You are viewing a plain text version of this content. The canonical link for it is here.
Posted to dev@echarts.apache.org by GitBox <gi...@apache.org> on 2019/01/17 12:19:46 UTC
[GitHub] iSanchezDev opened a new issue #9782: Remove data without using
setOption
iSanchezDev opened a new issue #9782: Remove data without using setOption
URL: https://github.com/apache/incubator-echarts/issues/9782
<!--
Thanks for choosing ECharts!
感谢使用 ECharts!
It's highly recommended to use English in issues, to help others having the same problem in the future.
加入 Apache 开源基金会后,我们有了更多国外的用户。为了方便社区用户,强烈建议在 issue 中使用英文。
Please check the following questions to let our bot help.
请回答以下问题,以帮助我们的机器人维护 issue。
To check the option, add x in [ ], e.g.: [x] I am ...
勾选的方式:在 [ ] 中加入 x,变成:[x] I am ... 的形式。
- [x] I am using English in this issue. 在这个 Issue 中我使用了英文(强烈建议)。
-->
## General Questions
<!-- BEGINNING OF REQUIRED FIELDS 必填项开始 -->
<!--
PLEASE MAKE SURE OF ALL THE FOLLOWING OPTIONS IN REQUIRED FIELDS ARE TICKED (with x)!
Otherwise, the issue will not be answered.
And think before you tick. :)
请确保以下每项都打上勾了!并且确保都做了这些事哦~ 这将大量简化我们的工作流程,使你的问题更快速得到解答。
- [x] Required: I have read the document and examples and tried to solve it by myself. (必填)我读过了文档和教程,并且曾试图自己解决问题。
- [x] Required: I have searched for similar issues and that didn't help. (必填)我搜索过 issue 但是没有帮助。
- [x] Required: I have tried with the latest version of ECharts and still have this problem. (必填)我试过最新版本的 ECharts,还是存在这个问题。
In this issue, I have provided information with: 在这个 issue 中我提供了以下信息:
- [ ] Required: issue type;(必填)issue 类型
- [ ] Required: one sentence description in issue details;(必填)一句话的问题描述
- [ ] Required: demo;(必填)能反映问题的例子(如果你想提问或报 bug)
- [ ] Required: ECharts version;ECharts 版本
-->
<!-- END OF REQUIRED FIELDS 必填项结束 -->
## Issue Type
<!-- Add `x` for the ones that is true with you, e.g.: [x] I have ... -->
- [x] I have a question to ask about *how to use ECharts to ...*;我想提问如何使用 ECharts 实现某功能
- [ ] I have a bug to report;我想要报 bug
- [x] I have a feature to request, e.g.: *I'd like a new feature that ...*;我需要一个新功能
- [ ] I have a feature to enhance, e.g.: *The current feature should be improved in the way that ...*;我希望改进某个功能
- [ ] There's something wrong with the documents;文档有些问题
- [ ] Others, or I'm not sure which issue types to choose here;其他,或我不知道应该选什么类型
## Issue Details
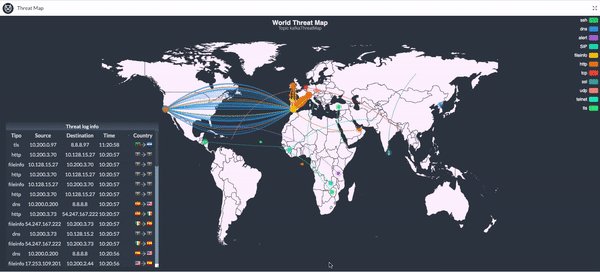
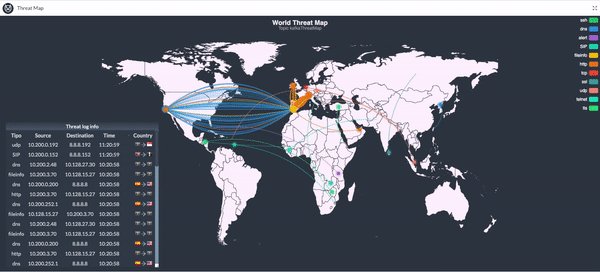
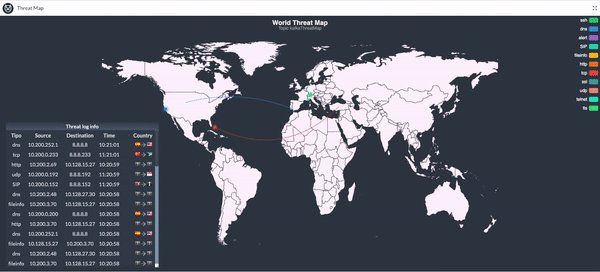
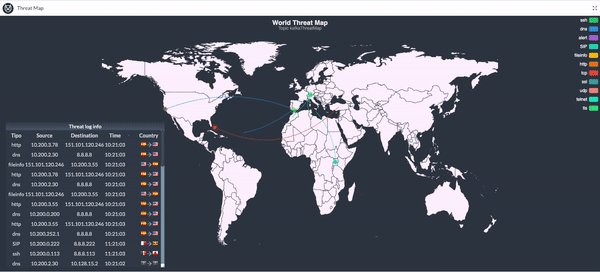
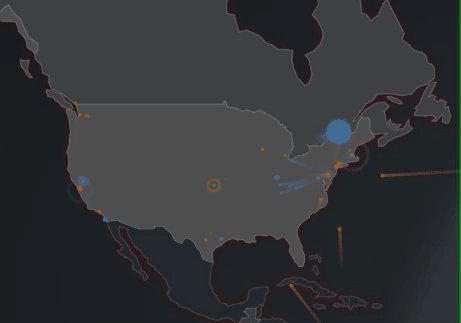
