You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@weex.apache.org by ji...@apache.org on 2017/02/24 16:48:32 UTC
[44/50] incubator-weex git commit: * [doc] update get_started.md
* [doc] update get_started.md
Project: http://git-wip-us.apache.org/repos/asf/incubator-weex/repo
Commit: http://git-wip-us.apache.org/repos/asf/incubator-weex/commit/4fed11df
Tree: http://git-wip-us.apache.org/repos/asf/incubator-weex/tree/4fed11df
Diff: http://git-wip-us.apache.org/repos/asf/incubator-weex/diff/4fed11df
Branch: refs/heads/test-ci
Commit: 4fed11df13fc003238b79026683f076ce0509ec9
Parents: c55b9df
Author: Yun Dong <yu...@gmail.com>
Authored: Thu Feb 23 15:47:07 2017 +0800
Committer: Yun Dong <yu...@gmail.com>
Committed: Thu Feb 23 15:47:07 2017 +0800
----------------------------------------------------------------------
doc/source/cn/guide/index.md | 30 ++++++++++++++++++++++--------
1 file changed, 22 insertions(+), 8 deletions(-)
----------------------------------------------------------------------
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/4fed11df/doc/source/cn/guide/index.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/guide/index.md b/doc/source/cn/guide/index.md
index 90f4d56..1fdc4ce 100644
--- a/doc/source/cn/guide/index.md
+++ b/doc/source/cn/guide/index.md
@@ -8,11 +8,27 @@ has_chapter_content: true
# \u5feb\u901f\u4e0a\u624b
-[Vue.js](https://vuejs.org/) is an excellent progressive JavaScript framework written by [Evan You](https://twitter.com/youyuxi) which is very ease and flexible to use. Developers can write `*.vue` files with friendly `<template>`, `<style>`, `<script>` tags to build componentized web app.\u672c\u7ae0\u4f1a\u6559\u4f60\u5982\u4f55\u642d\u5efa\u672c\u5730\u5f00\u53d1\u73af\u5883\u8fdb\u884c Weex \u5f00\u53d1\u3002
+Weex \u662f\u4e00\u5957\u7b80\u5355\u6613\u7528\u7684\u8de8\u5e73\u53f0\u5f00\u53d1\u65b9\u6848\uff0c\u80fd\u4ee5 web \u7684\u5f00\u53d1\u4f53\u9a8c\u6784\u5efa\u9ad8\u6027\u80fd\u3001\u53ef\u6269\u5c55\u7684 native \u5e94\u7528\uff0c\u4e3a\u4e86\u505a\u5230\u8fd9\u4e9b\uff0cWeex \u4e0e Vue \u5408\u4f5c\uff0c\u4f7f\u7528 Vue \u4f5c\u4e3a\u4e0a\u5c42\u6846\u67b6\uff0c\u5e76\u9075\u5faa W3C \u6807\u51c6\u5b9e\u73b0\u4e86\u7edf\u4e00\u7684 JSEngine \u548c DOM API\uff0c\u8fd9\u6837\u4e00\u6765\uff0c\u4f60\u751a\u81f3\u53ef\u4ee5\u4f7f\u7528\u5176\u4ed6\u6846\u67b6\u9a71\u52a8 Weex\uff0c\u6253\u9020\u4e09\u7aef\u4e00\u81f4\u7684 native \u5e94\u7528\u3002
