You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@weex.apache.org by ji...@apache.org on 2017/02/24 16:48:29 UTC
[41/50] incubator-weex git commit: * [doc] Update some en docs.
* [doc] Update some en docs.
Project: http://git-wip-us.apache.org/repos/asf/incubator-weex/repo
Commit: http://git-wip-us.apache.org/repos/asf/incubator-weex/commit/46e1b28f
Tree: http://git-wip-us.apache.org/repos/asf/incubator-weex/tree/46e1b28f
Diff: http://git-wip-us.apache.org/repos/asf/incubator-weex/diff/46e1b28f
Branch: refs/heads/test-ci
Commit: 46e1b28fd3292e4f97bb806d89402cb629957ae9
Parents: 537ab00
Author: Yun Dong <yu...@gmail.com>
Authored: Thu Feb 23 12:01:26 2017 +0800
Committer: Yun Dong <yu...@gmail.com>
Committed: Thu Feb 23 12:01:26 2017 +0800
----------------------------------------------------------------------
.../cn/references/advanced/extend-to-android.md | 18 ++
doc/source/cn/references/android-apis.md | 25 +-
doc/source/cn/references/ios-apis.md | 4 +-
doc/source/guide/index.md | 50 +++-
doc/source/guide/integrate-to-your-app.md | 272 ++++++++++++++++++-
doc/source/references/advanced/extend-jsfm.md | 159 ++++++++++-
.../references/advanced/extend-to-android.md | 18 ++
.../references/advanced/extend-to-html5.md | 88 +++++-
doc/source/references/android-apis.md | 211 +++++++++++++-
doc/source/references/ios-apis.md | 70 ++++-
doc/source/references/native-dom-api.md | 203 +++++++++++++-
doc/source/references/weex-variable.md | 41 ++-
doc/themes/weex/layout/_partial/footer.ejs | 6 +-
doc/themes/weex/layout/_partial/head.ejs | 23 ++
doc/themes/weex/source/js/common.js | 25 ++
15 files changed, 1187 insertions(+), 26 deletions(-)
----------------------------------------------------------------------
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/cn/references/advanced/extend-to-android.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/advanced/extend-to-android.md b/doc/source/cn/references/advanced/extend-to-android.md
index 4c57613..71c642d 100644
--- a/doc/source/cn/references/advanced/extend-to-android.md
+++ b/doc/source/cn/references/advanced/extend-to-android.md
@@ -55,6 +55,24 @@ JS \u8c03\u7528\u5982\u4e0b\uff1a
</script>
```
+#### \u652f\u6301 synchronous/asynchronous \u56de\u8c03
+
+\u4f60\u53ef\u4ee5\u6dfb\u52a0 `@JSMethod(uiThread = false\u6216true)` \u6ce8\u91ca\u6765\u9009\u62e9 moudle \u7684\u56de\u8c03\u6a21\u5f0f\u3002\u8bf7\u53c2\u89c1\u4ee5\u4e0b\u793a\u4f8b\uff1a
+
+```java
+ // as sync-callback mode
+@JSMethod (uiThread = false)
+public void testSyncCall(){
+ WXLogUtils.d("WXComponentSyncTest : Thread.currentThread().getName());
+}
+
+// as async-callback mode
+@JSMethod (uiThread = true)
+public void testAsyncCall(){
+ WXLogUtils.e("WXComponentASynTest : Thread.currentThread().getName() );
+}
+```
+
## Component \u6269\u5c55
1. Component \u6269\u5c55\u7c7b\u5fc5\u987b\u96c6\u6210 WXComponent.
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/cn/references/android-apis.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/android-apis.md b/doc/source/cn/references/android-apis.md
index 52de02a..4247673 100644
--- a/doc/source/cn/references/android-apis.md
+++ b/doc/source/cn/references/android-apis.md
@@ -18,7 +18,9 @@ Weex \u521d\u6b65\u63a5\u5165\u8bf7\u53c2\u8003\uff1ahttps://github.com/weexteam/article/issues/25
## Adapter \u4ecb\u7ecd
Weex \u4e3a\u4e86\u91cd\u7528 Native \u901a\u7528\u5e93\u63d0\u4f9b\u4e86\u5bf9\u5e94\u7684\u63a5\u53e3\u8fdb\u884c\u8bbe\u7f6e\u3002
-1. IWXImgLoaderAdapter \u56fe\u7247\u9002\u914d\u5668\u3002Weex \u4f1a\u628a\u9700\u8981\u8bbe\u7f6e\u56fe\u7247\u7684 View \u548c URL \u900f\u9732\u51fa\u6765\uff0cNative \u7aef\u9700\u8981\u5b9e\u73b0\u8fd9\u4e2a\u63a5\u53e3\u8fdb\u884c\u56fe\u7247\u4e0b\u8f7d\u3002 Weex \u6ca1\u6709\u63d0\u4f9b\u56fe\u7247\u9ed8\u8ba4\u5b9e\u73b0\u3002
+1. IWXImgLoaderAdapter \u56fe\u7247\u9002\u914d\u5668\u3002
+
+ Weex \u4f1a\u628a\u9700\u8981\u8bbe\u7f6e\u56fe\u7247\u7684 View \u548c URL \u900f\u9732\u51fa\u6765\uff0cNative \u7aef\u9700\u8981\u5b9e\u73b0\u8fd9\u4e2a\u63a5\u53e3\u8fdb\u884c\u56fe\u7247\u4e0b\u8f7d\u3002 Weex \u6ca1\u6709\u63d0\u4f9b\u56fe\u7247\u9ed8\u8ba4\u5b9e\u73b0\u3002
\u63a5\u53e3\u5b9a\u4e49\u5982\u4e0b\uff1a
@@ -28,9 +30,11 @@ Weex \u4e3a\u4e86\u91cd\u7528 Native \u901a\u7528\u5e93\u63d0\u4f9b\u4e86\u5bf9\u5e94\u7684\u63a5\u53e3\u8fdb\u884c\u8bbe\u7f6e\u3002
}
```
- WXImageQuality \u8868\u793a\u56fe\u7247\u7684\u8d28\u91cf\uff0cWXImageQuality \u53d6\u5982\u4e0b\u503c LOW, NORMAL, HIGH, ORIGINAL \u56fe\u7247\u8d28\u91cf\u4f9d\u6b21\u53d8\u9ad8\u3002\u9ed8\u8ba4\u4e3a LOW\u3002WXImageStrategy \u4e3a\u6269\u5c55\u7c7b\uff0c\u8868\u793a\u4e86\u56fe\u7247\u662f\u5426\u53ef\u4ee5\u88c1\u526a (isClipping) \u9510\u5316 (isSharpen) \u5360\u4f4d\u7b26 (placeHolder) \u7b49\u3002
+ `WXImageQuality` \u8868\u793a\u56fe\u7247\u7684\u8d28\u91cf\uff0c`WXImageQuality` \u53d6\u5982\u4e0b\u503c `LOW`, `NORMAL`, `HIGH`, `ORIGINAL` \u56fe\u7247\u8d28\u91cf\u4f9d\u6b21\u53d8\u9ad8\u3002\u9ed8\u8ba4\u4e3a `LOW`\u3002`WXImageStrategy` \u4e3a\u6269\u5c55\u7c7b\uff0c\u8868\u793a\u4e86\u56fe\u7247\u662f\u5426\u53ef\u4ee5\u88c1\u526a (isClipping) \u9510\u5316 (isSharpen) \u5360\u4f4d\u7b26 (placeHolder) \u7b49\u3002
+
+2. IWXHttpAdapter \u7f51\u7edc\u4e0b\u8f7d\u9002\u914d\u5668\u3002
-2. IWXHttpAdapter \u7f51\u7edc\u4e0b\u8f7d\u9002\u914d\u5668\u3002Weex \u81ea\u5b9a\u4e49\u4e86 WXRequest \u548c OnHttpListener\uff0cNative \u91cd\u8f7d\u63a5\u53e3\u540e\u53ef\u4ee5\u4ece Request \u4e2d\u83b7\u53d6URL\uff0cHeader \u7b49\u53c2\u6570\uff0c\u7f51\u7edc\u8bf7\u6c42\u5b8c\u6210\u540e\u53ef\u4ee5\u901a\u8fc7 OnHttpListener \u8fdb\u884c\u56de\u8c03\u901a\u77e5\u3002Weex \u63d0\u4f9b\u4e86\u9ed8\u8ba4\u7f51\u7edc\u8bf7\u6c42\uff1aDefaultWXHttpAdapter\uff0c \u4f7f\u7528\u7684\u662f HttpURLConnection \u8fdb\u884c\u7f51\u7edc\u8bf7\u6c42\u3002
+ Weex \u81ea\u5b9a\u4e49\u4e86 `WXRequest` \u548c `OnHttpListener`\uff0cNative \u91cd\u8f7d\u63a5\u53e3\u540e\u53ef\u4ee5\u4ece Request \u4e2d\u83b7\u53d6URL\uff0cHeader \u7b49\u53c2\u6570\uff0c\u7f51\u7edc\u8bf7\u6c42\u5b8c\u6210\u540e\u53ef\u4ee5\u901a\u8fc7 `OnHttpListener` \u8fdb\u884c\u56de\u8c03\u901a\u77e5\u3002Weex \u63d0\u4f9b\u4e86\u9ed8\u8ba4\u7f51\u7edc\u8bf7\u6c42\uff1a`DefaultWXHttpAdapter`\uff0c \u4f7f\u7528\u7684\u662f `HttpURLConnection` \u8fdb\u884c\u7f51\u7edc\u8bf7\u6c42\u3002
\u63a5\u53e3\u5b9a\u4e49\u5982\u4e0b\uff1a
@@ -40,9 +44,9 @@ Weex \u4e3a\u4e86\u91cd\u7528 Native \u901a\u7528\u5e93\u63d0\u4f9b\u4e86\u5bf9\u5e94\u7684\u63a5\u53e3\u8fdb\u884c\u8bbe\u7f6e\u3002
}
```
- WXRequest \u5b9a\u4e49\u4e86\u7f51\u7edc\u8bf7\u6c42\u76f8\u5173\u7684\u53c2\u6570\uff0c\u8bf7\u6c42\u65b9\u6cd5\uff0c\u8bf7\u6c42\u4e3b\u4f53\uff0c\u8d85\u65f6\u65f6\u95f4\u3002Weex\u9ed8\u8ba4\u8d85\u65f6\u65f6\u95f4\u662f3000.
