You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2020/05/08 06:11:53 UTC
[GitHub] [incubator-echarts] wf123537200 opened a new pull request #12590: feat(graph): graph support multiple edges, for #6811
wf123537200 opened a new pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590
<!-- Please fill in the following information to help us review your PR more efficiently. -->
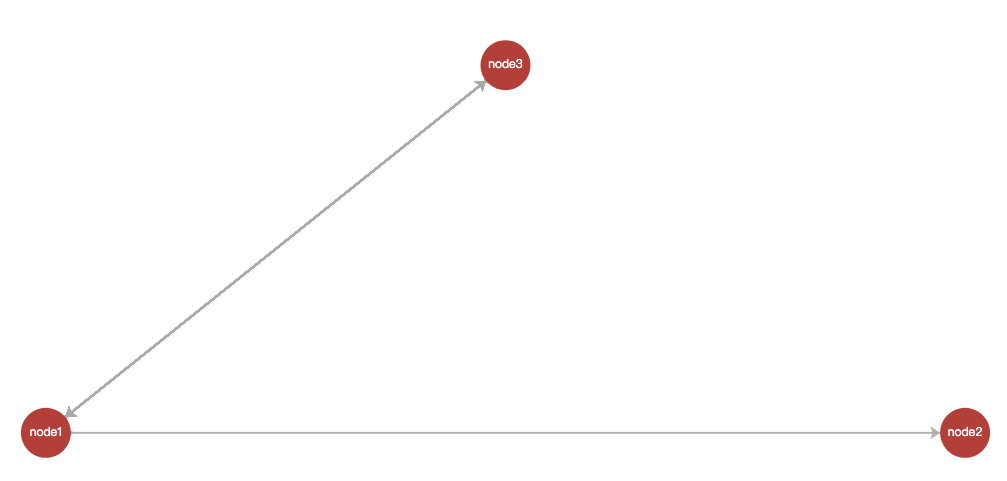
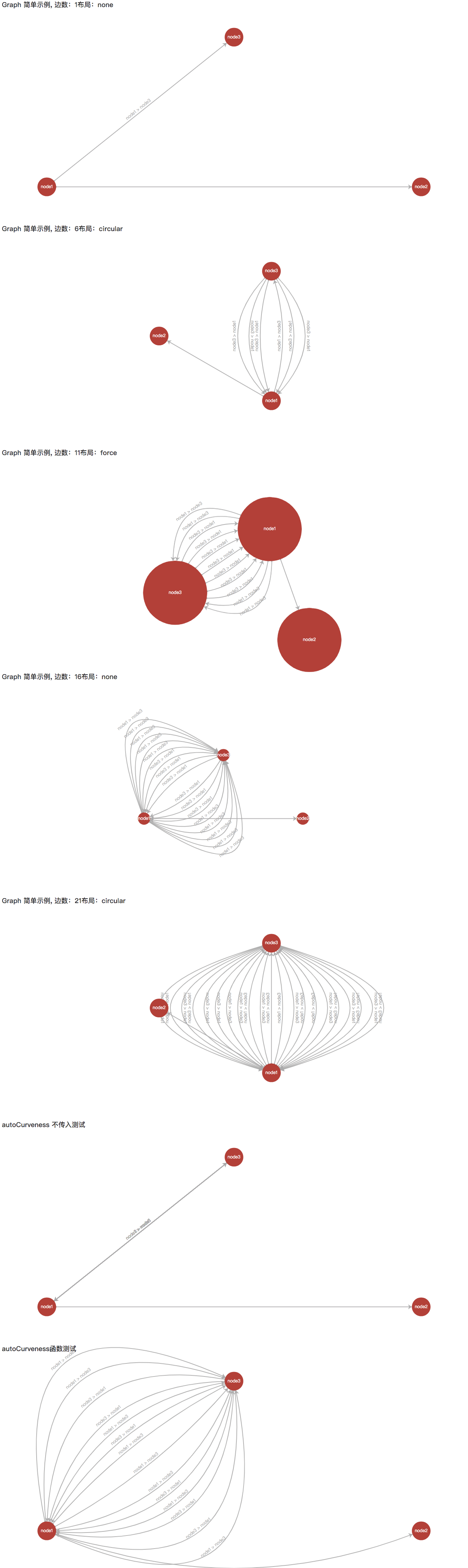
the ```type=graph``` support multiple edges between two nodes
This pull request is in the type of:
- [ ] bug fixing
- [x] new feature
- [ ] others
### What does this PR do?
the ```type=graph``` support multiple edges between two nodes
### Fixed issues
#6811
## Details
### Before: What was the problem?

### After: How is it fixed in this PR?

## Usage
### Are there any API changes?
- [x] The API has been changed.
```series > autoCurveness```
```
// if number will set curveness list max length with params
// if function will use the return array as the curveness list
autoCurveness: 'number | function() {}'
```
### Related test cases or examples to use the new APIs
graph-mulitple-edges.html
## Others
### Merging options
- [x] Please squash the commits into a single one when merge.
### Other information
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] echarts-bot[bot] commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
echarts-bot[bot] commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-625651697
Thanks for your contribution!
The community will review it ASAP. In the meanwhile, please checkout [the coding standard](https://echarts.apache.org/en/coding-standard.html) and Wiki about [How to make a pull request](https://github.com/apache/incubator-echarts/wiki/How-to-make-a-pull-request).
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r438507179
##########
File path: test/graph-mulitple-edges.html
##########
@@ -0,0 +1,244 @@
+
+<!--
+Licensed to the Apache Software Foundation (ASF) under one
+or more contributor license agreements. See the NOTICE file
+distributed with this work for additional information
+regarding copyright ownership. The ASF licenses this file
+to you under the Apache License, Version 2.0 (the
+"License"); you may not use this file except in compliance
+with the License. You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+Unless required by applicable law or agreed to in writing,
+software distributed under the License is distributed on an
+"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+KIND, either express or implied. See the License for the
+specific language governing permissions and limitations
+under the License.
+-->
+
+<html>
+<head>
+ <meta charset="utf-8">
+ <script src="lib/esl.js"></script>
+ <script src="lib/config.js"></script>
+ <meta name="viewport" content="user-scalable=no,width=device-width,height=device-height">
+</head>
+<body>
+<style>
+ html, body, .main {
+ width: 100%;
+ height: 600px;
+ margin: 0;
+ }
+</style>
+<div id="main0" class="main"></div>
+<div id="main1" class="main"></div>
+<div id="main2" class="main"></div>
+<div id="main3" class="main"></div>
+<div id="main4" class="main"></div>
+<div id="main5" class="main"></div>
+<div id="main6" class="main"></div>
+
+<script>
+ window.createLinks = function (length) {
+ var res = []
+ for(var i = 0; i < length; i++) {
+ var x = Math.round((Math.random() * 10)) % 2
Review comment:
i want create more test data quickly, so use "random" here, i will remove it later
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439297000
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,236 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var KEY_DELIMITER = '-->';
+/**
+ * params handler
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ return seriesModel.get('autoCurveness') || null;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} appendLength
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, appendLength) {
+ var autoCurvenessParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+ var curvenessList = [];
+
+ // handler the function set
+ if (typeof autoCurvenessParmas === 'number') {
+ length = autoCurvenessParmas;
+ }
+ else if (Object.prototype.toString.call(autoCurvenessParmas) === '[object Array]') {
Review comment:
This feature looks great!
And here is a tip for this code line:
We can use the common function `zrUtil.isArray` to judge if it is an array.
Sure, it needs to be imported from 'zrender/src/core/util' like this
`import * as zrUtil from 'zrender/src/core/util'`
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] susiwen8 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
susiwen8 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r421961300
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,225 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * 生成边曲度优先使用列表, 20为默认值
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
Review comment:
Please translate to english
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] stolenfather commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
stolenfather commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-648638444
@100pah when will you be ready to check this out?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] 100pah commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
100pah commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r435720393
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
Review comment:
Here `series.autoCurveness` can be a callback. That means users are allowed to provide different curveness list?
but the callback has no parameters, thus users are probably not able to provide different curveness list.