-\u5f00\u59cb\u4e4b\u524d\uff0c\u5e0c\u671b\u4f60\u80fd\u5bf9 Weex \u548c Vue \u6709\u57fa\u672c\u7684\u4e86\u89e3\uff0c\u63a8\u8350\u9605\u8bfb Weex Tutorial \u548c Vue Introduction \u4e86\u89e3\u66f4\u591a\u4fe1\u606f\u3002
+## Vue \u662f\u4ec0\u4e48\uff1f
-## \u7b2c\u4e00\u6b65\uff1a\u5b89\u88c5\u4f9d\u8d56
+Vue.js \u662f Evan You \u5f00\u53d1\u7684\u6e10\u8fdb\u5f0f JavaScript \u6846\u67b6\uff0c\u5728\u6613\u7528\u6027\u3001\u7075\u6d3b\u6027\u548c\u6027\u80fd\u7b49\u65b9\u9762\u90fd\u975e\u5e38\u4f18\u79c0\u3002\u5f00\u53d1\u8005\u80fd\u591f\u901a\u8fc7\u64b0\u5199 `*.vue` \u6587\u4ef6\uff0c\u57fa\u4e8e `<template>`, `<style>`, `<script>` \u5feb\u901f\u6784\u5efa\u7ec4\u4ef6\u5316\u7684 web \u5e94\u7528\u3002
+
+## Hello World
+
+\u5c1d\u8bd5 Weex \u6700\u7b80\u5355\u7684\u65b9\u6cd5\u662f\u4f7f\u7528 [Playground App](https://alibaba.github.io/weex/download.html) \u548c\u5728 [dotWe](http://dotwe.org) \u7f16\u5199\u4e00\u4e2a [Hello World](http://dotwe.org/vue/4d5a0471ece3daabd4681bc6d703c4c1) \u4f8b\u5b50\u3002\u4f60\u4e0d\u9700\u8981\u8003\u8651\u5b89\u88c5\u5f00\u53d1\u73af\u5883\u6216\u7f16\u5199 native \u4ee3\u7801\uff0c\u53ea\u9700\u8981\u505a\u4e0b\u9762\u4e24\u4ef6\u4e8b\uff1a
+
+- \u4e3a\u4f60\u7684\u624b\u673a\u5b89\u88c5 [Playground App](https://alibaba.github.io/weex/download.html)\uff0c\u5f53\u7136\uff0cWeex \u662f\u8de8\u5e73\u53f0\u7684\u6846\u67b6\uff0c\u4f60\u4f9d\u7136\u53ef\u4ee5\u4f7f\u7528\u6d4f\u89c8\u5668\u8fdb\u884c\u9884\u89c8\uff0c\u53ea\u662f\u8fd9\u6837\u4f60\u5c31\u65e0\u6cd5\u611f\u53d7\u5230 native \u4f18\u79c0\u7684\u4f53\u9a8c\u4e86\u3002
+- \u5728\u65b0\u6807\u7b7e\u9875\u4e2d\u6253\u5f00 [Hello World](http://dotwe.org/vue/4d5a0471ece3daabd4681bc6d703c4c1) \u4f8b\u5b50\uff0c\u70b9\u51fb\u9884\u89c8\uff0c\u7136\u540e\u7528 Playground \u626b\u7801\u5373\u53ef\u3002
+
+
+
+
+\u5f88\u7b80\u5355\uff0c\u6211\u4eec\u53ef\u4ee5\u770b\u5230\u8bed\u6cd5\u5c31\u662f\u6211\u4eec\u719f\u6089\u7684 Vue\u3002\u4f60\u53ef\u4ee5\u4fee\u6539\u8fd9\u4e2a\u4f8b\u5b50\uff0c\u518d\u6b21\u626b\u7801\u5c1d\u8bd5\u3002
+
+## \u642d\u5efa\u5f00\u53d1\u73af\u5883
+
