You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/08/13 06:01:38 UTC
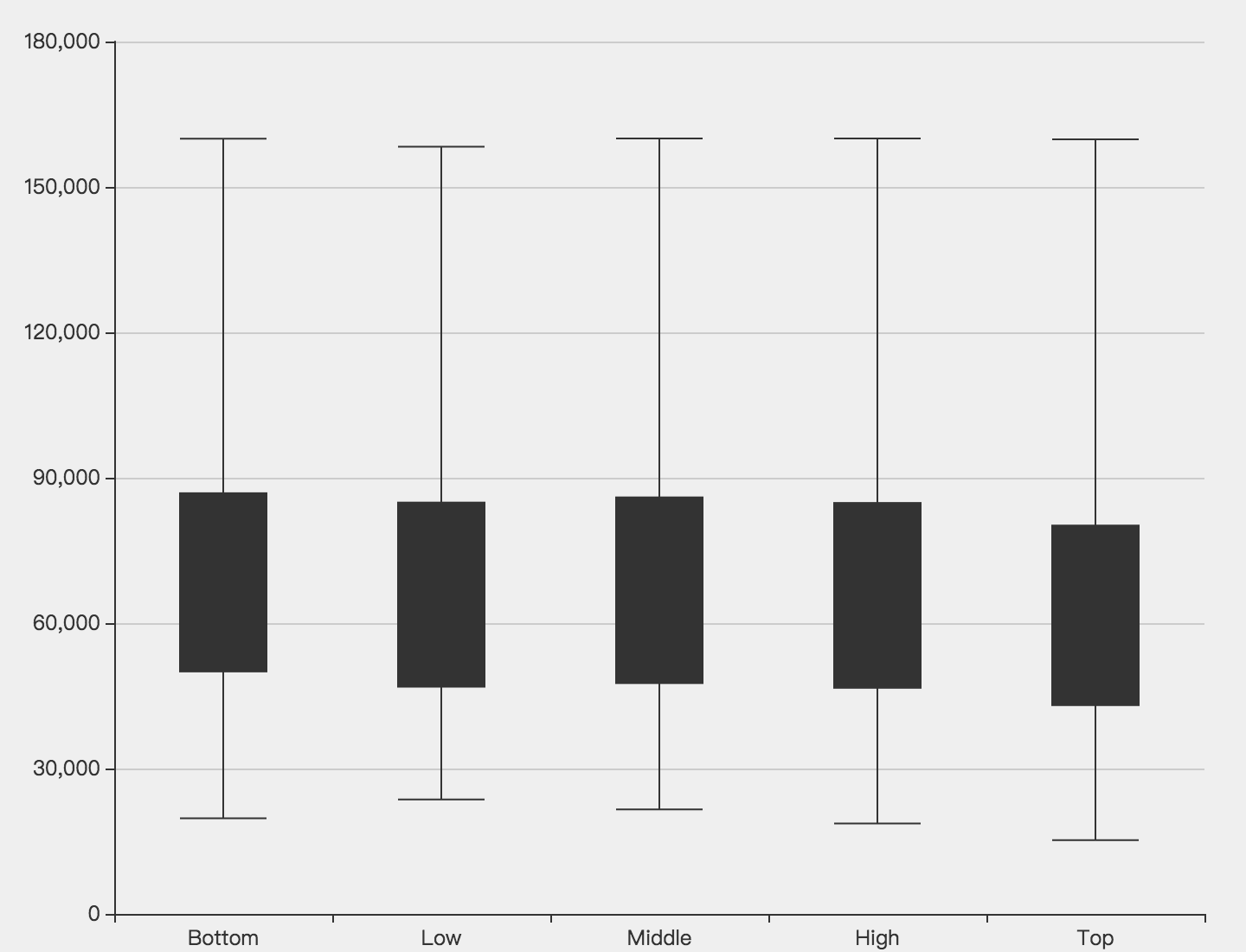
[GitHub] yangqianqq opened a new issue #8858: 4.0版本 箱图不能使用function更改颜色 柱状图就可以
yangqianqq opened a new issue #8858: 4.0版本 箱图不能使用function更改颜色 柱状图就可以
URL: https://github.com/apache/incubator-echarts/issues/8858
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
http://gallery.echartsjs.com/editor.html?c=xHJzj8Nzx7


相同的颜色设置方式
var data = echarts.dataTool.prepareBoxplotData([
[19747,
50024,
64617,
86808,
159949,
],
[23635,
46878,
58095,
84877,
158312,
],
[21543,
47623,
61315.5,
85947,
159978,
],
[18679,
46646,
59842,
84798.25,
159980,
],
[15202,
43073.25,
55168.5,
80136.25,
159825,
]
]);
option = {
grid: {
left: '15%',
right: '10%',
},
xAxis: {
type: 'category',
data: ['Bottom', 'Low', 'Middle', 'High', 'Top'],
},
yAxis: {
type: 'value'
},
series: [{
name: 'boxplot',
type: 'boxplot',
data: [
[19747,
50024,
64617,
86808,
159949,
],
[23635,
46878,
58095,
84877,
158312,
],
[21543,
47623,
61315.5,
85947,
159978,
],
[18679,
46646,
59842,
84798.25,
159980,
],
[15202,
43073.25,
55168.5,
80136.25,
159825,
]
],
itemStyle: {
normal: {
borderColor: function(params) {
var colorList = [
["#1890ff", "#78c4ff"],
["#27c2c1", "#89fffe"],
["#38c060", "#6dff93"]
];
return {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: colorList[params["dataIndex"] % 3][0] // 0% 处的颜色
}, {
offset: 1,
color: colorList[params["dataIndex"] % 3][1] // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
}
},
borderWidth: 1,
color: function(params) {
var colorList = [
["rgba(24,144,255,0.7)", "rgba(120,196,255,0.7)"],
["rgba(39,194,193,0.7)", "rgba(137,255,254,0.7)"],
["rgba(56,192,96,0.7)", "rgba(109,255,147,0.7)"]
];
return {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: colorList[params["dataIndex"] % 3][0] // 0% 处的颜色
}, {
offset: 1,
color: colorList[params["dataIndex"] % 3][1] // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
}
},
}
},
tooltip: {
formatter: function(param) {
return [
'Upper: ' + param.data[5] + ' CNY/㎡',
'Q3: ' + param.data[4] + ' CNY/㎡',
'Median: ' + param.data[3] + ' CNY/㎡',
'Q1: ' + param.data[2] + ' CNY/㎡',
'Lower: ' + param.data[1] + ' CNY/㎡'
].join('<br/>')
}
}
},
]
};
console.log(option)
### One-line summary [问题简述]
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]:
+ Browser version [浏览器类型和版本]:
+ OS Version [操作系统类型和版本]:
### Expected behaviour [期望结果]
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
}
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org