So if a single global curvess list is enough, could we just allow array rather than callback?
```js
// array
{
autoCurveness: [...]
}
```
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
Review comment:
@wf123537200 I found that some case is not correct:
If we set links like:
```js
links: [
{source: 'node1', target: 'node3', label: {show: true}},
{source: 'node1', target: 'node3', label: {show: true}},
{source: 'node3', target: 'node1', label: {show: true}},
]
```
Some edges will be overlap:

##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
Review comment:
typo: `autoCurvenessParmas`, not `autoCurvenssParmas`
##########
File path: test/graph-mulitple-edges.html
##########
@@ -0,0 +1,244 @@
+
+<!--
+Licensed to the Apache Software Foundation (ASF) under one
+or more contributor license agreements. See the NOTICE file
+distributed with this work for additional information
+regarding copyright ownership. The ASF licenses this file
+to you under the Apache License, Version 2.0 (the
+"License"); you may not use this file except in compliance
+with the License. You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+Unless required by applicable law or agreed to in writing,
+software distributed under the License is distributed on an
+"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+KIND, either express or implied. See the License for the
+specific language governing permissions and limitations
+under the License.
+-->
+
+<html>
+<head>
+ <meta charset="utf-8">
+ <script src="lib/esl.js"></script>
+ <script src="lib/config.js"></script>
+ <meta name="viewport" content="user-scalable=no,width=device-width,height=device-height">
+</head>
+<body>
+<style>
+ html, body, .main {
+ width: 100%;
+ height: 600px;
+ margin: 0;
+ }
+</style>
+<div id="main0" class="main"></div>
+<div id="main1" class="main"></div>
+<div id="main2" class="main"></div>
+<div id="main3" class="main"></div>
+<div id="main4" class="main"></div>
+<div id="main5" class="main"></div>
+<div id="main6" class="main"></div>
+
+<script>
+ window.createLinks = function (length) {
+ var res = []
+ for(var i = 0; i < length; i++) {
+ var x = Math.round((Math.random() * 10)) % 2
Review comment:
I think it might not a good idea to use "random" in test case, because theoretically a test case should have fixed input and output. Using "random" might cause that sometimes a bug appears and sometime it does not appear.
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
+ * @param key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split('>');
+
+ return [keys[0], keys[2], keys[1]].join('>');
+};
+
+/**
+ * set linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var setLinkToMap = function (link, seriesModel, index) {
+ var key = getKeyOfLinks(link, seriesModel);
+ var hasOppositeLinks = linkMap[getOppositeKey(key)];
+ // set direction
+ if (hasOppositeLinks && linkMap[key] && !linkMap[key].isForward) {
+ linkMap[getOppositeKey(key)].isForward = true;
+ }
+
+ linkMap[key] = linkMap[key] || [];
+ linkMap[key].push(index);
+};
+
+/**
+ * get linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var getLinkFromMap = function (link, seriesModel) {
+ var key = getKeyOfLinks(link, seriesModel);
+ return linkMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param link
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (link, seriesModel) {
+ var len = getLinkMapLengthWithKey([seriesModel.uid, link.source, link.target].join('>'));
+ var lenV = getLinkMapLengthWithKey([seriesModel.uid, link.target, link.source].join('>'));
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getLinkMapLengthWithKey = function (key) {
+ return linkMap[key] ? linkMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @param edges
+ * @param seriesModel
+ * @param graph
+ */
+export function calculateMutilEdges(edges, seriesModel, graph) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ curvenessList = graph.curvenessList || [];
+ linkMap = graph.linkMap = graph.linkMap || {};
Review comment:
I think we'd better consider the life cycle of the related data structure like `linkMap`:
when we keep that data structure in memory and when we clear it?
The method `Series::getInitialData` of a series can be call multiple times for an existing series instance (if calling `chart.setOption`, `getInitialData` will be called, and the data might be totally or partial changed.), thus should we reused or totally discarded the previous `linkMap`?
I think the simplest way is discarding the previous `linkMap` and `curvenessList` totally and create new ones each time. That will escape the state incorrectness when calling `setOption` multiple times..
##########
File path: src/chart/helper/createGraphFromNodeEdge.js
##########
@@ -39,10 +40,15 @@ export default function (nodes, edges, seriesModel, directed, beforeLink) {
var linkNameList = [];
var validEdges = [];
var linkCount = 0;
+
+ // auto curveness
+ calculateMutilEdges(edges, seriesModel, graph);
Review comment:
I think the calling of `calculateMutilEdges` is probably not proper to be here. The reasons are:
+ `createGraphFromNodeEdge.js` is not only be used by `graph series`, but also used by `sankey series`.
+ we should better not use the raw `edges` as the input of `calculateMutilEdges`. The reason is described below.
If we can ensured that the algorithm only depends on the `data`, I think it can be put at [the end of `getInitialData` of `GraphSeries.js`](https://github.com/apache/incubator-echarts/blob/4.8.0/src/chart/graph/GraphSeries.js#L113).
And use `graph` (that is, the return of `createGraphFromNodeEdge`) as the input instead of the raw user input `edges`. Edges info can be retrieved from the date structure `graph`.
And each time of calling `calculateMutilEdges`, the previous calculation result mounted on "graph series instance" (that is, `linkMap` and `curvenessList`) should be discarded.
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
Review comment:
It's probably not a good idea to put `linkMap` and `curvenessList` as a static variable.
We should consider there can be more than one echarts instance in a single JS context, different echarts instance should be isolated with each other. And there might be more than one "graph" series in a echarts instance, where the "storage" of different series should be isolated too.
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
Review comment:
I think it might not reliable enough to use a `'>'` as a delimiter, because the `link.source` and `link.target` can be the user defined name of a node, and the name might also have the character of `'>'`.
Probably user `nodeIndex0>nodeIndex1` is more reliable, because index is generated inside.
Note: the node.source and node.target can be "name" if it is a string or be "index" if it is a number.
see <https://echarts.apache.org/zh/option.html#series-graph.links.target>
The current input of `calculateMutilEdges` and `setCurvenessForLink` is the raw user defined `edges` in option. It's probably not a good idea. The raw `edges` is not normalized yet, we don't know whether the `target` and `source` is index or name. And we should better not do normalization here, because the normalization should better put at a uniform place (see `Graph.js#addEdge`).
So probably we should use the [graph: Graph](https://github.com/apache/incubator-echarts/blob/4.8.0/src/data/Graph.js), which contains the normalized edge info, as the input of `calculateMutilEdges`?
