You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/05/21 05:57:39 UTC
[GitHub] cugb-xieyu opened a new issue #8372: brushselected事件参数中选中区域不正确
cugb-xieyu opened a new issue #8372: brushselected事件参数中选中区域不正确
URL: https://github.com/apache/incubator-echarts/issues/8372
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]


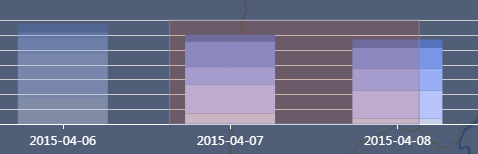
在上面两种brushselected得到的事件参数不一样,
第一个选中了['2014-04-06', '2014-04-07', '2014-04-08']
第二个选中了['2014-04-07', '2014-04-08']
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:
+ Browser version [浏览器类型和版本]:
+ OS Version [操作系统类型和版本]:
echarts version 4.1.0
### Expected behaviour [期望结果]
以上两图的选择结果是一样的
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
grid: {
left: '40',
right: '70',
top: '16',
bottom: '48',
containLabel: true
},
brush: {
xAxisIndex: 0,
brushStyle: {
color: 'RGBA(214, 76, 40, 0.2)'
},
outOfBrush: {
colorAlpha: 0.4
}
// throttleType: 'fixRate',
// throttleDelay: 30
},
toolbox: {
showTitle: false,
orient: 'vertical',
itemSize: 16,
itemGap: 7,
top: 10,
right: 23,
iconStyle: {
normal: {
color: '#fff',
borderColor: '#fff'
},
emphasis: {
color: '#58cafb',
borderColor: '#58cafb'
}
},
feature: {
brush: {
type: [
'lineX'
//'clear'
],
icon: {
lineX:
'path://M924.16 1024H99.84C46.08 1024 0 977.92 0 924.16V99.84C0 46.08 46.08 0 99.84 0h824.32C977.92 0 1024 46.08 1024 99.84v824.32c0 53.76-43.52 99.84-99.84 99.84zM99.84 53.76c-25.6 0-46.08 20.48-46.08 46.08v824.32c0 25.6 20.48 46.08 46.08 46.08h824.32c25.6 0 46.08-20.48 46.08-46.08V99.84c0-25.6-20.48-46.08-46.08-46.08H99.84z m0 0,path://M440.32 483.84c-2.56-25.6 17.92-46.08 43.52-43.52l232.96 35.84v-207.36c0-40.96-33.28-71.68-71.68-71.68H268.8c-40.96 0-71.68 33.28-71.68 71.68v376.32c0 40.96 33.28 71.68 71.68 71.68h207.36l-35.84-232.96z m0 0,path://M775.68 517.12l-261.12-38.4c-20.48-2.56-38.4 15.36-35.84 35.84l38.4 261.12c5.12 25.6 35.84 35.84 53.76 17.92l53.76-53.76 151.04 151.04c15.36 15.36 43.52 15.36 58.88 0l53.76-53.76c15.36-15.36 15.36-43.52 0-58.88l-151.04-151.04 53.76-53.76c20.48-20.48 10.24-53.76-15.36-56.32z m0 0'
// clear:
// 'path://M778.24 599.04l215.04-215.04c40.96-40.96 40.96-102.4 0-143.36L778.24 25.6C768 15.36 757.76 10.24 742.4 5.12c-5.12-5.12-20.48-5.12-35.84-5.12-15.36 0-25.6 0-35.84 5.12-10.24 5.12-25.6 10.24-35.84 20.48l-209.92 220.16L30.72 640c-40.96 40.96-40.96 102.4 0 143.36L245.76 998.4c15.36 15.36 40.96 25.6 61.44 25.6h614.4v-51.2H409.6l368.64-373.76z m-430.08 358.4c-5.12 10.24-20.48 15.36-30.72 15.36h-5.12c-10.24 0-25.6-5.12-35.84-15.36L61.44 742.4c-5.12-10.24-10.24-20.48-10.24-35.84 0-15.36 5.12-25.6 15.36-35.84l332.8-332.8c0 20.48 10.24 35.84 25.6 51.2l215.04 215.04c15.36 15.36 30.72 20.48 46.08 25.6L348.16 957.44z m0 0'
}
}
}
},
tooltip: {
trigger: 'item',
formatter: '{b} <br/>{a} : {c}',
textStyle: {
fontSize: '12'
}
},
dataZoom: [
{
type: 'inside',
xAxisIndex: 0
},
{
type: 'slider',
xAxisIndex: 0,
height: 24,
backgroundColor: '#153a59',
borderColor: 'transparent',
textStyle: {
color: '#fff'
},
handleIcon:
'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleStyle: {
color: '#58cafb'
},
filterMode: 'none',
rangeMode: ['percent', 'percent']
}
],
xAxis: {
type: 'category',
axisLine: {
lineStyle: {
color: '#fff'
}
},
axisLabel: {
margin: 10,
textStyle: {
color: '#fff'
}
},
axisTick: {
alignWithLabel: true
}
},
yAxis: {
minInterval: 1,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: '#fff'
}
},
// min: 0,
max: 'dataMax'
// interval: 3
}
};
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org