+ `WXRequest` \u5b9a\u4e49\u4e86\u7f51\u7edc\u8bf7\u6c42\u76f8\u5173\u7684\u53c2\u6570\uff0c\u8bf7\u6c42\u65b9\u6cd5\uff0c\u8bf7\u6c42\u4e3b\u4f53\uff0c\u8d85\u65f6\u65f6\u95f4\u3002Weex\u9ed8\u8ba4\u8d85\u65f6\u65f6\u95f4\u662f3000.
- OnHttpListener \u5b9a\u4e49\u4e86\u7f51\u7edc\u8bf7\u6c42\u7ed3\u675f\u540e\u5bf9\u5e94\u65b9\u6cd5\u3002\u5b9a\u4e49\u5982\u4e0b\uff1a
+ `OnHttpListener` \u5b9a\u4e49\u4e86\u7f51\u7edc\u8bf7\u6c42\u7ed3\u675f\u540e\u5bf9\u5e94\u65b9\u6cd5\u3002\u5b9a\u4e49\u5982\u4e0b\uff1a
```java
interface OnHttpListener {
@@ -85,7 +89,7 @@ Weex \u4e3a\u4e86\u91cd\u7528 Native \u901a\u7528\u5e93\u63d0\u4f9b\u4e86\u5bf9\u5e94\u7684\u63a5\u53e3\u8fdb\u884c\u8bbe\u7f6e\u3002
void commit(Context context, String eventId, String type, WXPerformance perf, Map<String, Serializable> params);
}
```
- Native \u5b9e\u73b0\u63a5\u53e3\u540e\u53ef\u4ee5\u901a\u8fc7 WXPerformance \u548c params \u83b7\u53d6\u5bf9\u5e94\u7684\u4fe1\u606f\u3002
+ Native \u5b9e\u73b0\u63a5\u53e3\u540e\u53ef\u4ee5\u901a\u8fc7 `WXPerformance` \u548c `params` \u83b7\u53d6\u5bf9\u5e94\u7684\u4fe1\u606f\u3002
WXPerformane \u5bf9\u5e94\u5b57\u6bb5\u8868\u793a\u542b\u4e49\u8bf7\u53c2\u8003\u6587\u6863\uff1ahttps://github.com/weexteam/article/issues/124
\u540e\u7eed\u968f\u7740\u5f00\u53d1 Weex \u8fd8\u4f1a\u5b9a\u4e49\u66f4\u591a\u7684 Adapter\uff0c\u6b64\u6587\u6863\u4e5f\u4f1a\u5b9a\u65f6\u66f4\u65b0\u3002
@@ -111,8 +115,11 @@ Weex \u4e3a\u4e86\u91cd\u7528 Native \u901a\u7528\u5e93\u63d0\u4f9b\u4e86\u5bf9\u5e94\u7684\u63a5\u53e3\u8fdb\u884c\u8bbe\u7f6e\u3002
```
`elementRef`\uff1a\u4e8b\u4ef6\u53d1\u751f\u7684\u63a7\u4ef6 ID\u3002
+
`type`: \u81ea\u5b9a\u4e49\u4e8b\u4ef6\uff0cWeex \u9ed8\u8ba4\u4ee5 onXxxxx \u5f00\u5934\u4e3a\u81ea\u5b9a\u4e49\u4e8b\u4ef6\u3002onPullDown (\u4e0b\u62c9\u4e8b\u4ef6)\u3002
+
`data`: \u9700\u8981\u900f\u51fa\u7684\u53c2\u6570\uff0c\u4f8b\u5982\u5f53\u524d\u63a7\u4ef6\u7684\u5927\u5c0f\uff0c\u5750\u6807\u7b49\u5176\u4ed6\u4fe1\u606f\u3002
+
`domChanges`\uff1a\u66f4\u65b0 ref \u5bf9\u5e94\u63a7\u4ef6\u7684 Attribute \u548c Style\u3002
2. \u4e8b\u4ef6\u56de\u8c03
@@ -140,7 +147,7 @@ Weex \u4e3a\u4e86\u91cd\u7528 Native \u901a\u7528\u5e93\u63d0\u4f9b\u4e86\u5bf9\u5e94\u7684\u63a5\u53e3\u8fdb\u884c\u8bbe\u7f6e\u3002
## \u6ce8\u518c\u6ed1\u52a8\u4e8b\u4ef6
-Weex \u83b7\u53d6\u6ed1\u52a8\u4e8b\u4ef6\u53ef\u4ee5\u901a\u8fc7 WXSDKInstance \u6ce8\u518c registerOnWXScrollListener \u76d1\u542c
+Weex \u83b7\u53d6\u6ed1\u52a8\u4e8b\u4ef6\u53ef\u4ee5\u901a\u8fc7 `WXSDKInstance` \u6ce8\u518c `registerOnWXScrollListener` \u76d1\u542c
\u63a5\u53e3\u5b9a\u4e49\u5982\u4e0b\uff1a
@@ -181,7 +188,7 @@ public interface OnWXScrollListener {
## \u81ea\u5b9a\u4e49NavBar
-Weex \u63d0\u4f9b\u4e86 WXNavigatorModule \u8fdb\u884c\u5bfc\u822a\u63a7\u5236\uff0c\u5bf9\u5e94\u7684\u65b9\u6cd5\u53ef\u4ee5\u901a\u8fc7\u8bbe\u7f6e IActivityNavBarSetter \u63a5\u53e3\u8fdb\u884c\u5b9a\u5236\u3002
+Weex \u63d0\u4f9b\u4e86 `WXNavigatorModule` \u8fdb\u884c\u5bfc\u822a\u63a7\u5236\uff0c\u5bf9\u5e94\u7684\u65b9\u6cd5\u53ef\u4ee5\u901a\u8fc7\u8bbe\u7f6e `IActivityNavBarSetter` \u63a5\u53e3\u8fdb\u884c\u5b9a\u5236\u3002
\u4f7f\u7528\u65b9\u6cd5:
@@ -211,4 +218,4 @@ Weex \u5904\u4e8e\u53d1\u5c55\u9636\u6bb5\u4f1a\u589e\u52a0\u4e00\u4e9b\u65b0\u7684\u7279\u6027\u548c\u529f\u80fd\uff0c\u4f46\u662f\u8fd9\u4e9b\u65b0\u7684
\u6240\u8c13\u964d\u7ea7\u529f\u80fd\u5c31\u662f Weex \u65e0\u6cd5\u8fd0\u884c\u7684\u7248\u672c\u6216\u8005\u624b\u673a\uff0c\u53ef\u4ee5\u7528 Weex h5 \u6765\u4ee3\u66ff\u3002
-Native \u7aef\u53ef\u4ee5\u901a\u8fc7\u63a5\u53e3 IWXRenderListener \u4e2d\u7684 onException \u65b9\u6cd5\u8fdb\u884c\u5904\u7406\uff0c\u5982\u679c\u662f\u4e3b\u52a8\u964d\u7ea7 errCode \u662f\u4ee5\u201c|\u201d\u5206\u5272\u7684\u5b57\u7b26\u3002\u201c|"\u524d\u9762\u7684\u5b57\u7b26\u4e3a1\u8868\u793a\u4e3b\u52a8\u964d\u7ea7\uff0cNative \u7aef\u53ef\u4ee5\u8df3\u8f6c\u5230\u5bf9\u5e94\u7684 H5 \u9875\u9762\u3002\u6216\u8005\u7528\u5176\u4ed6\u7684\u65b9\u5f0f\u63d0\u793a\u7528\u6237\u5f53\u524d\u73af\u5883\u4e0d\u652f\u6301 Weex\u3002
+Native \u7aef\u53ef\u4ee5\u901a\u8fc7\u63a5\u53e3 `IWXRenderListener` \u4e2d\u7684 `onException` \u65b9\u6cd5\u8fdb\u884c\u5904\u7406\uff0c\u5982\u679c\u662f\u4e3b\u52a8\u964d\u7ea7 errCode \u662f\u4ee5\u201c|\u201d\u5206\u5272\u7684\u5b57\u7b26\u3002\u201c|"\u524d\u9762\u7684\u5b57\u7b26\u4e3a1\u8868\u793a\u4e3b\u52a8\u964d\u7ea7\uff0cNative \u7aef\u53ef\u4ee5\u8df3\u8f6c\u5230\u5bf9\u5e94\u7684 H5 \u9875\u9762\u3002\u6216\u8005\u7528\u5176\u4ed6\u7684\u65b9\u5f0f\u63d0\u793a\u7528\u6237\u5f53\u524d\u73af\u5883\u4e0d\u652f\u6301 Weex\u3002
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/cn/references/ios-apis.md
----------------------------------------------------------------------
diff --git a/doc/source/cn/references/ios-apis.md b/doc/source/cn/references/ios-apis.md
index 5ff9d3d..0668923 100644
--- a/doc/source/cn/references/ios-apis.md
+++ b/doc/source/cn/references/ios-apis.md
@@ -15,7 +15,7 @@ version: 2.1