If we retrieve edge info from [graph](https://github.com/apache/incubator-echarts/blob/4.8.0/src/data/Graph.js), the `key` can be:
```js
edge.node1.dataIndex + '>' + edge.node2.dataIndex
```
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
+ * @param key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split('>');
+
+ return [keys[0], keys[2], keys[1]].join('>');
+};
+
+/**
+ * set linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var setLinkToMap = function (link, seriesModel, index) {
+ var key = getKeyOfLinks(link, seriesModel);
+ var hasOppositeLinks = linkMap[getOppositeKey(key)];
+ // set direction
+ if (hasOppositeLinks && linkMap[key] && !linkMap[key].isForward) {
+ linkMap[getOppositeKey(key)].isForward = true;
+ }
+
+ linkMap[key] = linkMap[key] || [];
+ linkMap[key].push(index);
+};
+
+/**
+ * get linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var getLinkFromMap = function (link, seriesModel) {
+ var key = getKeyOfLinks(link, seriesModel);
+ return linkMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param link
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (link, seriesModel) {
+ var len = getLinkMapLengthWithKey([seriesModel.uid, link.source, link.target].join('>'));
+ var lenV = getLinkMapLengthWithKey([seriesModel.uid, link.target, link.source].join('>'));
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getLinkMapLengthWithKey = function (key) {
+ return linkMap[key] ? linkMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @param edges
+ * @param seriesModel
+ * @param graph
+ */
+export function calculateMutilEdges(edges, seriesModel, graph) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ curvenessList = graph.curvenessList || [];
+ linkMap = graph.linkMap = graph.linkMap || {};
+
+
+ for (var i = 0; i < edges.length; i++) {
+ var link = edges[i];
+ var source = link.source;
+ var target = link.target;
+ if (!source || !target) {
+ continue;
+ }
+ setLinkToMap(link, seriesModel, i);
+ }
+
+ // calc the array of curvenessList
+ createCurveness(seriesModel);
+}
+
+/**
+ * Set curvature for link
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+export function setCurvenessForLink(link, seriesModel, index) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ var linkArray = getLinkFromMap(link, seriesModel);
+ if (!linkArray) {
+ return;
+ }
+
+ var linkIndex = linkArray.findIndex(function (it) {
+ return it === index;
+ });
+ var totalLen = getTotalLengthBetweenNodes(link, seriesModel);
+ // if totalLen bigger than curvenessList, recreate curvenessList
+ if (totalLen > curvenessList.length) {
+ createCurveness(seriesModel, totalLen);
+ }
+
+ link.lineStyle = link.lineStyle || {};
+ // if is opposite link, must set curvenss to opposite number
+ var curKey = getKeyOfLinks(link, seriesModel);
+ if (!linkArray.isForward) {
+ // the opposite link show outside
+ var oppositeKey = getOppositeKey(curKey);
+ var len = getLinkMapLengthWithKey(oppositeKey);
+ var layout = seriesModel.getModel('layout').option;
+ // Because the curvature algorithm of each layout is different, the reverse needs to be adapted here
+ if (layout === 'none' || layout === 'force') {
+ link.lineStyle.curveness = -1 * curvenessList[linkIndex + len + (totalLen % 2 ? 0 : 1)];
Review comment:
Theoretically `link.lineStyle` should better not be modified internally, because user input (option) will be merged into it each time `setOption` called. If we modify it internally because of "autoCurveness" is on, we can not roll back it to the original state if "autoCurveness" is turned off. So keep it "immutable" is better than modify it directly.
But if we keep it immutable, where do we store the result calculated curveness?
I think if we `setCurvenessForLink` just at the position where `edge.getModel().get('lineStyle.curveness')` is called, there will be no need to store the calculated curveness. For example, it could be like:
```js
var curveness = zrUtil.retrieve3(
edge.getModel().get('lineStyle.curveness');
// rename `setCurvenessForLink` to `getCurvenessForLink` and return the result curveness.
getCurvenessForLink(link, seriesModel, index),
0
};
```
The place of `edge.getModel().get('lineStyle.curveness')` called are:
https://github.com/apache/incubator-echarts/blob/4.8.0/src/chart/graph/circularLayoutHelper.js#L77
https://github.com/apache/incubator-echarts/blob/4.8.0/src/chart/graph/forceLayout.js#L91
https://github.com/apache/incubator-echarts/blob/4.8.0/src/chart/graph/simpleLayoutHelper.js#L39
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
+ * @param key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split('>');
+
+ return [keys[0], keys[2], keys[1]].join('>');
+};
+
+/**
+ * set linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var setLinkToMap = function (link, seriesModel, index) {
+ var key = getKeyOfLinks(link, seriesModel);
+ var hasOppositeLinks = linkMap[getOppositeKey(key)];
+ // set direction
+ if (hasOppositeLinks && linkMap[key] && !linkMap[key].isForward) {
+ linkMap[getOppositeKey(key)].isForward = true;
+ }
+
+ linkMap[key] = linkMap[key] || [];
+ linkMap[key].push(index);
+};
+
+/**
+ * get linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var getLinkFromMap = function (link, seriesModel) {
+ var key = getKeyOfLinks(link, seriesModel);
+ return linkMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param link
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (link, seriesModel) {
+ var len = getLinkMapLengthWithKey([seriesModel.uid, link.source, link.target].join('>'));
+ var lenV = getLinkMapLengthWithKey([seriesModel.uid, link.target, link.source].join('>'));
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getLinkMapLengthWithKey = function (key) {
+ return linkMap[key] ? linkMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @param edges
+ * @param seriesModel
+ * @param graph
+ */
+export function calculateMutilEdges(edges, seriesModel, graph) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ curvenessList = graph.curvenessList || [];
+ linkMap = graph.linkMap = graph.linkMap || {};
+
+
+ for (var i = 0; i < edges.length; i++) {
+ var link = edges[i];
+ var source = link.source;
+ var target = link.target;
+ if (!source || !target) {
+ continue;
+ }
+ setLinkToMap(link, seriesModel, i);
+ }
+
+ // calc the array of curvenessList
+ createCurveness(seriesModel);
+}
+
+/**
+ * Set curvature for link
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+export function setCurvenessForLink(link, seriesModel, index) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ var linkArray = getLinkFromMap(link, seriesModel);
+ if (!linkArray) {
+ return;
+ }
+
+ var linkIndex = linkArray.findIndex(function (it) {
+ return it === index;
+ });
Review comment:
Currently source code of echarts is targeted at es3 and no polyfill yet. So `findIndex` should better not be used.
The code snippet below could be a substitution:
```js
var linkIndex = -1;
for (var i = 0; i < linkArray.length; i++) {
if (linkArray[i] === index) {
linkIndex = i;
break;
}
}
```
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
+ * @param key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split('>');
+
+ return [keys[0], keys[2], keys[1]].join('>');
+};
+
+/**
+ * set linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var setLinkToMap = function (link, seriesModel, index) {
+ var key = getKeyOfLinks(link, seriesModel);
+ var hasOppositeLinks = linkMap[getOppositeKey(key)];
+ // set direction
+ if (hasOppositeLinks && linkMap[key] && !linkMap[key].isForward) {
+ linkMap[getOppositeKey(key)].isForward = true;
+ }
+
+ linkMap[key] = linkMap[key] || [];
+ linkMap[key].push(index);
+};
+
+/**
+ * get linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var getLinkFromMap = function (link, seriesModel) {
+ var key = getKeyOfLinks(link, seriesModel);
+ return linkMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param link
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (link, seriesModel) {
+ var len = getLinkMapLengthWithKey([seriesModel.uid, link.source, link.target].join('>'));
+ var lenV = getLinkMapLengthWithKey([seriesModel.uid, link.target, link.source].join('>'));
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getLinkMapLengthWithKey = function (key) {
+ return linkMap[key] ? linkMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @param edges
+ * @param seriesModel
+ * @param graph
+ */
+export function calculateMutilEdges(edges, seriesModel, graph) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ curvenessList = graph.curvenessList || [];
+ linkMap = graph.linkMap = graph.linkMap || {};
+
+
+ for (var i = 0; i < edges.length; i++) {
+ var link = edges[i];
+ var source = link.source;
+ var target = link.target;
+ if (!source || !target) {
+ continue;
+ }
+ setLinkToMap(link, seriesModel, i);
+ }
+
+ // calc the array of curvenessList
+ createCurveness(seriesModel);
+}
+
+/**
+ * Set curvature for link
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+export function setCurvenessForLink(link, seriesModel, index) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ var linkArray = getLinkFromMap(link, seriesModel);
+ if (!linkArray) {
+ return;
+ }
+
+ var linkIndex = linkArray.findIndex(function (it) {
+ return it === index;
+ });
+ var totalLen = getTotalLengthBetweenNodes(link, seriesModel);
+ // if totalLen bigger than curvenessList, recreate curvenessList
+ if (totalLen > curvenessList.length) {
+ createCurveness(seriesModel, totalLen);
Review comment:
Not sure why recreate curvenessList only when `totalLen > curvenessList.length`.
If user provided `autoCurveness` changed, the curvenessList also needs to be recreated.
