You are viewing a plain text version of this content. The canonical link for it is here.
Posted to notifications@skywalking.apache.org by GitBox <gi...@apache.org> on 2021/04/26 11:20:23 UTC
[GitHub] [skywalking-rocketbot-ui] horber commented on a change in pull request #481: Support to configure the maximum number of displayed items
horber commented on a change in pull request #481:
URL: https://github.com/apache/skywalking-rocketbot-ui/pull/481#discussion_r620203517
##########
File path: src/views/components/dashboard/charts/chart-edit.vue
##########
@@ -237,6 +237,16 @@ limitations under the License. -->
@change="setItemConfig({ type: 'height', value: $event.target.value })"
/>
</div>
+ <div class="flex-h mb-5" v-show="!isChartType">
+ <div class="title grey sm">{{ $t('maxItemNum') }}:</div>
+ <input
+ type="number"
+ min="1"
+ class="rk-chart-edit-input long"
+ :value="itemConfig.maxItemNum"
Review comment:
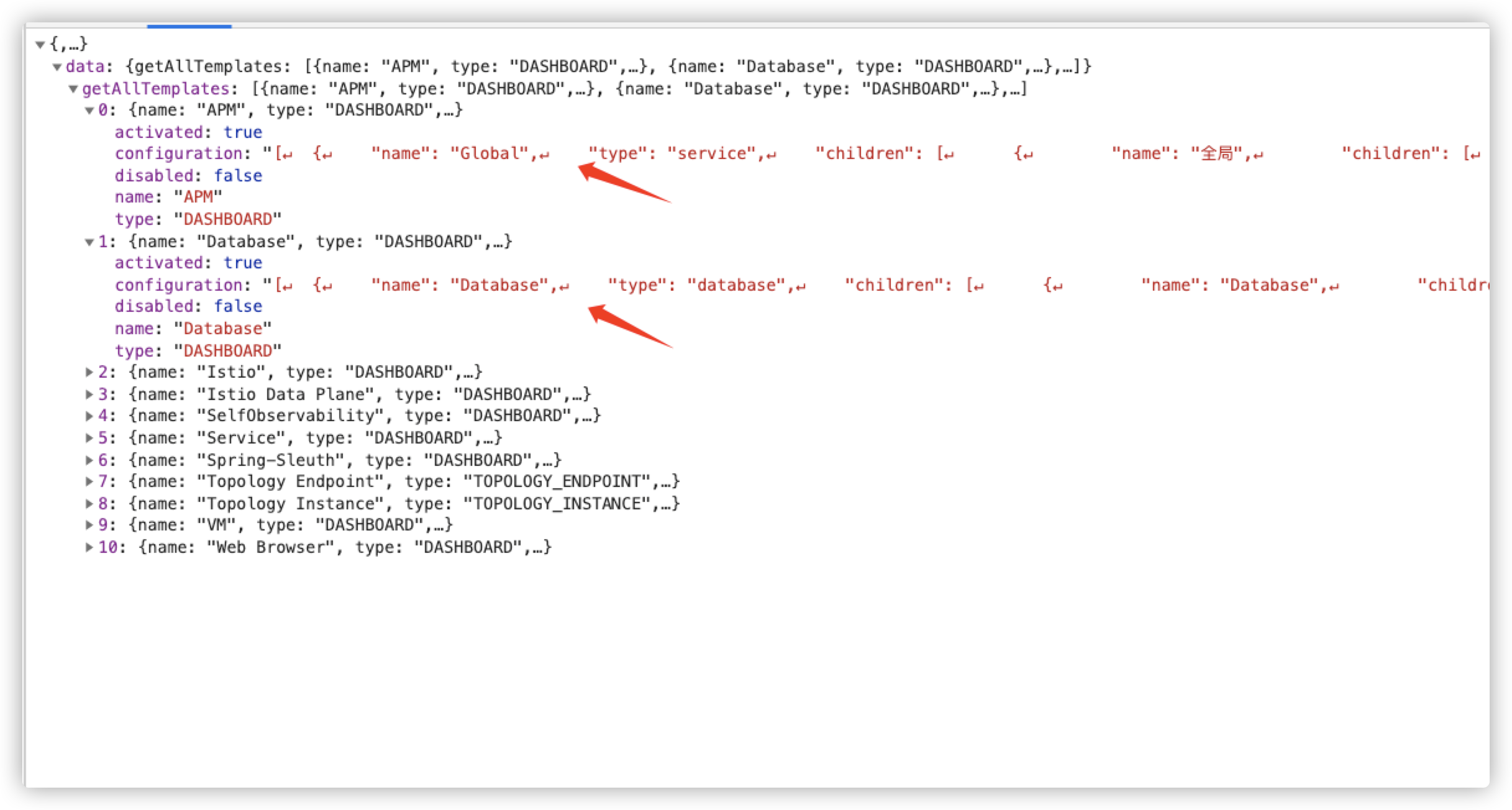
I feel that all the default data is configured on the back end through the 'queryGetAllTemplates' API, There may be a problem with setting the default value at the front end.

--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org