You are viewing a plain text version of this content. The canonical link for it is here.
Posted to notifications@skywalking.apache.org by wu...@apache.org on 2020/12/06 06:42:33 UTC
[skywalking-website] branch master updated: replace the home page
background (#159)
This is an automated email from the ASF dual-hosted git repository.
wusheng pushed a commit to branch master
in repository https://gitbox.apache.org/repos/asf/skywalking-website.git
The following commit(s) were added to refs/heads/master by this push:
new 371f630 replace the home page background (#159)
371f630 is described below
commit 371f63015e84592b23edf65bed5864d3dae66073
Author: Juntao Zhang <jt...@163.com>
AuthorDate: Sun Dec 6 14:42:26 2020 +0800
replace the home page background (#159)
---
content/_index.html | 65 +++-
content/home_background.jpg | Bin 0 -> 2812588 bytes
.../2017-01-01_02.png | Bin 0 -> 489364 bytes
.../2017-01-01_03.png | Bin 0 -> 278230 bytes
.../2017-01-01_06.png | Bin 0 -> 254773 bytes
.../zh/2020-04-19-skywalking-quick-start/index.md | 6 +-
{content => static/images}/featured-background.jpg | Bin
static/images/skywalking-arch-3800x1600.jpg | Bin 0 -> 158698 bytes
static/images/skywalking-arch-920x390.jpg | Bin 0 -> 69104 bytes
static/screenshots/6.1.0/trace_3800x1600.png | Bin 0 -> 221598 bytes
static/screenshots/8.0.0/dashboard-1-3800x1600.jpg | Bin 0 -> 328452 bytes
static/screenshots/8.0.0/dashboard-2-3800x1600.jpg | Bin 0 -> 249418 bytes
static/screenshots/8.0.0/topology_3800x1600.png | Bin 0 -> 129883 bytes
themes/docsy/assets/scss/_blog.scss | 28 +-
themes/docsy/assets/scss/_custom_home.scss | 428 +++++++++++++++++++++
themes/docsy/assets/scss/_styles_project.scss | 319 +--------------
themes/docsy/assets/scss/_variables.scss | 2 +-
themes/docsy/assets/scss/support/_utilities.scss | 2 +-
themes/docsy/layouts/_default/baseof.html | 2 +
themes/docsy/layouts/blog/baseof.html | 7 +-
themes/docsy/layouts/blog/list.html | 2 -
themes/docsy/layouts/partials/page-meta-links.html | 6 +-
themes/docsy/layouts/shortcodes/blocks/cover.html | 15 +-
themes/docsy/layouts/team/baseof.html | 2 +-
themes/docsy/layouts/zh/baseof.html | 7 +-
25 files changed, 550 insertions(+), 341 deletions(-)
diff --git a/content/_index.html b/content/_index.html
index d10e9d1..a4e3b00 100644
--- a/content/_index.html
+++ b/content/_index.html
@@ -11,20 +11,20 @@ linkTitle = "Apache SkyWalking"
<a class="btn btn-lg btn-secondary mr-3 mb-4" href="https://github.com/apache/skywalking">
GitHub<i class="fab fa-github ml-2 "></i>
</a>
- <div class="btn-group">
+ <div class="btn-group demo-wrapper">
<a class="btn btn-lg btn-primary mr-3 mb-4 btn-demo dropdown-toggle"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false"
href="javascript:;">
Live Demo<i class="fas fa-chart-line ml-2"></i>
</a>
- <div class="dropdown-menu demo-box">
+ <div class="dropdown-menu">
<span class="icon-copy fa fa-copy" title="copy"></span>
<h6 class="dropdown-header">User: skywalking</h6>
<h6 class="dropdown-header">Password: skywalking</h6>
<div class="dropdown-item">
<span class="line"></span>
- <a class="btn demo-link" target="_blank" href="http://demo.skywalking.apache.org/">
+ <a class="btn btn-outline-primary btn-sm demo-link" target="_blank" href="http://demo.skywalking.apache.org/">
Go
</a>
</div>
@@ -38,7 +38,7 @@ linkTitle = "Apache SkyWalking"
{{< /blocks/cover >}}
<div id="overview" class="bg-box">
- <div class="contain">
+ <div class="contain" id="introduction">
<h2 class="section-head">What is SkyWalking?</h2>
<p>
SkyWalking is an Observability Analysis Platform and Application Performance Management system.
@@ -46,13 +46,37 @@ linkTitle = "Apache SkyWalking"
<p>Provide distributed tracing, service mesh telemetry analysis, metric aggregation and visualization all-in-one solution.</p>
