You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/08/09 08:55:57 UTC
[GitHub] wangtian521125 opened a new issue #8845: echarts 力导图
wangtian521125 opened a new issue #8845: echarts 力导图
URL: https://github.com/apache/incubator-echarts/issues/8845
### One-line summary [问题简述]
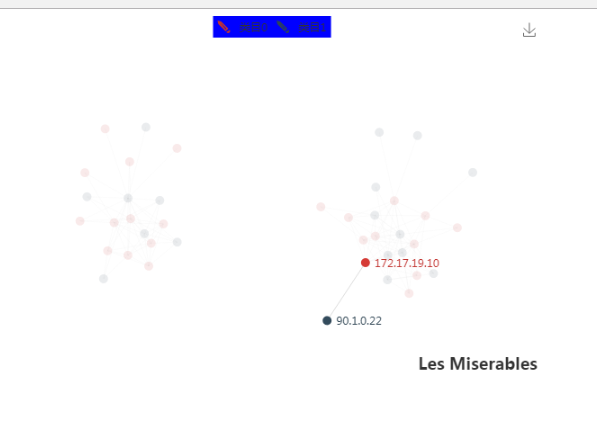
使用echarts的力导图layout设置为force,将focusNodeAdjacency属性设置为false,节点类型分为两组,通过点击节点触发focusNodeAdjacency的action,选中所有分组时,节点可高亮,当只选择一个分组时点击节点节点高亮异常(不高亮,或者高亮不是选中节点)
主要代码
var blankFlagClick = false;
$("#main").on('click', function (event) {
if(blankFlagClick){
blankFlagClick = false;
return
}
myChart.dispatchAction({
type: 'unfocusNodeAdjacency'
});
})
var lastparams ={}
myChart.on('click', function (params) {
lastparams = params;
blankFlagClick = true;
option.series[0].lineStyle.normal.color = 'blue';
myChart.dispatchAction({
type: 'focusNodeAdjacency',
seriesId: params.seriesId,
seriesIndex: params.seriesIndex,
seriesName: params.seriesName,
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex,
});
[one_error](https://user-images.githubusercontent.com/8402190/43888435-2fa7142e-9bb1-11e8-93bd-ce94a7cf0810.PNG)
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]: 3.8.3
+ Browser version [浏览器类型和版本]: google/版本 68.0.3440.84(正式版本) (32 位)
+ OS Version [操作系统类型和版本]: win7专业版
### Expected behaviour [期望结果]
切换分组点击节点高亮节点和相邻节点
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
title: {
text: 'Les Miserables',
subtext: 'Default layout',
top: 'bottom',
left: 'right'
},
tooltip: {
formatter: function (params, ticket, callback) {
if(params.data.source){
return params.data.source + "->" + params.data.target;
}
return params.name;
}
},
toolbox: { //可视化的工具箱
show: true,
feature: {
saveAsImage: {//保存图片
show: true
}
}
},
legend: {
formatter: function (name) {
return name;
},
backgroundColor: "blue",
borderColor:"gray",
data: categories.map(function (a,idx) {
a.icon = 'path://M864 960c88.364 0 160-71.634 160-160 0-36.020-11.91-69.258-32-96l-64-64-224 224 64 64c26.742 20.090 59.978 32 96 32zM64 224l-64-288 288 64 592 592-224 224-592-592zM715.578 596.422l-448-448-55.156 55.156 448 448 55.156-55.156z'
return a;
})
},
series : [
{
name: 'Les Miserables',
type: 'graph',
layout: 'force',
data: graph.nodes.map(function(node,index){
//node.symbol ="image://1.png";
return node;
}),
//focusNodeAdjacency:true,
links: graph.links,
categories: categories,
roam: true,
lineStyle : {
normal: {
//color: 'red'
}
},
label: {
normal: {
show: false,
position: 'right'
}
},
force: {
repulsion: 100
},
}
]
};
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->
- [ ]
- [ ] 正确截图
1.

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org