I think we'd better to always recreate `curvenessList` when data changed (setOption called),
or event always recreate `curvenessList` each time of rendering if it not cost a lot.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] 100pah commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
100pah commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r446503827
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,238 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+import * as zrUtil from 'zrender/src/core/util';
+
+var KEY_DELIMITER = '-->';
+/**
+ * params handler
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ return seriesModel.get('autoCurveness') || null;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} appendLength
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, appendLength) {
+ var autoCurvenessParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+ var curvenessList = [];
+
+ // handler the function set
+ if (typeof autoCurvenessParmas === 'number') {
+ length = autoCurvenessParmas;
+ }
+ else if (zrUtil.isArray(autoCurvenessParmas)) {
+ seriesModel._curvenessList = autoCurvenessParmas;
Review comment:
By convention in echarts, if we mount something to an instance which does not belongs to this module, we use '__' prefix (rather than '_') to prevent from conflict with its private member.
So here should better be `__curvenessList`
##########
File path: src/data/Graph.js
##########
@@ -182,6 +179,8 @@ graphProto.addEdge = function (n1, n2, dataIndex) {
this.edges.push(edge);
edgesMap[key] = edge;
+ createEdgeMapForCurveness(n1, n2, seriesModel, dataIndex);
Review comment:
I think `createEdgeMapForCurveness` should better not be added in `Graph addEdge`.
Because `Graph` is not only used in graph series but also used in other series like sankey.
And `Graph` it seams that do not need to depends on the module `multipleGraphEdgeHelper`,
and do not necessary to introduce an param of `seriesModel` here.
The calling of `createEdgeMapForCurveness` can be done in `GraphSeries getInitialData`.
See the comment in `GraphSeries getInitialData`.
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,238 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+import * as zrUtil from 'zrender/src/core/util';
+
+var KEY_DELIMITER = '-->';
+/**
+ * params handler
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ return seriesModel.get('autoCurveness') || null;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} appendLength
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, appendLength) {
+ var autoCurvenessParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+ var curvenessList = [];
+
+ // handler the function set
+ if (typeof autoCurvenessParmas === 'number') {
+ length = autoCurvenessParmas;
+ }
+ else if (zrUtil.isArray(autoCurvenessParmas)) {
+ seriesModel._curvenessList = autoCurvenessParmas;
+ return;
+ }
+
+ // append length
+ if (appendLength > length) {
+ length = appendLength;
+ }
+
+ // make sure the length is even
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+ seriesModel._curvenessList = curvenessList;
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {string} key
+ */
+var getKeyOfEdges = function (n1, n2, seriesModel) {
+ var source = [n1.id, n1.dataIndex].join('.');
+ var target = [n2.id, n2.dataIndex].join('.');
+ return [seriesModel.uid, source, target].join(KEY_DELIMITER);
+};
+
+/**
+ * get opposite key
+ * @param {string} key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split(KEY_DELIMITER);
+ return [keys[0], keys[2], keys[1]].join(KEY_DELIMITER);
+};
+
+/**
+ * set edgeMap with key
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} index
+ */
+var setEdgeToMap = function (n1, n2, seriesModel, index) {
+ var key = getKeyOfEdges(n1, n2, seriesModel);
+ var edgeMap = seriesModel._edgeMap;
+ var oppositeEdges = edgeMap[getOppositeKey(key)];
+ // set direction
+ if (edgeMap[key] && !oppositeEdges) {
+ edgeMap[key].isForward = true;
+ }
+ else if (oppositeEdges && edgeMap[key]) {
+ oppositeEdges.isForward = true;
+ edgeMap[key].isForward = false;
+ }
+
+ edgeMap[key] = edgeMap[key] || [];
+ edgeMap[key].push(index);
+};
+
+/**
+ * get edgeMap with key
+ * @param edge
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+var getEdgeFromMap = function (edge, seriesModel) {
+ var key = getKeyOfEdges(edge.node1, edge.node2, seriesModel);
+ return seriesModel._edgeMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param edge
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (edge, seriesModel) {
+ var len = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node1, edge.node2, seriesModel), seriesModel);
+ var lenV = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node2, edge.node1, seriesModel), seriesModel);
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getEdgeMapLengthWithKey = function (key, seriesModel) {
+ var edgeMap = seriesModel._edgeMap;
+ return edgeMap[key] ? edgeMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @see /graph/GraphSeries.js@getInitialData
+ * @param edges
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+export function initCurvenessList(edges, seriesModel) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ seriesModel._curvenessList = seriesModel._curvenessList || [];
Review comment:
Not sure the meaning of
> Hang on this object 4 dispose
And I think for simplicity we can re-create `seriesModel._curvenessList` when each time `initCurvenessList` called rather than keeping the last `seriesModel._curvenessList`. (Should consider that users might call `setOption` multiple times). So here I think probably we should better be:
```js
seriesModel.__curvenessList = [];
seriesModel.__edgeMap = [];
```
?
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,238 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+import * as zrUtil from 'zrender/src/core/util';
+
+var KEY_DELIMITER = '-->';
+/**
+ * params handler
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ return seriesModel.get('autoCurveness') || null;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} appendLength
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, appendLength) {
+ var autoCurvenessParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+ var curvenessList = [];
+
+ // handler the function set
+ if (typeof autoCurvenessParmas === 'number') {
+ length = autoCurvenessParmas;
+ }
+ else if (zrUtil.isArray(autoCurvenessParmas)) {
+ seriesModel._curvenessList = autoCurvenessParmas;
+ return;
+ }
+
+ // append length
+ if (appendLength > length) {
+ length = appendLength;
+ }
+
+ // make sure the length is even
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+ seriesModel._curvenessList = curvenessList;
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {string} key
+ */
+var getKeyOfEdges = function (n1, n2, seriesModel) {
+ var source = [n1.id, n1.dataIndex].join('.');
+ var target = [n2.id, n2.dataIndex].join('.');
+ return [seriesModel.uid, source, target].join(KEY_DELIMITER);
+};
+
+/**
+ * get opposite key
+ * @param {string} key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split(KEY_DELIMITER);
+ return [keys[0], keys[2], keys[1]].join(KEY_DELIMITER);
+};
+
+/**
+ * set edgeMap with key
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} index
+ */
+var setEdgeToMap = function (n1, n2, seriesModel, index) {
+ var key = getKeyOfEdges(n1, n2, seriesModel);
+ var edgeMap = seriesModel._edgeMap;
+ var oppositeEdges = edgeMap[getOppositeKey(key)];
+ // set direction
+ if (edgeMap[key] && !oppositeEdges) {
+ edgeMap[key].isForward = true;
+ }
+ else if (oppositeEdges && edgeMap[key]) {
+ oppositeEdges.isForward = true;
+ edgeMap[key].isForward = false;
+ }
+
+ edgeMap[key] = edgeMap[key] || [];
+ edgeMap[key].push(index);
+};
+
+/**
+ * get edgeMap with key
+ * @param edge
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+var getEdgeFromMap = function (edge, seriesModel) {
+ var key = getKeyOfEdges(edge.node1, edge.node2, seriesModel);
+ return seriesModel._edgeMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param edge
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (edge, seriesModel) {
+ var len = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node1, edge.node2, seriesModel), seriesModel);
+ var lenV = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node2, edge.node1, seriesModel), seriesModel);
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getEdgeMapLengthWithKey = function (key, seriesModel) {
+ var edgeMap = seriesModel._edgeMap;
+ return edgeMap[key] ? edgeMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @see /graph/GraphSeries.js@getInitialData
+ * @param edges
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+export function initCurvenessList(edges, seriesModel) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ seriesModel._curvenessList = seriesModel._curvenessList || [];
+ // calc the array of curveness List
+ createCurveness(seriesModel);
+}
+
+/**
+ * create the edgeMap after addEdges
+ * @see chart/helper/createGraphFromNodeEdge.js#L52
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} dataIndex
+ */
+export function createEdgeMapForCurveness(n1, n2, seriesModel, dataIndex) {
+ seriesModel._edgeMap = seriesModel._edgeMap || {};
Review comment:
By convention in echarts, if we mount something to an instance which does not belongs to this module, we use '__' prefix (rather than '_') to prevent from conflict with its private member.