<p>Java, .Net Core, PHP, NodeJS, Golang, LUA, C++ agents supported</p>
<p>Istio + Envoy Service Mesh supported</p>
- <img src="/images/skywalking-arch.jpg" width="" alt="Cloud Native Computing Foundation" title="Cloud Native Computing Foundation">
- </p>
+
+ <div class="swiper-container">
+ <div class="swiper-wrapper">
+ <div class="swiper-slide">
+ <img src="/images/skywalking-arch-3800x1600.jpg" width="" alt="Cloud Native Computing Foundation" title="Cloud Native Computing Foundation">
+
+ </div>
+ <div class="swiper-slide">
+ <img src="/screenshots/8.0.0/dashboard-1-3800x1600.jpg" width="" alt="dashboard" title="dashboard">
+ </div>
+ <div class="swiper-slide">
+ <img src="/screenshots/8.0.0/dashboard-2-3800x1600.jpg" width="" alt="dashboard" title="dashboard">
+ </div>
+ <div class="swiper-slide">
+ <img src="/screenshots/8.0.0/topology_3800x1600.png" width="" alt="dashboard" title="dashboard">
+ </div>
+ <div class="swiper-slide">
+ <img src="/screenshots/6.1.0/trace_3800x1600.png" width="" alt="dashboard" title="dashboard">
+ </div>
+ </div>
+ <div class="swiper-pagination"></div>
+
+ <div class="swiper-button-prev"></div>
+ <div class="swiper-button-next"></div>
+
+ </div>
</div>
</div>
<!--Feature List-->
-<div id="overview">
+<div id="overview" class="feature-wrapper">
<div class="contain feature">
<h2 class="section-head">Feature List</h2>
@@ -205,3 +229,30 @@ For announcement of latest features etc on <a href="https://twitter.com/asfskywa
</div>
{{< /blocks/section >}}
-->
+<script>
+ var mySwiper = new Swiper ('.swiper-container', {
+ loop: true,
+ effect : 'fade',
+ fadeEffect: {
+ crossFade: true,
+ },
+ autoplay: {
+ delay: 3000,
+ },
+ pagination: {
+ el: '.swiper-pagination',
+ dynamicBullets: true,
+ },
+
+ navigation: {
+ nextEl: '.swiper-button-next',
+ prevEl: '.swiper-button-prev',
+ },
+
+ });
+ $(function () {
+ $('.icon-arrow').click(function() {
+ $('html,body').animate({ scrollTop: $("#introduction").offset().top - 100 }, 400)
+ });
+ })
+</script>
diff --git a/content/home_background.jpg b/content/home_background.jpg
new file mode 100644
index 0000000..2c6183e
Binary files /dev/null and b/content/home_background.jpg differ
diff --git a/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_02.png b/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_02.png
new file mode 100644
index 0000000..00d9102
Binary files /dev/null and b/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_02.png differ
diff --git a/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_03.png b/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_03.png
new file mode 100644
index 0000000..24eda42
Binary files /dev/null and b/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_03.png differ
diff --git a/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_06.png b/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_06.png
new file mode 100644
index 0000000..c0feff6
Binary files /dev/null and b/content/zh/2020-04-19-skywalking-quick-start/2017-01-01_06.png differ
diff --git a/content/zh/2020-04-19-skywalking-quick-start/index.md b/content/zh/2020-04-19-skywalking-quick-start/index.md
index a583d43..a4558cd 100755
--- a/content/zh/2020-04-19-skywalking-quick-start/index.md
+++ b/content/zh/2020-04-19-skywalking-quick-start/index.md
@@ -362,7 +362,7 @@ DEBUG 2020-01-02 19:37:22:539 SkywalkingAgent-5-ServiceAndEndpointRegisterClient
1、首先,使用浏览器,访问下 <http://127.0.0.1:8079/demo/echo> 地址,请求下 Spring Boot 应用提供的 API。因为,我们要追踪下该链路。
-2、然后,继续使用浏览器,打开 <http://127.0.0.1:8080/> 地址,进入 SkyWalking UI 界面。如下图所示:
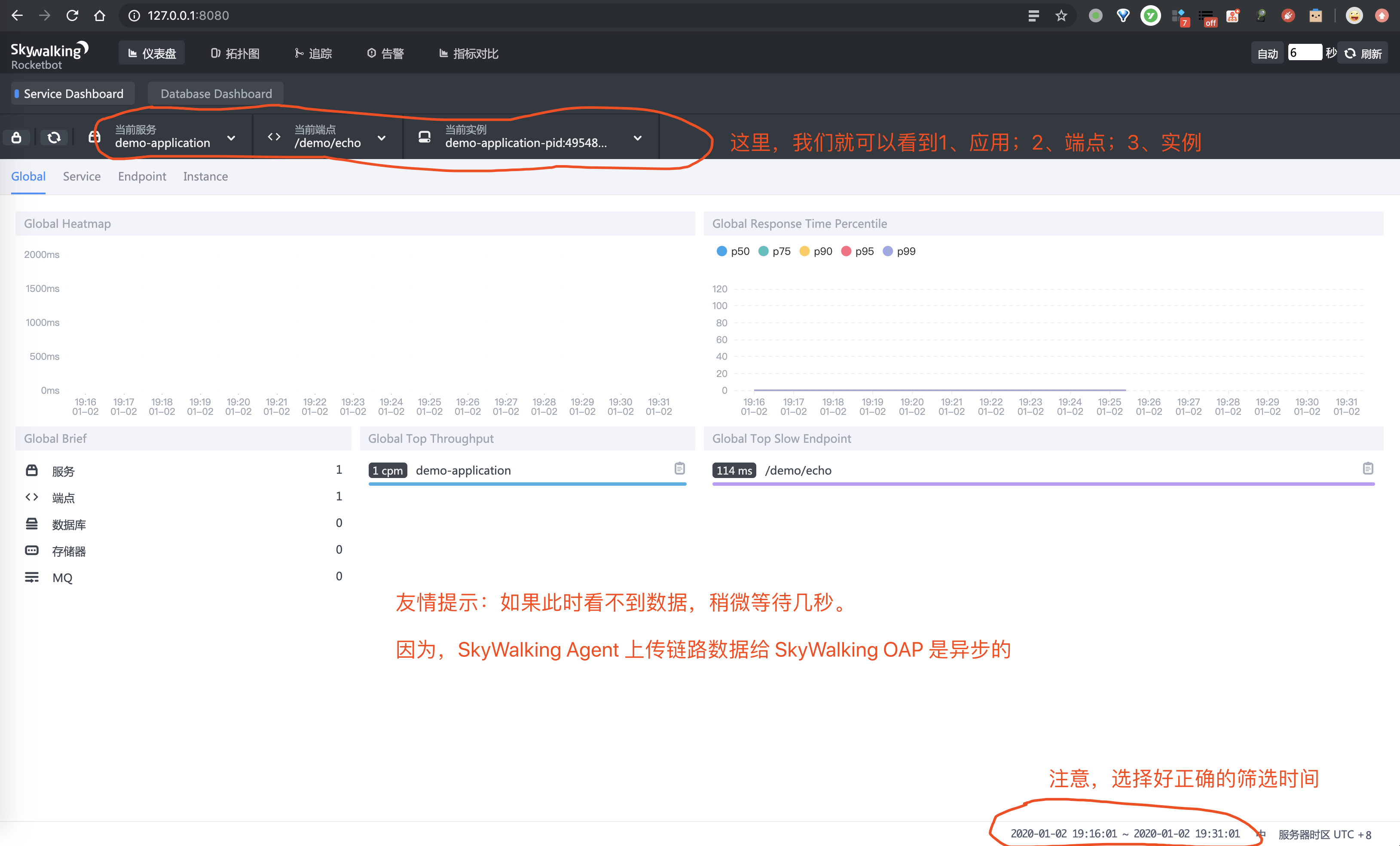
+2、然后,继续使用浏览器,打开 <http://127.0.0.1:8080/> 地址,进入 SkyWalking UI 界面。如下图所示:
这里,我们会看到 SkyWalking 中非常重要的三个概念:
@@ -378,7 +378,7 @@ DEBUG 2020-01-02 19:37:22:539 SkywalkingAgent-5-ServiceAndEndpointRegisterClient
> 这里,我们可以看到 Spring Boot 应用的一个**端点**,为 API 接口 `/demo/echo`。
