You are viewing a plain text version of this content. The canonical link for it is here.
Posted to issues@royale.apache.org by GitBox <gi...@apache.org> on 2019/10/01 20:07:54 UTC
[GitHub] [royale-asjs] cristallium opened a new issue #490: Issue on
percentHeight compute on
cristallium opened a new issue #490: Issue on percentHeight compute on <j:image>
URL: https://github.com/apache/royale-asjs/issues/490
Hi,
Take the exemple named TourDeJewel in SDK 0.9.6
Then edit the MainContent.mxml and replace the section **<j:BarSection itemsHorizontalAlign="itemsRight">** with the following content (in fact replace togglesbuttons by image)
```
<j:BarSection itemsHorizontalAlign="itemsRight">
<!-- <j:Image src="assets/royale_spheres.png" height="80"/> -->
<j:Image src="assets/royale_spheres.png" height="100%"/>
</j:BarSection>
```
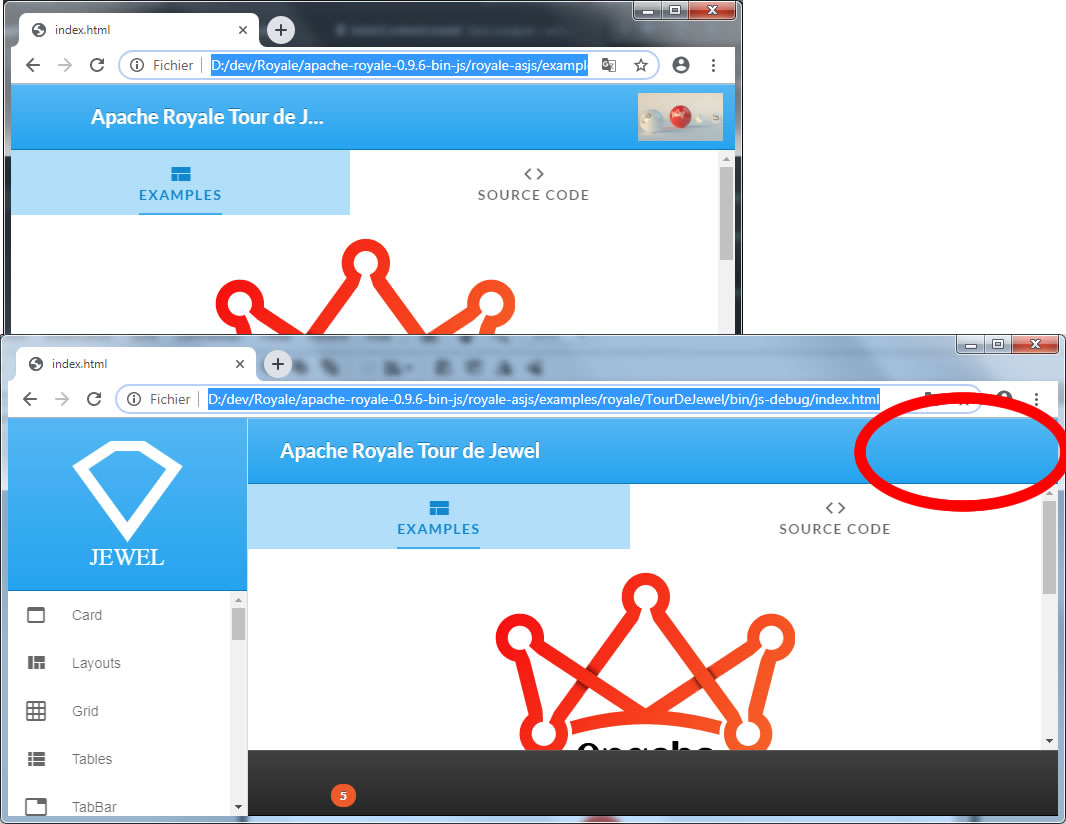
Now if image is **height="100%"** then it doesn't show on the top right.
If image is **height="80"** then image is showing right

I suspect a wrong height compute on something like this.
Full code here
[TourDeJewel.zip](https://github.com/apache/royale-asjs/files/3678346/TourDeJewel.zip)
Regards
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services