So here should better be `__edgeMap`
##########
File path: src/chart/graph/GraphSeries.js
##########
@@ -66,6 +67,8 @@ var GraphSeries = echarts.extendSeriesModel({
var self = this;
if (nodes && edges) {
+ // auto curveness
+ initCurvenessList(edges, this);
Review comment:
The param `edges` is not needed in `initCurvenessList`.
##########
File path: src/chart/graph/GraphSeries.js
##########
@@ -66,6 +67,8 @@ var GraphSeries = echarts.extendSeriesModel({
var self = this;
if (nodes && edges) {
+ // auto curveness
+ initCurvenessList(edges, this);
return createGraphFromNodeEdge(nodes, edges, this, true, beforeLink).data;
Review comment:
I think `createEdgeMapForCurveness` can be called here:
```js
var graph = createGraphFromNodeEdge(nodes, edges, this, true, beforeLink);
zrUtil.each(graph.edges, function (edge) {
createEdgeMapForCurveness(edge.node1, edge.node2, this, edge.dataIndex);
}, this);
```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] stolenfather commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
stolenfather commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-633191905
Hey , I really need this pr when will it be merged?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] ryancui- edited a comment on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
ryancui- edited a comment on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-685529078
I found that in some cases, toggle legend will make multiple lines into single one.(overlapping)
Check it out in this demo: https://gallery.echartsjs.com/editor.html?c=xNQsu5DekH&v=2
Then I figured that `edgeArray` is `undefined` after selecting legend, maybe caused by incorrect `node.dataIndex`.
See here: https://github.com/wf123537200/incubator-echarts/blob/fd25c1a49d72cc32930c9a0836698d1a125b3298/src/chart/helper/multipleGraphEdgeHelper.js#L75
I changed two lines, and it worked.
```js
// var source = [n1.id, n1.dataIndex].join('.');
var source = n1.id;
// var target = [n2.id, n2.dataIndex].join('.');
var target = n2.id;
```
I am wondering why `dataIndex` is needed in generating `edgeKey` here?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r438516859
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
+ * @param key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split('>');
+
+ return [keys[0], keys[2], keys[1]].join('>');
+};
+
+/**
+ * set linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var setLinkToMap = function (link, seriesModel, index) {
+ var key = getKeyOfLinks(link, seriesModel);
+ var hasOppositeLinks = linkMap[getOppositeKey(key)];
+ // set direction
+ if (hasOppositeLinks && linkMap[key] && !linkMap[key].isForward) {
+ linkMap[getOppositeKey(key)].isForward = true;
+ }
+
+ linkMap[key] = linkMap[key] || [];
+ linkMap[key].push(index);
+};
+
+/**
+ * get linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var getLinkFromMap = function (link, seriesModel) {
+ var key = getKeyOfLinks(link, seriesModel);
+ return linkMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param link
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (link, seriesModel) {
+ var len = getLinkMapLengthWithKey([seriesModel.uid, link.source, link.target].join('>'));
+ var lenV = getLinkMapLengthWithKey([seriesModel.uid, link.target, link.source].join('>'));
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getLinkMapLengthWithKey = function (key) {
+ return linkMap[key] ? linkMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @param edges
+ * @param seriesModel
+ * @param graph
+ */
+export function calculateMutilEdges(edges, seriesModel, graph) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ curvenessList = graph.curvenessList || [];
+ linkMap = graph.linkMap = graph.linkMap || {};
+
+
+ for (var i = 0; i < edges.length; i++) {
+ var link = edges[i];
+ var source = link.source;
+ var target = link.target;
+ if (!source || !target) {
+ continue;
+ }
+ setLinkToMap(link, seriesModel, i);
+ }
+
+ // calc the array of curvenessList
+ createCurveness(seriesModel);
+}
+
+/**
+ * Set curvature for link
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+export function setCurvenessForLink(link, seriesModel, index) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ var linkArray = getLinkFromMap(link, seriesModel);
+ if (!linkArray) {
+ return;
+ }
+
+ var linkIndex = linkArray.findIndex(function (it) {
+ return it === index;
+ });
+ var totalLen = getTotalLengthBetweenNodes(link, seriesModel);
+ // if totalLen bigger than curvenessList, recreate curvenessList
+ if (totalLen > curvenessList.length) {
+ createCurveness(seriesModel, totalLen);
Review comment:
yes, if the ```autoCurveness ``` not allow to set as function, we should always create it
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-652918719
@plainheart 3q for fix this
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] ryancui- commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
ryancui- commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-685529078
I found that in some cases, toggle legend will make multiple lines into single one.(overlapping)
Check it out in this demo: https://gallery.echartsjs.com/editor.html?c=xNQsu5DekH&v=1
Then I figured that `edgeArray` is `undefined` after selecting legend, maybe caused by incorrect `node.dataIndex`.
See here: https://github.com/wf123537200/incubator-echarts/blob/fd25c1a49d72cc32930c9a0836698d1a125b3298/src/chart/helper/multipleGraphEdgeHelper.js#L75
I changed two lines, and it worked.
```js
// var source = [n1.id, n1.dataIndex].join('.');
var source = n1.id;
// var target = [n2.id, n2.dataIndex].join('.');
var target = n2.id;
```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] ryancui- edited a comment on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
ryancui- edited a comment on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-685529078
I found that in some cases, toggle legend will make multiple lines into single one.(overlapping)
Check it out in this demo: https://gallery.echartsjs.com/editor.html?c=xNQsu5DekH&v=2
Then I figured that `edgeArray` is `undefined` after selecting legend, maybe caused by incorrect `node.dataIndex`.
See here: https://github.com/wf123537200/incubator-echarts/blob/fd25c1a49d72cc32930c9a0836698d1a125b3298/src/chart/helper/multipleGraphEdgeHelper.js#L75
I changed two lines, and it worked.