-3、之后,点击「拓扑图」菜单,进入查看拓扑图的界面。如下图所示:
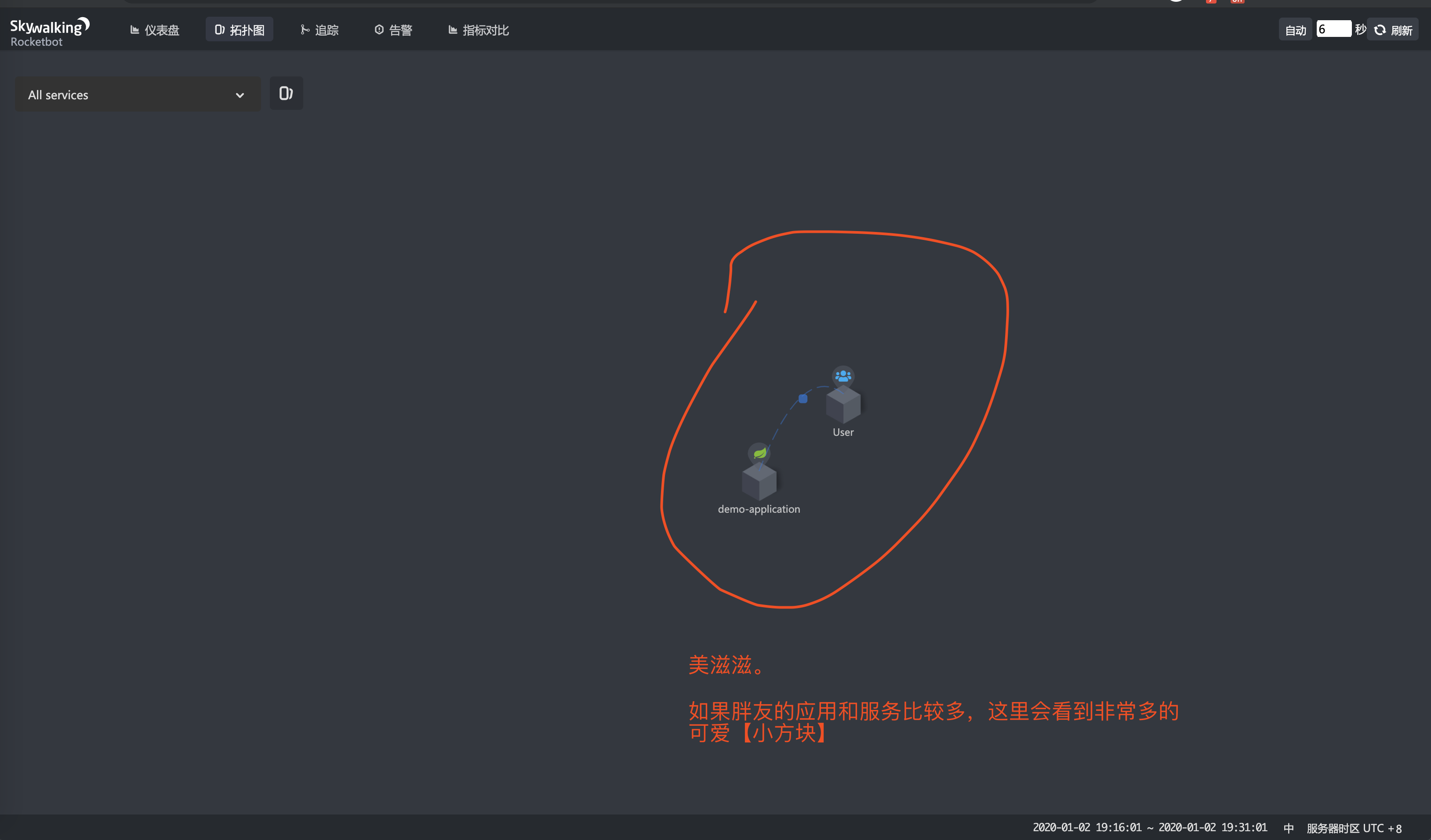
+3、之后,点击「拓扑图」菜单,进入查看拓扑图的界面。如下图所示:
4、再之后,点击「追踪」菜单,进入查看链路数据的界面。如下图所示:
@@ -408,7 +408,7 @@ DEBUG 2020-01-02 19:37:22:539 SkywalkingAgent-5-ServiceAndEndpointRegisterClient
默认情况下,SkyWalking 已经[内置告警规则](https://github.com/SkyAPM/document-cn-translation-of-skywalking/blob/master/docs/zh/master/setup/backend/backend-alarm.md#%E9%BB%98%E8%AE%A4%E5%91%8A%E8%AD%A6%E8%A7%84%E5%88%99)。同时,我们可以参考[告警规则](https://github.com/SkyAPM/document-cn-translation-of-skywalking/blob/master/docs/zh/master/setup/backend/backend-alarm.md#%E8%A7%84%E5%88%99),进行自定义。
-在满足 SkyWalking 告警规则的触发规则时,我们在 SkyWaling UI 的告警界面,可以看到告警内容。如下图所示:
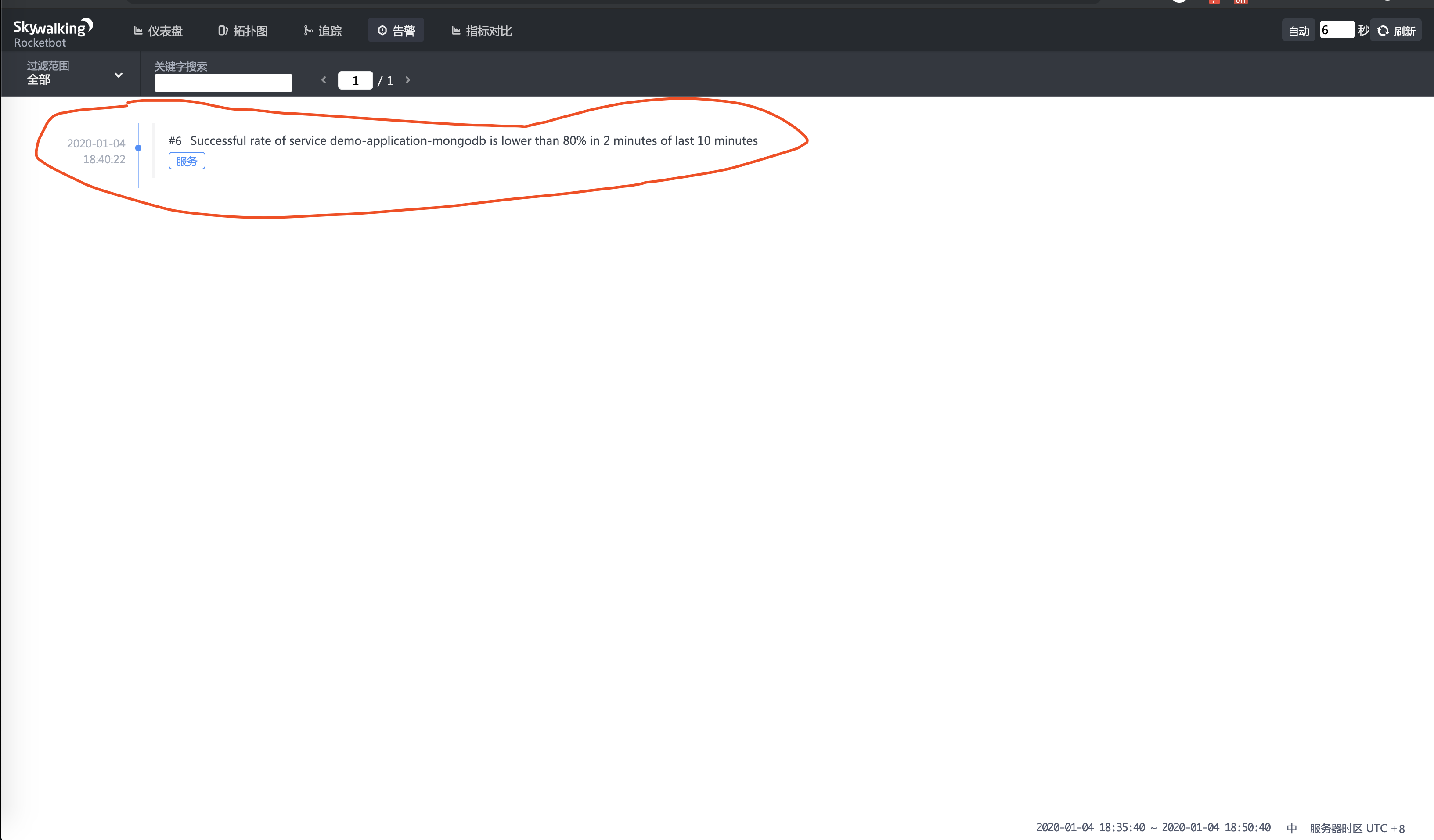
+在满足 SkyWalking 告警规则的触发规则时,我们在 SkyWaling UI 的告警界面,可以看到告警内容。如下图所示:
同时,我们自定义 [Webhook](https://github.com/SkyAPM/document-cn-translation-of-skywalking/blob/master/docs/zh/master/setup/backend/backend-alarm.md#webhook) ,对接 SkyWalking 的告警请求。而具体的邮箱、钉钉等告警方式,需要自己进行开发。至于自定义 WebHook 如何实现,可以参考:
diff --git a/content/featured-background.jpg b/static/images/featured-background.jpg
similarity index 100%
rename from content/featured-background.jpg
rename to static/images/featured-background.jpg
diff --git a/static/images/skywalking-arch-3800x1600.jpg b/static/images/skywalking-arch-3800x1600.jpg
new file mode 100644
index 0000000..17a1201
Binary files /dev/null and b/static/images/skywalking-arch-3800x1600.jpg differ
diff --git a/static/images/skywalking-arch-920x390.jpg b/static/images/skywalking-arch-920x390.jpg
new file mode 100644
index 0000000..cfeb308
Binary files /dev/null and b/static/images/skywalking-arch-920x390.jpg differ
diff --git a/static/screenshots/6.1.0/trace_3800x1600.png b/static/screenshots/6.1.0/trace_3800x1600.png
new file mode 100644
index 0000000..b24dc7b
Binary files /dev/null and b/static/screenshots/6.1.0/trace_3800x1600.png differ
diff --git a/static/screenshots/8.0.0/dashboard-1-3800x1600.jpg b/static/screenshots/8.0.0/dashboard-1-3800x1600.jpg
new file mode 100644
index 0000000..4a0b628
Binary files /dev/null and b/static/screenshots/8.0.0/dashboard-1-3800x1600.jpg differ
diff --git a/static/screenshots/8.0.0/dashboard-2-3800x1600.jpg b/static/screenshots/8.0.0/dashboard-2-3800x1600.jpg
new file mode 100644
index 0000000..c542b87
Binary files /dev/null and b/static/screenshots/8.0.0/dashboard-2-3800x1600.jpg differ
diff --git a/static/screenshots/8.0.0/topology_3800x1600.png b/static/screenshots/8.0.0/topology_3800x1600.png
new file mode 100644
index 0000000..d2e10f0
Binary files /dev/null and b/static/screenshots/8.0.0/topology_3800x1600.png differ
diff --git a/themes/docsy/assets/scss/_blog.scss b/themes/docsy/assets/scss/_blog.scss
index b26aec7..7fc1071 100644
--- a/themes/docsy/assets/scss/_blog.scss
+++ b/themes/docsy/assets/scss/_blog.scss
@@ -7,4 +7,30 @@
right: 1rem;
z-index: 22;
}
-}
\ No newline at end of file
+
+ .td-main{
+ main{
+ padding-right: 0;
+ padding-left: 0;
+ }
+ }
+ .td-content p code {
+ word-break:break-word!important;
+ }
+
+
+
+ &.td-section{
+ @media (min-width: 1200px){
+ main{
+ flex: 0 0 100%!important;
+ max-width: 100%!important;
+ }
+ .toc{
+ flex: 0 0 0!important;
+ max-width:0!important;
+ }
+ }
+
+ }
+}
diff --git a/themes/docsy/assets/scss/_custom_home.scss b/themes/docsy/assets/scss/_custom_home.scss
new file mode 100644
index 0000000..e6fdf47
--- /dev/null
+++ b/themes/docsy/assets/scss/_custom_home.scss
@@ -0,0 +1,428 @@
+// home page
+
+.td-home {
+ .flex-wrapper {
+ display: flex;
+ word-break: break-word;
+ }
+
+ h2.section-head {
+ font-family: Lato, sans-serif;
+ text-shadow: 4px 6px 0 rgba(0, 0, 0, .07);
+ font-weight: 600;
+ line-height: 1.25;
+ border: none;
+
+ &:before {
+ content: "";
+ display: block;
+ width: 50px;
+ height: 3px;
+ background-color: #0091ff;