## Handler (\u5bf9\u5e94\u4e8e Android \u7684 Adapter) \u4ecb\u7ecd
-- WXImgLoaderDefaultImpl \u56fe\u7247\u4e0b\u8f7d handler\u3002Weex \u4f1a\u628a\u9700\u8981\u8bbe\u7f6e\u56fe\u7247\u7684 View \u548c URL \u900f\u9732\u51fa\u6765\uff0cNative \u7aef\u9700\u8981\u5b9e\u73b0\u8fd9\u4e2a\u63a5\u53e3\u8fdb\u884c\u56fe\u7247\u4e0b\u8f7d\u3002WeexSDK kernel \u672c\u8eab\u6ca1\u6709\u63d0\u4f9b\u56fe\u7247\u4e0b\u8f7d\u7684\u9ed8\u8ba4\u5b9e\u73b0\u3002
+- `WXImgLoaderDefaultImpl` \u56fe\u7247\u4e0b\u8f7d handler\u3002Weex \u4f1a\u628a\u9700\u8981\u8bbe\u7f6e\u56fe\u7247\u7684 View \u548c URL \u900f\u9732\u51fa\u6765\uff0cNative \u7aef\u9700\u8981\u5b9e\u73b0\u8fd9\u4e2a\u63a5\u53e3\u8fdb\u884c\u56fe\u7247\u4e0b\u8f7d\u3002WeexSDK kernel \u672c\u8eab\u6ca1\u6709\u63d0\u4f9b\u56fe\u7247\u4e0b\u8f7d\u7684\u9ed8\u8ba4\u5b9e\u73b0\u3002
\u63a5\u53e3\u5b9a\u4e49\u5982\u4e0b\uff1a
@@ -86,6 +86,6 @@ Weex \u5904\u4e8e\u53d1\u5c55\u9636\u6bb5\u4f1a\u589e\u52a0\u4e00\u4e9b\u65b0\u7684\u7279\u6027\u548c\u529f\u80fd\uff0c\u4f46\u662f\u8fd9\u4e9b\u65b0\u7684
\u6240\u8c13\u964d\u7ea7\u529f\u80fd\u5c31\u662f Weex \u65e0\u6cd5\u8fd0\u884c\u7684\u7248\u672c\u6216\u8005\u624b\u673a\uff0c\u53ef\u4ee5\u7528 Weex h5 \u6765\u4ee3\u66ff\u3002
-Native \u7aef\u53ef\u4ee5\u901a\u8fc7\u63a5\u53e3 WXSDKInstance \u4e2d\u7684 onFailed \u56de\u8c03\u8fdb\u884c\u5904\u7406\uff0c\u5982\u679c\u662f\u4e3b\u52a8\u964d\u7ea7\u5219\u8fd4\u56de\u7684\u9519\u8bef domain \u4e3a TemplateErrorType \u8868\u793a\u4e3b\u52a8\u964d\u7ea7\uff0cNative \u7aef\u53ef\u4ee5\u8df3\u8f6c\u5230\u5bf9\u5e94\u7684 H5 \u9875\u9762\uff0c\u6216\u8005\u7528\u5176\u4ed6\u7684\u65b9\u5f0f\u63d0\u793a\u7528\u6237\u5f53\u524d\u73af\u5883\u4e0d\u652f\u6301 Weex\u3002
+Native \u7aef\u53ef\u4ee5\u901a\u8fc7\u63a5\u53e3 WXSDKInstance \u4e2d\u7684 onFailed \u56de\u8c03\u8fdb\u884c\u5904\u7406\uff0c\u5982\u679c\u662f\u4e3b\u52a8\u964d\u7ea7\u5219\u8fd4\u56de\u7684\u9519\u8bef domain \u4e3a `TemplateErrorType`\uff0cNative \u7aef\u53ef\u4ee5\u8df3\u8f6c\u5230\u5bf9\u5e94\u7684 H5 \u9875\u9762\uff0c\u6216\u8005\u7528\u5176\u4ed6\u7684\u65b9\u5f0f\u63d0\u793a\u7528\u6237\u5f53\u524d\u73af\u5883\u4e0d\u652f\u6301 Weex\u3002
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/guide/index.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/index.md b/doc/source/guide/index.md
index 0912608..0abde32 100644
--- a/doc/source/guide/index.md
+++ b/doc/source/guide/index.md
@@ -29,4 +29,52 @@ It's too easy\uff0cright? Let's focus on the syntax, obviously this is vue.
You can try to modify the Hello World, then generate a new QR code to scan.
-If you're curious to learn more about technical details, continue on to the next. And don't forget to write code at [dotWe](https://dotwe.org) and preview at anytime.
\ No newline at end of file
+## Set up development environment
+
+You will need Node.js and the Weex CLi.
+
+You can installing Node using [nvm](https://github.com/creationix/nvm) (Simple bash script to manage multiple active node.js versions). Run the following commands in a Terminal after installing nvm:
+
+```bash
+$ nvm install 6.10.0
+$ nvm use 6.10.0
+```
+
+Node.js comes with npm, which lets you install the Weex Cli.
+
+Run the following command in a Terminal:
+
+```bash
+$ npm install -g weex-toolkit@beta
+```
+
+**NOTE: ** If you get an error like "permission error", try installing with `sudo`.
+
+
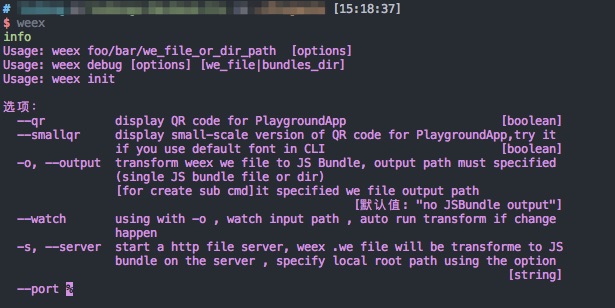
+Then you can use the weex command to verify that the installation is successful:
+
+
+
+### Generate a new Weex project
+
+You can use CLi to generate a Weex project called "awesome-project". Run the following command in a Terminal:
+
+```bash
+$ weex init awesome-project
+```
+
+Then we enter the awesome-project folder, the CLi has been for us to generate a standard project structure.
+
+### Usage
+
+We enter the awesome-project folder and install dependencies with the following commands:
+
+```bash
+npm install
+```
+
+Then we run `npm run dev` and `npm run serve` to start watch mode and static server.
+
+Finally, we can see the Weex page in `http://localhost:8080/index.html`.
+
+If you're curious to learn more about technical details, continue on to the next. And don't forget to write code at [dotWe](https://dotwe.org) and preview at anytime.
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/guide/integrate-to-your-app.md
----------------------------------------------------------------------
diff --git a/doc/source/guide/integrate-to-your-app.md b/doc/source/guide/integrate-to-your-app.md
index dc25ef4..7d67d84 100644
--- a/doc/source/guide/integrate-to-your-app.md
+++ b/doc/source/guide/integrate-to-your-app.md
@@ -2,10 +2,278 @@
title: Integrate to Your App
type: guide
order: 3
+has_chapter_content: false
+chapter_title: Intro
version: 2.1
-has_chapter_content: true
---
# Integrate to Your App
-Work in progresss.
\ No newline at end of file
+## Integrate to Android
+Tip\uff1aThe following documents assume that you already have a certain Android development experience.