```js
// var source = [n1.id, n1.dataIndex].join('.');
var source = n1.id;
// var target = [n2.id, n2.dataIndex].join('.');
var target = n2.id;
```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r447469958
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,229 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+import * as zrUtil from 'zrender/src/core/util';
+
+var KEY_DELIMITER = '-->';
+/**
+ * params handler
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ return seriesModel.get('autoCurveness') || null;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} appendLength
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, appendLength) {
+ var autoCurvenessParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+ var curvenessList = [];
+
+ // handler the function set
+ if (typeof autoCurvenessParmas === 'number') {
+ length = autoCurvenessParmas;
+ }
+ else if (zrUtil.isArray(autoCurvenessParmas)) {
+ seriesModel.__curvenessList = autoCurvenessParmas;
+ return;
+ }
+
+ // append length
+ if (appendLength > length) {
+ length = appendLength;
+ }
+
+ // make sure the length is even
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+ seriesModel.__curvenessList = curvenessList;
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {string} key
+ */
+var getKeyOfEdges = function (n1, n2, seriesModel) {
+ var source = [n1.id, n1.dataIndex].join('.');
+ var target = [n2.id, n2.dataIndex].join('.');
+ return [seriesModel.uid, source, target].join(KEY_DELIMITER);
+};
+
+/**
+ * get opposite key
+ * @param {string} key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split(KEY_DELIMITER);
+ return [keys[0], keys[2], keys[1]].join(KEY_DELIMITER);
+};
+
+/**
+ * get edgeMap with key
+ * @param edge
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+var getEdgeFromMap = function (edge, seriesModel) {
+ var key = getKeyOfEdges(edge.node1, edge.node2, seriesModel);
+ return seriesModel.__edgeMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param edge
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (edge, seriesModel) {
+ var len = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node1, edge.node2, seriesModel), seriesModel);
+ var lenV = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node2, edge.node1, seriesModel), seriesModel);
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getEdgeMapLengthWithKey = function (key, seriesModel) {
+ var edgeMap = seriesModel.__edgeMap;
+ return edgeMap[key] ? edgeMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @see /graph/GraphSeries.js@getInitialData
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+export function initCurvenessList(seriesModel) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ seriesModel.__curvenessList = [];
+ seriesModel.__edgeMap = {};
+ // calc the array of curveness List
+ createCurveness(seriesModel);
+}
+
+/**
+ * set edgeMap with key
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} index
+ */
+export function createEdgeMapForCurveness(n1, n2, seriesModel, index) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ var key = getKeyOfEdges(n1, n2, seriesModel);
+ var edgeMap = seriesModel.__edgeMap;
+ var oppositeEdges = edgeMap[getOppositeKey(key)];
+ // set direction
+ if (edgeMap[key] && !oppositeEdges) {
+ edgeMap[key].isForward = true;
+ }
+ else if (oppositeEdges && edgeMap[key]) {
+ oppositeEdges.isForward = true;
+ edgeMap[key].isForward = false;
+ }
+
+ edgeMap[key] = edgeMap[key] || [];
+ edgeMap[key].push(index);
+}
+
+/**
+ * get curvature for edge
+ * @param edge
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param index
+ */
+export function getCurvenessForEdge(edge, seriesModel, index, needReverse) {
+ const autoCurvenessParams = getAutoCurvenessParams(seriesModel);
+ const isArrayParam = zrUtil.isArray(autoCurvenessParams);
Review comment:
`const` is not allowed here and should be replaced by `var` since it will lead to a failed build.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] susiwen8 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
susiwen8 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r421961745
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,225 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * 生成边曲度优先使用列表, 20为默认值
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * 正反方向创建不同的缓存key数据,为了后期设置曲率考虑
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
+ * @param key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split('>');
+
+ return [keys[0], keys[2], keys[1]].join('>');
+};
+
+/**
+ * set linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var setLinkToMap = function (link, seriesModel, index) {
+ var key = getKeyOfLinks(link, seriesModel);
+ var hasOppositeLinks = linkMap[getOppositeKey(key)];
+ // set direction
+ if (hasOppositeLinks && linkMap[key] && !linkMap[key].isForward) {
+ linkMap[getOppositeKey(key)].isForward = true;
+ }
+
+ linkMap[key] = linkMap[key] || [];
+ linkMap[key].push(index);
+};
+
+/**
+ * get linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var getLinkFromMap = function (link, seriesModel) {
+ var key = getKeyOfLinks(link, seriesModel);
+ return linkMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param link
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (link, seriesModel) {
+ var len = getLinkMapLengthWithKey([seriesModel.uid, link.source, link.target].join('>'));
+ var lenV = getLinkMapLengthWithKey([seriesModel.uid, link.target, link.source].join('>'));
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getLinkMapLengthWithKey = function (key) {
+ return linkMap[key] ? linkMap[key].length : 0;
+};
+
+/**
+ * step1:Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * 统计相同两点间的边数量,用于获取曲率表和边的奇偶
+ * @param edges
+ * @param seriesModel
+ * @param graph
+ */
+export function calculateMutilEdges(edges, seriesModel, graph) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+ // Hang on this object 4 dispose
+ curvenessList = graph.curvenessList || [];
+ linkMap = graph.linkMap = graph.linkMap || {};
+
+
+ for (var i = 0; i < edges.length; i++) {
+ var link = edges[i];
+ var source = link.source;
+ var target = link.target;
+ if (!source || !target) {
+ continue;
+ }
+ setLinkToMap(link, seriesModel, i);
+ }
+
+ // calc the array of curvenessList
+ createCurveness(seriesModel);
+}
+
+/**
+ * Set curvature for link
+ * 为link设置曲率
Review comment:
English comment only
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] Ovilia commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
Ovilia commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r421961786
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,225 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * 生成边曲度优先使用列表, 20为默认值
Review comment:
Chinese comments are not required.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] susiwen8 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
susiwen8 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r421961127
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,225 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * 生成边曲度优先使用列表, 20为默认值
Review comment:
Please use english comment only
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-651401983
:+1: Documentation about this new feature is waiting to be added.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r438505241
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
Review comment:
right, the users can create the params outside
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] susiwen8 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
susiwen8 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r421961573
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,225 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * 生成边曲度优先使用列表, 20为默认值
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * 正反方向创建不同的缓存key数据,为了后期设置曲率考虑
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
Review comment:
English comment only
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439338790
##########
File path: src/chart/graph/simpleLayoutHelper.js
##########
@@ -31,12 +34,16 @@ export function simpleLayout(seriesModel) {
node.setLayout([+model.get('x'), +model.get('y')]);
});
- simpleLayoutEdge(graph);
+ simpleLayoutEdge(graph, seriesModel);
}
-export function simpleLayoutEdge(graph) {
- graph.eachEdge(function (edge) {
- var curveness = edge.getModel().get('lineStyle.curveness') || 0;
+export function simpleLayoutEdge(graph, seriesModel) {
+ graph.eachEdge(function (edge, index) {
+ var curveness = zrUtil.retrieve3(
+ edge.getModel().get('lineStyle.curveness') || null,
Review comment:
because the zrUtil.retrieve3 use ```!=```, so i think ```|| null``` is necessay?
```export function retrieve3(value0, value1, value2) {
return value0 != null
? value0
: value1 != null
? value1
: value2;
}```
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439667862
##########
File path: src/chart/graph/simpleLayoutHelper.js
##########
@@ -31,12 +34,16 @@ export function simpleLayout(seriesModel) {
node.setLayout([+model.get('x'), +model.get('y')]);
});
- simpleLayoutEdge(graph);
+ simpleLayoutEdge(graph, seriesModel);
}
-export function simpleLayoutEdge(graph) {
- graph.eachEdge(function (edge) {
- var curveness = edge.getModel().get('lineStyle.curveness') || 0;
+export function simpleLayoutEdge(graph, seriesModel) {
+ graph.eachEdge(function (edge, index) {
+ var curveness = zrUtil.retrieve3(
+ edge.getModel().get('lineStyle.curveness') || null,
Review comment:
oh, yes, i remove it.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] echarts-bot[bot] commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
echarts-bot[bot] commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-650865884
Congratulations! Your PR has been merged. Thanks for your contribution! 👍
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-650709424
@100pah 3q for the review and the suggest, i fixed it.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] ohadleshno commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
ohadleshno commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-629047567
Great feature 👍
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] susiwen8 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
susiwen8 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r421961508
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,225 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * 生成边曲度优先使用列表, 20为默认值
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * 正反方向创建不同的缓存key数据,为了后期设置曲率考虑
Review comment:
English comment only
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] susiwen8 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
susiwen8 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r421961692
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,225 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * 生成边曲度优先使用列表, 20为默认值
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
+
+ // if already calculated return
+ if (length < curvenessList.length) {
+ return;
+ }
+
+ // 保证长度为偶数
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * 正反方向创建不同的缓存key数据,为了后期设置曲率考虑
+ * @param link
+ * @param seriesModel
+ * @returns {string}
+ */
+var getKeyOfLinks = function (link, seriesModel) {
+ return [seriesModel.uid, link.source, link.target].join('>');
+};
+
+/**
+ * get opposite key
+ * 获取反向的key
+ * @param key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split('>');
+
+ return [keys[0], keys[2], keys[1]].join('>');
+};
+
+/**
+ * set linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var setLinkToMap = function (link, seriesModel, index) {
+ var key = getKeyOfLinks(link, seriesModel);
+ var hasOppositeLinks = linkMap[getOppositeKey(key)];
+ // set direction
+ if (hasOppositeLinks && linkMap[key] && !linkMap[key].isForward) {
+ linkMap[getOppositeKey(key)].isForward = true;
+ }
+
+ linkMap[key] = linkMap[key] || [];
+ linkMap[key].push(index);
+};
+
+/**
+ * get linkMap with key
+ * @param link
+ * @param seriesModel
+ * @param index
+ */
+var getLinkFromMap = function (link, seriesModel) {
+ var key = getKeyOfLinks(link, seriesModel);
+ return linkMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param link
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (link, seriesModel) {
+ var len = getLinkMapLengthWithKey([seriesModel.uid, link.source, link.target].join('>'));
+ var lenV = getLinkMapLengthWithKey([seriesModel.uid, link.target, link.source].join('>'));
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getLinkMapLengthWithKey = function (key) {
+ return linkMap[key] ? linkMap[key].length : 0;
+};
+
+/**
+ * step1:Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * 统计相同两点间的边数量,用于获取曲率表和边的奇偶
Review comment:
English comment only
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439337303
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,236 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var KEY_DELIMITER = '-->';
+/**
+ * params handler
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ return seriesModel.get('autoCurveness') || null;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} appendLength
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, appendLength) {
+ var autoCurvenessParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+ var curvenessList = [];
+
+ // handler the function set
+ if (typeof autoCurvenessParmas === 'number') {
+ length = autoCurvenessParmas;
+ }
+ else if (Object.prototype.toString.call(autoCurvenessParmas) === '[object Array]') {
Review comment:
great help, i fix it
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] 100pah commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
100pah commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-650866429
@wf123537200 Thanks for your great work!
