You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@brooklyn.apache.org by GitBox <gi...@apache.org> on 2021/06/01 15:07:53 UTC
[GitHub] [brooklyn-ui] ahgittin opened a new pull request #210: blueprint composer can show annotations
ahgittin opened a new pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210
based on a `ui-composer-annotation` tag with text value or object value, rendering as markdown
see docs PR to follow immediately
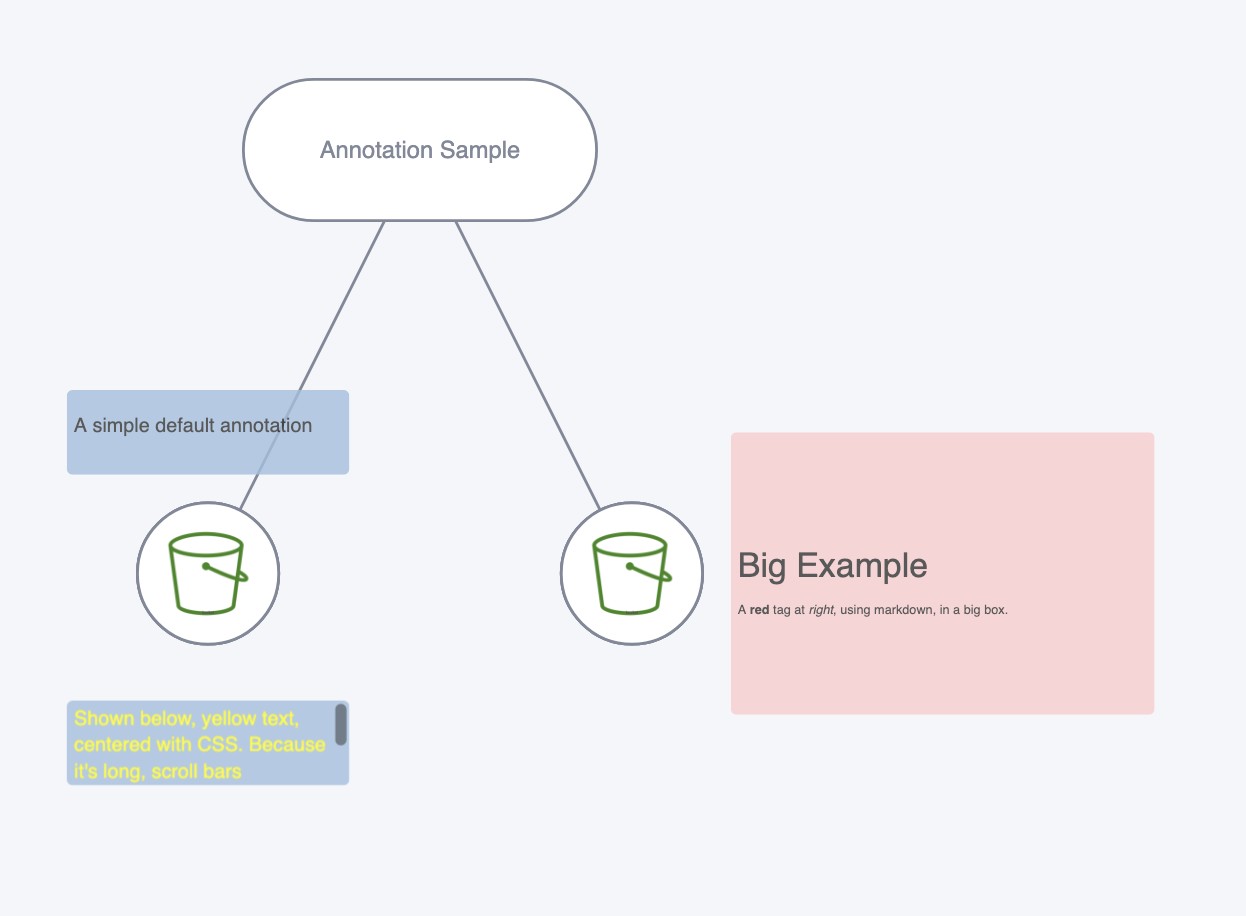
teaser screenshot

from code
```
name: Annotation Sample
services:
- type: aws_s3_bucket
brooklyn.tags:
- ui-composer-annotation: A simple default annotation
- ui-composer-annotation:
text: >-
Shown below, yellow text, centered with CSS. Because it's long, scroll bars horizontally and vertically shown when
needed.
styleInnerDiv: 'margin: auto; color: yellow;'
'y': 120
- type: aws_s3_bucket
brooklyn.tags:
- ui-composer-annotation:
text: |
## Big Example
A **red** tag at _right_, using markdown, in a big box.
width: 300
height: 200
x: 220
'y': 0
background: '#ffcccc'
style: 'font-size: 9px;'
```
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [brooklyn-ui] algairim commented on pull request #210: blueprint composer can show annotations
Posted by GitBox <gi...@apache.org>.
algairim commented on pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210#issuecomment-852828451
To me it looks like the purpose can be more generic than composer, it could be `ui-annotation` and live in a separate directive.