+
+### Android has tow ways to integrate weex
+1.using source code: Can quickly use the latest features of WEEX, according to your own characteristics of the project. So, you can do some related improvements.
+
+2.using SDK: WEEX will regularly release a stable version at jcenter.[jcenter](https://bintray.com/alibabaweex/maven/weex_sdk/view)
+
+### Prerequisites
+Make sure the following configuration is complete:
+
++ [JDK](http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html) version >= 1.7 , and configure the environment variable
++ Android SDK installed and configure the environment variable
++ Android SDK version 23 (compileSdkVersion in build.gradle)
++ SDK build tools version 23.0.1 (buildToolsVersion in build.gradle)
++ Android Support Repository >= 17 (for Android Support Library)
+
+### Quick to use
+If you are the first time to try or have a higher demand for stability, you can use the way to dependence on the SDK.
+The steps are as follows:
+
+1. Create an Android project. There is nothing to be specified, according to your habits to.
+2. Update build.gradle by adding the following dependencies:
+
+```java
+compile 'com.android.support:recyclerview-v7:23.1.1'
+compile 'com.android.support:support-v4:23.1.1'
+compile 'com.android.support:appcompat-v7:23.1.1'
+compile 'com.alibaba:fastjson:1.1.46.android'
+compile 'com.taobao.android:weex_sdk:0.5.1@aar'
+```
+
+Note: the version can be high can not be low.
+
+#### Start writing code
+
+Note: There is a complete code address in the appendix
+
++ Implement the picture download interface, set the initialization.
+
+```java
+package com.weex.sample;
+import android.widget.ImageView;
+import com.taobao.weex.adapter.IWXImgLoaderAdapter;
+import com.taobao.weex.common.WXImageStrategy;
+import com.taobao.weex.dom.WXImageQuality;
+/**
+* Created by lixinke on 16/6/1.
+*/
+public class ImageAdapter implements IWXImgLoaderAdapter {
+ @Override
+ public void setImage(String url, ImageView view, WXImageQuality quality, WXImageStrategy strategy) {
+ //To implement picture download interface, otherwise the picture can not be displayed.
+ }
+}
+```
+
++ initialization
+
+```java
+package com.weex.sample;
+import android.app.Application;
+import com.taobao.weex.InitConfig;
+import com.taobao.weex.WXSDKEngine;
+
+/**
+* Note: add android:name=".WXApplication" into Manifest file
+* To implement ImageAdapter, otherwise the picture can not be downloaded
+* Gradle must add some dependencies, otherwise the initialization will fail.
+* compile 'com.android.support:recyclerview-v7:23.1.1'
+* compile 'com.android.support:support-v4:23.1.1'
+* compile 'com.android.support:appcompat-v7:23.1.1'
+* compile 'com.alibaba:fastjson:1.1.45'
+*/
+
+public class WXApplication extends Application {
+ @Override
+ public void onCreate() {
+ super.onCreate();
+ InitConfig config=new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build();
+ WXSDKEngine.initialize(this,config);
+ }
+}
+```
+
++ Start rendering
+
+```java
+package com.weex.sample;
+import android.os.Bundle;
+import android.support.v7.app.AppCompatActivity;
+import android.view.View;
+import com.taobao.weex.IWXRenderListener;
+import com.taobao.weex.WXSDKInstance;
+import com.taobao.weex.common.WXRenderStrategy;
+import com.taobao.weex.utils.WXFileUtils;
+public class MainActivity extends AppCompatActivity implements IWXRenderListener {
+ WXSDKInstance mWXSDKInstance;
+ @Override
+ protected void onCreate(Bundle savedInstanceState) {
+ super.onCreate(savedInstanceState);
+ setContentView(R.layout.activity_main);
+ mWXSDKInstance = new WXSDKInstance(this);
+ mWXSDKInstance.registerRenderListener(this);
+ /**
+ * WXSample can be replaced by any string
+ * Template is js file that .we converted
+ * Option can be empty, or through the option passed js required parameters. Such as the address of the bundle js.
+ * JsonInitData can be empty.
+ * width is -1 , default full screen, you can customize it.
+ * height is -1 , default full screen, you can customize it.
+ */
+ mWXSDKInstance.render("WXSample", WXFileUtils.loadFileContent("hello.js", this), null, null, -1, -1, WXRenderStrategy.APPEND_ASYNC);
+ }
+ @Override
+ public void onViewCreated(WXSDKInstance instance, View view) {
+ setContentView(view);
+ }
+ @Override
+ public void onRenderSuccess(WXSDKInstance instance, int width, int height) {
+ }
+ @Override
+ public void onRefreshSuccess(WXSDKInstance instance, int width, int height) {
+ }
+ @Override
+ public void onException(WXSDKInstance instance, String errCode, String msg) {
+ }
+ @Override
+ protected void onResume() {
+ super.onResume();
+ if(mWXSDKInstance!=null){
+ mWXSDKInstance.onActivityResume();
+ }
+ }
+ @Override
+ protected void onPause() {
+ super.onPause();
+ if(mWXSDKInstance!=null){
+ mWXSDKInstance.onActivityPause();
+ }
+ }
+ @Override
+ protected void onStop() {
+ super.onStop();
+ if(mWXSDKInstance!=null){
+ mWXSDKInstance.onActivityStop();
+ }
+ }
+ @Override
+ protected void onDestroy() {
+ super.onDestroy();
+ if(mWXSDKInstance!=null){
+ mWXSDKInstance.onActivityDestroy();
+ }
+ }
+}
+```
+
+### Dependence on source code (IDE Android Studio)
+1.Download source code. git clone https://github.com/alibaba/weex.
+2.Create an android project.
+3.Import the SDK Module through the following path:
+` File->New-Import Module-> chose WEEX SDK Module(weex/android/sdk) -> Finish`
+4.Add the following dependencies: compile project (': weex_sdk') to build.gradle file.
+5.Other settings please refer to the above "Quick to use".
+
+Appendix: [WXSample address](https://github.com/xkli/WXSample.git) `https://github.com/xkli/WXSample.git`
+
+
+## Integrated to iOS
+
+Through the cocoaPods integrated Weex iOS SDK to the project.
+First assume that you have finished installing the [iOS development environment](https://developer.apple.com/library/ios/documentation/IDEs/Conceptual/AppStoreDistributionTutorial/Setup/Setup.html) and [CocoaPods](https://guides.cocoapods.org/using/getting-started.html).
+
+### Step 1: Add Dependencies
+Import Weex iOS SDK to your existing project, if not, you can create a new project.
+Before proceeding, make sure that the Podfile file is under the project file. If not, create one and open with text editor.
+
++ Integration framework
+
+WeexSDK The latest version on cocoaPods can be obtained [here](https://cocoapods.org/pods/WeexSDK) .
+Add the following to the Podfile file:
+
+```object-c
+source 'git@github.com:CocoaPods/Specs.git'
+target 'YourTarget' do
+ platform :ios, '7.0'
+ pod 'WeexSDK', '0.9.5' ## Suggest using latest Weex SDK
+end
+```
+
++ Integrate with source code
+
+First copy the ios / sdk directory to your existing project directory (here to copy the root directory of your existing project as an example), and then add the Podfile file.
+
+```object-c
+source 'git@github.com:CocoaPods/Specs.git'
+target 'YourTarget' do
+ platform :ios, '7.0'
+ pod 'WeexSDK', :path=>'./sdk/'
+end
+```
+
+### Step 2: Install Dependencies
+
+Open the command line, switch to the directory of the Podfile file, and run the pod install command. If there are no errors, it means that the environment has been configured.
+
+### Step 3: Initialize the Weex environment
+In the AppDelegate.m file to do the initialization operation, usually in the didFinishLaunchingWithOptions method as follows to add.
+
+```object-c
+//business configuration
+[WXAppConfiguration setAppGroup:@"AliApp"];
+[WXAppConfiguration setAppName:@"WeexDemo"];
+[WXAppConfiguration setAppVersion:@"1.0.0"];
+//init sdk enviroment
+[WXSDKEngine initSDKEnviroment];
+//register custom module and component\uff0coptional
+[WXSDKEngine registerComponent:@"MyView" withClass:[MyViewComponent class]];
+[WXSDKEngine registerModule:@"event" withClass:[WXEventModule class]];
+//register the implementation of protocol, optional
+[WXSDKEngine registerHandler:[WXNavigationDefaultImpl new] withProtocol:@protocol(WXNavigationProtocol)];
+//set the log level
+[WXLog setLogLevel: WXLogLevelAll];
+```
+
+### Step 4: Render weex Instance
+
+Weex supports both full page rendering and partial rendering. What you need to do is render Weex's view with the specified URL and add it to its parent container. The parent container is generally a viewController.