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r447469958
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,229 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+import * as zrUtil from 'zrender/src/core/util';
+
+var KEY_DELIMITER = '-->';
+/**
+ * params handler
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ return seriesModel.get('autoCurveness') || null;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} appendLength
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, appendLength) {
+ var autoCurvenessParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+ var curvenessList = [];
+
+ // handler the function set
+ if (typeof autoCurvenessParmas === 'number') {
+ length = autoCurvenessParmas;
+ }
+ else if (zrUtil.isArray(autoCurvenessParmas)) {
+ seriesModel.__curvenessList = autoCurvenessParmas;
+ return;
+ }
+
+ // append length
+ if (appendLength > length) {
+ length = appendLength;
+ }
+
+ // make sure the length is even
+ var len = length % 2 ? length + 2 : length + 3;
+ curvenessList = [];
+
+ for (var i = 0; i < len; i++) {
+ curvenessList.push((i % 2 ? i + 1 : i) / 10 * (i % 2 ? -1 : 1));
+ }
+ seriesModel.__curvenessList = curvenessList;
+};
+
+/**
+ * Create different cache key data in the positive and negative directions, in order to set the curvature later
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @returns {string} key
+ */
+var getKeyOfEdges = function (n1, n2, seriesModel) {
+ var source = [n1.id, n1.dataIndex].join('.');
+ var target = [n2.id, n2.dataIndex].join('.');
+ return [seriesModel.uid, source, target].join(KEY_DELIMITER);
+};
+
+/**
+ * get opposite key
+ * @param {string} key
+ * @returns {string}
+ */
+var getOppositeKey = function (key) {
+ var keys = key.split(KEY_DELIMITER);
+ return [keys[0], keys[2], keys[1]].join(KEY_DELIMITER);
+};
+
+/**
+ * get edgeMap with key
+ * @param edge
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+var getEdgeFromMap = function (edge, seriesModel) {
+ var key = getKeyOfEdges(edge.node1, edge.node2, seriesModel);
+ return seriesModel.__edgeMap[key];
+};
+
+/**
+ * calculate all cases total length
+ * @param edge
+ * @param seriesModel
+ * @returns {number}
+ */
+var getTotalLengthBetweenNodes = function (edge, seriesModel) {
+ var len = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node1, edge.node2, seriesModel), seriesModel);
+ var lenV = getEdgeMapLengthWithKey(getKeyOfEdges(edge.node2, edge.node1, seriesModel), seriesModel);
+
+ return len + lenV;
+};
+
+/**
+ *
+ * @param key
+ */
+var getEdgeMapLengthWithKey = function (key, seriesModel) {
+ var edgeMap = seriesModel.__edgeMap;
+ return edgeMap[key] ? edgeMap[key].length : 0;
+};
+
+/**
+ * Count the number of edges between the same two points, used to obtain the curvature table and the parity of the edge
+ * @see /graph/GraphSeries.js@getInitialData
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ */
+export function initCurvenessList(seriesModel) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ seriesModel.__curvenessList = [];
+ seriesModel.__edgeMap = {};
+ // calc the array of curveness List
+ createCurveness(seriesModel);
+}
+
+/**
+ * set edgeMap with key
+ * @param {number|string|module:echarts/data/Graph.Node} n1
+ * @param {number|string|module:echarts/data/Graph.Node} n2
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param {number} index
+ */
+export function createEdgeMapForCurveness(n1, n2, seriesModel, index) {
+ if (!getAutoCurvenessParams(seriesModel)) {
+ return;
+ }
+
+ var key = getKeyOfEdges(n1, n2, seriesModel);
+ var edgeMap = seriesModel.__edgeMap;
+ var oppositeEdges = edgeMap[getOppositeKey(key)];
+ // set direction
+ if (edgeMap[key] && !oppositeEdges) {
+ edgeMap[key].isForward = true;
+ }
+ else if (oppositeEdges && edgeMap[key]) {
+ oppositeEdges.isForward = true;
+ edgeMap[key].isForward = false;
+ }
+
+ edgeMap[key] = edgeMap[key] || [];
+ edgeMap[key].push(index);
+}
+
+/**
+ * get curvature for edge
+ * @param edge
+ * @param {module:echarts/model/SeriesModel} seriesModel
+ * @param index
+ */
+export function getCurvenessForEdge(edge, seriesModel, index, needReverse) {
+ const autoCurvenessParams = getAutoCurvenessParams(seriesModel);
+ const isArrayParam = zrUtil.isArray(autoCurvenessParams);
Review comment:
`const` is not allowed here and should be replaced by `var` since it may lead to a failed build.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] ninezero90hy commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
ninezero90hy commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-643845158
👍+1
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439667862
##########
File path: src/chart/graph/simpleLayoutHelper.js
##########
@@ -31,12 +34,16 @@ export function simpleLayout(seriesModel) {
node.setLayout([+model.get('x'), +model.get('y')]);
});
- simpleLayoutEdge(graph);
+ simpleLayoutEdge(graph, seriesModel);
}
-export function simpleLayoutEdge(graph) {
- graph.eachEdge(function (edge) {
- var curveness = edge.getModel().get('lineStyle.curveness') || 0;
+export function simpleLayoutEdge(graph, seriesModel) {
+ graph.eachEdge(function (edge, index) {
+ var curveness = zrUtil.retrieve3(
+ edge.getModel().get('lineStyle.curveness') || null,
Review comment:
oh, yes, i remove it.
thanks
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r438535303
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
Review comment:
right,i think if the curvenessList is create by Internal code, and the ```autoCurveness``` is not set as function, the logic is not need
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-652922529
> 👍 Documentation about this new feature is waiting to be added.
i will add to documentation ASAP.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] 100pah commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
100pah commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-650676331
@wf123537200
Sorry my review is too late.
There are several places could be enhanced.