+ margin: 0 auto 8px;
+ }
+ }
+
+ .home-card-feature-td {
+ padding: 20px 0 20px 40px;
+ position: relative;
+ text-align: left;
+ }
+
+ .home-card-feature-img {
+ position: absolute;
+ left: 10px;
+ height: 20px;
+ margin-right: 10px;
+ vertical-align: text-top;
+ }
+
+ p {
+ margin: 10px 0;
+ line-height: 1.7;
+
+ }
+
+ //demo-btn start
+ .demo-wrapper {
+ text-align: center;
+ position: relative;
+
+ .btn-demo {
+ background: #151f35 linear-gradient(180deg, #485671, #152235) repeat-x;
+ }
+
+ .demo-link {
+ padding: 0 1em;
+ display: block;
+ text-align: center;
+ margin: 0 auto;
+ font-size: 1.1rem;
+ font-weight: 500;
+ width:86px;
+ &:hover {
+ color: #0091ff;
+ background-color: transparent;
+ border-color: #7aa1da;
+ }
+ }
+
+ .dropdown-item {
+ position: relative;
+ background-color: transparent;
+ &:hover{
+ background: transparent;
+ }
+ }
+ .dropdown-header{
+ text-align: center;
+ }
+ .dropdown-menu{
+ &:hover{
+ box-shadow: 0 30px 60px -10px rgba(0,0,0,0.3), 0 18px 36px -18px rgba(0,0,0,0.33);
+ }
+ }
+ .icon-copy {
+ font-size: 14px;
+ color: #ccc;
+ position: absolute;
+ right: 4px;
+ top: 4px;
+
+ &:hover {
+ cursor: pointer;
+ }
+ }
+ }
+
+ .show > .btn-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #2e3a50;
+ background-image: none;
+ border-color: #030407;
+ }
+
+ //demo-btn end
+
+ /*Events & News*/
+ .home-card-news-item {
+ padding: 10px;
+ width: 50%;
+ box-sizing: border-box;
+ float: left;
+ text-align: left;
+ word-break: break-all;
+ }
+
+ .home-card-news-item:before {
+ content: "";
+ width: 7px;
+ height: 7px;
+ margin-right: 15px;
+ margin-top: 7px;
+ display: block;
+ float: left;
+ background-color: #0091ff;
+ }
+
+ .home-card-news-item > div, .home-card-news-item > h4 {
+ display: inline;
+ margin-right: 10px;
+ }
+
+ .mb10 {
+ margin-bottom: 10px;
+ }
+
+ .mt0 {
+ margin-top: 0;
+ }
+
+ .sm {
+ font-size: 13px;
+ }
+
+ .clear:after {
+ display: table;
+ content: "";
+ clear: both;
+ }
+
+ #overview.bg-box {
+ background-color: #f7f7f9;
+ padding: 3em 8px;
+ }
+
+
+ .feature-wrapper {
+ padding-right: 0 !important;
+ padding-left: 0 !important;
+ }
+
+ .feature {
+ height: 440px;
+
+ h2 {
+ padding-bottom: 2em;
+ padding-top: 1.3em;
+ }
+ }
+
+ .home-li {
+ width: 19%;
+ height: 240px;
+ transition: all 0.2s;
+ background-color: #f7f7f9;
+ padding: 1em 1em 20px;
+ margin-right: 0.5%;
+ border: 1px solid #f6f8fa;
+ border-top: 3px solid #2c3e50;
+ overflow: hidden;
+
+ .pic {
+ //display: block;
+ width: 60px;
+ margin: 1em auto;
+
+ -webkit-filter: grayscale(100%);
+ -moz-filter: grayscale(100%);
+ -ms-filter: grayscale(100%);
+ -o-filter: grayscale(100%);
+
+ filter: grayscale(100%);
+
+ filter: gray;
+ }
+
+ .line {
+ display: block;
+ font-size: 0;
+ width: 25%;
+ margin: 28px auto 10px;
+ height: 1px;
+ border-top: 1px solid #2c3e50;
+ transition: all 0.3s;
+ }
+
+ .box {
+ opacity: 0;
+ padding-left: 0.5em;
+ text-align: left;
+
+ p {
+ font-size: 1em !important;
+ margin: 0 0 10px;
+ line-height: 1.2;
+
+ &:before {
+ content: '•';
+ color: #0091ff;
+ font-weight: 600;
+ margin-right: 5px;
+ }
+
+ &:last-child {
+ margin: 0;
+ }
+ }
+ }
+
+ &:hover {
+ text-align: left;
+ border-bottom: 1px solid #0091ff;
+ border-top: 4px solid #0091ff;
+
+ width: 26%;
+ height: auto;
+ margin-top: -2em;
+ box-shadow: 0 0 8px #ffffffcf;
+
+ .line {
+ width: 80%;
+ margin: 18px 0 10px;
+ }
+
+ .pic {
+ filter: grayscale(0%);
+ filter: none;
+ margin: 0;
+
+ }
+
+ .box {
+ opacity: 1;
+ transition: opacity 1.5s;
+
+ }
+ }
+ }
+
+ .event {
+ .flex-wrapper {
+ flex-wrap: wrap;
+ }
+
+ .time {
+ color: rgb(153, 153, 153);
+ font-size: 13px !important;
+ }
+
+ .home-event-li {
+ padding: 1em;
+ text-align: left;
+ width: 48%;
+ margin: 2% 2% 0 0;
+ background-color: #fff;
+ border: 1px solid #f6f8fa;
+ border-left: 4px solid #0091ff;