+
+```object-c
+#import <WeexSDK/WXSDKInstance.h>
+- (void)viewDidLoad
+{
+ [super viewDidLoad];
+ _instance = [[WXSDKInstance alloc] init];
+ _instance.viewController = self;
+ _instance.frame = self.view.frame;
+ __weak typeof(self) weakSelf = self;
+ _instance.onCreate = ^(UIView *view) {
+ [weakSelf.weexView removeFromSuperview];
+ [weakSelf.view addSubview:weakSelf.weexView];
+ };
+ _instance.onFailed = ^(NSError *error) {
+ //process failure
+ };
+ _instance.renderFinish = ^ (UIView *view) {
+ //process renderFinish
+ };
+ [_instance renderWithURL:self.url options:@{@"bundleUrl":[self.url absoluteString]} data:nil];
+}
+```
+
+WXSDKInstance is a very important class that provides a basic method and some callbacks, such as renderWithURL, onCreate, onFailed, etc., can be found in WXSDKInstance.h.
+
+### Step 5: Destroy Weex Instance
+In the dealloc phase of the viewController destroyed Weex instance, can play a role in avoiding memory leaks.
+
+```object-c
+- (void)dealloc
+{
+ [_instance destroyInstance];
+}
+```
+
+#### Import the Weex SDK framework to the project.
+The Weex SDK can be compiled from the source code. You can try the latest feature in the new feature or bugfix branch.
+Refer to [here](https://open.taobao.com/doc2/detail?spm=a219a.7629140.0.0.tFddsV&&docType=1&articleId=104829) for direct import of weexSDK.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/references/advanced/extend-jsfm.md
----------------------------------------------------------------------
diff --git a/doc/source/references/advanced/extend-jsfm.md b/doc/source/references/advanced/extend-jsfm.md
index b6d9c9d..fc0fd79 100644
--- a/doc/source/references/advanced/extend-jsfm.md
+++ b/doc/source/references/advanced/extend-jsfm.md
@@ -7,4 +7,161 @@ version: 2.1
# Extend JS framework
-Work in progresss.
\ No newline at end of file
+This part of the extension of JS framework is still in the discussion, may be adjusted at any time, please pay attention.
+
+Weex wants to be able to respect as many developer development habits as possible.So, in addition to Weex official support Vue 2.0, the developer can also customize and horizontally extension their own or their favorite JS Framework.The steps to customize the JS Framework are as follows:
+
++ First you have a complete set of JS Framework.
++ Learn about Weex's JS engine feature support.
++ Adapting Weex's native DOM APIs.
++ Adapting Weex's initialization portal and multi-instance management mechanism.
++ Add your own JS Framework to the framework configuration of the Weex JS runtime. Then pack it.
++ Build JS bundles based on the JS Framework. You need to add a specific prefix comment so that the Weex JS runtime can recognize it.
+
+## Weex JS engine features support
+
++ Under iOS, Weex uses the JavaScriptCore that comes with the system, so the ES support depends on the version of the operating system.
+The current conservative judgments, ES5 features on the market mainstream iOS devices are perfectly supported, but some of the features of ES6 + is not supported.
+
++ Under Android, Weex uses the v8 kernel provided by UC. For performance and stability considerations, we are not using the latest version of the v8 kernel.The same conservative judgment, the ES5 feature can all support, including strict mode `Object.freeze` and so on.
+
++ The Weex JS engine does not support HTML DOM APIs and HTML5 JS APIs, including `document`, `set`Timeout`, and so on.
+
++ We added `Promise`'s polyfill, as well as the `console`'s polyfill.
+
++ In addition, in order to ensure that the JS engine can manage memory as much as possible, we have a generic global object for the `Object.freeze ()` freeze operation, which includes:
+
+ - `Object`
+ - `Object.prototype`
+ - `Array`
+ - `Array.prototype`
+ - `String.prototype`
+ - `Number.prototype`
+ - `Boolean.prototype`
+ - `Error.prototype`
+ - `Date.prototype`
+ - `RegExp.prototype`
+
+## Adapt to Weex's initial entry and multi-instance management mechanism
+
+The JS Framework provided by the developer needs to be packaged as a **CommonJS** package, and the package needs to be extension to the following methods:
+
+### Framework initialization
+
++ `init(config)`
+ - `config`
+ - `Document`
+ - `Element`
+ - `Comment`
+ - `TaskSender`
+ - `CallbackManager`
+
+This method places the Native DOM class and two auxiliary classes provided by Weex in the `config` parameter and allows the framework itself to be initialized.
+
+Tip: At the same time, the author can pass in a different `config` in the framework of the initialization time. This allows for framework testing or environmental simulation.
+
+#### Introduction to parameter format
+
++ `TaskSender`: wip\u2026
++ `CallbackManager`: wip\u2026
+
+### Register available native components and modules
+
++ `registerComponents(components)`
++ `registerModules(modules)`
+
+These two methods are called immediately after the frame is initialized. This framework will be able to know which components and modules the current client supports.
+
+#### Introduction to parameter format
+
++ `components: Array`: Describe the array of components, each of which includes:
+ + `type: string`: Component name, for example `div`\u3002
+ + `methods: string[]`: Optional, a list of method names supported by this component. These methods can follow the native DOM APIs call.
++ `modules: Object`: Describe the hash table of a series of modules. Key is the module name, the value is an array. The elements of the array describe a method in the module. The information of the method includes:
+ + `name: string`: Method name
+ + `args: string[]`: Parameter number and type description
+
+**E.g:**
+
+```javascript
+registerComponents([
+ { type: 'web', methods: ['goBack', 'goForward', 'refresh']}
+])
+registerModules({
+ event: [
+ {name: 'openURL', args: ['string']}
+ ]
+})
+```
+
+### Multi - instance lifecycle management
+
++ `createInstance(instanceId, code, config, data, env)`
++ `refreshInstance(instanceId, data)`
++ `destroyInstance(instanceId)`
+
+Each Weex page has two stages: created and destroyed. At the same time in the Weex page running process, native can send messages to the Weex page. Different frameworks can follow their own ideas to achieve the message.
+
+#### Introduction to parameter format
+
++ `instanceId: string`: The unique id of the Weex page is generated by native.
++ `code: string`:The Wex page's JS bundle's code is passed through native.
++ `config: Object?`: The configuration information for the Wex page, such as the bundleUrl representing the bundle address, is generated by the native configuration. It has nothing to do with the contents of the JS bundle itself.
++ `data: Object?`: Native can import an external data when creating a Weex page. The JS framework can also generate different page content for the same JS bundle with different data.
++ `env: Object?`:The current environment information about the Weex page, the meaning of each field:
+ - `info: Object`: Framework information, see the "JS Bundle format requirements" later.
+ - `config: Object`:Equivalent to the third parameter of the method `config`
+ - `callbacks: CallbackManager`: only `CallbackManager`instance of Weex page.
+ - `created: number`:The number of seconds that the Wex page was created.
+ - `framework: string`:The name of the framework used by the Wex page. Equivalent to `info.framework`.
+
+### Native communication
+
++ `receiveTasks(instanceId, tasks)`
+
+Native can use the `refreshInstance` method to send a message to the JS framework layer. But in many cases will use `receiveTasks` to send user events or methods callback to the JS framework.
+
+For example, if the user clicks on a button, native will send a `fireEvent` type of task to the JS framework, and then the JS framework will handle the corresponding event logic. This part of the working mechanism is related to the design of the `addEvent` in the native DOM interface.
+
+Another example is the user using fetch to send network requests. When the request is done at the native end, it will be sent to the JS framework with a callback type of task. Since native can not pass the function in JavaScript, it actually only sends a callbackId to the JS framework. This part of the working mechanism is related to the design of CallbackManager.
+
+#### Auxiliary method
+
++ `getRoot(instanceId): JSON`
+
+This method returns the full JSON description of the document body node. Developers can view the full native DOM tree as a result. The format of the specific return value is the same as the return method of the toJSON () method in the native DOM interface. This feature is used extensively as a developer tool extension.
+
+## Configure the JS Framework in WeexSDK
+### Prepare your JS Framework code
+
+```javascript
+// your-own-js-framework.js
+export function init (config) { ... }
+export function registerComponents (components) { ... }
+export function registerModules (modules) { ... }
+export function createInstance (id, code, config, data, env) { ... }
+export function destroyInstance (id) { ... }
+export function refreshInstance (id, data) { ... }
+export function recieveTasks (id, tasks) { ... }
+export function getRoot (id) { ... }
+```
+
+### Register a JS Framework
+
+```javascript
+import * as Vue from '...'
+import * as React from '...'
+import * as Angular from '...'
+export default { Vue, React, Angular };
+```
+And then packaged JS runtime, integrated into WeexSDK.
+
+#### JS Bundle format requirements
+
+**Framework info**
+The note(alias framework info) at the beginning of the JS Bundle file is very important. The format is as follows:
+
+```javascript
+// { "framework": "Vue" }
+```
+So that the Weex JS engine will know that the JS bundle needs to use the Vue framework to resolve.Similarly, Weex supports multiple frameworks.It will be based on js bundle notes to select the corresponding framework resolution.
