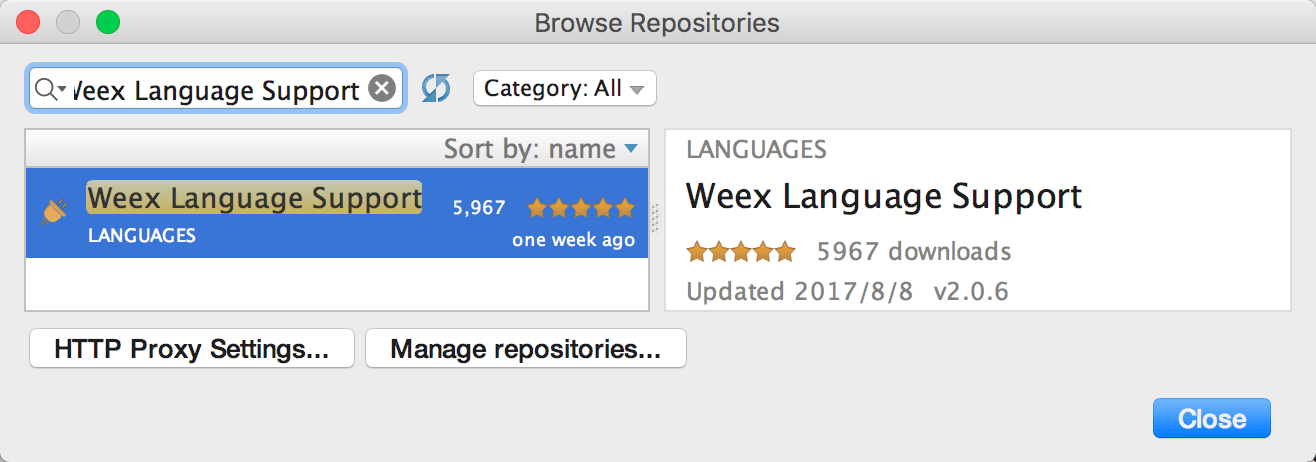
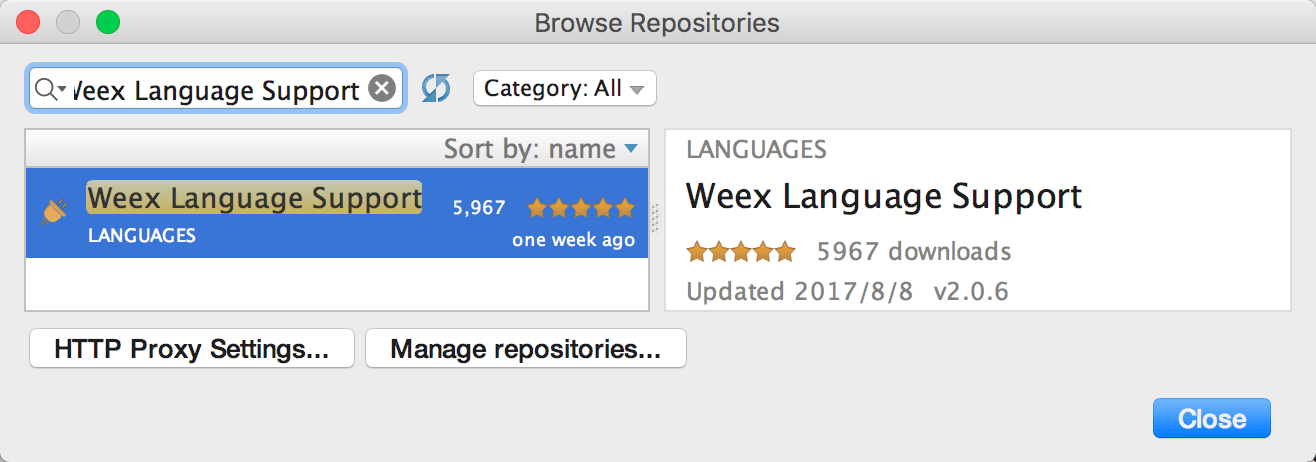
-### Install
-Just searching the `Weex Language Support` in plugin repo to install, next you need restart IDE to enable it.
-
-
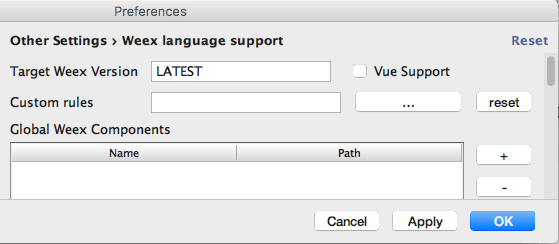
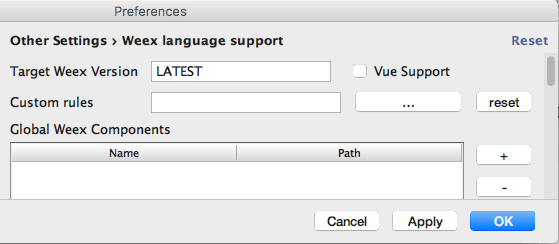
-### Configurations
-Open `Preferences -> Other Settings -> Weex language support` to configuration plugin
-
-- Target Weex Version: Config the version of Weex that your current project in use, default is `LATEST`, it means always using the latest version
-- Vue Support: Config whether to support Vue, you need to restart IDE after turning on or off the set to take effect
-- Custom Rules: Import the custom Weex DSL rules, The format of the custom rules will be listed later
-- Global Weex Components: Sets the location of the module that is applied in the project, in particular, the `node_modules` directory in current project and npm root will be automatically included, you do not need to add them here
-
-
-### Format of Custom DSL Rules
-Custom rules are included in a json file, the root node of the json file is an array, each element in the array corresponds to a label in the DSL.