+
+ }
+ }
+
+
+ @media (max-width: 768px) {
+ .feature {
+ height: auto;
+
+ h2 {
+ padding-bottom: 0;
+ padding-top: 0;
+ }
+ }
+ .flex-wrapper {
+ flex-wrap: wrap;
+ }
+ .home-li {
+ width: 49.2%;
+ height: auto;
+
+ &:hover {
+ width: 49.2%;
+ margin: 0em auto;
+
+ .box {
+ text-align: left;
+ }
+ }
+
+ .line {
+ width: 40%;
+ margin: 18px auto 10px;
+ }
+
+ .pic {
+ filter: grayscale(0%);
+ filter: none;
+ margin: 1em auto;
+
+ }
+
+ .box {
+ text-align: center;
+ //display: block;
+ opacity: 1;
+ transition: opacity 1.5s;
+ }
+ }
+
+ //event
+ .event {
+ .home-event-li {
+ padding: 1em;
+ text-align: left;
+ width: 100%;
+ margin: 10px 0 0;
+ background-color: #fff;
+ border: 1px solid #f6f8fa;
+ border-left: 4px solid #0091ff;
+
+ }
+ }
+
+ }
+
+ //swiper
+ .swiper-container {
+ img {
+ height: 100%;
+ width: 100%;
+ }
+ }
+
+ //animateArrow
+ .td-overlay__inner {
+ .icon-arrow {
+ position: absolute;
+ left: 50%;
+ bottom: -66px;
+ animation: animateArrow 8s cubic-bezier(.785, .135, .15, .86) infinite;
+ }
+ }
+}
+
+
+@keyframes animateArrow {
+ 0% {
+ -webkit-transform: translate3d(-50%, 0, 0);
+ -moz-transform: translate3d(-50%, 0, 0);
+ -ms-transform: translate3d(-50%, 0, 0);
+ -o-transform: translate3d(-50%, 0, 0);
+ transform: translate3d(-50%, 0, 0)
+ }
+
+ 5% {
+ -webkit-transform: translate3d(-50%, 10%, 0);
+ -moz-transform: translate3d(-50%, 10%, 0);
+ -ms-transform: translate3d(-50%, 10%, 0);
+ -o-transform: translate3d(-50%, 10%, 0);
+ transform: translate3d(-50%, 10%, 0)
+ }
+
+ 10% {
+ -webkit-transform: translate3d(-50%, -10%, 0);
+ -moz-transform: translate3d(-50%, -10%, 0);
+ -ms-transform: translate3d(-50%, -10%, 0);
+ -o-transform: translate3d(-50%, -10%, 0);
+ transform: translate3d(-50%, -10%, 0)
+ }
+
+ 15% {
+ -webkit-transform: translate3d(-50%, 10%, 0);
+ -moz-transform: translate3d(-50%, 10%, 0);
+ -ms-transform: translate3d(-50%, 10%, 0);
+ -o-transform: translate3d(-50%, 10%, 0);
+ transform: translate3d(-50%, 10%, 0)
+ }
+
+ 20% {
+ -webkit-transform: translate3d(-50%, -10%, 0);
+ -moz-transform: translate3d(-50%, -10%, 0);
+ -ms-transform: translate3d(-50%, -10%, 0);
+ -o-transform: translate3d(-50%, -10%, 0);
+ transform: translate3d(-50%, -10%, 0)
+ }
+
+ 25% {
+ -webkit-transform: translate3d(-50%, 10%, 0);
+ -moz-transform: translate3d(-50%, 10%, 0);
+ -ms-transform: translate3d(-50%, 10%, 0);
+ -o-transform: translate3d(-50%, 10%, 0);
+ transform: translate3d(-50%, 10%, 0)
+ }
+
+ 30% {
+ -webkit-transform: translate3d(-50%, 0, 0);
+ -moz-transform: translate3d(-50%, 0, 0);
+ -ms-transform: translate3d(-50%, 0, 0);
+ -o-transform: translate3d(-50%, 0, 0);
+ transform: translate3d(-50%, 0, 0)
+ }
+
+ 100% {
+ -webkit-transform: translate3d(-50%, 0, 0);
+ -moz-transform: translate3d(-50%, 0, 0);
+ -ms-transform: translate3d(-50%, 0, 0);
+ -o-transform: translate3d(-50%, 0, 0);
+ transform: translate3d(-50%, 0, 0)
+ }
+}
diff --git a/themes/docsy/assets/scss/_styles_project.scss b/themes/docsy/assets/scss/_styles_project.scss
index d9c53d3..c252478 100644
--- a/themes/docsy/assets/scss/_styles_project.scss
+++ b/themes/docsy/assets/scss/_styles_project.scss
@@ -6,6 +6,7 @@ assets/scss/_styles_project.scss
*/
@import "custom_slider.scss";
+@import "custom_home.scss";
@import "custom_docs.scss";
@import "custom_downloads.scss";
//common
@@ -47,6 +48,11 @@ img {
padding-right: 0px;
padding-left: 0px;
}
+.container-center {
+ padding-right: 0px;
+ padding-left: 0px;
+ margin: 0 auto;
+}
.td-main {
img {
@@ -130,319 +136,9 @@ table {
}
}
-// home page
-.td-home {
- .btn-demo{
- background: #151f35 linear-gradient(180deg, #485671, #152235) repeat-x;
- }
- .demo-link{
- padding:0 1em;
- display: block;
- text-align: center;
- margin: 0 auto;
- font-size: 1.3rem;
- font-weight: 500;
- &:hover{
- color: #0091ff