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/references/advanced/extend-to-android.md
----------------------------------------------------------------------
diff --git a/doc/source/references/advanced/extend-to-android.md b/doc/source/references/advanced/extend-to-android.md
index 42cf90e..d4d2b6d 100644
--- a/doc/source/references/advanced/extend-to-android.md
+++ b/doc/source/references/advanced/extend-to-android.md
@@ -37,6 +37,24 @@ public class WXEventModule extends WXModule{
}
```
+#### Support synchronous/asynchronous callback
+
+You can add `@JSMethod (uiThread = false or true)` annotation to choose the callback mode of moudle. See the follow example.
+
+```java
+ // as sync-callback mode
+@JSMethod (uiThread = false)
+public void testSyncCall(){
+ WXLogUtils.d("WXComponentSyncTest : Thread.currentThread().getName());
+}
+
+// as async-callback mode
+@JSMethod (uiThread = true)
+public void testAsyncCall(){
+ WXLogUtils.e("WXComponentASynTest : Thread.currentThread().getName() );
+}
+```
+
### Register the moulde
```java
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/references/advanced/extend-to-html5.md
----------------------------------------------------------------------
diff --git a/doc/source/references/advanced/extend-to-html5.md b/doc/source/references/advanced/extend-to-html5.md
index 839b05a..cc9acf3 100644
--- a/doc/source/references/advanced/extend-to-html5.md
+++ b/doc/source/references/advanced/extend-to-html5.md
@@ -7,4 +7,90 @@ version: 2.1
# Extend to HTML5
-Work in progresss.
\ No newline at end of file
+Weex itself offers a lot of built-in components and modules, but also has the ability to expand horizontally. It allows developers to expand and customize themselves. But it is important to note that Weex is a cross-platform solution. When extending its built-in components or modules, you need to implement it on the three ends (Android, iOS, Web).
+
+
+After Weex switches the kernel to Vue 2.x, it will be easier to extend the Vue component on the Web side.
+
+## Extend Web components
+
+Vue.js is an independent front-end framework. In the browser, you can not use the Weex container for page rendering. So, the two things are the same: (1) for the Weex platform to expand Vue.js Web components. (2) directly using Vue.js to develop a Web component. The development of components can refer to its documentation: [component](https://vuejs.org/v2/guide/components.html). It is also recommended to use the ```.vue``` file to write components. How to use it: [Single file component](https://vuejs.org/v2/guide/single-file-components.html).
+
+### Example of component extension
+To extend ```<sidebar>``` as an example, you should first write the logic of the component itself:
+
+```html
+<!-- sidebar.vue -->
+<template>
+ <div class="sidebar">
+ <slot></slot>
+ </div>
+</template>
+<style scoped>
+ .sidebar {
+ /* ... */
+ }
+</style>
+<script>
+ export default {
+ props: [],
+ data () {
+ return {}
+ }
+ }
+</script>
+```
+
+And then register the ```<sidebar>``` component globally before using it:
+
+```javascript
+import Vue from 'vue'
+import Sidebar from './path/to/sidebar.vue'
+// register the ```<sidebar>``` component globally
+Vue.component('sidebar', Sidebar)
+```
+
+When you extend the Weex component, if you only use the built-in components provided by Weex and use the styles that Weex supports, it is no different from the normal custom component and does not need to be implemented at the Native side.
+
+If you find a component that does not support labels and styles that are not supported by Weex, you will need to really extend the Weex component. At the same time, you also need to extend in the Android side and the iOS side, or will lead to rendering exception.
+
+## Extend the Web module
+
+In addition to the common components, Weex also provides a common module, you can easily call the native API. In general, the registered Weex module requires three ends to be implemented, otherwise it will affect its normal use.
+
+### Register the module
+If we import the ```weex-vue-render``` library, we can get the weex variable globally. You can register the module using the ```registerModule```method.
+
+#### API format
++ `registerModule`
+
+ 1.```name```: {String} Required, module name.
+ 2.```define```: {Object} Required, module definition.
+
+#### The example of register module
+The following code registers a module called guide:
+
+```javascript
+weex.registerModule('guide', {
+ greeting () {
+ console.log('Hello, nice to meet you. I am your guide.')
+ },
+ farewell () {
+ console.log('Goodbye, I am always at your service.')
+ }
+})
+```
+
+### Use the module
+
+Weex provides the require method for getting registered modules. You only need to pass the module name directly:
+
+```javascript
+//import module
+const guide = weex.requireModule('guide')
+// use the methods of module
+guide.greeting()
+guide.farewell()
+```
+
+The above wording is as useful as the native end, except that the methods in the module are provided by Native.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/references/android-apis.md
----------------------------------------------------------------------
diff --git a/doc/source/references/android-apis.md b/doc/source/references/android-apis.md
index f359148..963371c 100644
--- a/doc/source/references/android-apis.md
+++ b/doc/source/references/android-apis.md
@@ -7,4 +7,213 @@ version: 2.1
# Android APIs
-Work in progresss.
\ No newline at end of file
+## WXSDKEngine
+
+1. Set up various adapters
+
+```java
+WXSDKEngine.initialize(this, new InitConfig.Builder().setImgAdapter(new ImageAdapter()).setDebugAdapter(new PlayDebugAdapter()).build());
+```
+
+2. Register the module and component
+
+```java
+WXSDKEngine.registerComponent("richtext", RichText.class);
+WXSDKEngine.registerModule("event", WXEventModule.class);
+```
+3. Overloading framework
+
+```java
+WXSDKEngine.reload(this,framework,false);
+```
+
+## Adapter
+
+1. IWXImgLoaderAdapter
+
+ Weex need to implement this interface to download the picture
+ The interface is defined as follows:
+
+ ```java
+ public interface IWXImgLoaderAdapter {
+
+ void setImage(String url, ImageView view, WXImageQuality quality, WXImageStrategy strategy);
+ }
+ ```
+
+ `WXImageQuality` that the quality of the picture variables, take the following values `LOW`, `NORMAL`, `HIGH`, `ORIGINAL` picture quality in turn higher. The default is `LOW`.
+
+ `WXImageStrategy` is an extension class that indicates whether the image can be cut (isClipping) sharpening (isSharpen) placeholder (placeHolder) and so on.
+
+2. IWXHttpAdapter
+
+ Weex custom `WXRequest` and `OnHttpListener`, Native reload interface can be obtained from the Request URL, Header and other parameters, the network request can be completed through `OnHttpListener` callback notification. Weex provides the default network request: `DefaultWXHttpAdapter`, using `HttpURLConnection` for network requests.
+
+ The interface is defined as follows:
+
+ ```java
+ public interface IWXHttpAdapter {
+ void sendRequest(WXRequest request, OnHttpListener listener);
+ }
+ ```
+
+ `WXRequest` defines the parameters related to the network request, the request method, the request body, and the timeout time. Weex default timeout is 3000.
+
+ `OnHttpListener` defines the corresponding method after the network request ends. Defined as follows:
+
+ ```java
+ interface OnHttpListener {
+
+ /**
+ * start request
+ */
+ void onHttpStart();
+
+ /**
+ * headers received
+ */
+ void onHeadersReceived(int statusCode,Map<String,List<String>> headers);
+
+ /**
+ * post progress
+ * @param uploadProgress
+ */
+ void onHttpUploadProgress(int uploadProgress);
+
+ /**
+ * response loaded length (bytes), full length should read from headers (content-length)
+ * @param loadedLength
+ */
+ void onHttpResponseProgress(int loadedLength);
+
+ /**
+ * http response finish
+ * @param response
+ */
+ void onHttpFinish(WXResponse response);
+ }
+ ```
+3. IWXUserTrackAdapter
+
+ Weex related performance data (first screen loading time, JS-Native communication time, dom update time, etc.) and other general information (JSLib file size, Weex SDK version number, etc.).
+ Interface definition:
+
+
+ ```java
+ public interface IWXUserTrackAdapter {
+ void commit(Context context, String eventId, String type, WXPerformance perf, Map<String, Serializable> params);
+ }
+ ```
+
+ Native implementation interface can be obtained through `WXPerformance` and `params` corresponding information.
+
+## Native interacts with JavaScript
+
+### Custom events
+
+Used for a custom control for event notifications, such as custom click events, response drop events, and so on.
+
+`WXSDKInstance.java `
+
+```java
+ public void fireEvent(String elementRef,final String type, final Map<String, Object> data,final Map<String, Object> domChanges){ }
+
+ public void fireEvent(String elementRef,final String type, final Map<String, Object> data){
+ fireEvent(elementRef,type,data,null);
+ }
+
+ public void fireEvent(String elementRef, String type){
+ fireEvent(ref,type,new HashMap<String, Object>());
+ }
+```
+
+`elementRef`\uff1aThe event occurred for the control ID\u3002
+
+`type`: Custom events, Weex defaults to a custom event starting with onXxxxx. OnPullDown (drop-down event)
+
+`data`: Need to reveal the parameters, such as the current control of the size, coordinates and other information\u3002
+
+`domChanges`\uff1aUpdate ref for the control's Attribute and Style
+
+## Event callback
+Used for Module callback, for example, after the completion of positioning Module need to notify JS. Use as follows:
+
+```java
+public class WXLocation extends WXModule {
+
+ @JSMethod
+ public void getLocation(JSCallback callback){
+ //Get the code for the location information .....