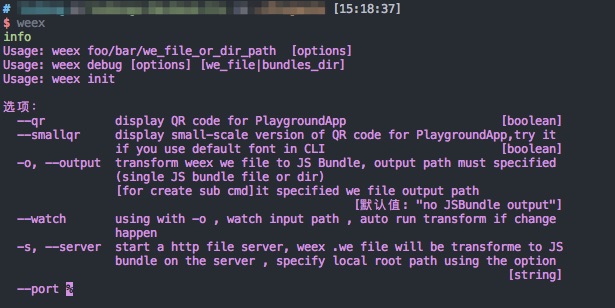
+### \u7b2c\u4e00\u6b65\uff1a\u5b89\u88c5\u4f9d\u8d56
Weex \u5b98\u65b9\u63d0\u4f9b\u4e86 weex-toolkit \u7684\u811a\u624b\u67b6\u5de5\u5177\u6765\u8f85\u52a9\u5f00\u53d1\u548c\u8c03\u8bd5\u3002\u9996\u5148\uff0c\u4f60\u9700\u8981 Node.js \u548c weex-toolkit\u3002
@@ -64,7 +80,7 @@ $ sudo cnpm install -g weex-toolkit@beta

-## \u7b2c\u4e8c\u6b65\uff1a\u521d\u59cb\u5316
+### \u7b2c\u4e8c\u6b65\uff1a\u521d\u59cb\u5316
\u7136\u540e\u521d\u59cb\u5316 Weex \u9879\u76ee\uff1a
@@ -74,7 +90,7 @@ $ weex init awesome-project
\u6267\u884c\u5b8c\u547d\u4ee4\u540e\uff0c\u5728 `awesome-project` \u76ee\u5f55\u4e2d\u5c31\u521b\u5efa\u4e86\u4e00\u4e2a\u4f7f\u7528 Weex \u548c Vue \u7684\u6a21\u677f\u9879\u76ee\u3002
-## \u7b2c\u4e09\u6b65\uff1a\u5f00\u53d1
+### \u7b2c\u4e09\u6b65\uff1a\u5f00\u53d1
\u4e4b\u540e\u6211\u4eec\u8fdb\u5165\u9879\u76ee\u6240\u5728\u8def\u5f84\uff0cweex-toolkit \u5df2\u7ecf\u4e3a\u6211\u4eec\u751f\u6210\u4e86\u6807\u51c6\u9879\u76ee\u7ed3\u6784\u3002
@@ -120,6 +136,4 @@ $ weex init awesome-project
</style>
```
-\u6211\u4eec\u6682\u65f6\u4e0d\u53bb\u5173\u5fc3 Weex \u7684\u6280\u672f\u7ec6\u8282\uff0c\u4ec5\u770b\u5927\u81f4\u7684\u4ee3\u7801\u7ed3\u6784\u3002\u662f\u4e0d\u662f\u89c9\u5f97\u8fd9\u4e9b\u8bed\u6cd5\u6709\u4e9b\u773c\u719f\uff1f\u6ca1\u9519\uff0cWeex \u8bed\u6cd5\u540c [Vue](https://github.com/vuejs/vue) \u5b8c\u5168\u4e00\u6837\uff0c\u751a\u81f3\u8fde\u6587\u4ef6\u540d\u4e5f\u662f `.vue`\uff0c\u5982\u679c\u4f60\u719f\u6089 Vue\uff0c\u4f60\u4f1a\u5f88\u5feb\u9002\u5e94 Weex \u7684\u5f00\u53d1\u3002
-
-\u5173\u4e8e Weex \u8bed\u6cd5\u90e8\u5206\uff0c\u4f60\u53ef\u4ee5\u76f4\u63a5\u53c2\u8003 [Vue Guide](https://vuejs.org/v2/guide/)\uff0c\u8fd9\u91cc\u4e0d\u518d\u91cd\u590d\u4ecb\u7ecd\u3002
\ No newline at end of file
+\u5173\u4e8e Weex \u8bed\u6cd5\u90e8\u5206\uff0c\u4f60\u53ef\u4ee5\u76f4\u63a5\u53c2\u8003 [Vue Guide](https://vuejs.org/v2/guide/)\uff0c\u8fd9\u91cc\u4e0d\u518d\u91cd\u590d\u4ecb\u7ecd\u3002\u5982\u679c\u60a8\u60f3\u4e86\u89e3\u6709\u5173\u6280\u672f\u8be6\u60c5\u7684\u66f4\u591a\u4fe1\u606f\uff0c\u8bf7\u7ee7\u7eed\u9605\u8bfb\u4e0b\u4e00\u8282\u3002\u5e76\u4e14\u4e0d\u8981\u5fd8\u8bb0\u5728 dotWe \u5199\u4ee3\u7801\u5e76\u968f\u65f6\u9884\u89c8\u3002
\ No newline at end of file