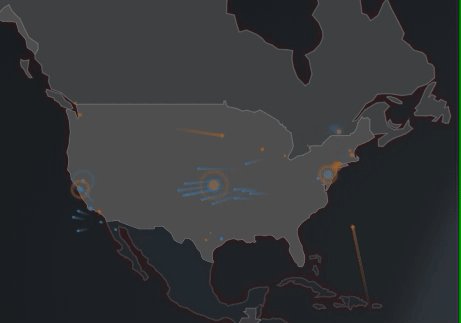
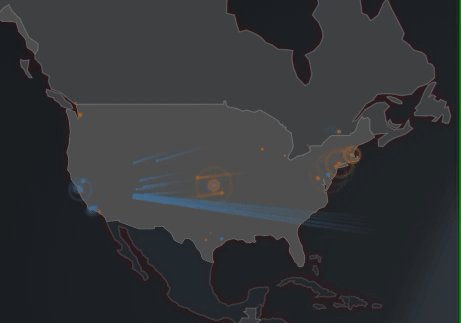
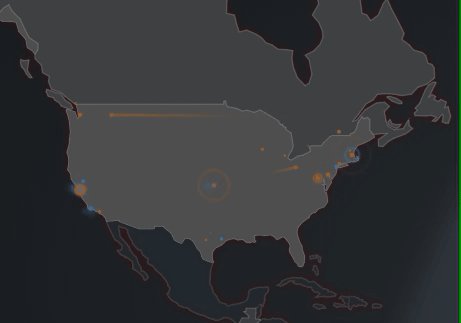
I'm working on a **cyber threat world map** (I'm not an ace on eCharts).
What I want to do looks imposible with the API or eCharts properties.
I have to remove each line after a few seconds of doing its respective **appendData()** method.
I am representing a line with effect from region source to its destination with a scattered point.

Each line-point attack being added like:
```javascript
// Config lines and scatters
newSeriesEvent() {
const serieLine = {
name: event.event_type,
type: 'lines',
zlevel: 1,
coordinateSystem: 'geo',
large: true,
effect: {
show: true,
period: 0.5,
symbol: 'pin',
symbolSize: 11,
trailLength: 0,
loop: false
},
lineStyle: {
normal: {
width: 1.1,
opacity: 0.8
}
},
showSymbol: false,
animationEasing: 'quadraticIn',
animationDuration: 600,
data: []
}
const serieScattered = {
name: event.event_type,
type: 'effectScatter',
coordinateSystem: 'geo',
showEffectOn: 'render',
zlevel: 2,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: false
}
},
hoverAnimation: true,
rippleEffect: {
brushType: 'stroke'
},
symbolSize: 8,
data: []
}
this._series.push(serieLine, serieScattered);
}
// New event
appendData() {
const line = {
seriesIndex: position,
data: [{
coords: [srcPosition, dstPosition],
lineStyle: {
curveness: Math.random() * (0.4 + 0.4) - 0.4
},
}],
};
const scatter = {
seriesIndex: position++,
data: [{
name: event.event_type,
value: dstPosition,
}]
}
this._chart.appendData(line);
this._chart.appendData(scatter);
}
```
This release I made, refresh the whole map with **this.chart.setOption({series: this.series})** after 100 events as max arrived.
Are there other ways to remove each line without refreshing the whole content??
Any suggestions?
### Expected Behavior
<!-- Add screenshots to demo if necessary. 期望的效果。 -->
For instance, this map shows how the attack should be working on my case:

### New feature
It'll be nice to have a **removeData()** method like **appendData()** or a duration: 2s property for each data added with **appendData()**.
That can be VERY useful for realtime applications in general.
I'll do appreciate your help, thank you so much :beers:
----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
users@infra.apache.org
With regards,
Apache Git Services
---------------------------------------------------------------------
To unsubscribe, e-mail: dev-unsubscribe@echarts.apache.org
For additional commands, e-mail: dev-help@echarts.apache.org