- }
- }
- .demo-box{
- text-align: center;
- position: relative;
- .dropdown-item{
- position: relative;
- background: #f8f9fa linear-gradient(180deg, #f9fafb, #f8f9fa) repeat-x;
- }
- .icon-copy{
- font-size: 14px;
- color: #ccc;
- position: absolute;
- right: 4px;
- top: 4px;
- &:hover{
- cursor: pointer;
- }
- }
- }
- .show > .btn-primary.dropdown-toggle {
- color: #fff;
- background-color: #2e3a50;
- background-image: none;
- border-color: #030407;
- }
-
-
- h2.section-head {
- font-family: Lato, sans-serif;
- text-shadow: 4px 6px 0 rgba(0, 0, 0, .07);
- font-weight: 600;
- line-height: 1.25;
- border: none;
-
- &:before {
- content: "";
- display: block;
- width: 50px;
- height: 3px;
- background-color: #0091ff;
- margin: 0 auto 8px;
- }
- }
-
- .home-card-feature-td {
- padding: 20px 0 20px 40px;
- position: relative;
- text-align: left;
- }
-
- .home-card-feature-img {
- position: absolute;
- left: 10px;
- height: 20px;
- margin-right: 10px;
- vertical-align: text-top;
- }
-
- p {
- margin: 10px 0;
- line-height: 1.7;
-
- }
-
- /*Events & News*/
- .home-card-news-item {
- padding: 10px;
- width: 50%;
- box-sizing: border-box;
- float: left;
- text-align: left;
- word-break: break-all;
- }
-
- .home-card-news-item:before {
- content: "";
- width: 7px;
- height: 7px;
- margin-right: 15px;
- margin-top: 7px;
- display: block;
- float: left;
- background-color: #0091ff;
- }
-
- .home-card-news-item > div, .home-card-news-item > h4 {
- display: inline;
- margin-right: 10px;
- }
-
- .mb10 {
- margin-bottom: 10px;
- }
-
- .mt0 {
- margin-top: 0;
- }
-
- .sm {
- font-size: 13px;
- }
-
- .clear:after {
- display: table;
- content: "";
- clear: both;
- }
-
- #overview.bg-box {
- background-color: #f7f7f9;
- }
-
-}
-
-//home
-.feature {
- height: 440px;
-
- h2 {
- padding-bottom: 2em;
- padding-top: 1.3em;
- }
-}
-
-.flex-wrapper {
- display: flex;
- word-break: break-word;
-}
-
-.home-li {
- width: 18.2%;
- height: 240px;
- transition: all 0.2s;
- background-color: #f7f7f9;
- padding: 1em 1em 20px;
- margin-right: 0.8%;
- border: 1px solid #f6f8fa;
- border-top: 3px solid #2c3e50;
- overflow: hidden;
-
- .pic {
- //display: block;
- width: 60px;
- margin: 1em auto;
-
- -webkit-filter: grayscale(100%);
- -moz-filter: grayscale(100%);
- -ms-filter: grayscale(100%);
- -o-filter: grayscale(100%);
-
- filter: grayscale(100%);
-
- filter: gray;
- }
-
- .line {
- display: block;
- font-size: 0;
- width: 25%;
- margin: 28px auto 10px;
- height: 1px;
- border-top: 1px solid #2c3e50;
- transition: all 0.3s;
- }
-
- .box {
- opacity: 0;
- padding-left: 0.5em;
- text-align: left;
-
- p {
- font-size: 1em !important;
- margin: 0 0 10px;
- line-height: 1.2;
-
- &:before {
- content: '•';
- color: #0091ff;
- font-weight: 600;
- margin-right: 5px;
- }
-
- &:last-child {
- margin: 0;
- }
- }
- }
-
- &:hover {
- text-align: left;
- border-bottom: 1px solid #0091ff;
- border-top: 4px solid #0091ff;
-
- width: 26%;
- height: auto;
- margin-top: -2em;
- box-shadow: 0 0 8px #ffffffcf;
-
- .line {
- width: 80%;
- margin: 18px 0 10px;
- }
-
- .pic {
- filter: grayscale(0%);
- filter: none;
- margin: 0;
-
- }
-
- .box {
- opacity: 1;
- transition: opacity 1.5s;
-
- }
- }
-}
-
-.event {
- .flex-wrapper {
- flex-wrap: wrap;
- }
-
- .time {
- color: rgb(153, 153, 153);
- font-size: 13px !important;
- }
-
- .home-event-li {
- padding: 1em;
- text-align: left;
- width: 48%;
- margin: 2% 2% 0 0;
- background-color: #fff;
- border: 1px solid #f6f8fa;
- border-left: 4px solid #0091ff;
-
- }
-}
-
-@media (max-width: 768px) {
- .feature {
- height: auto;
- h2 {
- padding-bottom: 0;
- padding-top: 0;
- }
- }
- .flex-wrapper {
- flex-wrap: wrap;
- }
- .home-li {
- width: 49.2%;
- height: auto;
-
- &:hover {
- width: 49.2%;
- margin: 0em auto;
- .box{
- text-align: left;
- }
- }
-
- .line {