The others look good to me.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] 100pah commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
100pah commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r436229532
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
Review comment:
By convention, it would be better like:
```js
var getAutoCurvenessParams = function (seriesModel) {
return seriesModel.get('autoCurveness');
}
```
(No need to `getModel` and visit `option`)
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
+var curvenessList = [];
+
+/**
+ * params handler
+ * @param seriesModel
+ * @returns {*}
+ */
+var getAutoCurvenessParams = function (seriesModel) {
+ var autoCurveness = seriesModel.getModel('autoCurveness');
+
+ if (!autoCurveness || !autoCurveness.option) {
+ return null;
+ }
+
+ return autoCurveness.option;
+};
+
+/**
+ * Generate a list of edge curvatures, 20 is the default
+ * @param seriesModel
+ * @param addLength append length
+ * @return 20 => [0, -0.2, 0.2, -0.4, 0.4, -0.6, 0.6, -0.8, 0.8, -1, 1, -1.2, 1.2, -1.4, 1.4, -1.6, 1.6, -1.8, 1.8, -2]
+ */
+var createCurveness = function (seriesModel, addLength) {
+ var autoCurvenssParmas = getAutoCurvenessParams(seriesModel);
+ var length = 20;
+
+ // handler the function set
+ if (typeof autoCurvenssParmas === 'number') {
+ length = autoCurvenssParmas;
+ }
+ else if (typeof autoCurvenssParmas === 'function') {
+ curvenessList = autoCurvenssParmas();
+ return;
+ }
+
+ // addLength
+ if (addLength) {
+ length = addLength;
+ }
Review comment:
I'm not sure, but I think this "append length" logic is not needed.
It's more clear and safe to recreate `curvenessList` totally if any data changed.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] travis1111 commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
travis1111 commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-633598568
Someone please review this :-) we also need this
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r447325330
##########
File path: src/chart/graph/GraphSeries.js
##########
@@ -25,6 +25,8 @@ import Model from '../../model/Model';
import {encodeHTML} from '../../util/format';
import createGraphFromNodeEdge from '../helper/createGraphFromNodeEdge';
import LegendVisualProvider from '../../visual/LegendVisualProvider';
+import {initCurvenessList} from '../helper/multipleGraphEdgeHelper';
+import {createEdgeMapForCurveness} from '../../chart/helper/multipleGraphEdgeHelper';
Review comment:
Could be merged as following
```js
import {initCurvenessList, createEdgeMapForCurveness} from '../helper/multipleGraphEdgeHelper';
```
##########
File path: src/data/Graph.js
##########
@@ -137,9 +137,10 @@ graphProto.getNodeById = function (id) {
* @param {number|string|module:echarts/data/Graph.Node} n1
* @param {number|string|module:echarts/data/Graph.Node} n2
* @param {number} [dataIndex=-1]
+ * @param {module:echarts/model/SeriesModel} seriesModel
* @return {module:echarts/data/Graph.Edge}
*/
-graphProto.addEdge = function (n1, n2, dataIndex) {
+graphProto.addEdge = function (n1, n2, dataIndex, seriesModel) {
Review comment:
The parameter `seriesModel` looks unused, consider removing it.
##########
File path: src/chart/graph/forceLayout.js
##########
@@ -84,11 +85,16 @@ export default function (ecModel) {
d = (edgeLength[0] + edgeLength[1]) / 2;
}
var edgeModel = edge.getModel();
+ var curveness = zrUtil.retrieve3(
+ edge.getModel().get('lineStyle.curveness'),
Review comment:
`edge.getModel()` could be replaced by the variable `edgeModel` declared in previous code line.
##########
File path: src/chart/helper/createGraphFromNodeEdge.js
##########
@@ -39,12 +39,14 @@ export default function (nodes, edges, seriesModel, directed, beforeLink) {
var linkNameList = [];
var validEdges = [];
var linkCount = 0;
+
for (var i = 0; i < edges.length; i++) {
var link = edges[i];
var source = link.source;
var target = link.target;
+
// addEdge may fail when source or target not exists
- if (graph.addEdge(source, target, linkCount)) {
+ if (graph.addEdge(source, target, linkCount, seriesModel)) {
Review comment:
The parameter `seriesModel` looks unused, consider removing it.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-626148580
Chinese comments removed~~
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] 100pah merged pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
100pah merged pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-642592138
@100pah Thanks for your suggestions and code review, this is a great help!
I rebuild the code as suggested.
Please help me see if it is appropriate to review the current implementation.
Thanks!
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] bionexit commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
bionexit commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-635710589
> Hey , I really need this pr when will it be merged?
This is also my urgent need pr...
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439301136
##########
File path: src/chart/graph/simpleLayoutHelper.js
##########
@@ -31,12 +34,16 @@ export function simpleLayout(seriesModel) {
node.setLayout([+model.get('x'), +model.get('y')]);
});
- simpleLayoutEdge(graph);
+ simpleLayoutEdge(graph, seriesModel);
}
-export function simpleLayoutEdge(graph) {
- graph.eachEdge(function (edge) {
- var curveness = edge.getModel().get('lineStyle.curveness') || 0;
+export function simpleLayoutEdge(graph, seriesModel) {
+ graph.eachEdge(function (edge, index) {
+ var curveness = zrUtil.retrieve3(
+ edge.getModel().get('lineStyle.curveness') || null,
Review comment:
Is it necessary to add `|| null`?
If failed to get `lineStyle.curveness` from model, it will return `undefined`, and as we known, `undefined == null`.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] wf123537200 commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
wf123537200 commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r438531491
##########
File path: src/chart/helper/multipleGraphEdgeHelper.js
##########
@@ -0,0 +1,221 @@
+/*
+* Licensed to the Apache Software Foundation (ASF) under one
+* or more contributor license agreements. See the NOTICE file
+* distributed with this work for additional information
+* regarding copyright ownership. The ASF licenses this file
+* to you under the Apache License, Version 2.0 (the
+* "License"); you may not use this file except in compliance
+* with the License. You may obtain a copy of the License at
+*
+* http://www.apache.org/licenses/LICENSE-2.0
+*
+* Unless required by applicable law or agreed to in writing,
+* software distributed under the License is distributed on an
+* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
+* KIND, either express or implied. See the License for the
+* specific language governing permissions and limitations
+* under the License.
+*/
+
+var linkMap = {};
Review comment:
i hang ```linkMap``` and ```curvenessList``` to the series model as ```series._linkMap``` and ```series._curvenessList```, is it a good way?
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439301136
##########
File path: src/chart/graph/simpleLayoutHelper.js
##########
@@ -31,12 +34,16 @@ export function simpleLayout(seriesModel) {
node.setLayout([+model.get('x'), +model.get('y')]);
});
- simpleLayoutEdge(graph);
+ simpleLayoutEdge(graph, seriesModel);
}
-export function simpleLayoutEdge(graph) {
- graph.eachEdge(function (edge) {
- var curveness = edge.getModel().get('lineStyle.curveness') || 0;
+export function simpleLayoutEdge(graph, seriesModel) {
+ graph.eachEdge(function (edge, index) {
+ var curveness = zrUtil.retrieve3(
+ edge.getModel().get('lineStyle.curveness') || null,
Review comment:
Is there necessay to add `|| null`?
If failed to get `lineStyle.curveness` from model, it will return `undefined`, and as we known, `undefined == null`.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] plainheart commented on a change in pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
plainheart commented on a change in pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#discussion_r439342427
##########
File path: src/chart/graph/simpleLayoutHelper.js
##########
@@ -31,12 +34,16 @@ export function simpleLayout(seriesModel) {
node.setLayout([+model.get('x'), +model.get('y')]);
});
- simpleLayoutEdge(graph);
+ simpleLayoutEdge(graph, seriesModel);
}
-export function simpleLayoutEdge(graph) {
- graph.eachEdge(function (edge) {
- var curveness = edge.getModel().get('lineStyle.curveness') || 0;
+export function simpleLayoutEdge(graph, seriesModel) {
+ graph.eachEdge(function (edge, index) {
+ var curveness = zrUtil.retrieve3(
+ edge.getModel().get('lineStyle.curveness') || null,
Review comment:
Just `!=` but not `!==`.
`undefined != null` is `false`, so I think there is no need to worry about it.
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org
[GitHub] [incubator-echarts] odedgottes commented on pull request #12590: feat(graph): graph support multiple edges, for #6811
Posted by GitBox <gi...@apache.org>.
odedgottes commented on pull request #12590:
URL: https://github.com/apache/incubator-echarts/pull/12590#issuecomment-647939401
Hey, any news on approving this PR? We also need this :) Thanks
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org