+ Map<String,String> data=new HashMap<>();
+ data.put("x","x");
+ data.put("y","y");
+ //notify once
+ callback.invoke(data);
+ //Continuous connection
+ callback.invokeAndKeepAlive(data);
+
+ //Invoke method and invokeAndKeepAlive two methods of choice }
+}
+```
+
+# OnWXScrollListener
+
+Weex gets the scroll event You can register `registerOnWXScrollListener` via `WXSDKInstance`
+The interface is defined as follows:
+
+```java
+public interface OnWXScrollListener {
+
+ /**
+ * The view is not currently scrolling.
+ */
+ int IDLE = RecyclerView.SCROLL_STATE_IDLE;
+ /**
+ * The view is currently being dragged by outside input such as user touch input.
+ */
+ int DRAGGING = RecyclerView.SCROLL_STATE_DRAGGING;
+ /**
+ * The view is currently animating to a final position while not under
+ * outside control.
+ */
+ int SETTLING = RecyclerView.SCROLL_STATE_SETTLING;
+
+ /**
+ * Callback method to be invoked when the view has been scrolled. This will be
+ * called after the scroll has completed.
+ * <p>
+ * This callback will also be called if visible item range changes after a layout
+ * calculation. In that case, dx and dy will be 0.
+ *
+ */
+ void onScrolled(View view, int x, int y);
+
+ /**
+ * Callback method to be invoked when view's scroll state changes.
+ *
+ */
+ void onScrollStateChanged(View view, int x, int y, int newState);
+}
+```
+
+## IActivityNavBarSetter
+
+Weex provides `WXNavigatorModule` for navigation control, and the corresponding method can be customized by setting the `IActivityNavBarSetter` interface.
+
+Instructions:
+
+```java
+ WXSDKEngine.setActivityNavBarSetter(new IActivityNavBarSetter(){
+});
+```
+
+## Other Introduction
+### setSize
+
+You can use the `mWXSDKInstance.setSize()` method to change the size of the Weex container.
+
+### Downgrade
+
+Weex in the development stage will add some new features and new methods, but these new features and functions must be upgraded to achieve the SDK, for the application should not be upgraded how to deal with it? You can use the downgrade feature.
+
+Native can be handled by the `onException` method in interface `IWXRenderListener`, and if it is an active demoulding errCode is a character that is divided by "|". "|" The preceding character is 1 for active demotion, and the Native side can jump to the corresponding H5 page. Or otherwise prompted the user's current environment does not support Weex.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/references/ios-apis.md
----------------------------------------------------------------------
diff --git a/doc/source/references/ios-apis.md b/doc/source/references/ios-apis.md
index f6e7367..071644e 100644
--- a/doc/source/references/ios-apis.md
+++ b/doc/source/references/ios-apis.md
@@ -3,10 +3,74 @@ title: iOS APIs
type: references
order: 1.1
version: 2.1
-has_chapter_content: false
-chapter_title: Common Options
---
# iOS APIs
-Work in progresss.
\ No newline at end of file
+## Handler(like Android Adapter)
+
+- `WXImgLoaderDefaultImpl` Image load handler. Weex need to implement this interface to download the picture. The interface is defined as follows:
+
+ ```object-c
+ @protocol WXImgLoaderProtocol <WXModuleProtocol>
+ /**
+ * @abstract Creates a image download handler with a given URL
+ *
+ * @param imageUrl The URL of the image to download
+ *
+ * @param imageFrame The frame of the image you want to set
+ *
+ * @param options : The options to be used for this download
+ *
+ * @param completedBlock : A block called once the download is completed.
+ * image : the image which has been download to local.
+ * error : the error which has happened in download.
+ * finished : a Boolean value indicating whether download action has finished.
+ */
+ - (id<WXImageOperationProtocol>)downloadImageWithURL:(NSString *)url imageFrame:(CGRect)imageFrame userInfo:(NSDictionary *)options completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock;
+ @end
+ ```
+
+## Native interacts with JavaScript
+
+- Custom events
+
+ Used for a custom control for event notifications, such as custom click events, response drop events, and so on. This is a method in the component base class that can be used directly.
+
+ ```object-c
+ /**
+ * @abstract Fire an event to the component and tell Javascript which value has been changed.
+ * @param eventName
+ * @param params
+ * @param domChanges
+ **/
+ - (void)fireEvent:(NSString *)eventName params:(NSDictionary *)params domChanges:(NSDictionary *)domChanges
+ ```
+
+- Event callback
+
+ Used for Module callback. There are two types of callback:
+
+ - `WXModuleCallback`: For performance reasons, the callback can only callback js once, and then will be released.
+
+ - `WXModuleKeepAliveCallback`: This callback can be set to multiple callbacks, multiple callbacks of the scene such as continually listen scrolls event and return to js.
+
+ ```object-c
+ @implementation WXEchoModule
+ @synthesize weexInstance;
+ WX_EXPORT_METHOD(@selector(echo:))
+ - (void)echo:(NSString *)param callback:(WXModuleKeepAliveCallback)callback
+ {
+ callback(param,ture);
+ }
+ ```
+
+## Set size of the Weex container
+
+You can use the `setFrame(CGRect)` method to change the size of the Weex container.
+
+## Downgrade
+
+Weex in the development stage will add some new features and new methods, but these new features and functions must be upgraded to achieve the SDK, for the application should not be upgraded how to deal with it? You can use the downgrade feature.
+
+Native can be handled by the `onFailed` method in interface `WXSDKInstance`, and if it is an active demoulding error domain is `TemplateErrorType`, and the Native side can jump to the corresponding H5 page. Or otherwise prompted the user\u2019s current environment does not support Weex.
\ No newline at end of file
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/references/native-dom-api.md
----------------------------------------------------------------------
diff --git a/doc/source/references/native-dom-api.md b/doc/source/references/native-dom-api.md
index e13a5bd..37729a2 100644
--- a/doc/source/references/native-dom-api.md
+++ b/doc/source/references/native-dom-api.md
@@ -8,4 +8,205 @@ has_chapter_content: true
# Native DOM APIs
-Work in progresss.
\ No newline at end of file
+Weex in the JS engine, for each page provides a set of Native DOM APIs. This interface is very close to the HTML DOM APIs. Using this interface we can control native rendering logic via JavaScript. And Weex upper layer of Vue 2.0 is based on this interface to adapt.
+
+In most cases, the JS framework will encapsulate native DOM APIs. That way, the developer does not need to work directly on the Native DOM.
+
++ `Document` class: full page document.
++ `Node` class: the base class of nodes.
++ `Element` class: element node, inherited from Node, single view unit.
++ `Comment` class: comment node, inherited from Node, no practical meaning, usually used as placeholders.
+
+Each Weex page has a `weex.document` object, which is an instance of the Document class and is the starting point for all the following interface calls.
+
+Let's take a look at their usage in detail:
+
+## `Document` class
+Each `Document` instance will automatically have a `documentElement` property when it is created. This attribute represents the document node. The document node can have a body, which is the main node of the document.
+
+Note: The document node body only accepts `<div>`, `<list>`, or `<scroller>` three types of element nodes.
+
+### Constructor
+`new Document(id: string, url: string?)`
+
+### Member method
+`createElement(tagName: string, props: Object?): Element`
+
++ Creates an `Element` instance of a specific type `tagName`, which is an element node. Props can contain attr objects and style objects. Such as `createBody ('div', {style: {backgroundColor: '#ffffff'}})`.
+
+`createComment(text: string): Comment`
+
++ Create an instance of �`Comment`, which is a comment node and set a text description.
+
+`createBody(tagName: string, props: Object?): Element`
+
++ Create a document body node and automatically mount it under `documentElement`.
+
+`fireEvent(el: Element, type: string, e: Object?, domChanges: Object?)`
+Triggers a particular type of event. When the event modifies the DOM's properties or styles during the generation process, the fourth argument is used to describe the changes, and the parameter format is the same as the format of the `createElement` method above.
+
+`destroy()`
+
++ Destroy the current document. Once the document is destroyed, it will no longer work.
+
+### Read-only member variables
+`id: string`
+
++ Each `Document` instance has a unique id. This is also the only id that each Weex page has.
+
+`URL: string?`
+
++ If the current Weex page has a JS bundle URL, the URL will be returned here.
+
+`body: Element`
+
++ The main body of the document, the concept similar to the HTML DOM document.body.
+
+`documentElement: Element`
+
++ Document node, the concept similar to the HTML DOM document.documentElement.
++ The relationship between body and documentElement is: documentElement is the parent of the body.
+
+`getRef(id): Node`
+
++ Get the node based on the node id.
