You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2020/07/03 02:35:29 UTC
[GitHub] [incubator-echarts] zhaosheng808 commented on issue #12899: echart legend.borderRadius 设置无效
zhaosheng808 commented on issue #12899:
URL: https://github.com/apache/incubator-echarts/issues/12899#issuecomment-653304351
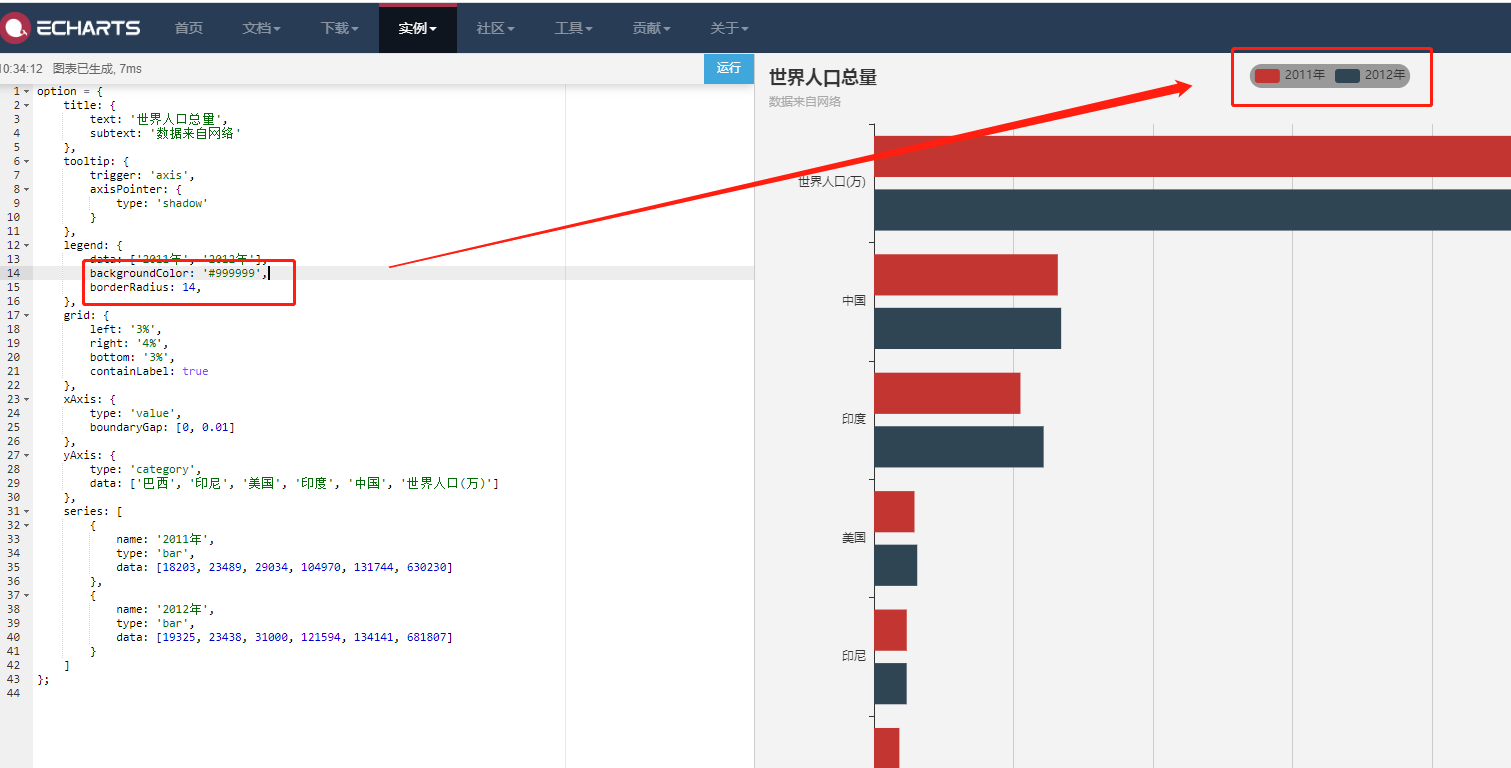