-Let's take the example of the `loading>` tag:
-```js
-{
- "tag": "loading", //tag name, not null
- "attrs": [ //attributes of tag, can be null
- {
- "name": "display", //attribute name, not null
- "valuePattern": null, //pattern expression to check the attribute value, can be null
- "valueEnum": [ //attribute value enumeration, can be null
- "show",
- "hide"
- ],
- "valueType": "var", //type of attribute value, must be var or function
- "since": 0, //which version the attribute is added to sdk, such as 0.11
- "weexOnly": false //whether the attribute is available only in 1.0 syntax, default is false
- }
- ],
- "events": [ //events list, can be null
- {
- "name": "loading", //event name, not null
- "since": 0 //which version the event is added to sdk
- }
- ],
- "parents": [ //The tag is allowed to be a child of which tags, null means no restrictions
- "list",
- "scroller"
- ],
- "childes": [ //which tags are allowed as their own child tags, null means no restrictions
- "text",
- "image",
- "loading-indicator"
- ],
- "document": "/references/components/loading.html" //document link
- }
-```
-
-### Contribution
-Please commiting Issues and Pull Requests into the [weex-language-support](https://github.com/misakuo/weex-language-support) project
http://git-wip-us.apache.org/repos/asf/incubator-weex-site/blob/748fef73/source/tools/helpers.md
----------------------------------------------------------------------
diff --git a/source/tools/helpers.md b/source/tools/helpers.md
new file mode 100644
index 0000000..317e4f0
--- /dev/null
+++ b/source/tools/helpers.md
@@ -0,0 +1,68 @@
+---
+title: Weex Language Support Plugin
+type: tools
+order: 5.1
+version: 2.1
+---
+
+# Weex Language Support Plugin
+
+[Weex Language Support](https://plugins.jetbrains.com/plugin/9189-weex-language-support) is a official tools to code highlight, automatic completion,lint and other functions in IDEA, WebStorm or the others IDEs.
+
+### Supported IDEs
+You can install and use this plugin on the following IDEs on any operating system:
+**IntelliJ IDEA Ultimate, PhpStorm, WebStorm, PyCharm, RubyMine, AppCode, CLion, Gogland, Rider**
+
+### Install
+Just searching the `Weex Language Support` in plugin repo to install, next you need restart IDE to enable it.
+
+
+### Configurations
+Open `Preferences -> Other Settings -> Weex language support` to configuration plugin
+
+- Target Weex Version: Config the version of Weex that your current project in use, default is `LATEST`, it means always using the latest version
+- Vue Support: Config whether to support Vue, you need to restart IDE after turning on or off the set to take effect
+- Custom Rules: Import the custom Weex DSL rules, The format of the custom rules will be listed later
+- Global Weex Components: Sets the location of the module that is applied in the project, in particular, the `node_modules` directory in current project and npm root will be automatically included, you do not need to add them here
+
+
+### Format of Custom DSL Rules
+Custom rules are included in a json file, the root node of the json file is an array, each element in the array corresponds to a label in the DSL.
+Let's take the example of the `loading>` tag:
+```js
+{
+ "tag": "loading", //tag name, not null
+ "attrs": [ //attributes of tag, can be null
+ {
+ "name": "display", //attribute name, not null
+ "valuePattern": null, //pattern expression to check the attribute value, can be null
+ "valueEnum": [ //attribute value enumeration, can be null
+ "show",
+ "hide"
+ ],
+ "valueType": "var", //type of attribute value, must be var or function
+ "since": 0, //which version the attribute is added to sdk, such as 0.11
+ "weexOnly": false //whether the attribute is available only in 1.0 syntax, default is false
+ }
+ ],
+ "events": [ //events list, can be null
+ {
+ "name": "loading", //event name, not null
+ "since": 0 //which version the event is added to sdk
+ }
+ ],
+ "parents": [ //The tag is allowed to be a child of which tags, null means no restrictions
+ "list",
+ "scroller"
+ ],
+ "childes": [ //which tags are allowed as their own child tags, null means no restrictions
+ "text",
+ "image",
+ "loading-indicator"
+ ],
+ "document": "/references/components/loading.html" //document link
+ }
+```
+
+### Contribution
+Please commiting Issues and Pull Requests into the [weex-language-support](https://github.com/misakuo/weex-language-support) project