- width: 40%;
- margin: 18px auto 10px;
- }
- .pic {
- filter: grayscale(0%);
- filter: none;
- margin: 1em auto;
- }
- .box {
- text-align: center;
- //display: block;
- opacity: 1;
- transition: opacity 1.5s;
- }
- }
-
- //event
- .event{
- .home-event-li {
- padding: 1em;
- text-align: left;
- width: 100%;
- margin: 10px 0 0 ;
- background-color: #fff;
- border: 1px solid #f6f8fa;
- border-left: 4px solid #0091ff;
-
- }
- }
-
-}
@media (max-width: 450px) {
@@ -455,6 +151,9 @@ table {
li {
overflow-x: scroll;
}
+ .swiper-button-next:after, .swiper-button-prev:after{
+ font-size: inherit!important;
+ }
}
@media (max-width: 419px) {
diff --git a/themes/docsy/assets/scss/_variables.scss b/themes/docsy/assets/scss/_variables.scss
index e133638..3c0cf56 100644
--- a/themes/docsy/assets/scss/_variables.scss
+++ b/themes/docsy/assets/scss/_variables.scss
@@ -122,7 +122,7 @@ $pagination-disabled-color: $gray-300 !default;
// Navbar
-$navbar-dark-color: rgba($white, 0.75) !default;
+$navbar-dark-color: rgba($white, 0.9) !default;
$navbar-dark-hover-color: rgba($white, 0.5) !default;
$navbar-dark-active-color: $white !default;
$navbar-dark-disabled-color: rgba($white, 0.25) !default;
diff --git a/themes/docsy/assets/scss/support/_utilities.scss b/themes/docsy/assets/scss/support/_utilities.scss
index ffe8e24..b24b83d 100644
--- a/themes/docsy/assets/scss/support/_utilities.scss
+++ b/themes/docsy/assets/scss/support/_utilities.scss
@@ -61,7 +61,7 @@
}
&--dark::after {
- background-color: rgba($dark, 0.3);
+ background-color: rgba($dark, 0.6);
}
&--light::after {
diff --git a/themes/docsy/layouts/_default/baseof.html b/themes/docsy/layouts/_default/baseof.html
index 35ce88e..f81385d 100644
--- a/themes/docsy/layouts/_default/baseof.html
+++ b/themes/docsy/layouts/_default/baseof.html
@@ -2,6 +2,8 @@
<html lang="{{ .Site.Language.Lang }}" class="no-js _default">
<head>
{{ partial "head.html" . }}
+ <link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
+ <script src="https://unpkg.com/swiper/swiper-bundle.min.js"> </script>
</head>
<body class="td-{{ .Kind }}">
<header>
diff --git a/themes/docsy/layouts/blog/baseof.html b/themes/docsy/layouts/blog/baseof.html
index ad6959a..01a4efa 100644
--- a/themes/docsy/layouts/blog/baseof.html
+++ b/themes/docsy/layouts/blog/baseof.html
@@ -10,8 +10,11 @@
</header>
<div class="container-fluid td-outer">
<div class="td-main">
- <div class="container">
- <main role="main">
+ <div class="row container container-center">
+ <div class="toc d-none d-xl-block d-md-none d-sm-none col-xl-2 td-toc d-print-none">
+ {{ partial "toc.html" . }}
+ </div>
+ <main class="col-12 col-md-12 col-xl-10 pl-md-4 pr-md-4" role="main">
{{ block "main" . }}{{ end }}
</main>
</div>
diff --git a/themes/docsy/layouts/blog/list.html b/themes/docsy/layouts/blog/list.html
index 242462d..4b32394 100644
--- a/themes/docsy/layouts/blog/list.html
+++ b/themes/docsy/layouts/blog/list.html
@@ -19,9 +19,7 @@
<h5 class="mt-0 mb-1"><a href="{{ .RelPermalink }}">{{ .LinkTitle }}</a></h5>
<p class="mb-2 mb-md-3"><small class="text-muted">{{ .Date.Format ($.Param "time_format_blog") }} {{ T "ui_in"}} {{ .CurrentSection.LinkTitle }}</small></p>
{{ partial "featured-image.html" (dict "p" . "w" 250 "h" 125 "class" "float-left mr-3 pt-1 d-none d-md-block") }}
- <!--
<p class="pt-0 mt-0">{{ .Plain | safeHTML | truncate 250 }}</p>
- -->
<p class="pt-0 mt-0">{{ .Description }}</p>
<p class="pt-0"><a href="{{ .RelPermalink }}">{{ T "ui_read_more"}}</a></p>
</div>
diff --git a/themes/docsy/layouts/partials/page-meta-links.html b/themes/docsy/layouts/partials/page-meta-links.html
index 8e2650f..b53c33a 100644
--- a/themes/docsy/layouts/partials/page-meta-links.html
+++ b/themes/docsy/layouts/partials/page-meta-links.html
@@ -13,11 +13,11 @@
