You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2018/08/14 02:50:23 UTC
[GitHub] zhanzekun opened a new issue #8866: 请问如何让visual map和地图配合的时候,动态的让visual map的hover颜色也根据数据映射到某个数据区间
zhanzekun opened a new issue #8866: 请问如何让visual map和地图配合的时候,动态的让visual map的hover颜色也根据数据映射到某个数据区间
URL: https://github.com/apache/incubator-echarts/issues/8866
<!--
为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。
-->
### One-line summary [问题简述]
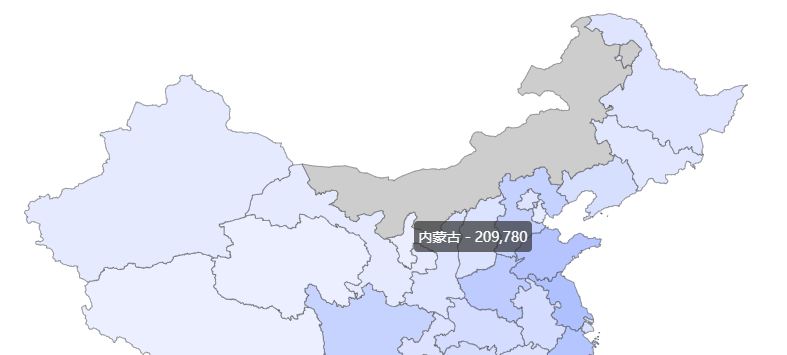
如何让配合map类型的visualMap组件的hover色 也根据数据映射到某个颜色区间?
现在的hover色是由series - emphasis -itemStyles - areaColor 决定的,可是文档中这个地方只支持字符串写死…这个有办法吗
### Version & Environment [版本及环境]
+ ECharts version [ECharts 版本]: 4.0.3
+ Browser version [浏览器类型和版本]: Chrome最新版本
+ OS Version [操作系统类型和版本]: win10 pro
### Expected behaviour [期望结果]
希望鼠标hover到地图上时,hover高亮色也是根据数据映射到某个颜色区间
### ECharts option [ECharts配置项]
<!-- Copy and paste your 'echarts option' here. -->
<!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] -->
```javascript
option = {
visualMap: [{
show: false,
max: 100
min: 1
left: 'left',
top: 'bottom',
text: ['高', '低']
textStyle: {
color: "#8F909E"
},
seriesIndex: 0,
calculable: true,
inRange: {
color: [ '#EDF0FF','#849EFF']
},
series: [
{
top:'5%',
left:'15%',
right:'18%',
bottom:'5%',
name: 'temp',
type: 'map',
mapType: 'china',
roam: false,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
emphasis: {
itemStyle: {
areaColor: '#cdcdcd'
}
},
data:data
}
]
};
```
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] -->

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org