+
+## `Node` Class
+### Constructor
+`new Node()`
+
+### Member method
+`destroy()`
+
+### Read-only member variables or methods
+`ref: string`
+
++ Each `Node` instance has its own unique ref value in the entire `Document instance.
+
+`nextSibling: Node?`
+
+`previousSibling: Node?`
+
+`parentNode: Node?`
+
++ The three interfaces are consistent with the definition of HTML DOM.
+
+`children: Node[]`
+
++ The node has an array of all child nodes.
+
+`pureChildren: Node[]`
+
+The node has an array of all the child elements. The difference between it and `children` is that `pureChildren` contains only the `Element` instance and not the `Comment` instance.
+
+
+## `Element` class, inherited from `Node`
+### Constructor
+`new Element(type: string, props: Object?)`
+
++ Creates an element node of a particular type `type`, and the `props` parameter can contain an `attr` object or a `style` object.
+
+### DOM tree operation
+`appendChild(node: Node)`
+`insertBefore(node: Node, before: Node?)`
+
++ The two interfaces are similar to HTML DOM.
+
+`insertAfter(node: Node, after: Node?)`
+
++ Insert a new node before a child node.
+
+`removeChild(node: Node, preserved: boolean?)`
+
++ Delete the child node node. Parameters `preserved` whether it is immediately removed from memory or temporarily retained.
+
+`clear()`
+
++ Clear all child nodes.
+
+### The DOM property itself operates
+
+`setAttr(key: string, value: string, silent: boolean?)`
+
+`setStyle(key: string, value: string, silent: boolean?)`
+
++ In the above two interfaces, when `silent` is true, the node only updates itself, does not pass the command to the client render layer. This parameter is used to handle user events that have changed the node-related properties at the time of occurrence, and will not send commands repeatedly to the client after the Native DOM has changed.
+
+`addEvent(type: string, handler: Function)`
+
+`removeEvent(type: string)`
+
+`fireEvent(type: string, e: any)`
+
++ Bind events, unbind events, trigger events.
+
+#### Component method for a specific component type
+
+Special: Different component types can have their own unique methods, such as `<web>` components support `refresh` method. You can see the description of each component. In this case, we will generate a specific component type of class, such as `WebElement`, which inherited from `Element`.
+
+Such as:
+
+>`WebElement` inherited from `Element`
+>Indicates that a webview is embedded in the Wex page
+
+>`Refresh ()`: Refreshes the current webview
+
+
+### Read-only member variables or methods
+
+`ref`, `nextSibling`, `previousSibling`, `parentNode`
+
++ Inherited from `Node`.
+
+`nodeType: number`
+
++ The number is always 1.
+
+
+`type: string`
+
++ Consistent with the `type` in the constructor.
+
+`attr: Object`
+
++ The key pair of all the characteristics of the current node. It is recommended to use the `setAttr ()` method to modify, rather than directly modify the object here.
+
+`style: Object`
+
++ The value of all the keys of the current node. It is recommended to modify the `setStyle ()` method, rather than directly modify the object here.
+
+`event: Object`
+
++ All events of the current node are bound. Each event type corresponds to an event handler method. It is recommended to use the `addEvent () / removeEvent ()` method to modify, rather than directly modify the object here.
+
+`toJSON(): Object`
+
++ Returns a JSON object that describes the element's node, such as: `{ref: string, type: string, attr: Object, style: Object, event: Array (string), children: Array}`.
+
+
+## `Comment` class, inherited from `Node`
+
+### Constructor
+`new Comment(value: string)`
+
+### Read-only member variables or methods
+
+`ref`, `nextSibling`, `previousSibling`, `parentNode`
+
++ Inherited from `Node`.
+
+`nodeType: number`
+
++ The number is always 8.
+
+`type: string`
+
++ The type is always `'comment'`
+
+`value: string`
+
++ Consistent with the value in the constructor.
+
+`toJSON(): Object`
+
++ Returns a JSON object describing the annotation node. For example: `<! - value ->`.
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/source/references/weex-variable.md
----------------------------------------------------------------------
diff --git a/doc/source/references/weex-variable.md b/doc/source/references/weex-variable.md
index eee96a7..35b4da4 100644
--- a/doc/source/references/weex-variable.md
+++ b/doc/source/references/weex-variable.md
@@ -5,6 +5,43 @@ order: 7
version: 2.1
---
-# Weex Variable
+# Weex instance variable
-Work in progresss.
\ No newline at end of file
+Each Weex page has a separate weex variable, which exists in the JS context. They hold a single instance or method of the current Weex page.
+
+`weex.config`
+
+This variable contains all the environment information for the current Weex page, including not only:
+
++ `BundleUrl`: string: The URL of the JS bundle.
++ `Env: Object`: environment object.
++ `WeexVersion: string`: Weex sdk version.
++ `AppName: string`: application name.
++ `AppVersion: string`: app version.
++ `Platform: string`: platform information, that is iOS, Android or Web.
++ `OsVersion: string`: system version.
++ `DeviceModel: string`: device model (native application only).
++ `DeviceWidth: number`: device width, default 750.
++ `DeviceHeight: number`: device height.
+
+`weex.requireModule(module: string): Object`
+
+Get all the methods of a native module, such as:
+
+```html
+<template>
+ <div><text>Hello World</text></div>
+</template>
+<script>
+ var modal = weex.requireModule('modal')
+ modal.toast({
+ message: 'I am a toast.',
+ duration: 3
+ })
+</script>
+```
+
+
+`weex.document: Document`
+
+Returns the document object of the current Weex page.
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/themes/weex/layout/_partial/footer.ejs
----------------------------------------------------------------------
diff --git a/doc/themes/weex/layout/_partial/footer.ejs b/doc/themes/weex/layout/_partial/footer.ejs
index 72fd6a1..8e36aec 100644
--- a/doc/themes/weex/layout/_partial/footer.ejs
+++ b/doc/themes/weex/layout/_partial/footer.ejs
@@ -8,12 +8,12 @@
Language
<span class="caret"></span>
</a>
- <ul class="dropdown-menu">
+ <ul class="dropdown-menu pick-lang">
<li>
- <a href="<%= pick_lang('en') %>">English</a>
+ <a href="<%= pick_lang('en') %>" data-lang="en">English</a>
</li>
<li>
- <a href="<%= pick_lang('cn') %>">\u4e2d\u6587</a>
+ <a href="<%= pick_lang('cn') %>" data-lang="cn">\u4e2d\u6587</a>
</li>
</ul>
</div>
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/themes/weex/layout/_partial/head.ejs
----------------------------------------------------------------------
diff --git a/doc/themes/weex/layout/_partial/head.ejs b/doc/themes/weex/layout/_partial/head.ejs
index e3f7962..259979d 100644
--- a/doc/themes/weex/layout/_partial/head.ejs
+++ b/doc/themes/weex/layout/_partial/head.ejs
@@ -21,6 +21,29 @@
%>
<title><% if (title){ %><%= title %> | <% } %><%= config.title %></title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
+ <script>
+ ;(function(){
+ var currentOrigin = location.origin,
+ currentPathname = location.pathname,
+ currentLang = navigator.language,
+ selectedLang = '';
+
+ if (!currentLang) {
+ currentLang = navigator.browserLanguage;
+ }
+
+ if (window.localStorage) {
+ selectedLang = window.localStorage.getItem('lang')
+ }
+
+ if (currentLang.indexOf('zh') >= 0
+ && currentPathname.indexOf('/cn/') != 0
+ && !selectedLang) {
+ location.href = currentOrigin + '/cn' + currentPathname;
+ }
+
+ })();
+ </script>
<%- open_graph({twitter_id: theme.twitter, google_plus: theme.google_plus, fb_admins: theme.fb_admins, fb_app_id: theme.fb_app_id}) %>
<% if (theme.rss){ %>
<link rel="alternate" href="<%- theme.rss %>" title="<%= config.title %>" type="application/atom+xml">
http://git-wip-us.apache.org/repos/asf/incubator-weex/blob/46e1b28f/doc/themes/weex/source/js/common.js
----------------------------------------------------------------------
diff --git a/doc/themes/weex/source/js/common.js b/doc/themes/weex/source/js/common.js
index f130c0f..12a569f 100644
--- a/doc/themes/weex/source/js/common.js
+++ b/doc/themes/weex/source/js/common.js
@@ -73,6 +73,31 @@
initSidebar()
/**
+ * Pick lang
+ */
+ function initPickLang () {
+ var pick = document.querySelector('.pick-lang')
+ var elements = document.querySelectorAll('.pick-lang a')
+
+ pick.addEventListener('click', function (e) {
+ e.preventDefault()
+ e.stopPropagation()
+
+ var target = e.target;
+ if (pick.contains(target)) {
+ var lang = target.getAttribute('data-lang')
+
+ if (window.localStorage) {
+ window.localStorage.setItem('lang', lang)
+ }
+
+ location.href = target.href
+ }
+ })
+ }
+ initPickLang()
+
+ /**
* Search
*/
function initSearch() {