> legend 的 borderRadius 是用在背景上的,需要先设置 backgroundColor
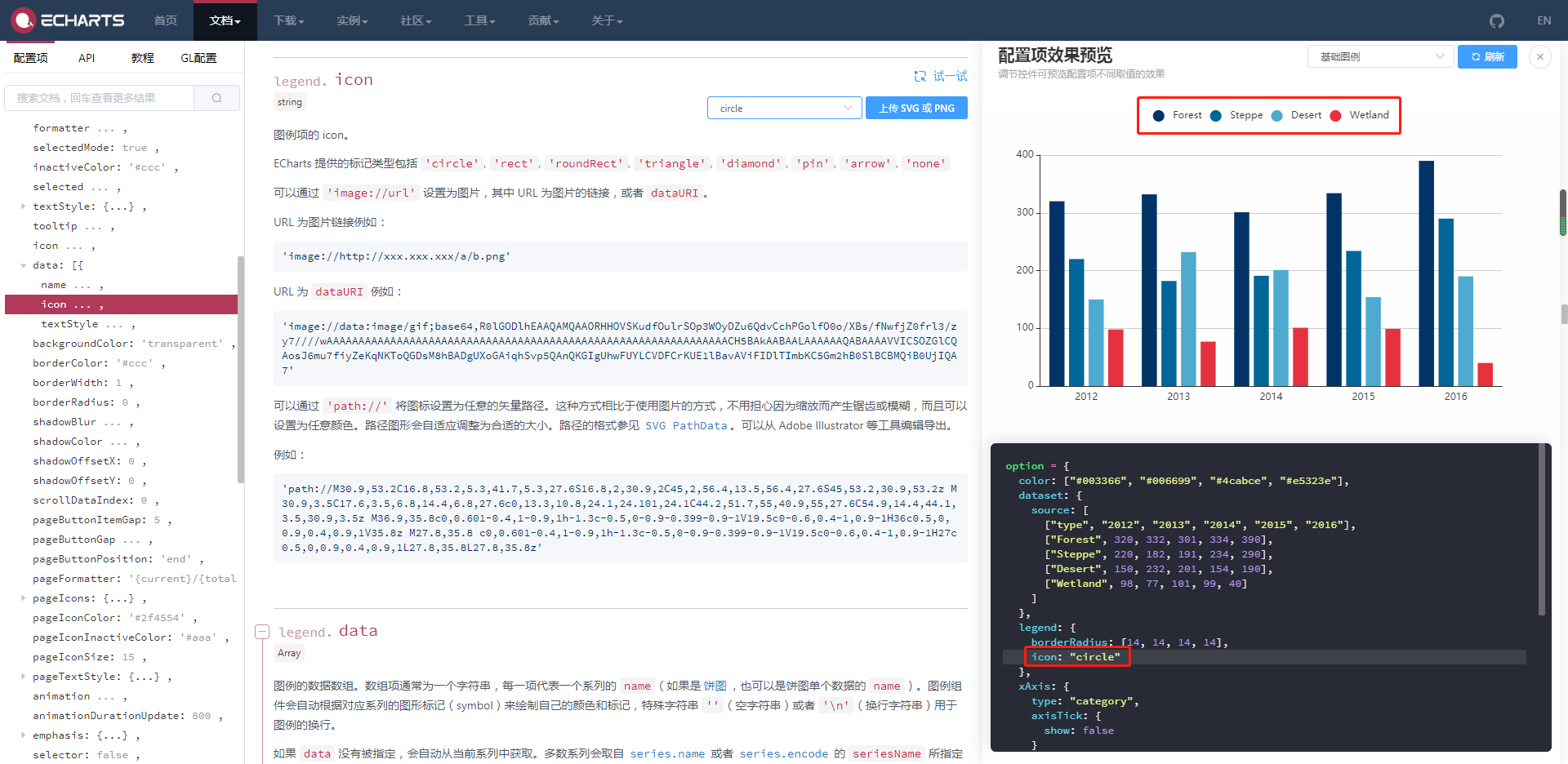
非常感谢,这边试了一下,确实这个是设置顶部整体背景的圆角的,设置单个legend的样式 是 通过`icon`来设置的。
// ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
```
icon: "circle",
```

// borderRadius 和 backgroundColor 效果

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org