You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/10/25 04:22:42 UTC
[GitHub] Xzillion opened a new issue #9277: SVG模式使用下markPoint位置显示异常
Xzillion opened a new issue #9277: SVG模式使用下markPoint位置显示异常
URL: https://github.com/apache/incubator-echarts/issues/9277
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
SVG模式使用下markPoint位置显示异常
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]: 4.2.0-rc.1
+ Browser version [浏览器类型和版本]: chrome 69.0.3497.100(64 位)
+ OS Version [操作系统类型和版本]: win10
### Expected behaviour [期望结果]
svg模式下可以通过markPoint.symbolOffset和markPoint.label.offset配置markPoint的位置
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
series: [
{
name: pairsGraphNames.KLINE,
type: 'candlestick',
animation: false,
barMaxWidth: 12,
itemStyle: {
color: _this.quotesUpColor,
color0: this.quotesDownColor,
borderColor: null,
borderColor0: null
},
showSymbol: false,// 去除小圆点
symbolSize: 8,
markPoint: {
symbol: "image://data:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABn0lEQVRoQ+2XMUoDURCG/yGVQTAIdqnSaHiTxtbWxiA2dp5AxDIg2GhjY0rv4AEECxGCSm6QzA1ygFQKIow8iCBWvsy+FxZmqy1mZv///2Z5u4SaX1Rz/XADqyboBJyAMQFfIWOA5nYnYI7QOMAJGAM0t2cn0Ov1dlT1GcDpdDp9NCv+MyC7gXa7vdZqtUaqugvgQERGVZrIbiCKDSGsE9GLqjKAfpUmihiIJjqdzkaz2XxT1e0qTRQzsCCxCWAc/QDYF5F4b7rMBrrdLjcajWPgf/8WqrpFRGcA3omoP5lMXi0OzAaY+RLAzTIiVPVWRC6W6f3pMRtIfTgzDwAMVfVBRCK5r9QZv+uLGmDmKwDXqvokIodW8dFIMQPMPAQwiOIBHInIpyX5oisUQrgjovOqxRchEELYI6KxqsYTOJ7ElSRfjMDiU+JkPp/fz2azjyrWZmUvcdXii6xQDtFOIHeqKfOLnQMpolJq3UBKWjlqnUCOVFNmOoGUtHLUOoEcqabMdAIpaeWodQI5Uk2Z6QRS0spR6wRypJoys/YEvgGP/GsxbLFeYwAAAABJRU5ErkJggg==",
symbolSize: [36, 36],
symbolOffset: ["-15%", 5],
label: {
offset: [-36, -5],
color: "#000",
show: true,
formatter: function (param) {
return param.value > 1 ? Math.floor(param.value) : Number(param.value).toFixed(4)
}
},
itemStyle: {
color: "#F4333C",
borderColor: "#fff",
borderWidth: 1,
},
data: [
{
name: 'highest value',
type: 'max',
valueDim: 'highest'
},
{
name: 'lowest value',
type: 'min',
valueDim: 'lowest'
}
],
tooltip: {
formatter: function (param) {
return param.name + '<br>' + (param.data.coord || '');
}
}
},
},
]
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->
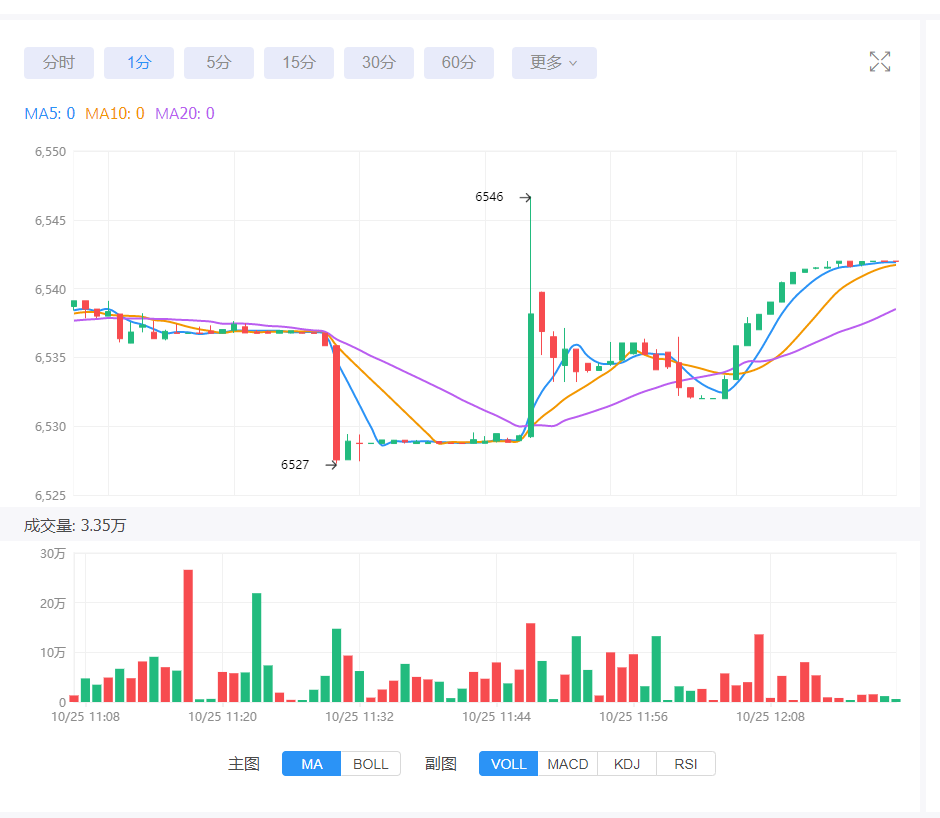
canvas模式下效果:

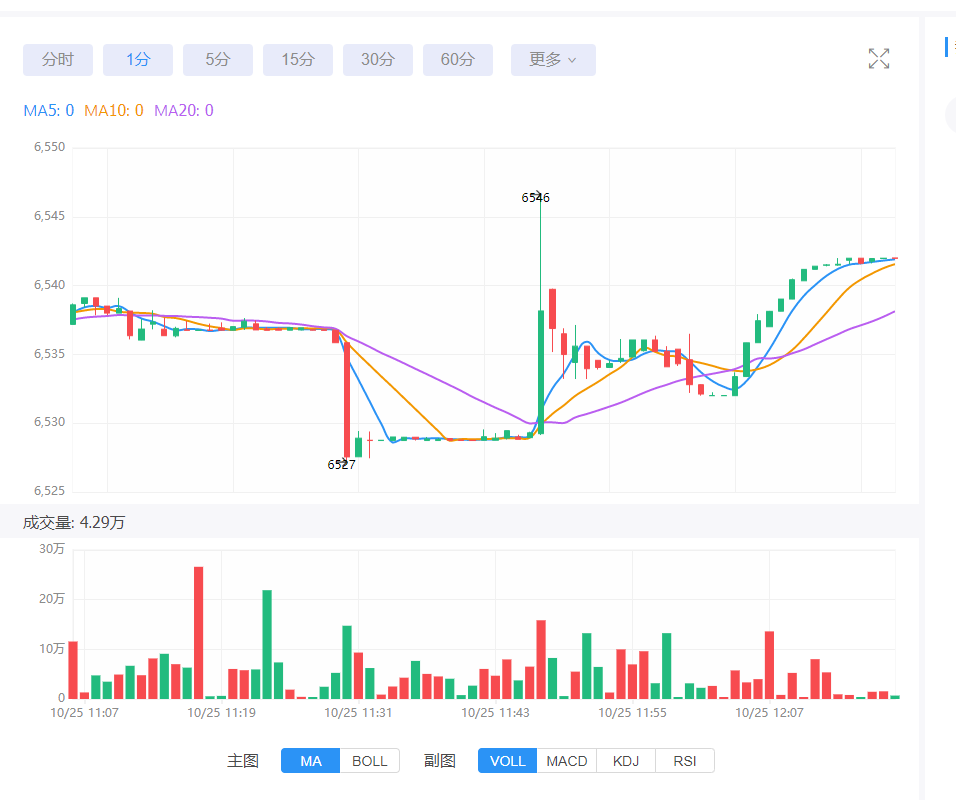
svg模式下效果:

可以看到labe与symbol位置重叠,且调整offset属性也没有效果,canvas模式则正常
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org