You are viewing a plain text version of this content. The canonical link for it is here.
Posted to commits@echarts.apache.org by GitBox <gi...@apache.org> on 2019/12/05 01:35:34 UTC
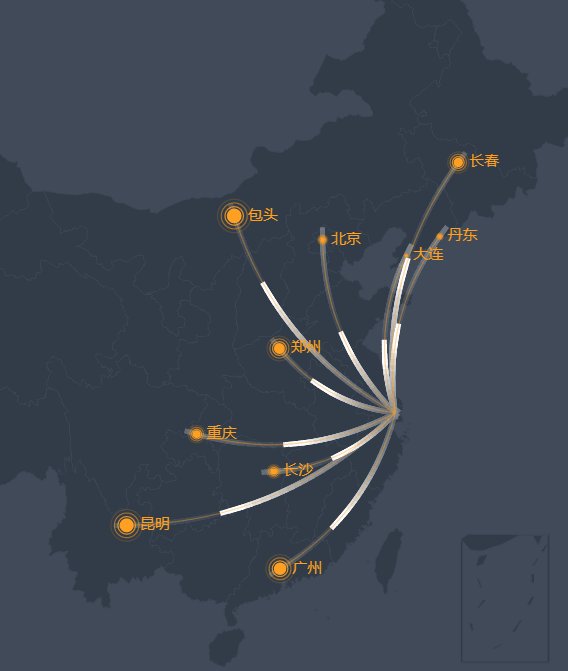
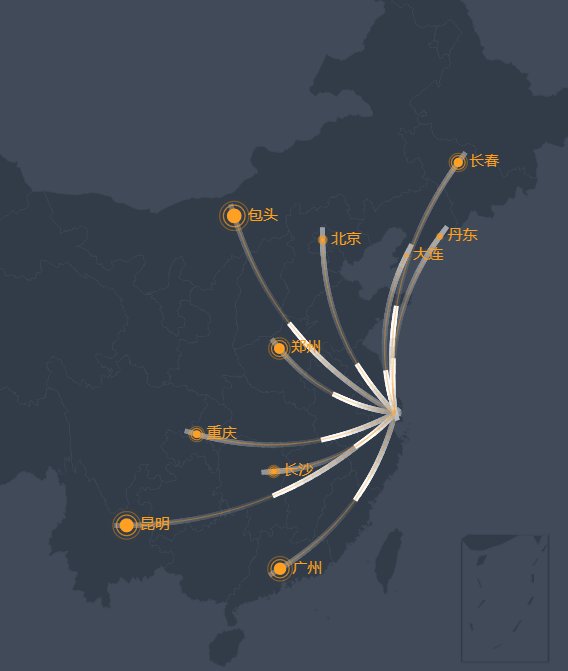
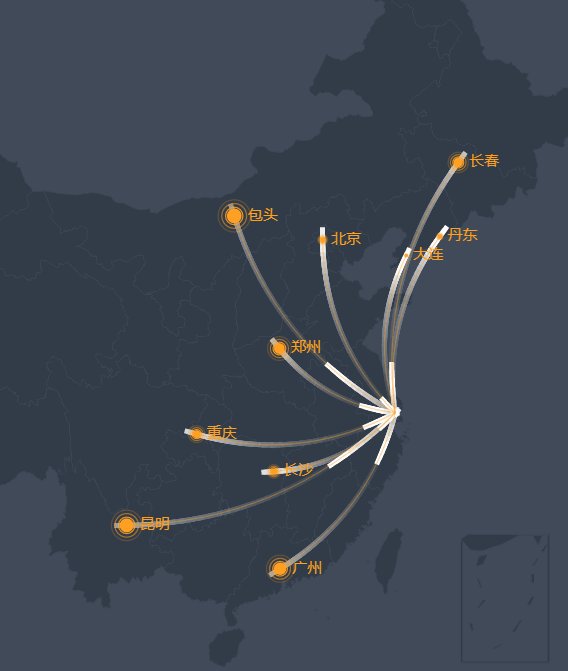
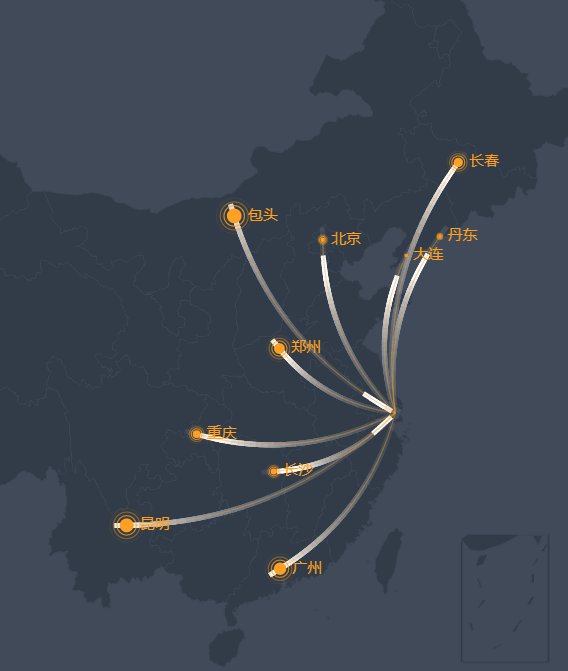
[GitHub] [incubator-echarts] alex2wong edited a comment on issue #11739: 地图迁徙图,线的绘制问题
alex2wong edited a comment on issue #11739: 地图迁徙图,线的绘制问题
URL: https://github.com/apache/incubator-echarts/issues/11739#issuecomment-561925913
类似问题 #9771 #8059
@pissang 是的,思路确实如此。用线段替代离散点,这个不用改Echarts,用一个offscreen canvas 事先缓存一个线段作为自定义symbol 即可。

这个策略针对移动端渲染弱的问题也有一定帮助,在iPhone X 和huawei P20 pro 上测试,也没有断点。当然要限定在一定zoom 内,zoomIn 太深,也会看到断点
详细代码参考:
https://github.com/alex2wong/incubator-echarts/commit/a22b57b04527f37bfd93129d4079db4a06f7de26
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscribe@echarts.apache.org
For additional commands, e-mail: commits-help@echarts.apache.org