You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/09/06 12:28:12 UTC
[GitHub] live9080 opened a new issue #9025: 双value轴时,areaStyle填充方向问题
live9080 opened a new issue #9025: 双value轴时,areaStyle填充方向问题
URL: https://github.com/apache/incubator-echarts/issues/9025
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
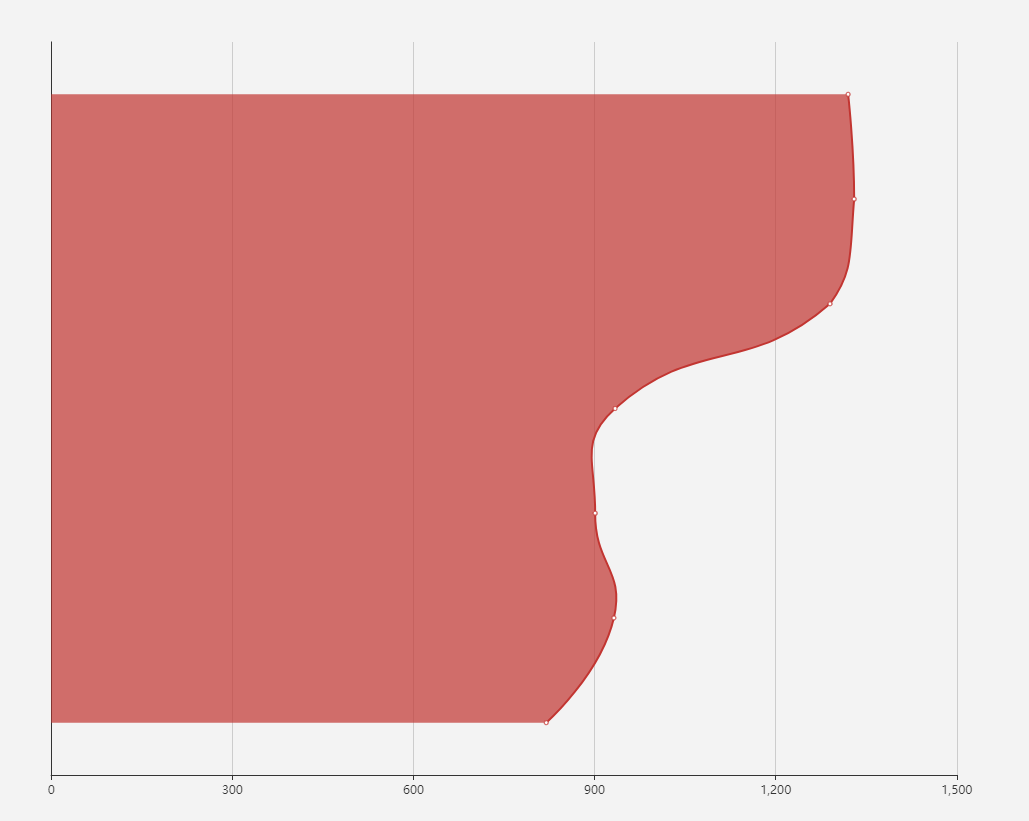
预期图像效果:

```javascript
option = {
xAxis: {type: 'value'},
yAxis: {type: 'category'},
series: [{
data: [[820, 10], [932, 20], [901, 30],[934, 40],[1290, 50],[1330, 60],[1320, 70]],
type: 'line',
smooth: true,
areaStyle: {}
}]
};
```
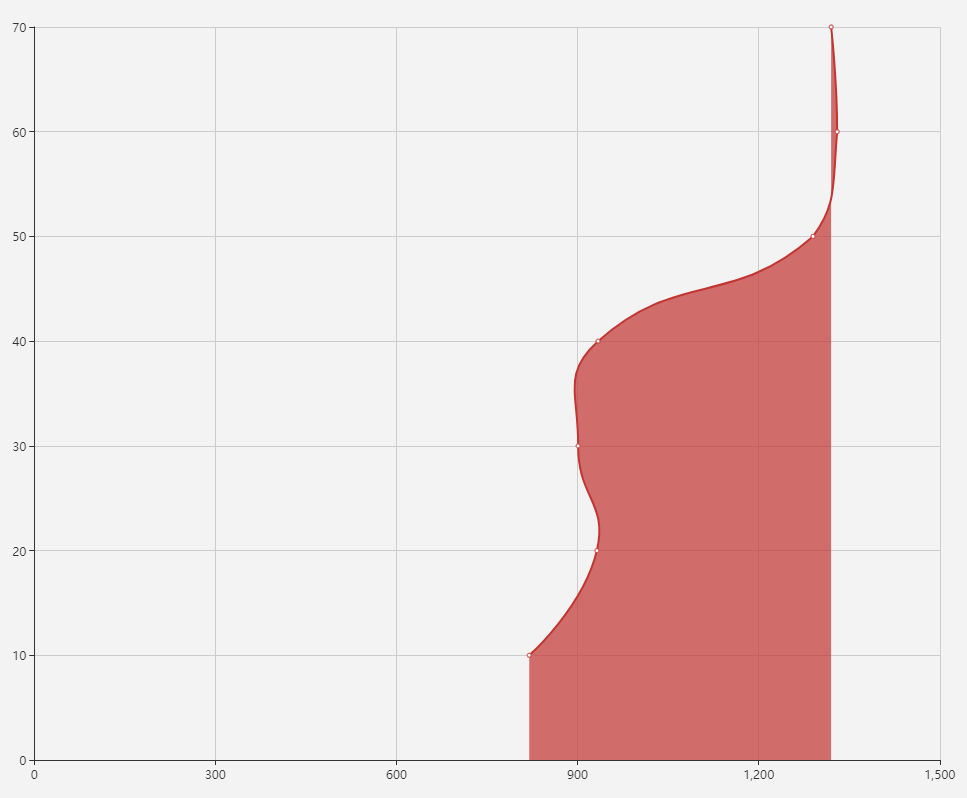
当Y轴type为category可轻易实现,**可当X轴,Y轴类型皆为value时,无法选择areaStyle填充方向**。
当前实际效果:

```javascript
option = {
xAxis: { type: 'value' },
yAxis: {type: 'value' },
series: [{
data: [[820, 10], [932, 20], [901, 30],[934, 40],[1290, 50],[1330, 60],[1320, 70]],
type: 'line',
smooth: true,
areaStyle: {}
}]
};
```
希望添加areaStyle填充方向参数设置,或有其他效果达到预期效果吗?非常感谢。
tips:
不可调换xy轴数据, 老板需求就是需要横向填充。
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org