{{ $editURL = printf "%s/edit/master/%s/content/%s" $gh_repo $gh_subdir $.Path }}
{{ end }}
{{ $issuesURL := printf "%s/issues/new?title=%s" $gh_repo (htmlEscape $.Title )}}
-<a href="{{ $editURL }}" target="_blank"><i class="fa fa-edit fa-fw"></i> {{ T "post_edit_this" }}</a>
-<a href="{{ $issuesURL }}" target="_blank"><i class="fab fa-github fa-fw"></i> {{ T "post_create_issue" }}</a>
+<!--<a href="{{ $editURL }}" target="_blank"><i class="fa fa-edit fa-fw"></i> {{ T "post_edit_this" }}</a>-->
+<!--<a href="{{ $issuesURL }}" target="_blank"><i class="fab fa-github fa-fw"></i> {{ T "post_create_issue" }}</a>-->
{{ if $gh_project_repo }}
{{ $project_issueURL := printf "%s/issues/new" $gh_project_repo }}
-<a href="{{ $project_issueURL }}" target="_blank"><i class="fas fa-tasks fa-fw"></i> {{ T "post_create_project_issue" }}</a>
+<!--<a href="{{ $project_issueURL }}" target="_blank"><i class="fas fa-tasks fa-fw"></i> {{ T "post_create_project_issue" }}</a>-->
{{ end }}
</div>
{{ end }}
diff --git a/themes/docsy/layouts/shortcodes/blocks/cover.html b/themes/docsy/layouts/shortcodes/blocks/cover.html
index e2a3fa1..8ceea4c 100644
--- a/themes/docsy/layouts/shortcodes/blocks/cover.html
+++ b/themes/docsy/layouts/shortcodes/blocks/cover.html
@@ -25,16 +25,15 @@
{{ end }}
<section id="{{ $blockID }}" class="row td-cover-block td-cover-block--height-{{ $height }} js-td-cover td-overlay td-overlay--dark -bg-{{ $col_id }} td-box--1">
<div class="container td-overlay__inner">
- <div class="">
- <div class="col-12">
- <div class="text-center">
- {{ with .Get "title" }}<h1 class="display-1 mt-0 mt-md-5 pb-4">{{ $title := . }}{{ with $logo_image }}{{ $logo_image_resized := (.Fit (printf "70x70 %s" $logo_anchor)) }}<img class="td-cover-logo" src="{{ $logo_image_resized.RelPermalink }}" alt="{{ $title | html }} Logo">{{ end }}{{ $title | html }}</h1>{{ end }}
- {{ with .Get "subtitle" }}<p class="display-2 text-uppercase mb-0">{{ . | html }}</p>{{ end }}
- <div class="pt-3 lead">
- {{ .Inner | markdownify}}
- </div>
+ <div class="col-12">
+ <div class="text-center">
+ {{ with .Get "title" }}<h1 class="display-1 mt-0 mt-md-5 pb-4">{{ $title := . }}{{ with $logo_image }}{{ $logo_image_resized := (.Fit (printf "70x70 %s" $logo_anchor)) }}<img class="td-cover-logo" src="{{ $logo_image_resized.RelPermalink }}" alt="{{ $title | html }} Logo">{{ end }}{{ $title | html }}</h1>{{ end }}
+ {{ with .Get "subtitle" }}<p class="display-2 text-uppercase mb-0">{{ . | html }}</p>{{ end }}
+ <div class="pt-3 lead">
+ {{ .Inner | markdownify}}
</div>
</div>
</div>
+ <a class="btn btn-link text-info icon-arrow" href="javascript:;"><i class="fa fa-chevron-circle-down" style="font-size: 220%"></i></a>
</div>
</section>
diff --git a/themes/docsy/layouts/team/baseof.html b/themes/docsy/layouts/team/baseof.html
index caca35d..abb059d 100644
--- a/themes/docsy/layouts/team/baseof.html
+++ b/themes/docsy/layouts/team/baseof.html
@@ -1,5 +1,5 @@
<!doctype html>
-<html lang="{{ .Site.Language.Lang }}" class="no-js 4455">
+<html lang="{{ .Site.Language.Lang }}" class="no-js">
<head>
{{ partial "head.html" . }}
<title>{{ if .IsHome }}{{ .Site.Title }}{{ else }}{{ with .Title }}{{ . }} | {{ end }}{{ .Site.Title }}{{ end }}</title>
diff --git a/themes/docsy/layouts/zh/baseof.html b/themes/docsy/layouts/zh/baseof.html
index ad6959a..87587a7 100644
--- a/themes/docsy/layouts/zh/baseof.html
+++ b/themes/docsy/layouts/zh/baseof.html
@@ -10,8 +10,11 @@
</header>
<div class="container-fluid td-outer">
<div class="td-main">
- <div class="container">
- <main role="main">
+ <div class="row container container-center">
+ <div class="toc d-none d-xl-block d-md-none col-xl-2 td-toc d-print-none">
+ {{ partial "toc.html" . }}
+ </div>
+ <main class="col-12 col-md-12 col-xl-10 pl-md-4 pr-md-4" role="main">
{{ block "main" . }}{{ end }}
</main>
</div>