Other than that it looks useful to have annotations in general, I use notes as an alternative all the time in the graphical editors. It would be good to have a switch to hide them.
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [brooklyn-ui] ahgittin commented on pull request #210: blueprint composer can show annotations
Posted by GitBox <gi...@apache.org>.
ahgittin commented on pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210#issuecomment-852854205
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [brooklyn-ui] algairim commented on a change in pull request #210: blueprint composer can show annotations
Posted by GitBox <gi...@apache.org>.
algairim commented on a change in pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210#discussion_r643750100
##########
File path: ui-modules/blueprint-composer/app/components/util/d3-blueprint.js
##########
@@ -670,6 +685,46 @@ export function D3Blueprint(container, options) {
.attr('transform', 'scale(0)')
.remove();
appendElement(adjunctData.enter(), 'rect', _configHolder.nodes.adjunct.rect);
+
+ let annotationElement = nodeGroup.append('g')
+ .attr('class', 'node-annotation');
+ let annotationData = nodeData.select('g.node-annotation')
+ .selectAll('foreignObject.node-annotation')
+ .data((d)=>{
+ let tags = d.data.metadata && d.data.metadata.get("brooklyn.tags");
+ if (tags) {
+ let annotations = tags.map(tag => typeof tag === "object" && Object.keys(tag) && Object.keys(tag).length === 1 && tag["ui-composer-annotation"]).filter(x => x);
Review comment:
Is `filter` at the end required?
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [brooklyn-ui] algairim commented on a change in pull request #210: blueprint composer can show annotations
Posted by GitBox <gi...@apache.org>.
algairim commented on a change in pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210#discussion_r643755843
##########
File path: ui-modules/blueprint-composer/app/components/util/d3-blueprint.js
##########
@@ -157,7 +159,20 @@ export function D3Blueprint(container, options) {
y: 75,
'xlink:href': addIcon
}
- }
+ },
+ annotation: {
+ foreignObject: {
+ x: 0,
+ y: -100,
+ background:
+ // "#ffe8b0", // a nice yellow
Review comment:
No toxic colours please!
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [brooklyn-ui] algairim commented on a change in pull request #210: blueprint composer can show annotations
Posted by GitBox <gi...@apache.org>.
algairim commented on a change in pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210#discussion_r643750100
##########
File path: ui-modules/blueprint-composer/app/components/util/d3-blueprint.js
##########
@@ -670,6 +685,46 @@ export function D3Blueprint(container, options) {
.attr('transform', 'scale(0)')
.remove();
appendElement(adjunctData.enter(), 'rect', _configHolder.nodes.adjunct.rect);
+
+ let annotationElement = nodeGroup.append('g')
+ .attr('class', 'node-annotation');
+ let annotationData = nodeData.select('g.node-annotation')
+ .selectAll('foreignObject.node-annotation')
+ .data((d)=>{
+ let tags = d.data.metadata && d.data.metadata.get("brooklyn.tags");
+ if (tags) {
+ let annotations = tags.map(tag => typeof tag === "object" && Object.keys(tag) && Object.keys(tag).length === 1 && tag["ui-composer-annotation"]).filter(x => x);
Review comment:
Is `filter` at the end required? Looks like annotations could be retrieved using `filter` alone, instead of map.
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [brooklyn-ui] asfgit merged pull request #210: blueprint composer can show annotations
Posted by GitBox <gi...@apache.org>.
asfgit merged pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
[GitHub] [brooklyn-ui] ahgittin commented on a change in pull request #210: blueprint composer can show annotations
Posted by GitBox <gi...@apache.org>.
ahgittin commented on a change in pull request #210:
URL: https://github.com/apache/brooklyn-ui/pull/210#discussion_r643768761
##########
File path: ui-modules/blueprint-composer/app/components/util/d3-blueprint.js
##########
@@ -670,6 +685,46 @@ export function D3Blueprint(container, options) {
.attr('transform', 'scale(0)')
.remove();
appendElement(adjunctData.enter(), 'rect', _configHolder.nodes.adjunct.rect);
+
+ let annotationElement = nodeGroup.append('g')
+ .attr('class', 'node-annotation');
+ let annotationData = nodeData.select('g.node-annotation')
+ .selectAll('foreignObject.node-annotation')
+ .data((d)=>{
+ let tags = d.data.metadata && d.data.metadata.get("brooklyn.tags");
+ if (tags) {
+ let annotations = tags.map(tag => typeof tag === "object" && Object.keys(tag) && Object.keys(tag).length === 1 && tag["ui-composer-annotation"]).filter(x => x);
Review comment:
the `map` changes the array to contain the _values_ of the `ui-composer-annotation` key
the `filter(x=>x)` is an idiomatic (if ugly) way to remove `false` and `null` items in set
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org